HTML head标签的一些内容
前言
说一说meta标签和html的一个属性
一、预习回顾
上一小节学习了标题,段落,图片,超链接标签,还有一个小练习。
1. 小练习
“从互联网上找到一张图片
准备一段话介绍这张图片
并设置标题为:HTML标签小练习
”
-
打开vs code,新建一个小练习文件,选择html语言,敲感叹号,回车自动补全代码。
-
随便打开一个网站,找到一张图片,可以选择将其下载到本地,也可以选择复制图片链接
-
开始敲代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML标签小练习</title> </head> <body> <h1>HTML标签小练习</h1> <p>这是一个美女的cos照<br> 原作:英雄联盟<br> 角色:KDA阿狸CN:帽子Boushi<br> 摄影:血色天堂<br> 化妆:炼陨<br> 后期:K魂<br> 协力:K酱,大牛</p> <img src="http://www.cosplayla.com/picup/up/201905/20190510005829_6085.jpg"><br> <a href="http://www.cosplayla.com/">原地址</a> </body> </html>效果图:

二、标签属性
每个标签都有不同的功能,每个标签也都有不同的属性,也有相同的属性
1. html标签
html是HTML文件的开始标签,内容都是由html标签开始,HTML标签有个一lang属性,作用是标志此网页所使用的语言。
上面的小练习中,就是用了这个属性:lang='zh'如果不这样设置,则有可能会导致中文乱码的情况。
2. meta标签
meta标签通常情况下是声明当前HTML网页所使用的字符集,也就是我们常说的编码格式,中国常用的有gbk,utf8,gb2312。
1. charset属性
gbk和utf8是中文编码,gb2312是万国码,内含多种国家语言文字,使用gb2312会出现乱码的情况很少,除非是以gb2312打开二进制文件,如图片,视频,可执行文件
当然,meta还不仅仅是有这个作用,他还能指定HTML网页元数据,当然这个元数据是正常正常情况下无法看到的,之前也说过,head标签。
<meta charset="UTF-8">
指定字符集为utf8
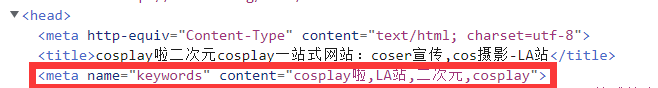
2. name属性keywords
就是被百度蜘蛛收集走以后,别人可以通过什么样的关键词来搜索到你的网站
百度搜索:cosplay,找到一个cosplay的网站,点进去,右键检查或者查看网页源代码
 在这里插入图片描述
在这里插入图片描述
keywords属性,后面consent是关键词列表,我们可以看到有cosplay啦,LA站,二次元,cosplay,这是一个列表,中间用,隔开。
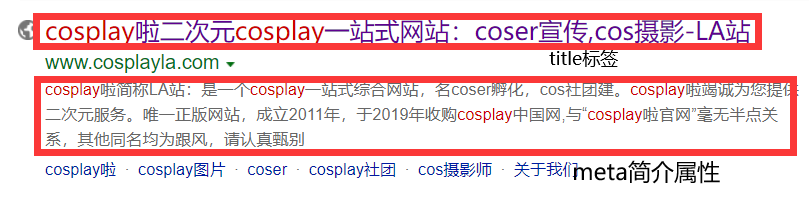
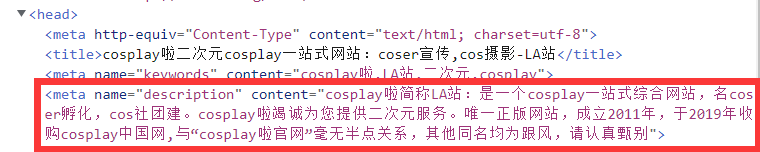
3. name属性description
description是用来阐述网页介绍的,就是被百度蜘蛛收集走以后,别人可以通过什么样的关键词来搜索到你的网站后,所能看到的简介
 在这里插入图片描述
在这里插入图片描述
打开这个网站,右键检查或者查看源代码。
 在这里插入图片描述
在这里插入图片描述
可以看到,和搜到的简介是一模一样的。
3. title标签
title标签是标题标签,只不过与h标签不同的是,title标签是给网页做标题的,正如上图所示。
是百度的一个超链接的文字描述
- 点赞
- 收藏
- 关注作者



评论(0)