标签a的js代码中引号引起的bug
【摘要】
这是long long ago整理的关于html+js出现的bug,这里发一下,免得又把盘隔了就找不到了,同时也祭奠一下当年的青葱岁月。
在js中拼写超链接时,经常会在JavaScript方法中添加参数,但是当参数中存在空格,如果对于a标签中引号(单引号’,双引号”)格式编写错误时,会出现一定的错误。
第一种:
var str01...
这是long long ago整理的关于html+js出现的bug,这里发一下,免得又把盘隔了就找不到了,同时也祭奠一下当年的青葱岁月。
在js中拼写超链接时,经常会在JavaScript方法中添加参数,但是当参数中存在空格,如果对于a标签中引号(单引号’,双引号”)格式编写错误时,会出现一定的错误。
第一种:
-
var str01 = "<a href=javascript:carInfoChange('"+cc+"'); title='点击切换客户'>测试01</a>";
-
var str02 = '<a href=javascript:carInfoChange("'+cc+'"); title="点击切换客户">测试02</a>';
第二种:
-
var str11 = "<a href='javascript:carInfoChange("+cc+");' title='点击切换客户'>测试11</a>";
-
var str12 = '<a href="javascript:carInfoChange('+cc+');" title="点击切换客户">测试12</a>';
第三种:
-
var str21 = "<a href='javascript:carInfoChange(\""+cc+"\");' title='点击切换客户'>测试21</a>";
-
var str22 = '<a href="javascript:carInfoChange(\''+cc+'\');" title="点击切换客户">测试22</a>';
- 第一种写法是比较常见的,但是这种写法是存在很大问题,会对参数中的空格进行处理,在空格之前加引号,从而出现错误;
- 第二种写法,在某些浏览器中不会出现错误(如Chrome),但是在IE中会出现错误;
- 第三种写法,是正确的写法,建议使用。
下面展示一下效果:
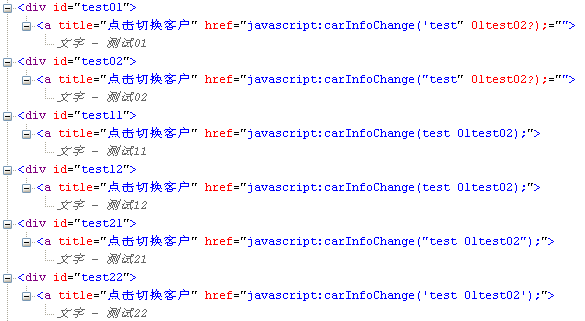
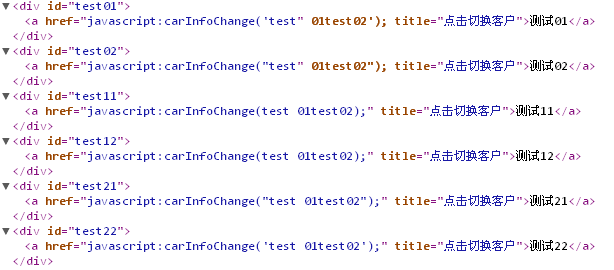
Chrome浏览器

IE浏览器

从上面的两张图可以看出,cc是"test 01test02",带空格的字符串,这个时候如果不加转义字符,在IE中,就会出现问题。如果能够保证cc不带空格,那写法也就相应的简单很多。
文章来源: kanshan.blog.csdn.net,作者:看山,版权归原作者所有,如需转载,请联系作者。
原文链接:kanshan.blog.csdn.net/article/details/42040957
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)