JavaWeb——JQuery之DOM操作应用及实践案例总结(DOM内容操作、DOM属性操作、CRUD操作)
【摘要】
目录
1 DOM内容操作
2 DOM属性操作
2.1 通用属性操作
2.2 对class属性操作
3 CRUD操作
选择器作用就是找到元素对象,找到后进行具体的操作就是DOM操作。
1 DOM内容操作
内容操作的三个方法:
1)html():获取/设置元素的标签体内容,如<a><font>内容...
目录
选择器作用就是找到元素对象,找到后进行具体的操作就是DOM操作。
1 DOM内容操作
内容操作的三个方法:
- 1)html():获取/设置元素的标签体内容,如<a><font>内容</font></a>,获取a标签中的内容就是<font>内容</font>;
- 2)text():获取/设置元素的标签体纯文本内容,如上,获取a标签中的“内容”两个字;
- 3)val():获取/设置元素的value属性值。
【案例练习】:应用以上方法获取或设置内容
-
<!DOCTYPE html>
-
<html>
-
<head>
-
<meta charset="UTF-8">
-
<title></title>
-
<script src="../js/jquery-3.3.1.min.js"></script>
-
<script>
-
-
$(function () {
-
// 获取myinput 的value值
-
// var value = $("#myinput").val();
-
// alert(value);
-
// $("#myinput").val("李四");
-
// 获取mydiv的标签体内容
-
// var html = $("#mydiv").html();
-
// alert(html);
-
// $("#mydiv").html("<p>aaaa</p>");
-
// 获取mydiv文本内容
-
// var text = $("#mydiv").text();
-
// alert(text);
-
$("#mydiv").text("bbb");
-
});
-
-
</script>
-
-
</head>
-
<body>
-
<input id="myinput" type="text" name="username" value="张三" /><br />
-
<div id="mydiv"><p><a href="#">标题标签</a></p></div>
-
</body>
-
</html>
2 DOM属性操作
2.1 通用属性操作
- 1)attr():获取/设置元素的属性值
- 2)removeAttr():删除属性
- 3)prop():获取/设置元素的属性值
- 4)removeProp():删除属性
【注意】:prop和attr的区别,如果操作的是元素的固有属性(非自定义的),建议使用prop;若是自定义属性,建议用attr。
【案例练习】:应用以上方法获取或设置属性
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
-
<html>
-
<head>
-
<title>获取属性</title>
-
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
-
<script src="../js/jquery-3.3.1.min.js"></script>
-
-
<script type="text/javascript">
-
$(function () {
-
//获取北京节点的name属性值
-
var name = $("#bj").attr("name");
-
alert(name);
-
//设置北京节点的name属性的值为dabeijing
-
$("#bj").attr("name","dabeijing");
-
//新增北京节点的discription属性 属性值是didu
-
$("#bj").attr("discription","didu");
-
//删除北京节点的name属性并检验name属性是否存在
-
$("#bj").removeAttr("name");
-
//获得hobby的的选中状态
-
var checked = $("#hobby").prop("checked");
-
alert(checked);
-
});
-
</script>
-
</head>
-
-
<body>
-
<ul>
-
<li id="bj" name="beijing" xxx="yyy">北京</li>
-
<li id="tj" name="tianjin">天津</li>
-
</ul>
-
<input type="checkbox" id="hobby"/>
-
</body>
-
</html>
2.2 对class属性操作
- 1)addClass():添加class属性值;
- 2)removeClass():删除class属性值;
- 3)toggleClass():切换class属性,如toggleClass("one"),若元素对象上存在class="one",则将属性值one删除,否则添加;
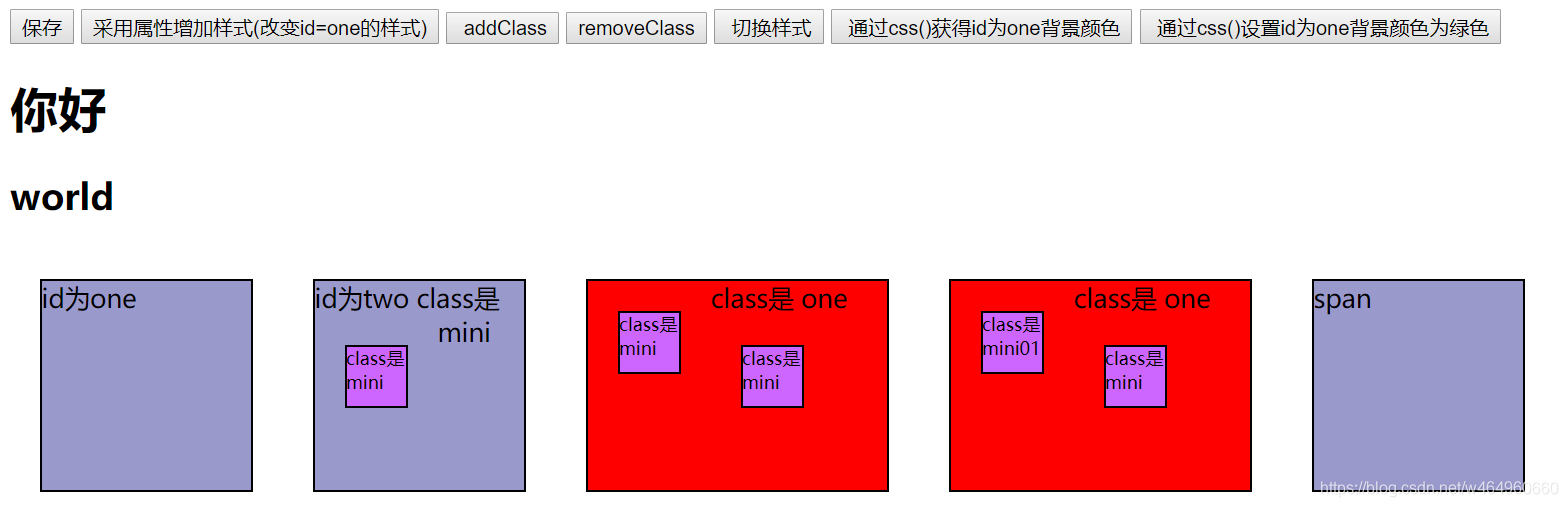
【案例练习】:应用以上方法获取或设置属性
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
-
<html>
-
<head>
-
<title>样式操作</title>
-
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
-
<script src="../js/jquery-3.3.1.min.js"></script>
-
<style type="text/css">
-
.one{
-
width: 200px;
-
height: 140px;
-
margin: 20px;
-
background: red;
-
border: #000 1px solid;
-
float:left;
-
font-size: 17px;
-
font-family:Roman;
-
}
-
-
div,span{
-
width: 140px;
-
height: 140px;
-
margin: 20px;
-
background: #9999CC;
-
border: #000 1px solid;
-
float:left;
-
font-size: 17px;
-
font-family:Roman;
-
}
-
-
div .mini{
-
width: 40px;
-
height: 40px;
-
background: #CC66FF;
-
border: #000 1px solid;
-
font-size: 12px;
-
font-family:Roman;
-
}
-
div .mini01{
-
width: 40px;
-
height: 40px;
-
background: #CC66FF;
-
border: #000 1px solid;
-
font-size: 12px;
-
font-family:Roman;
-
}
-
-
/*待用的样式*/
-
.second{
-
width: 300px;
-
height: 340px;
-
margin: 20px;
-
background: yellow;
-
border: pink 3px dotted;
-
float:left;
-
font-size: 22px;
-
font-family:Roman;
-
}
-
-
</style>
-
<script type="text/javascript">
-
-
$(function () {
-
//采用属性增加样式(改变id=one的样式)
-
$("#b1").click(function () {
-
$("#one").prop("class","second");
-
});
-
//<input type="button" value=" addClass" id="b2"/>
-
$("#b2").click(function () {
-
$("#one").addClass("second");
-
});
-
//<input type="button" value="removeClass" id="b3"/>
-
$("#b3").click(function () {
-
$("#one").removeClass("second");
-
});
-
//<input type="button" value=" 切换样式" id="b4"/>
-
$("#b4").click(function () {
-
$("#one").toggleClass("second");
-
});
-
//通过css()获得id为one背景颜色
-
$("#b5").click(function () {
-
var backgroundColor = $("#one").css("backgroundColor");
-
alert(backgroundColor);
-
-
});
-
//通过css()设置id为one背景颜色为绿色
-
$("#b6").click(function () {
-
$("#one").css("backgroundColor","green");
-
});
-
});
-
</script>
-
-
</head>
-
-
<body>
-
-
<input type="button" value="保存" class="mini" name="ok" class="mini" />
-
<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
-
<input type="button" value=" addClass" id="b2"/>
-
<input type="button" value="removeClass" id="b3"/>
-
<input type="button" value=" 切换样式" id="b4"/>
-
<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
-
<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
-
<h1>你好</h1>
-
<h2>world</h2>
-
<div id="one">
-
id为one
-
</div>
-
-
<div id="two" class="mini" >
-
id为two class是 mini
-
<div class="mini" >class是 mini</div>
-
</div>
-
-
<div class="one" >
-
class是 one
-
<div class="mini" >class是 mini</div>
-
<div class="mini" >class是 mini</div>
-
</div>
-
-
<div class="one" >
-
class是 one
-
<div class="mini01" >class是 mini01</div>
-
<div class="mini" >class是 mini</div>
-
</div>
-
<span class="spanone"> span
-
</span>
-
</body>
-
</html>

3 CRUD操作
- 1)append():父元素将子元素追加到末尾,如A.append(B),将对象B添加到A的内部,且在末尾;
- 2)prepend():父元素将子元素追加到开头,如A.append(B),将对象B添加到A的内部,且在开头;
- 3)appendTo():如A.append(B),将对象A添加到B的内部,且在末尾;
- 4)prependTo():如A.append(B),将对象A添加到B的内部,且在开头;
- 5)after():添加元素到元素后边,如A.after(B),将对象B添加到A的后面,对象A和B是平级的;
- 6)before():添加元素到元素前边,如A.before(B),将对象B添加到A的前面,对象A和B是平级的;
- 7)insertAfter():如A.insertAfter(B),将对象B添加到A的后面,对象A和B是平级的;
- 8)insertBefore():如A.insertBefore(B),将对象B添加到A的前面,对象A和B是平级的;
- 9)remove():移除元素,如对象A.remove(),将对象删除掉;
- 10)empty():清空元素的所有后代元素,如对象A.empty(),将对象的后代元素全部清空,保留当前对象以及其属性节点。
【案例练习】:应用以上方法练习
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
-
<html>
-
<head>
-
<title>内部插入脚本</title>
-
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
-
<script src="../js/jquery-3.3.1.min.js"></script>
-
-
<script type="text/javascript">
-
-
$(function () {
-
//将反恐放置到city的后面
-
$("#b1").click(function () {
-
//append
-
//$("#city").append($("#fk"));
-
//appendTo
-
$("#fk").appendTo($("#city"));
-
});
-
// 将反恐放置到city的最前面
-
$("#b2").click(function () {
-
//prepend
-
//$("#city").prepend($("#fk"));
-
//prependTo
-
$("#fk").prependTo($("#city"));
-
});
-
// 将反恐插入到天津后面
-
$("#b3").click(function () {
-
//after
-
//$("#tj").after($("#fk"));
-
//insertAfter
-
$("#fk").insertAfter($("#tj"));
-
-
});
-
// 将反恐插入到天津前面
-
$("#b4").click(function () {
-
//before
-
//$("#tj").before($("#fk"));
-
//insertBefore
-
$("#fk").insertBefore($("#tj"));
-
});
-
$("#b5").click(function () {
-
$("#bj").remove();
-
});
-
$("#b6").click(function () {
-
$("#love").empty();
-
});
-
-
});
-
</script>
-
</head>
-
-
<body>
-
<input type="button" value="将反恐放置到city的后面" id="b1"/>
-
<input type="button" value="将反恐放置到city的最前面" id="b2"/>
-
<input type="button" value="将反恐插入到天津后面" id="b3"/>
-
<input type="button" value="将反恐插入到天津前面" id="b4"/>
-
<input type="button" value="删除li,id=bj的元素" id="b5"/>
-
<input type="button" value="删除ul,id=love的所有后代节点" id="b6"/>
-
<ul id="city">
-
<li id="bj" name="beijing">北京</li>
-
<li id="tj" name="tianjin">天津</li>
-
<li id="cq" name="chongqing">重庆</li>
-
</ul>
-
<ul id="love">
-
<li id="fk" name="fankong">反恐</li>
-
<li id="xj" name="xingji">星际</li>
-
</ul>
-
</body>
-
</html>

作于202008121105,已归档
———————————————————————————————————
本文为博主原创文章,转载请注明出处!
若本文对您有帮助,轻抬您发财的小手,关注/评论/点赞/收藏,就是对我最大的支持!
祝君升职加薪,鹏程万里!
文章来源: winter.blog.csdn.net,作者:Winter_world,版权归原作者所有,如需转载,请联系作者。
原文链接:winter.blog.csdn.net/article/details/107945354
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)