Tomcat配置虚拟目录并发布web应用
【摘要】 Tomcat配置虚拟目录并发布web应用
1. 什么是 Web应用?
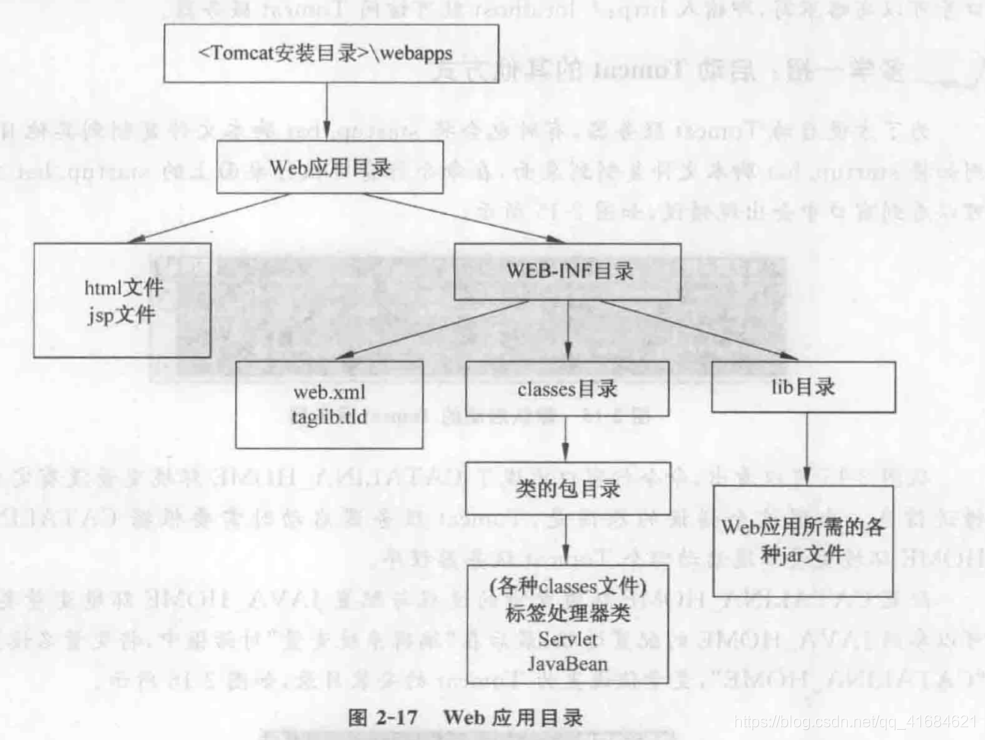
- 在Web服务器上运行的 Web资源都是以 Web应用形式呈现的,所谓 Web应用就是多个Web资源的集合,Web应用通常也称为Web应用程序或 Web工程。一个 Web应用由多个Web资源或其他文件组成,其中包括 html文件,css文件、js文件,动态 Web页面、java程序、支持jar包、配置文件等。开发人员在开发Web应用时,应按照一定的目录结构来存放这些文件;否则,在把Web应用交给Web服务器管理时,不仅可能会使Web应用无法访问,还会导致Web服务器启动报错。接下来通过一个图例来描述Web应用的目录结构,如图2-17所示。

- 从图2-17可以看出,一个 Web应用需要包含多个目录,这些目录用来存储不同类型的文件。其中,所有的 Web资源都可以直接存放在Web应用的根目录下,在 Web应用的根目录中还有一个特殊的目录
WEB-INF,所有的配置文件都直接存放在这个目录中,WEB-INF还有两个子目录分别是classes目录和lib目录,classes目录用于存放各种.class文件,lib目录用于存放Web应用所需要的各种jar文件。
2. 配置Web应用虚拟目录
- 开发好的Web应用要想被外界访问,除了需要安装一个Web服务器外,还要将该Web应用映射成为一个能够供外界访问的虚拟Web目录,这个过程称为配置Web应用虚拟目录。Tomcat服务器从6.0的版本开始,会自动管理
webapps目录下的 Web应用,并将 Web应用目录的名称作为虚拟目录名称。
先看一个例子,在Tomcat的 webapps下创建目录test01, test01为 Web应用的名称,然后在test01目录下创建一个welcome.html文件,在该文件中写入“这是一个test01文件”,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>这是一个test01文件</h2>
</body>
</html>
- 启动Tomcat服务器(双击在tomcat安装目录下的
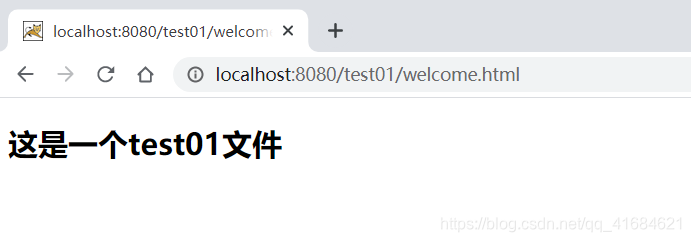
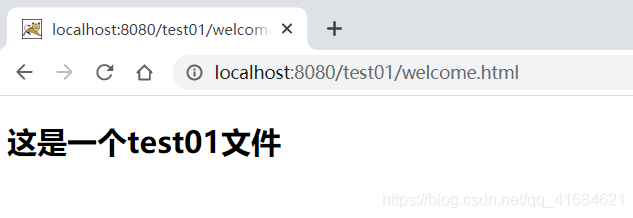
bin目录下的startup.bat启动即可),在浏览器地址栏中输入http://localhost:8080/test01/welcome.html访问welcome.html页面,此时,浏览器窗口中显示的结果如图所示。

- 从图中可以看出,浏览器窗口中显示了
welcome.html页面的内容。由此说明,放在webapps目录下的 Web 应用可以直接被外界访问。 - 但是,如果将所有的Web应用都放在
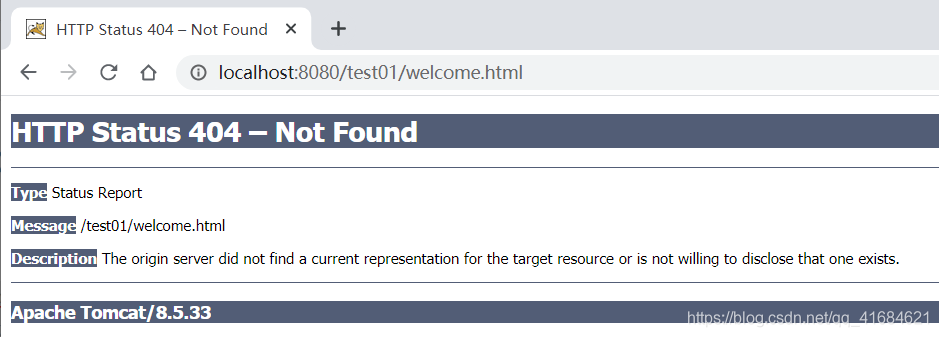
webapps目录下也是不合理的。有时候,会将Web应用放置在其他目录下,那么,这时,Web服务器又是如何管理Web应用呢?接下来通过一个案例来演示。首先将test01目录剪切到D盘根目录下,打开浏览器再次访问该应用,此时浏览器窗口会出现404错误,如图所示。

- 图中之所以出现了404错误,原因是Tomcat无法管理
<Tomcat安装目录>/webapps目录以外的Web应用程序,在这种情况下,Web应用要想被外界访问,就需要手动配置虚拟目录,在Tomcat服务器中配置虚拟目录有两种方式,具体如下。
1. 在server.xml 文件中配置虚拟目录
- 首先打开
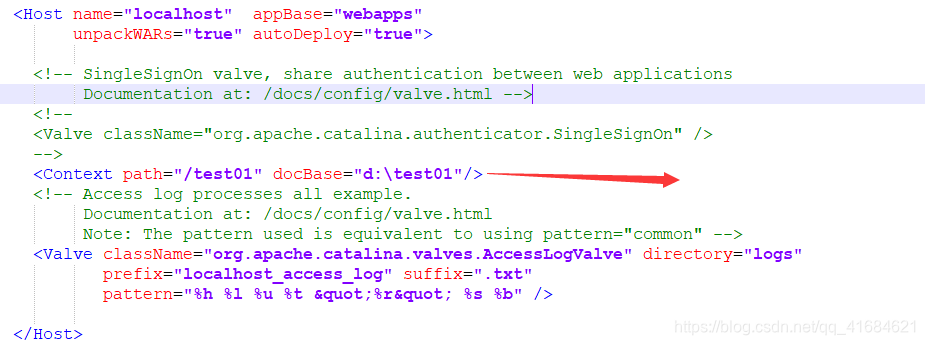
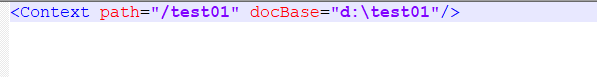
<tomcat安装目录>/conf目前下的serve.xml文件,在<Host>元素中添加一个<Context>元素,具体代码如下所示:
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
<Context path="/test01" docBase="d:\test01"/>
</Host>

- 上述代码中,
<Context>元素用于将本地文件系统中的一个目录映射成一个可供Web浏览器访问的虚拟目录。其中,path属性用于指定Web应用的虚拟路径;docBase属性用于指定该虚拟路径所映射到本地文件系统目录,可以使用绝对路径或相对于<Tomcat安装目录>/webapps的相对路径。需要注意的是,修改后的server.xml文件不会立即生效,必须重新启动tomcat服务器。 - 重启tomcat后:

- 从图中可以看出,浏览器成功地访问到了
welcome.html文件。由此说明,通过在server.xml文件中添加<Context>元素方式,可以实现Web应用虚拟路径的映射。需要注意的是,如果将path设置为" ",则表示默认的 Web应用。
2. 在自定义xml文件中配置虚拟目录
- 在实际开发中,如果经常在
server.xml文件中配置虚拟目录会有一个弊端,那就是每次修改server.xml文件后,要想使文件生效,必须重新启动Tomcat服务器。为了解决这个问题,可以采用另外一种方式配置虚拟目录,即在自定义的XML文件中配置虚拟目录。接下来,以test01为例,讲解如何在自定义XML文件中配置虚拟目录。 - 在测试之前先注释掉上面sever.xml配置好的Context
- 首先进入
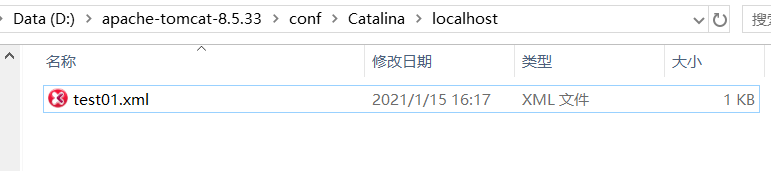
<Tomcat安装目录>\conf\Catalina\localhost目录,在该目录中创建一个名为test01.xml的配置文件(文件名可以任意,但必须是.xml文件),然后将server.xml文件中配置好的<Context>元素复制到该文件中


- 重新启动Tomcat服务器,访问
welcome.html文件如图所示:

- 从图中可以看出,浏览器中同样显示了
welcome.html页面,说明使用自定义XML文件也可以配置虚拟目录。 - 需要注意的是,在自定义的XML文件中,不仅可以配置虚拟目录,还可以配置默的Web应用。配置方式很简单,只需要将
test01.xml文件重命名为ROOT.xml即可。启动Tomcat服务器,在浏览器中输入http:// localhost:8080/welcome.html访问welcome.html,发现浏览器可以成功访问到默认Web应用中的页面 welcome.html,浏览器显示的结果如所示。

3. 配置Web应用默认页面
- 当访问一个Web应用程序时,通常需要指定访问的资源名称,如果没有指定资源称,则会访问默认的页面。例如,在访问新浪的体育新闻页面时需要输入
http:/ /sportssina. com. cn/index.html,有的时候也希望只输入http://sports. sina. com.cn/就能访体育新闻页面。要想实现这样的需求,只需要修改WEB-INF目录下的web.xml文件的配置即可。 - 为了帮助初学者更好地理解默认页面的配置方式,首先查看一下Tomcat服务器安装目录下的
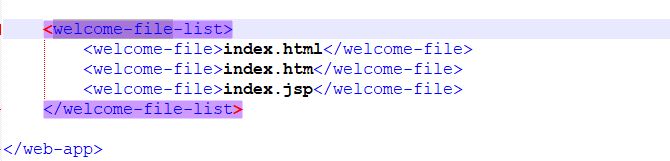
web.xml文件是如何配置的,打开<Tomcat根目录>\conf目录下的web.xml文件,可以看到如下所示的一段代码(代码在web.xml最底下):
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>

- 在上述代码中,
<welcome-file-list>元素用于配置默认页面列表,它包含多<welcome-file>子元素,每个<welcome-file>子元素都可以指定一个页面文件。当用户访问Web应用时,如果没有指定具体要访问的页面资源,Tomcat 会按照<welcomfile-list>元素指定默认页面的顺序,依次查找这些默认页面,如果找到,将其返回给户,并停止查找后面的默认页面;若没有找到,则返回访问资源不存在的错误提示页面。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者










评论(0)