基于Echarts+HTML5可视化数据大屏展示—大数据管理平台中心
【摘要】 🍅 作者主页:Java李杨勇 🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】🍅 欢迎点赞 👍 收藏 ⭐留言 📝 效果演示: 公众号搜索: java李杨勇 获取实时监控&统计分析一&统计分析二实时监控&统计分析一&统计分析二代码目录:主要代码实现:主页HTML布局: <div cla...
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
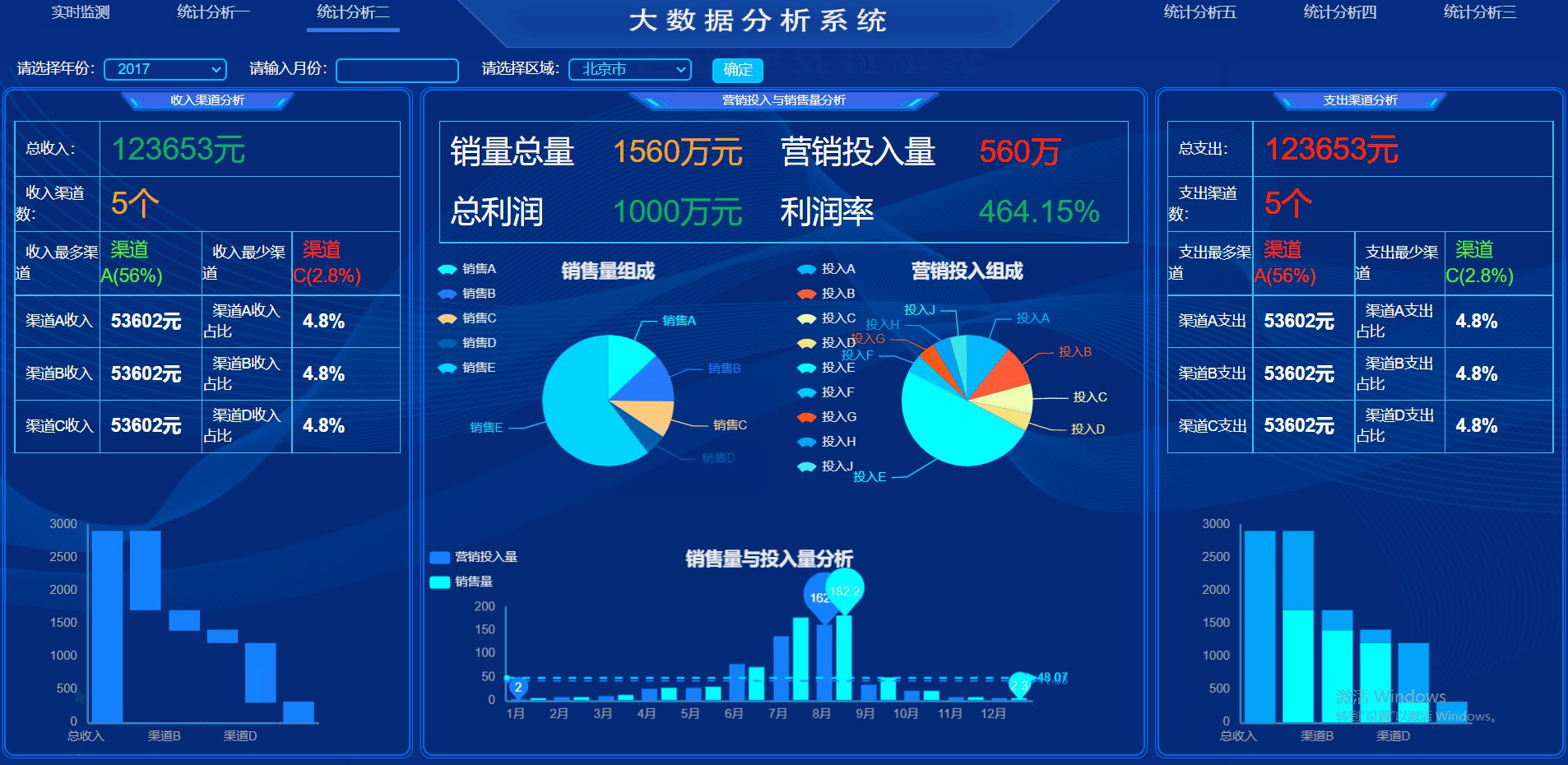
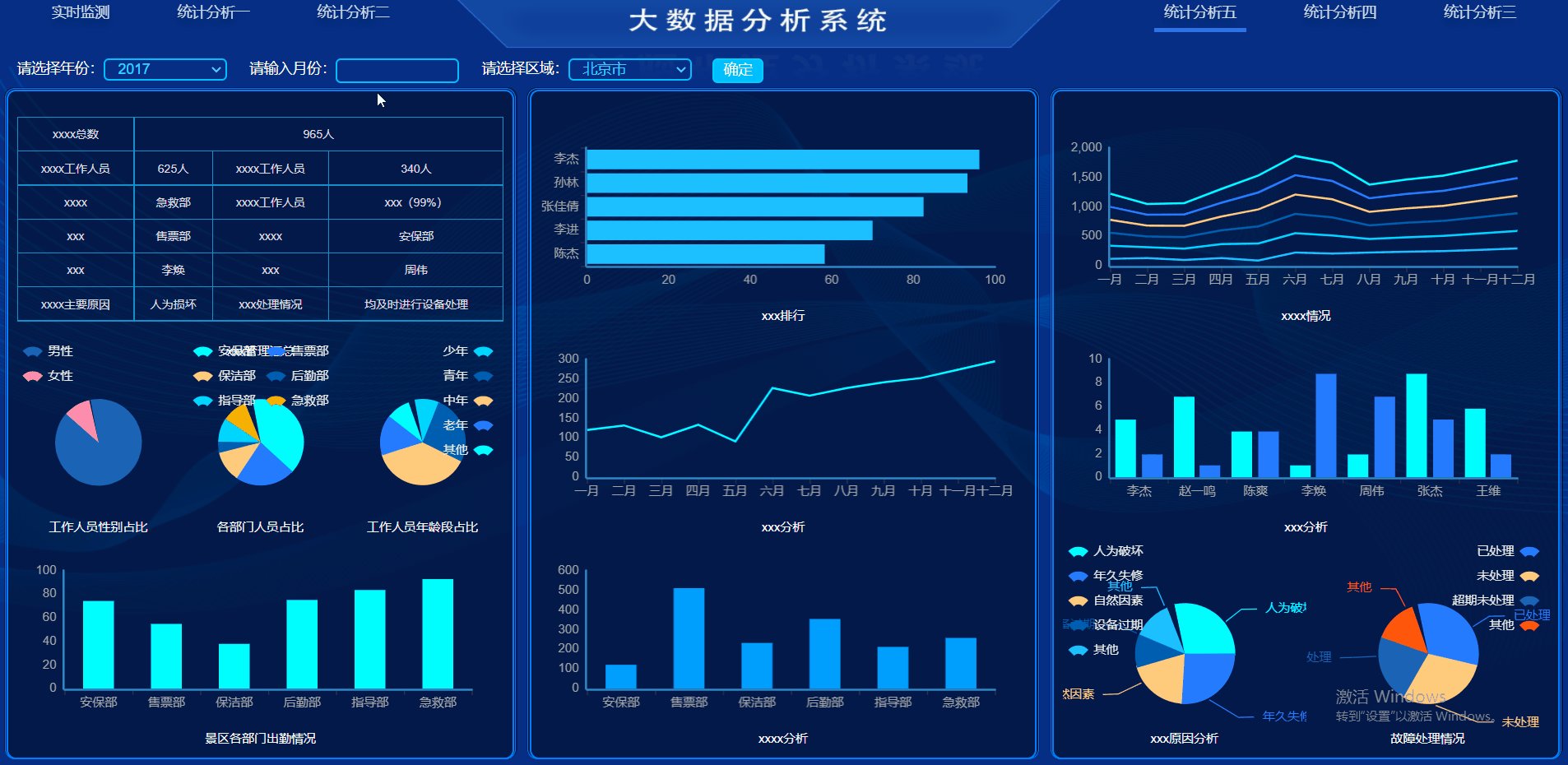
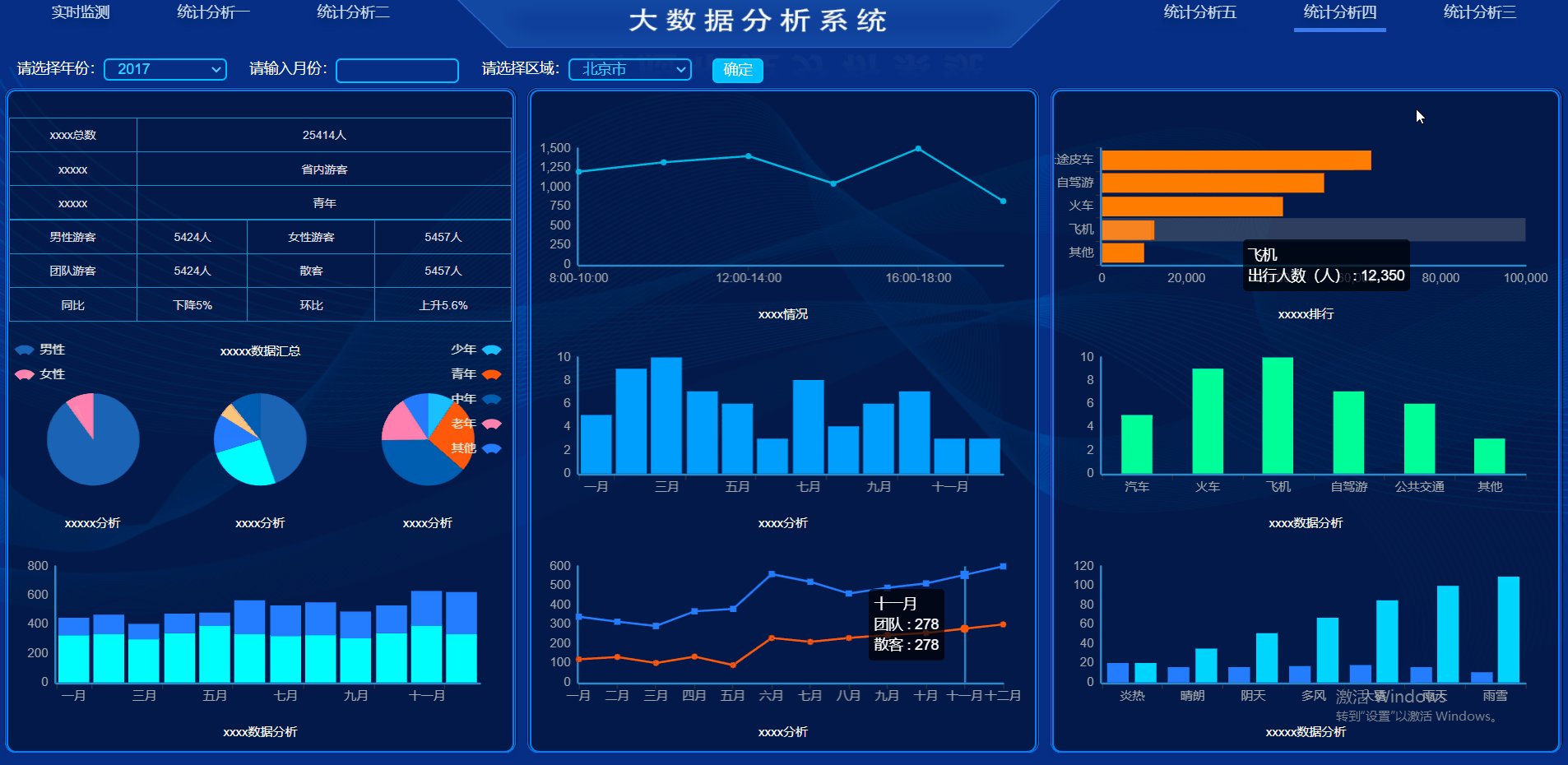
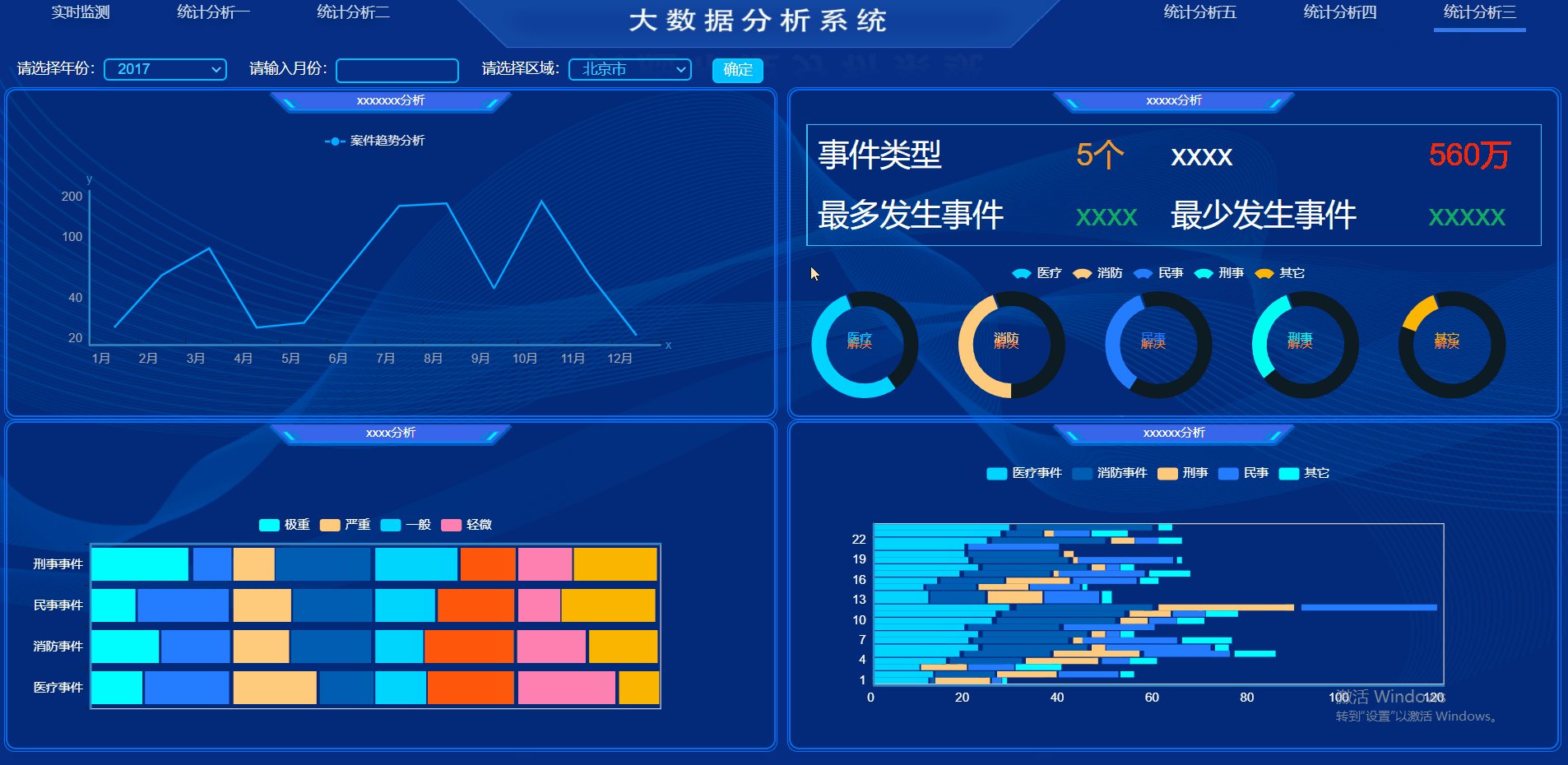
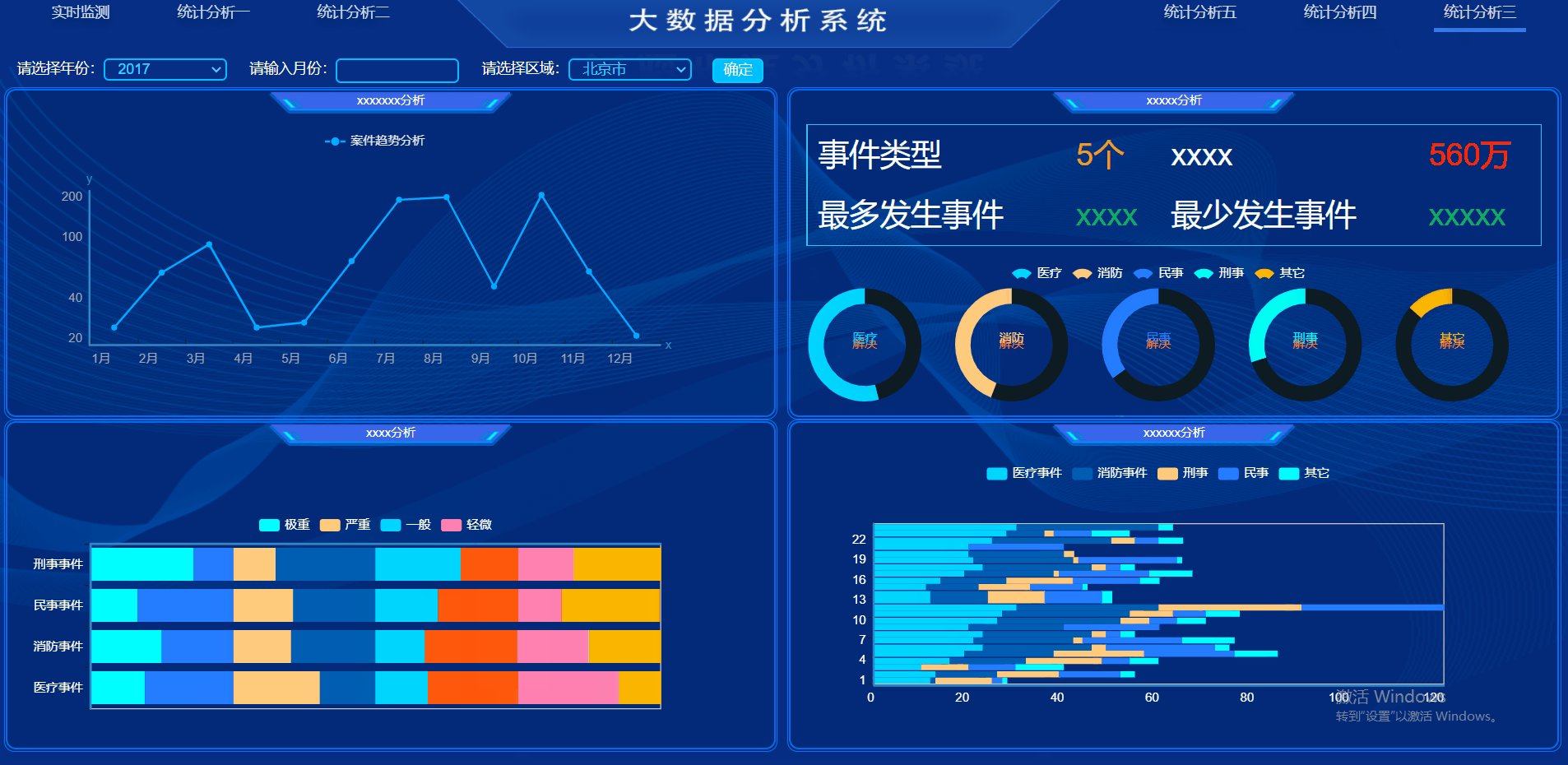
效果演示: 公众号搜索: java李杨勇 获取
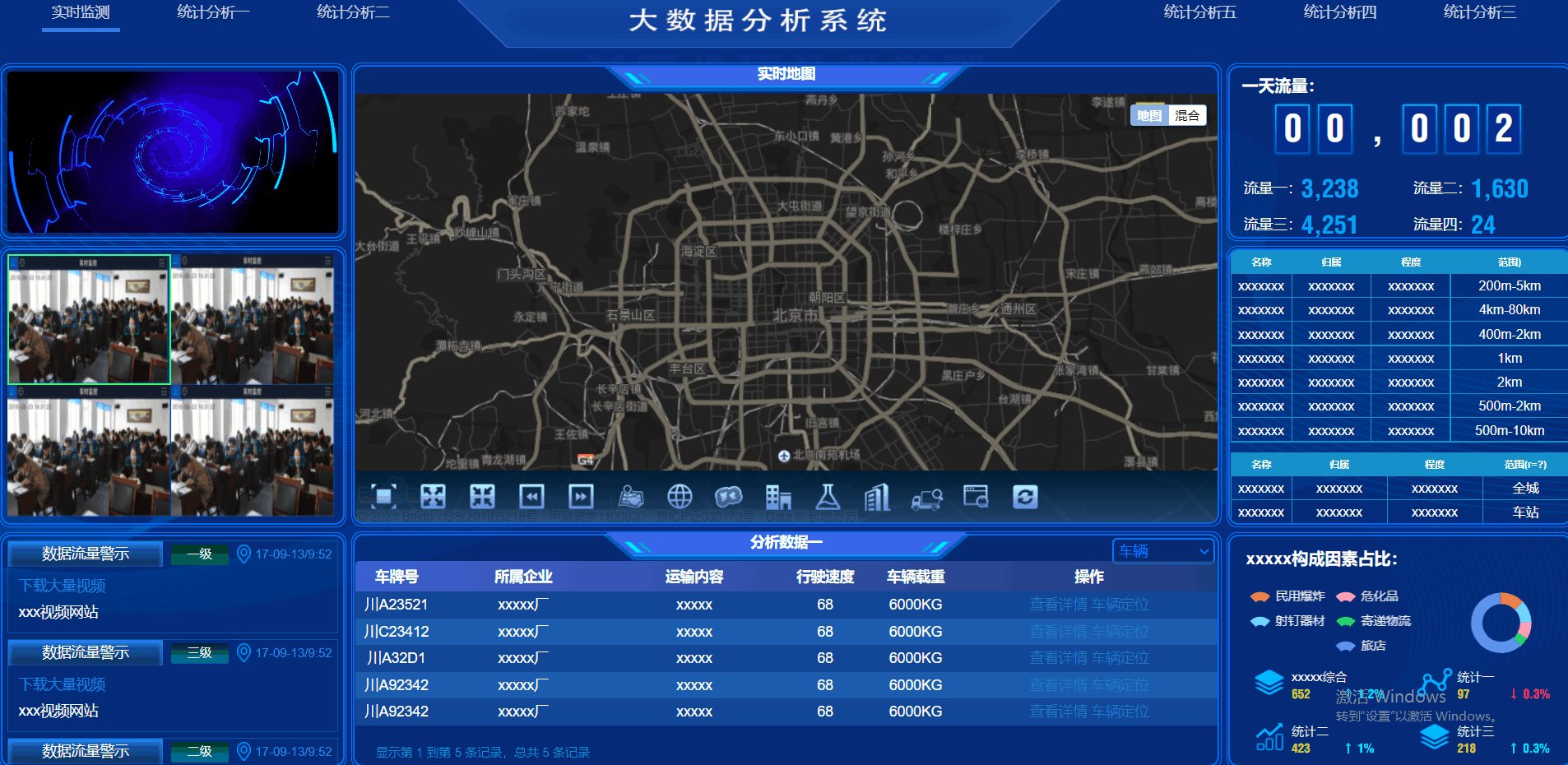
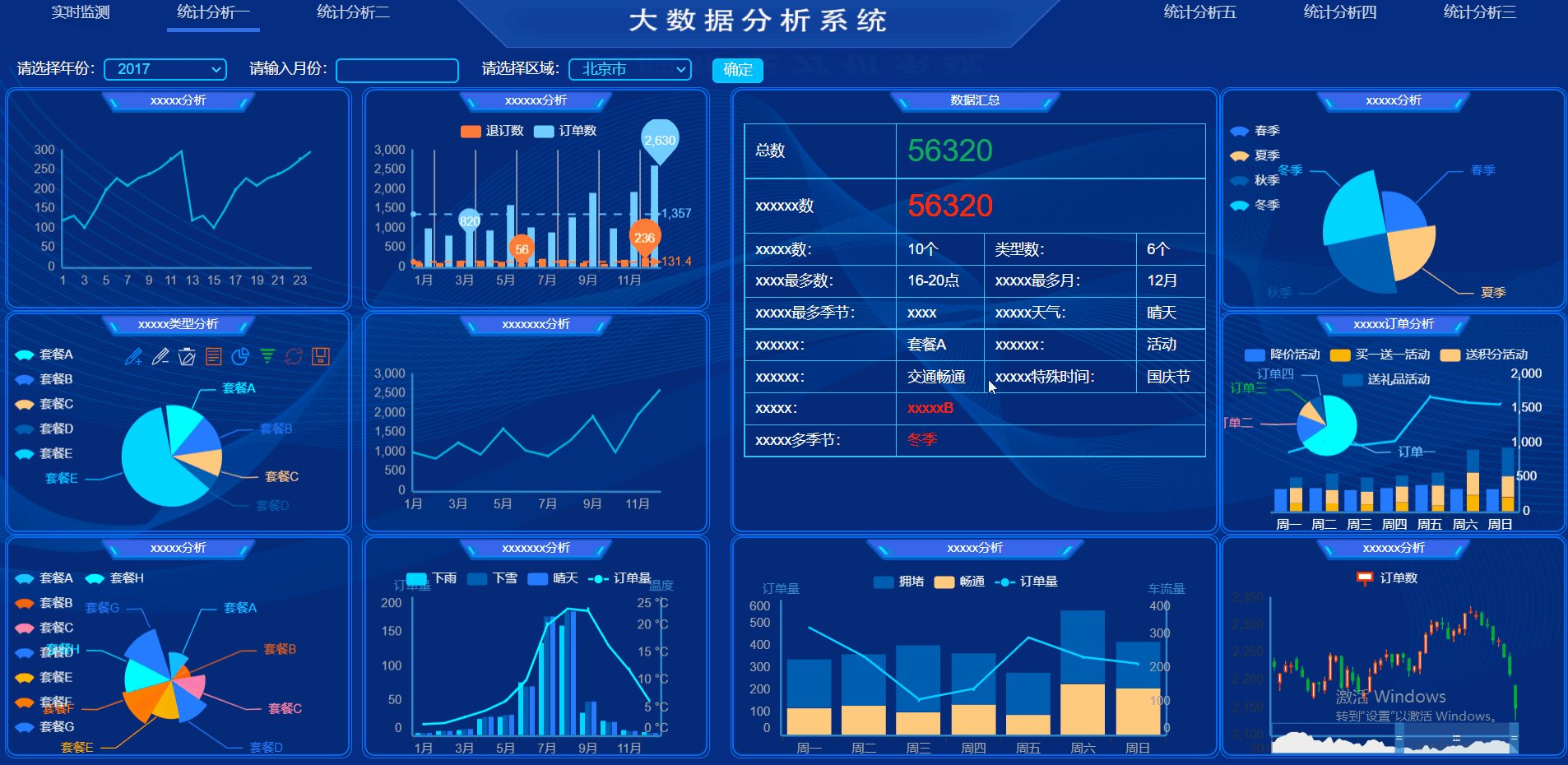
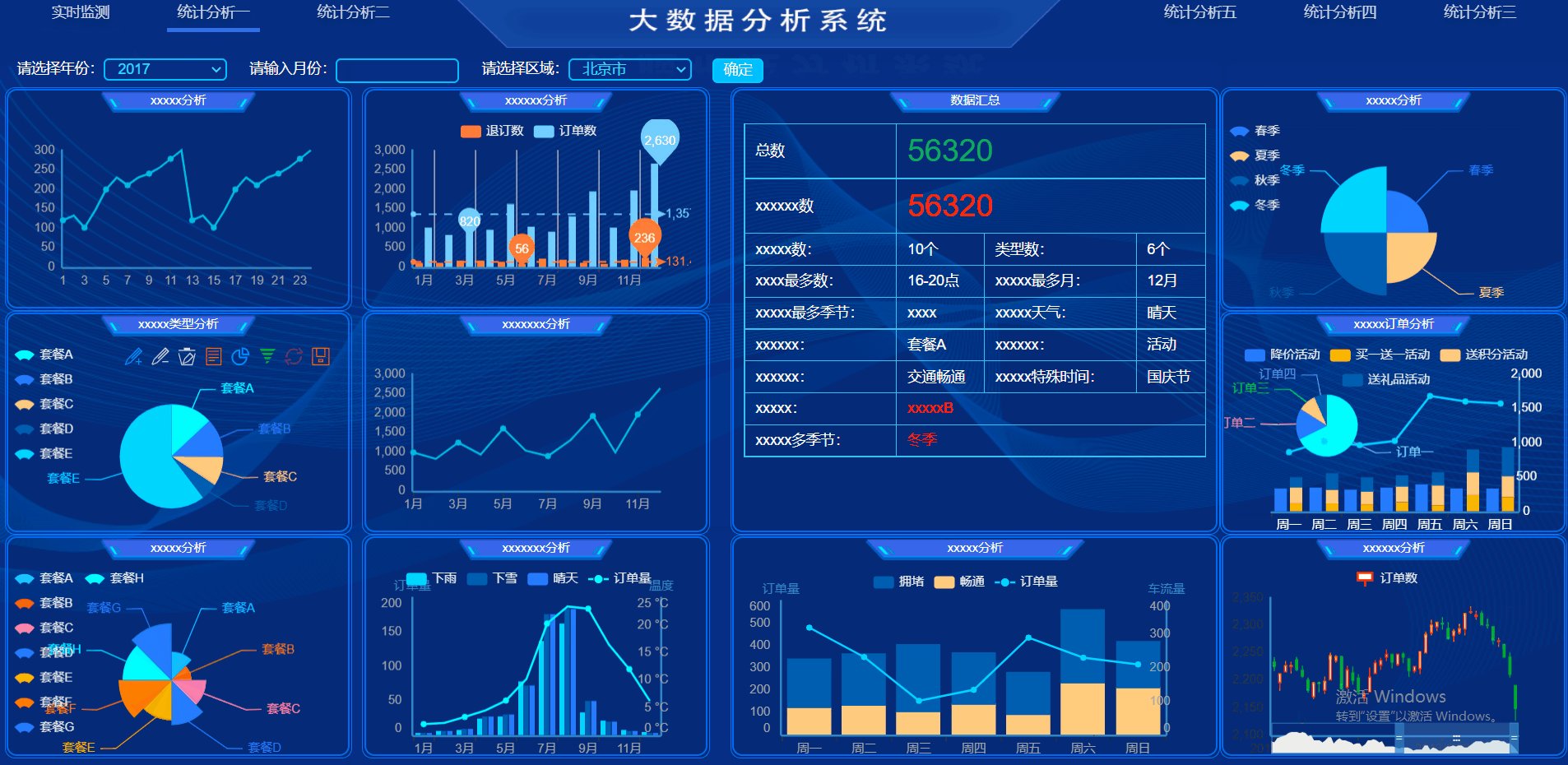
实时监控&统计分析一&统计分析二

实时监控&统计分析一&统计分析二
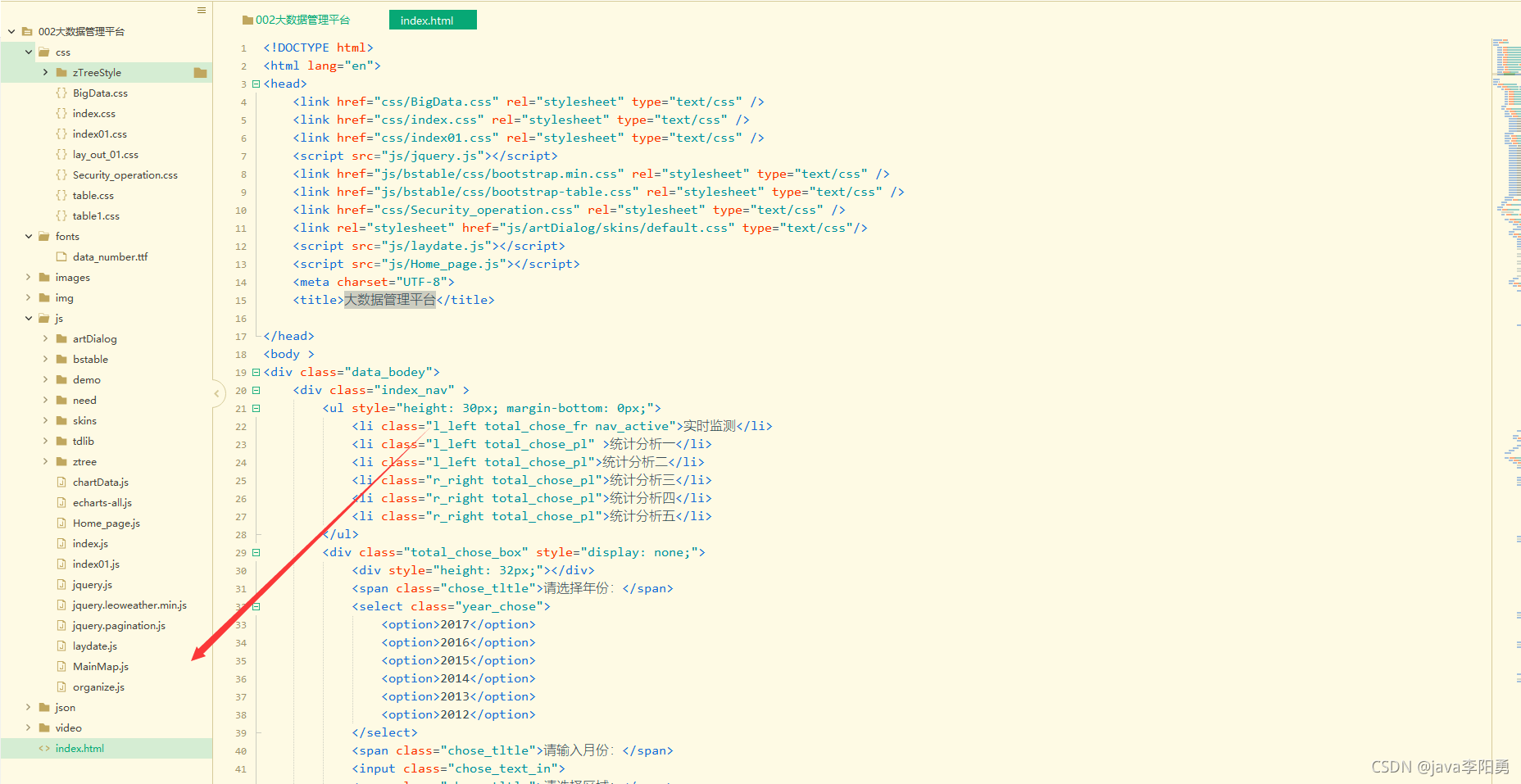
代码目录:

![]()
主要代码实现:
主页HTML布局:
<div class="index_nav" >
<ul style="height: 30px; margin-bottom: 0px;">
<li class="l_left total_chose_fr nav_active">实时监测</li>
<li class="l_left total_chose_pl" >统计分析一</li>
<li class="l_left total_chose_pl">统计分析二</li>
<li class="r_right total_chose_pl">统计分析三</li>
<li class="r_right total_chose_pl">统计分析四</li>
<li class="r_right total_chose_pl">统计分析五</li>
</ul>
<div class="total_chose_box" style="display: none;">
<div style="height: 32px;"></div>
<span class="chose_tltle">请选择年份:</span>
<select class="year_chose">
<option>2017</option>
<option>2016</option>
<option>2015</option>
<option>2014</option>
<option>2013</option>
<option>2012</option>
</select>
<span class="chose_tltle">请输入月份:</span>
<input class="chose_text_in">
<span class="chose_tltle">请选择区域:</span>
<select class="year_chose">
<option> 北京市</option>
<option>自贡市</option>
<option>攀枝花市</option>
<option>泸州市</option>
<option>德阳市</option>
<option>绵阳市</option>
<option>广元市</option>
<option>遂宁市</option>
<option>内江市</option>
<option>乐山市</option>
<option>南充市</option>
<option>宜宾市</option>
<option>广安市</option>
<option>达州市</option>
<option>巴中市</option>
<option>雅安市</option>
<option>眉山市</option>
<option>资阳市</option>
<option>阿坝州</option>
<option>甘孜州</option>
<option>凉山州</option>
</select>
<button class="chose_enter">确定</button>
</div>
<div class="clear"></div>
</div>
<div class="index_tabs" >
<!--安防运作-->
<div class="inner" style="height: 109%;">
<div class="left_cage">
<div class="dataAllBorder01 cage_cl" style="margin-top: 9% !important; height: 24%;">
<video autoplay="autoplay" loop="loop" class="dataAllBorder02 video_cage">
<source class="video" title="主监控位" src="video/test_mv02.mov"/>
</video>
</div>
<div class="dataAllBorder01 cage_cl" style="margin-top: 1.5% !important; height: 38%;">
<div class="dataAllBorder02 video_cage">
<img class="video_around video_around_chose" src="video/video.jpg">
<img class="video_around" src="video/video.jpg">
<img class="video_around" src="video/video.jpg">
<img class="video_around" src="video/video.jpg">
<!--<video autoplay="autoplay" loop="loop" class="video_around video_around_chose" title="循环监控01" style="margin-right: 1%; margin-bottom: 1%">-->
<!--<source class="video" title="主监控位" src="video/video.jpg"/>-->
<!--</video>-->
<!--<video autoplay="autoplay" loop="loop" class="video_around" title="循环监控02" style="margin-bottom: 1%">-->
<!--<source class="video" title="主监控位" src="video/test_mv03.mov"/>-->
<!--</video>-->
<!--<video autoplay="autoplay" loop="loop" class="video_around" title="循环监控03" style="margin-right: 1%">-->
<!--<source class="video" title="主监控位" src="video/test_mv03.mov"/>-->
<!--</video>-->
<!--<video autoplay="autoplay" loop="loop" class="video_around" title="循环监控04">-->
<!--<source class="video" title="主监控位" src="video/test_mv05.mov"/>-->
<!--</video>-->
</div>
</div>
<div class="dataAllBorder01 cage_cl" style="margin-top: 1.5% !important; height: 32%; position: relative;">
<div class="dataAllBorder02" style="padding: 1.2%; overflow: hidden">
<div class="message_scroll_box">
<div class="message_scroll">
<div class="scroll_top">
<span class="scroll_title">数据流量警示</span>
<span class="scroll_level scroll_level01">一级</span>
<a class="localize"></a>
<span class="scroll_timer">17-09-13/9:52</span>
</div>
<div class="msg_cage">
<a class="localize_title">下载大量视频</a>
</div>
<div class="msg_cage">
<a class="localize_msg">xxx视频网站</a>
</div>
</div>
<div class="message_scroll">
<div class="scroll_top">
<span class="scroll_title">数据流量警示</span>
<span class="scroll_level scroll_level03">三级</span>
<a class="localize"></a>
<span class="scroll_timer">17-09-13/9:52</span>
</div>
<div class="msg_cage">
<a class="localize_title">下载大量视频</a>
</div>
<div class="msg_cage">
<a class="localize_msg">xxx视频网站</a>
</div>
</div>
<div class="message_scroll">
<div class="scroll_top">
<span class="scroll_title">数据流量警示</span>
<span class="scroll_level scroll_level02">二级</span>
<a class="localize"></a>
<span class="scroll_timer">17-09-13/9:52</span>
</div>
<div class="msg_cage">
<a class="localize_title">下载大量视频</a>
</div>
<div class="msg_cage">
<a class="localize_msg">xxx视频网站</a>
</div>
</div>
<div class="message_scroll">
<div class="scroll_top">
<span class="scroll_title">数据流量警示</span>
<span class="scroll_level scroll_level01">一级</span>
<a class="localize"></a>
<span class="scroll_timer">17-09-13/9:52</span>
</div>
<div class="msg_cage">
<a class="localize_title">下载大量视频</a>
</div>
<div class="msg_cage">
<a class="localize_msg">xxx视频网站</a>
</div>
</div>
</div>
</div>
<div class="scroll_tool_outbox">
<div class="scroll_tool_box">
<a class="scroll_tool" href="#">查看历史推送</a>
</div>
</div>
</div>
</div>
<div class="center_cage">
<div class="dataAllBorder01 cage_cl" style="margin-top: 3.5% !important; height: 62.7%; position: relative;">
<div class="dataAllBorder02" style="position: relative; overflow: hidden;">
<!--标题栏-->
<div class="map_title_box" style="height: 6%">
<div class="map_title_innerbox">
<div class="map_title">实时地图</div>
</div>
</div>
<div class="map" id="map" ></div>
<!--地图显示信息选择-->
<div class="display_type_box display_box" style="display: none;overflow:auto">
<div class="display_type_center_box">
<ul class="display_type_inner_box" id="layerList">
<li class="display_type_msg"><input id="zt_4" type="checkbox" class="display_type_chose"/> 危化品企业</li>
<li class="display_type_msg"><input id="zt_1" type="checkbox" class="display_type_chose"/>仓库</li>
<li class="display_type_msg"><input id="zt_5" type="checkbox" class="display_type_chose"/>学校</li>
<li class="display_type_msg"><input id="zt_6" type="checkbox" class="display_type_chose"/>医疗卫生</li>
<li class="display_type_msg"><input id="zt_2" type="checkbox" class="display_type_chose"/>加油站</li>
<li class="display_type_msg"><input id="zt_0" type="checkbox" class="display_type_chose"/>停车场</li>
<li class="display_type_msg"><input id="zt_3" type="checkbox" class="display_type_chose"/>派出所</li>
<li class="display_type_msg"><input id="zt_7" type="checkbox" class="display_type_chose"/>应急避难场所</li>
<li class="display_type_msg">----------------------------------</li>
<li class="display_type_msg"><input id="zt_14" type="checkbox" class="display_type_chose" />危化品运输车辆</li>
<li class="display_type_msg"><input id="zt_11" type="checkbox" class="display_type_chose" />监控设备</li>
<li class="display_type_msg"><input id="zt_13" type="checkbox" class="display_type_chose" />巡逻警员</li>
<li class="display_type_msg"><input id="zt_12" type="checkbox" class="display_type_chose" />巡逻警车</li>
</ul>
</div>
<div class="display_type_funct_box">
<span class="display_type_funct display_type_funct_sure">确定</span>
</div>
作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
专栏推荐阅读:
推荐


华为开发者空间发布
让每位开发者拥有一台云主机
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)