HTML教你如何创建一个选择栏
【摘要】 一个小小的博主每天为大家分享笔记,回顾基础知识大家可以❤点点关注,收藏专栏❤每天温故而知新❀ 一,首先我们来了解什么是选择框请看下图,那么如下图的展示就是我们今天要学习的选择框的制作,我们一定是带着疑问来的,那么就由我来为大家解开疑问,同时也需要你们自己的不懈努力与勤加练习1.首先我们要用到的标签及其格式如下:<select size='' name='' multiple='multipl...
一个小小的博主每天为大家分享笔记,回顾基础知识
大家可以❤点点关注,收藏专栏❤每天温故而知新❀
一,首先我们来了解什么是选择框
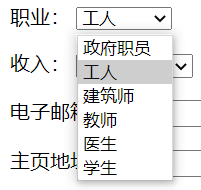
请看下图,那么如下图的展示就是我们今天要学习的选择框的制作,我们一定是带着疑问来的,那么就由我来为大家解开疑问,同时也需要你们自己的不懈努力与勤加练习

1.首先我们要用到的标签及其格式如下:
<select size='' name='' multiple='multiple'>
<option value='可选择的内容' selected='selected'>...</option>
<option>...</option>
<option>...</option>
</select>
其中属性标签介绍如下:
size:填入数字,表示滚动条下拉列表中一次可显示的列表项数,默认值是1
name:控制操作名
multiple:此属性控制可选多个选项,否则只能选择一个
option标签的使用格式为:
<option value='可选内容'selection='selection'>
...
<option/>
option标签:属性如下
value:指定控制操作的初始值,若省略,则初始值为option中内容表示选项值
select:此标签代表默认选中
2.了解了标签及其属性下面我们来进入实战:
<select name='work' size='1'>
<!-- size设置列表中一次可显示的选项数 -->
<option value='农民'>农民</option>
<option value='教师'>教师</option>
<option value='公务员'>公务员</option>
<option value='程序员' selected='selected'>程序员</option>
<!-- selected='selected'设置程序员为默认选项 -->
</select>
一起来看一下结果:

二,最后我们再插入一个文本域的讲解
创建一个多行文本域:
在意见反馈栏中往往需要浏览者发表意见和建议,而且提供的输入区域一般比较大,可以输入较多文字。使用textarea标签可以设置孕足成段文字的输入
格式为:
<textarea naem='文本域名字' row='设置行数' cols='设置列数'></textarea>
row用来设置行数,cols用来设置列数
补充: 此标签不可以使用value属性赋初始值
让我们来创建一个10行30列的文本框:

❤以上就是我们今天学习的内容,今天的分享就到这里,点个关注,鼓励一下吧!
建议收藏哦,便于巩固基础知识。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)