Unity 之 ShaderGraph 实现小旗随风飘扬效果入门级教程
前言
若你的工程还没有进行基础配置,请查看我的博文Unity 之 ShaderGraph入门使用详解,按照步骤操作完成配置即可,还能顺便学习一下基础操作流程哦~
本文手把手教你制作模拟小旗随风飘扬效果入门级教程,还不快动手试试?有经验的童鞋可以直接跳到最后一步,按照图示搭建即可。
一,效果展示
老规矩,直接上效果图:

没学习Shader Graph之前:我靠😱 !这效果有点牛啊,那个大佬写的?
学习了Shader Graph之后:我去😒 !就这?岂不是有手就行?
二,原理介绍
-
通过
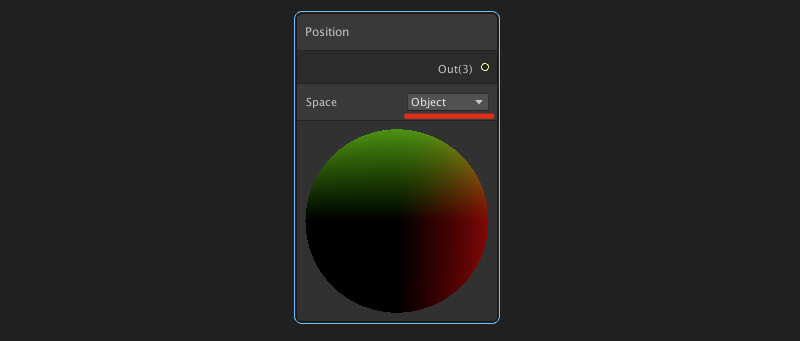
Posinton节点使Y轴前后移动,注意需要节点上的的Space调整为Object:
-
然后通过
Sine节点,其前后移动变成波浪形成,进而模拟随风飘的效果:

-
最后通过拆分
UV节点,使得小旗的左边不动,达到绑定在旗杆上的效果:

三,制作步骤
-
准备工作
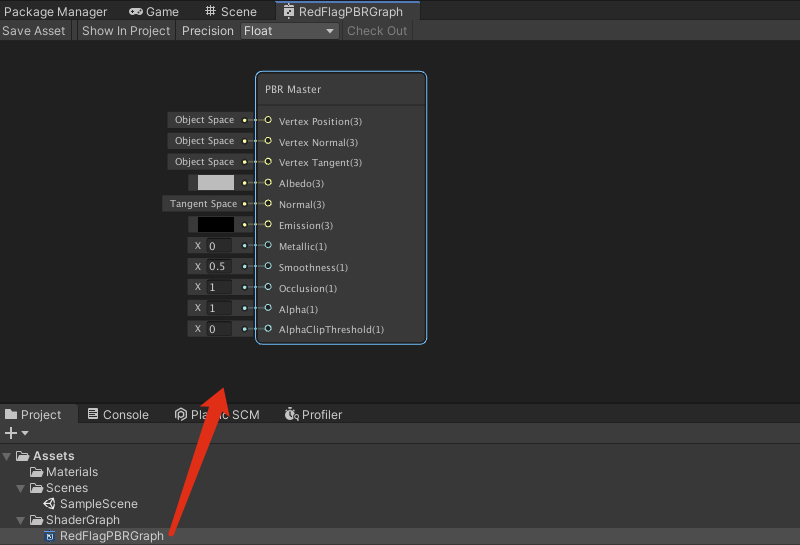
在Project面板右键 --> Create --> Shader --> PBRGraph(我这里命名为“RedFlagPBRGraph”),然后双击打开编辑器面板:

-
通过Posinton节点保证X,Z轴顶点不变
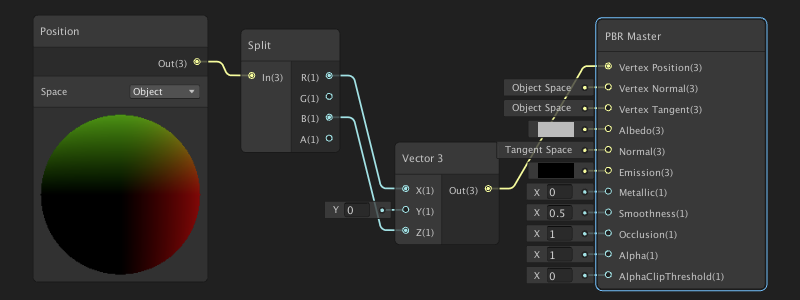
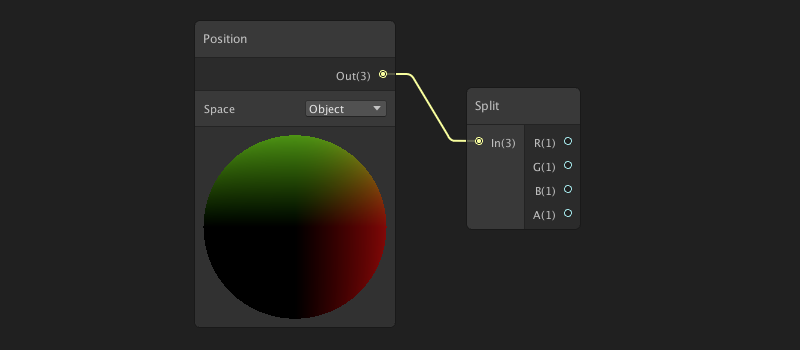
通过上面的原理介绍可以知道,最终效果只需要修改模型顶点的Y轴位置,所以这里我们使用Split拆分节点对Posinton节点进行拆分,并将拆分后的结果的X,Z值,分别赋值给Vector 3节点,并将Vector 3节点输出连接到主节点的Vertex Position上:(PS:将需要Posinton节点的Space调整为Object)

-
通过Posinton控制Y轴的前后移动
再次创建Posinton和Split节点,将需要Posinton节点的Space调整为Object,并连接如下:

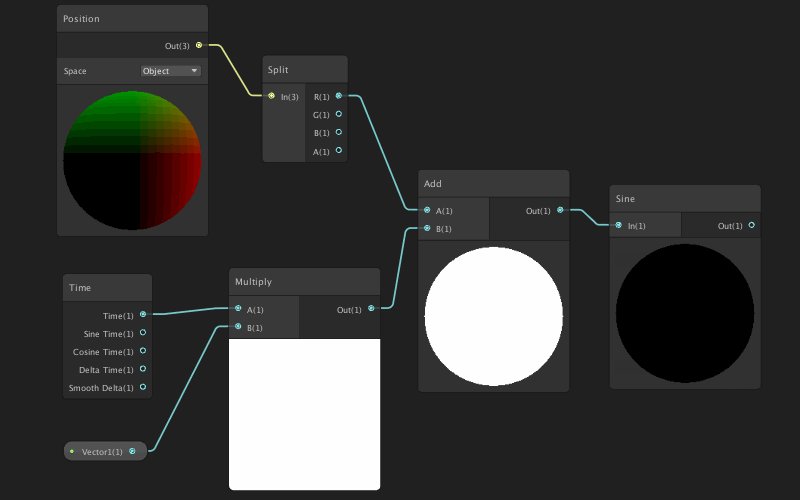
然后我们创建一个通常使用的自动时间控制节点,创建Time时间节点,Vector 1节点并将其设置为公开属性,创建Multiply乘法节点,将其连接起来:

-
使用Sine节点模拟飘动
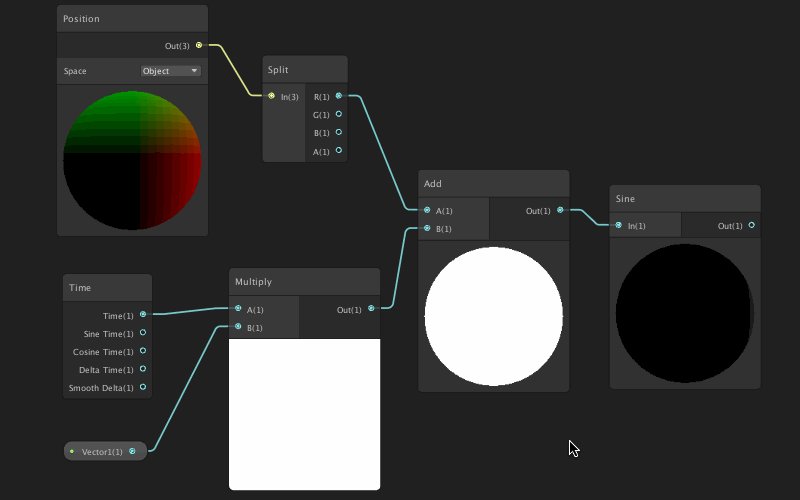
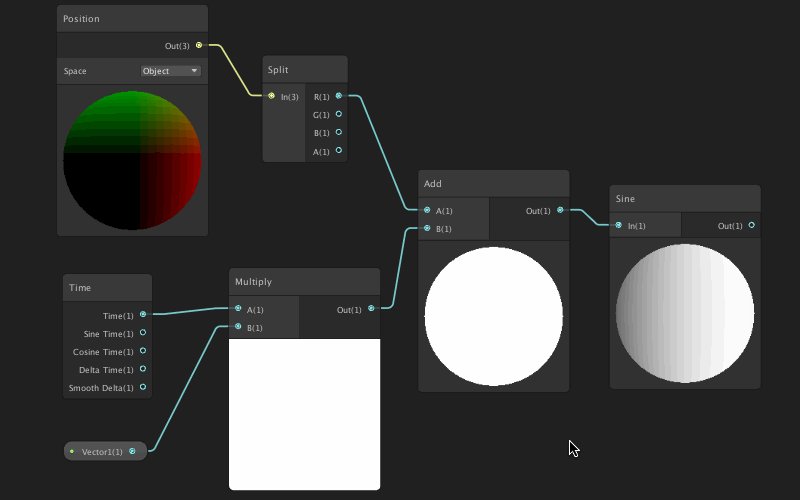
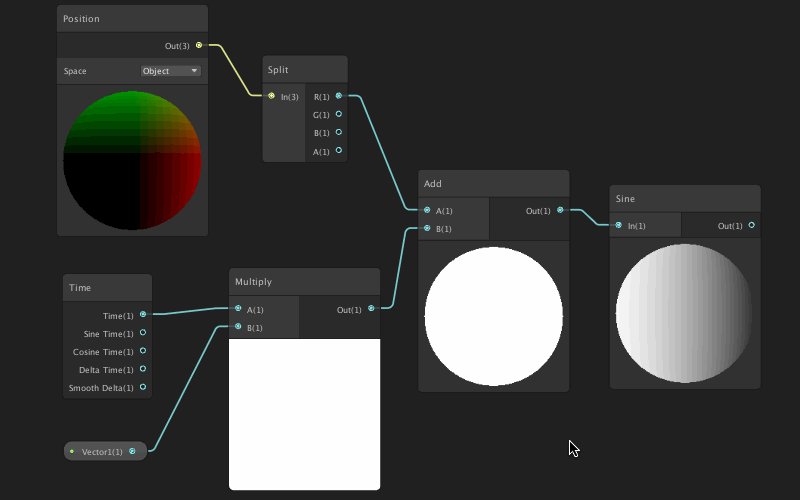
创建Add加法节点,将3步骤中的两个节点连接起来,然后创建Sine节点,将Add节点的输出和Sine节点的输入连接起来:

这时将Sine节点输出连接到2步骤中,留的Y轴输入,即可在预览图中看到一个漂浮的效果:

在”Main Preview“面板右键,选择”Custom Mesh“,然后选择”Plane“,此时预览结果就是小旗飘飘的样子的:

-
通过UV节点控制其绕杆扇形移动
由4步骤中的预览图我们可以看到整个模型都在上下浮动,这与现实中的旗子🚩 是不一样的,我们需要将其左边固定,让其越往右浮动效果越明显。
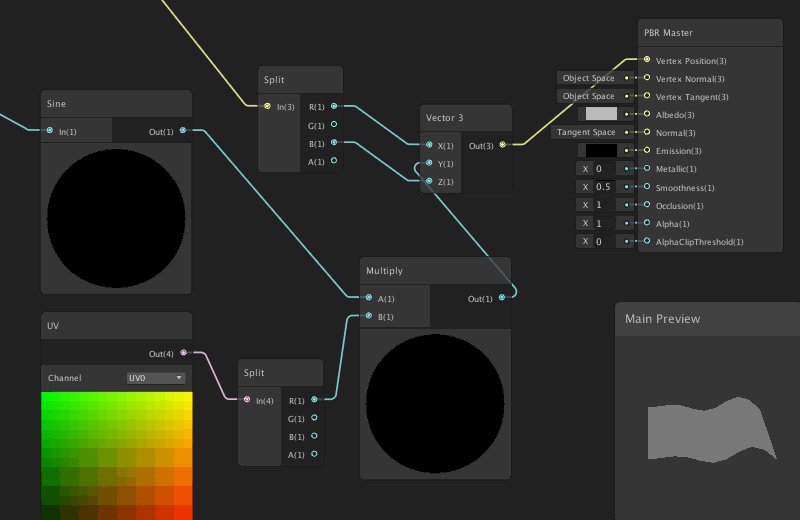
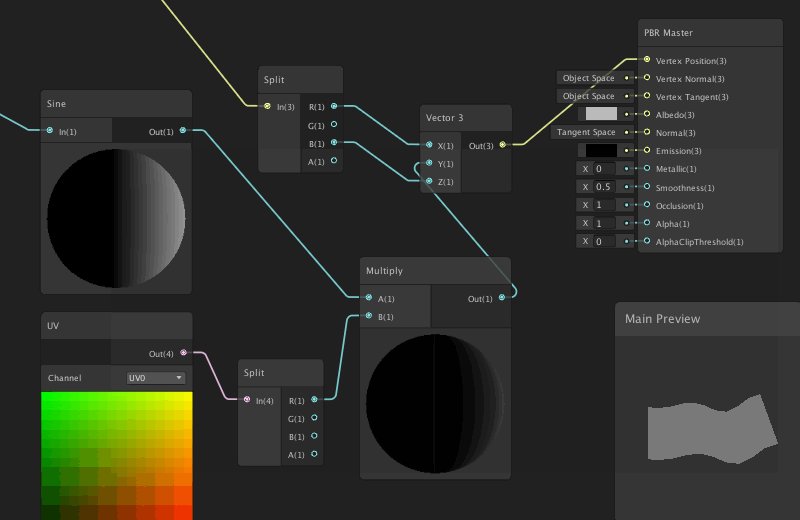
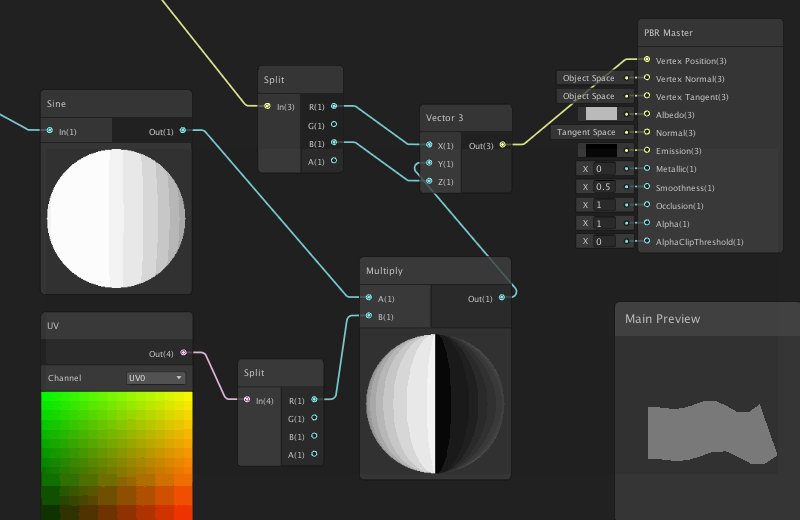
创建UV节点,创建Split拆分节点对UV进行拆分,然后将拆分后的值,和4步骤中的Sine节点使用Multiply乘法节点连接起来,再赋值给2步骤中预览的Y轴输入:

-
添加贴图节点显示旗帜
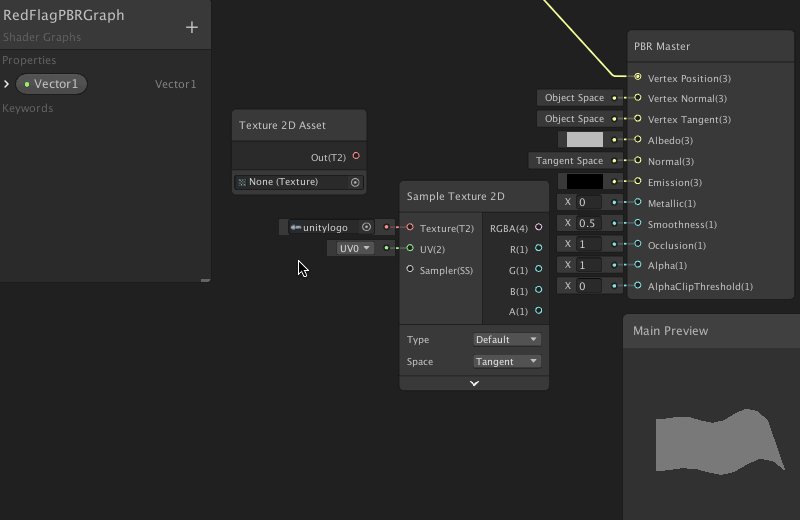
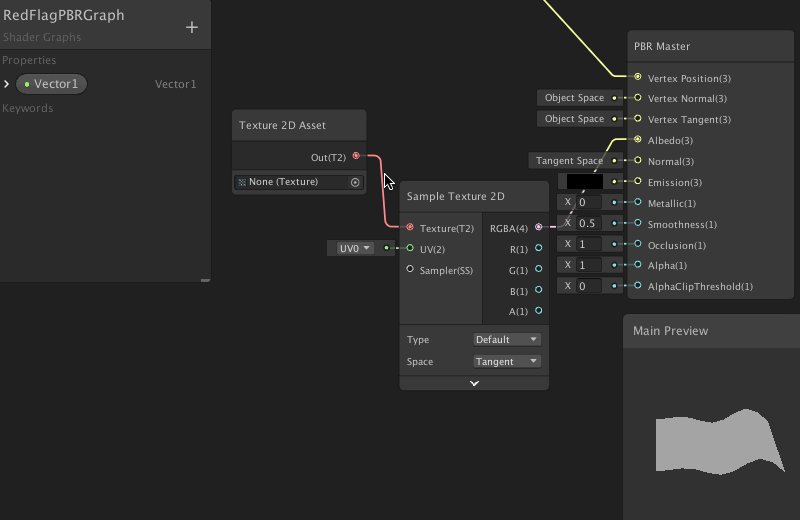
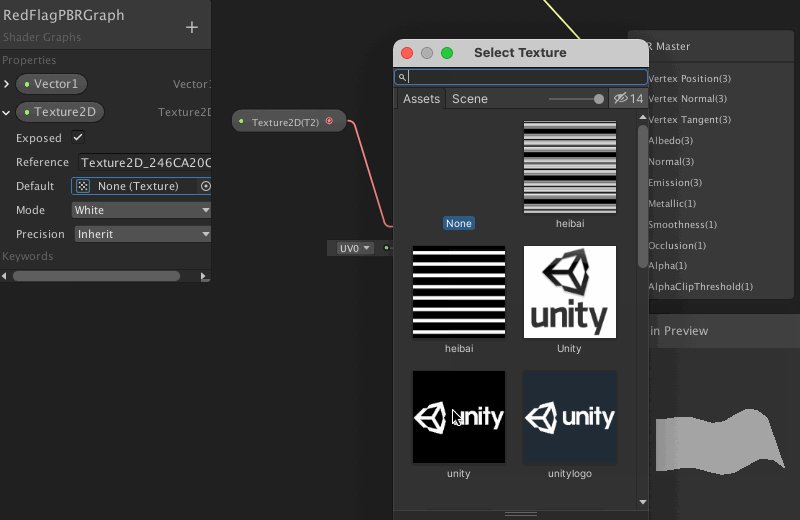
至此小旗飘飘的效果已经制作完成了,下面为小旗添加一个贴图:创建Sample Texture 2D节点作为贴图输入和Texture 2D Asset节点作为公开属性(选中节点右键选择“Convert To Property”),然后将其连接起来即可:

最后记得点击右上角的"Save Asset"保存一下,至此小旗飘飘的Shader就制作完成了。【文末完整图示】
四,使用示例
-
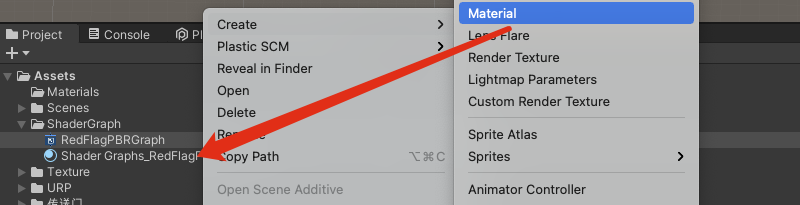
创建材质球并使用刚制作的Shader
这里提供一个快捷创建材质球的方法,鼠标选中我们保存的“RedFlagPBRGraph”文件,然后右键创建材质球,这样我们创建出来的材质球,就自动使用这个Shader了。

-
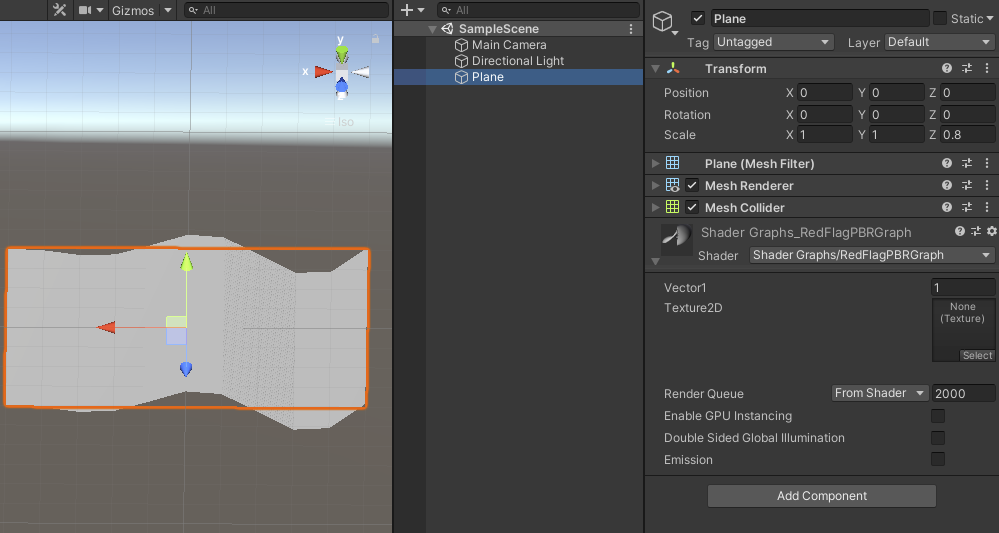
在“Hierarchy”面板创建Plane,并将刚刚创建的材质球赋值给它,得到结果如下:

-
为材质球的公开属性赋值,调试效果:(为了展示效果我运行之后录的)

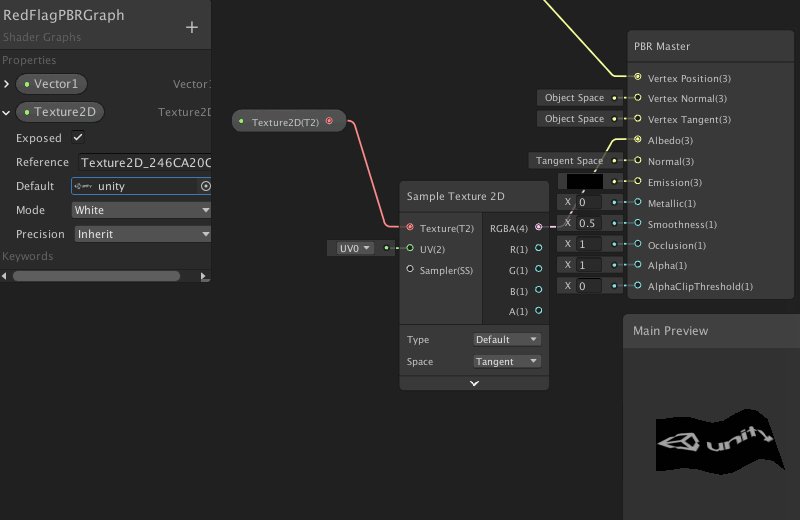
五,完整图示
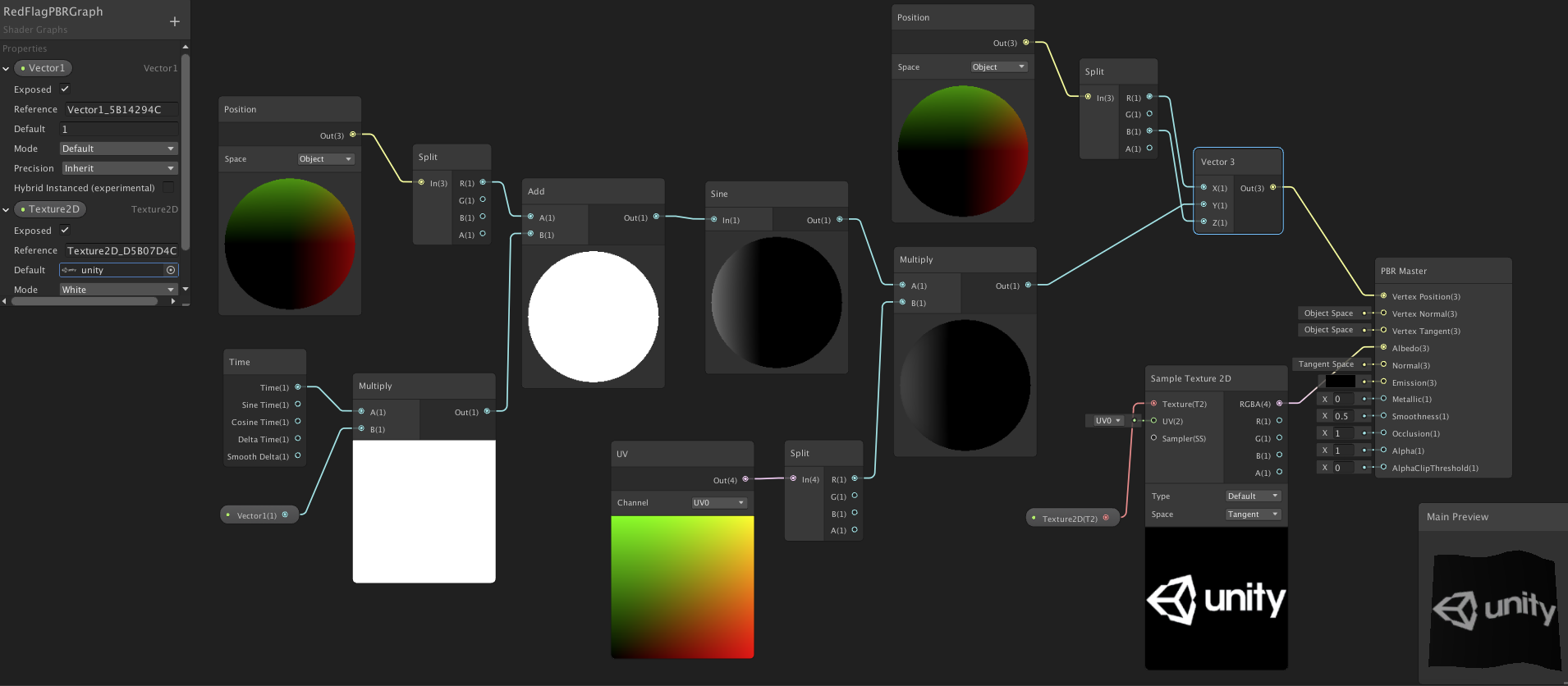
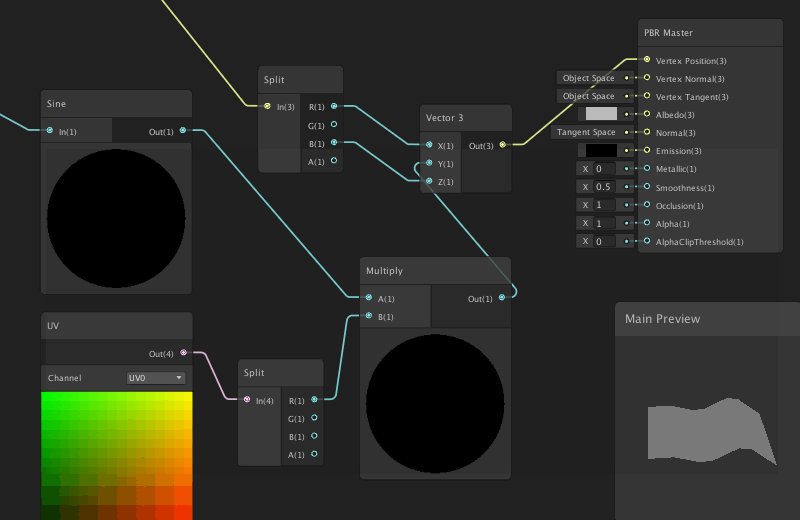
小旗飘飘ShaderGraph面板完整图示:

- 点赞
- 收藏
- 关注作者

















评论(0)