用HTML实现简单的下雪特效
【摘要】 先看一下运行效果这里我用的编译软件是HBuilder X,只用到了一张雪花图片snow.png,中间两个不用管,是我上课的其他内容,雪花图片我放在这里了。下面这是01雪一片一片一片.html里的内容<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> b...
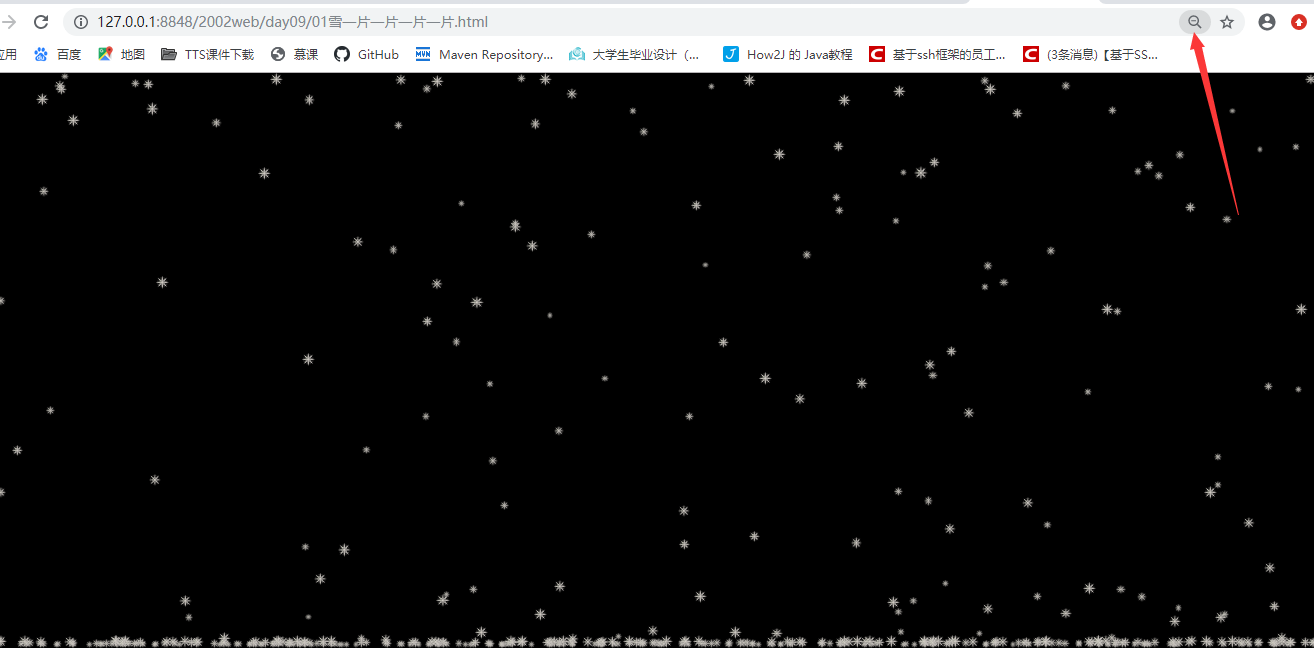
先看一下运行效果

这里我用的编译软件是HBuilder X,只用到了一张雪花图片snow.png,中间两个不用管,是我上课的其他内容,雪花图片我放在这里了。


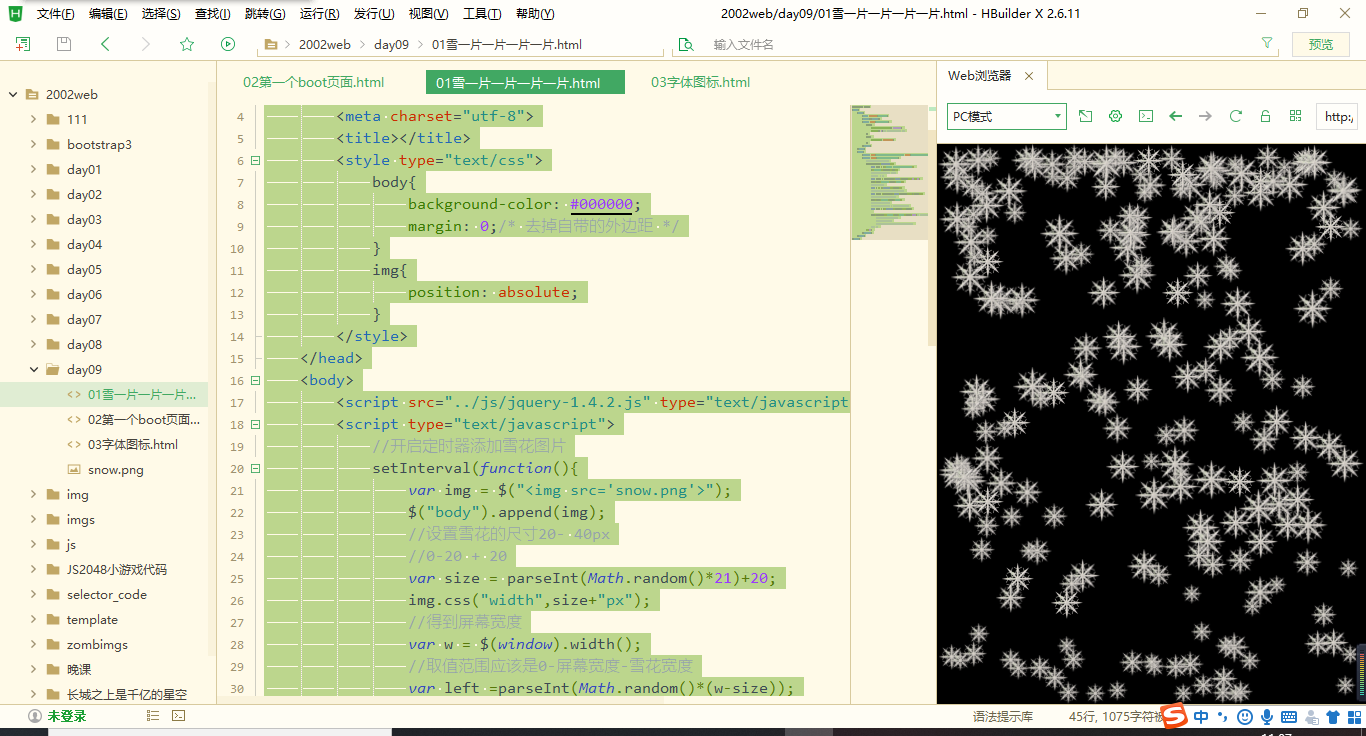
下面这是01雪一片一片一片.html里的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
background-color: #000000;
margin: 0;/* 去掉自带的外边距 */
}
img{
position: absolute;
}
</style>
</head>
<body>
<script src="../js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//开启定时器添加雪花图片
setInterval(function(){
var img = $("<img src='snow.png'>");
$("body").append(img);
//设置雪花的尺寸20- 40px
//0-20 + 20
var size = parseInt(Math.random()*21)+20;
img.css("width",size+"px");
//得到屏幕宽度
var w = $(window).width();
//取值范围应该是0-屏幕宽度-雪花宽度
var left =parseInt(Math.random()*(w-size));
//把得到的随机1eft给到图片
img.css("left",left+"px");
//添加雪花移动的动画
//得到雪花移动的距离 = 屏幕高度-雪花尺寸
var top = $(window).height()-size;
img.animate({"top":top+"px"},size*100)/* .fadeOut(1000,function(){
//当动画完成时执行此代码
img.remove();
//console.log($("img").length);
}); */
},10)
</script>
</body>
</html>
直接运行的话可能显示的雪花偏大,如下面第一张图,这时我们可以在代码中将雪花尺寸设置小一些,或者选择在浏览器中运行,然后调一下页面的大小,运行效果就是下面第二张图的样子了


到这里我们要实现的效果就完成了,如果运行时间过长可能会导致内存占用过多造成卡顿现象,可以将html代码中的最后一段注释里的内容取消注释,这样到下面的积雪就会慢慢淡出并且remove删除了,不过我觉得积雪也挺好看的,就没让它融化.如果还有什么问题可以私信我,后续我也还会一直更新
源码获取方式:
公众号【海拥】内回复【代码】或者【下雪特效】
我真的希望你能从这篇文章中得到一些有用的东西。这里汇总了我的全部原创及作品源码:GitHub 如果大家能给我的 Github 存储库上添一些星星就更好了😊。
我已经写了很长一段时间的技术博客,这是我的一篇 用HTML实现简单的下雪特效教程。我乐于通过文章分享技术与快乐。您可以访问我的博客主页: 华为云-海拥、我的个人博客:haiyong.site 以了解更多信息。希望你们会喜欢!
💌 欢迎大家在评论区提出意见和建议!💌
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)