走进Java接口测试之理解JSON和XML基础
引言
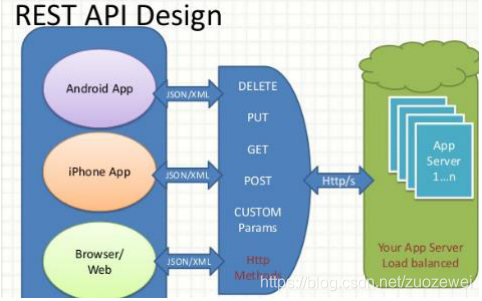
现如今 Restful API 越来越流行,而 JSON 和 XML 基本上是两种主流格式用来交换数据,JSON和 XML 都在 Web上有完善的开放标准(RFC 7159,RFC 4825),本文将带着大家来了解下这个两种数据格式。

JSON
JSON 简介
JSON 是一种用于在多个应用程序之间共享数据的通信格式。JSON代表 JavaScript Object Notation。它基本上是键值对的集合。
在线校验JSON结构的网站:https://jsonformatter.curiousconcept.com/
JSON 数据结构
JSON 有两种数据结构:
- Map,也称为对象;{…}
- Array;[…]
也就是说所有的 JSON 对象都是要以这些形式表示;
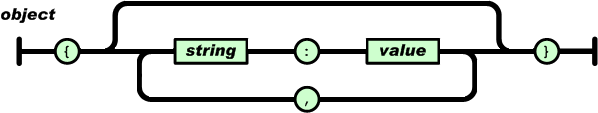
Map
简单的说就是 Java 中的 Map,名称-值对的形式给出,名称和值之间用 “:” 隔开,两个Map之间用“,”隔开,一般表示形式如下:
{'key1':'value1','key2':'value2'}
下面的 Object 有 3 个键值对
{ "firstName" : "Vijay", "lastName" : "Gupta", "gender" : "Male" }
Map 是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

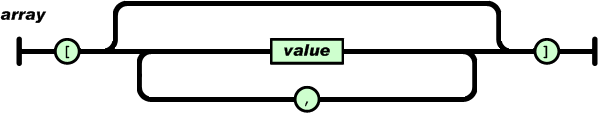
Array
就是普通意义上的数组,一般形式如下:
['arr1','arr2','arr3'];
下面的数组有 3 个JSON 对象,每个对象有 3 个键值对
[
{"name" : "Potato","stock" : "10", "unit" : "kg"},
{"name" : "Tomato","stock" : "32", "unit" : "kg"},
{"name" : "Onion","stock" : "27", "unit" : "kg"}
]
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

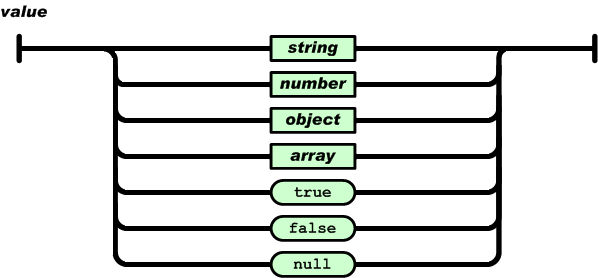
图中的值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

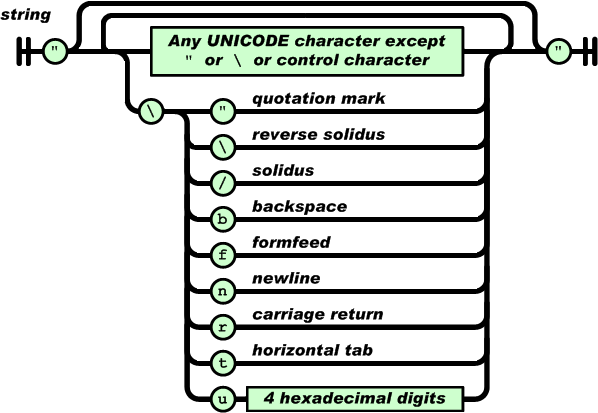
字符串(string)是由双引号包围的任意数量 Unicode 字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
字符串(string)与C或者Java的字符串非常相似。

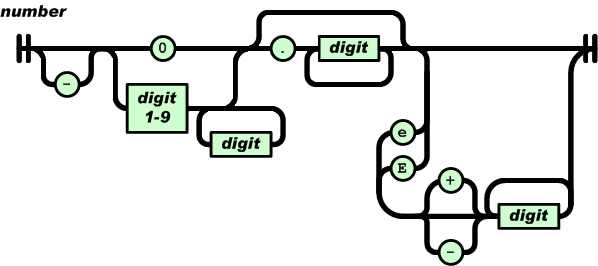
数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。

嵌套Map
JSON对象也可以嵌套:
{
"id": "0001", "type": "donut", "name": "Cake",
"image":
{ "url": "images/0001.jpg", "width": 200, "height": 200},
"thumbnail":
{"url": "images/thumbnails/0001.jpg", "width": 32, "height": 32}
}
小结
- JSON 的数据结构只有两种
- 可以嵌套表示,比如 Array 中可以嵌套 Object 等
- Object 是以{}表示,Array是以 [ ] 表示
XML
XML简介
XML 是一种标记语言,也是一种用于在多个应用程序之间共享数据的通信格式,而不是 HTML,它更侧重于数据表示。

XML 被设计用来描述数据并关注数据是什么

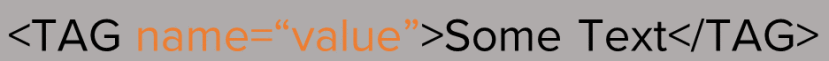
XML 标签不需要预先定义。在 XML 中,标签和文档结构由其作者定义。通常,XML标签是自解释的,并描述它们之间的内容。

例如:
<section>
<title>BOOK</title>
<signing>
<author name="author-1"/>
<book title="book1" price="$11"/>
</signing>
<signing>
<author name="author-2"/>
<book title="book2" price="$22"/>
</signing>
</section>
XML语法规则
- 必须包含一个根元素,它是所有其他元素的父元素
- 所有 XML 元素都必须具有结束标记
- XML 标签区分大小写
- XML 元素必须正确嵌套
- 必须引用 XML 属性值
在线校验XML结构的网站:https://codebeautify.org/xmlvalidator
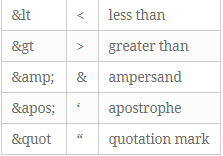
XML中的实体引用
某些字符不能用作 XML 标记内的内容。因此,我们用特定文本(称为实体引用)替换这些字符,以便从字面上解析这些字符
在 XML 中有 5 个预定义的实体引用:

JSON与XML互转示例
在线格式互转:
http://www.utilities-online.info/xmltojson/#.XFE-pegzaUk
简单XML
XML格式:
<person>
<name>zuozewei</name>
<age>20</age>
</person>
JSON格式:
{
"name":"zuozewei",
"age":20
}
复杂XML
XML格式:
<section>
<title>BOOK</title>
<signing>
<author name="author-1"/>
<book title="book1" price="$11"/>
</signing>
<signing>
<author name="author-2"/>
<book title="book2" price="$22"/>
</signing>
</section>
JSON格式:
{
"section": {
"title": "BOOK",
"signing": [
{
"author": { "-name": "author-1" },
"book": {
"-title": "book1",
"-price": "$11"
}
},
{
"author": { "-name": "author-2" },
"book": {
"-title": "book2",
"-price": "$22"
}
}
]
}
}
XML VS JSON
| 对比项 | XML | JSON |
|---|---|---|
| 起源 | 1998年 | 2006年 |
| 祖先 | SGML | JavaScript |
| 冗余 | 更多 | 更少 |
| 尺寸 | 更大 | 更小 |
| 序列化和反序列化速度 | 稍慢 | 快 |
| 数组 | 没有 | 是 |
| 命名空间支持 | 是 | 没有 |
| 文件格式 | .XML | .json |
| 浏览器渲染 | 是 | 没有 |
| 定位 | 面向文档 | 面向数据 |
| 混合内容支持 | 是 | 没有 |
| 元数据支持 | 是 | 没有 |
总结
XML是一种数据格式,同时它也是一种语言。它具有许多强大的功能,使其不仅仅是简单的数据交换数据格式。例如 XPath,属性和命名空间,XML 模式和 XSLT 等。所有这些功能都是 XML 流行的主要原因。
JSON 并不是为了拥有这样的功能而设计的,即使它们中的一些现在正试图在 JSON 中找到它们的位置,例如 JSONPath。
简而言之,XML 的目的是文档标记。每当文档标记和元数据是数据的重要组成部分并且不能被删除时,总是更喜欢使用 XML。
JSON 的目的是结构化数据交换。它通过直接表示对象,数组,数字,字符串和布尔值来实现此目的。如果不要求元数据和文档标记,始终使用 JSON。
参考资料:
- 点赞
- 收藏
- 关注作者


评论(0)