「免费开源」基于Vue和Quasar的crudapi前端SPA项目实战之联合索引(十一)
基于Vue和Quasar的前端SPA项目实战之联合索引(十一)
回顾
通过之前文章 基于Vue和Quasar的前端SPA项目实战之动态表单(五)的介绍,关于表单元数据配置相关内容已经实现了,本文主要介绍联合索引功能的实现。
简介
联合索引又叫复合索引,如果索引只有一个字段,在设置列属性的时候直接设置。如果是多个字段联合索引,就需要单独设置了。这里可以创建普通或唯一两种类型的联合索引,通过下拉框选择多个字段。当然如果索引只有一个字段,也可以通过联合索引功能进行设置。
UI界面

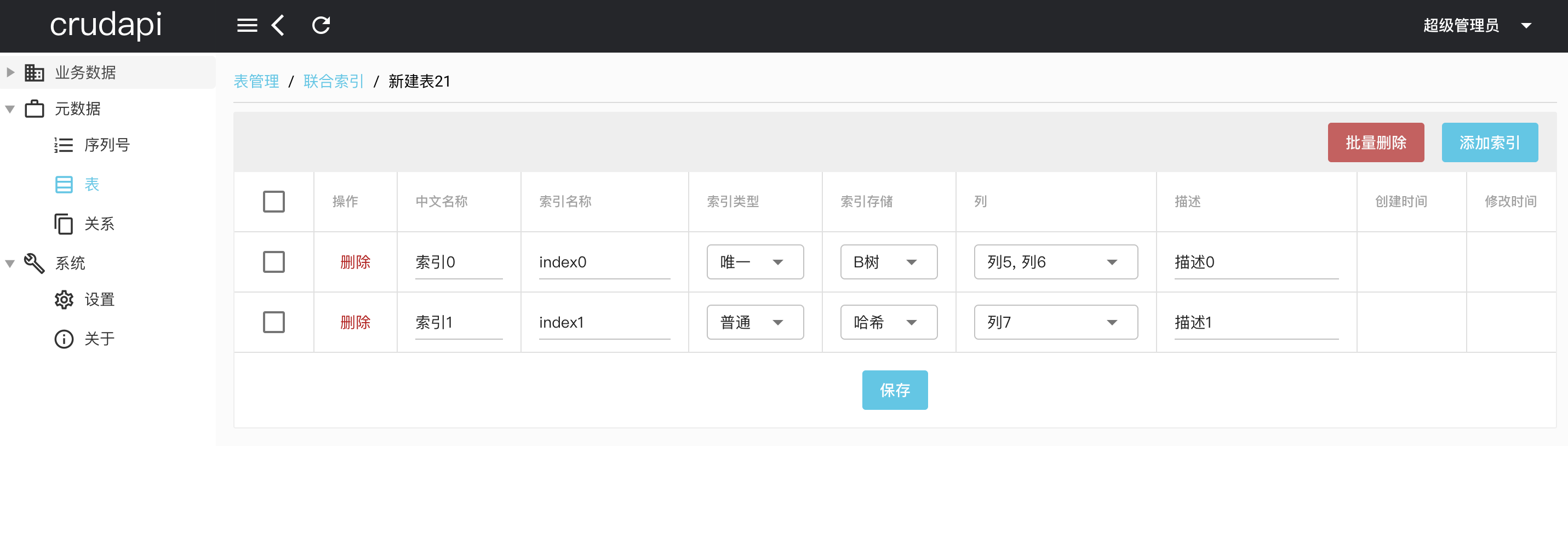
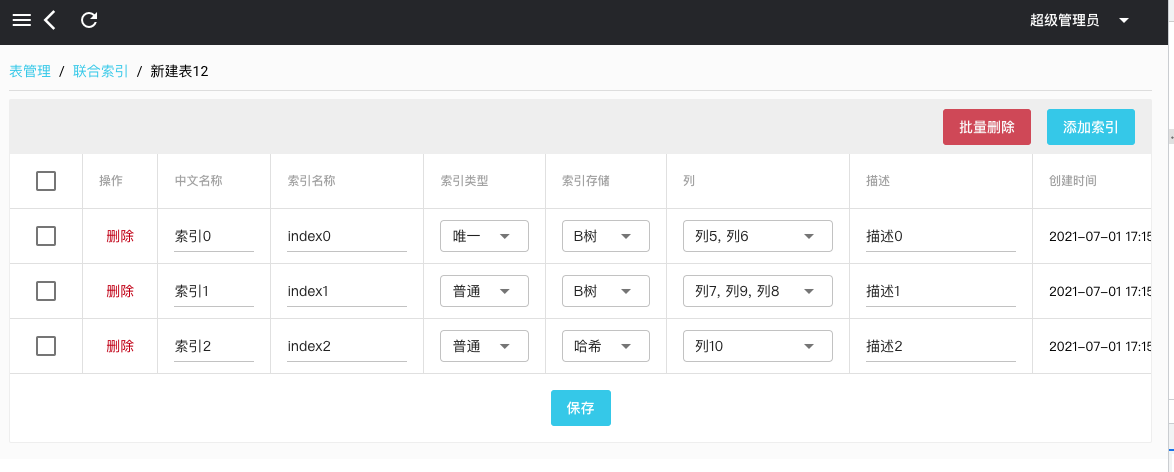
索引管理
核心代码
由于在创建和编辑表单元数据时候都用到了联合索引功能,所以封装成组件component,名称为CIndexList,这样可以复用,避免代码冗余。
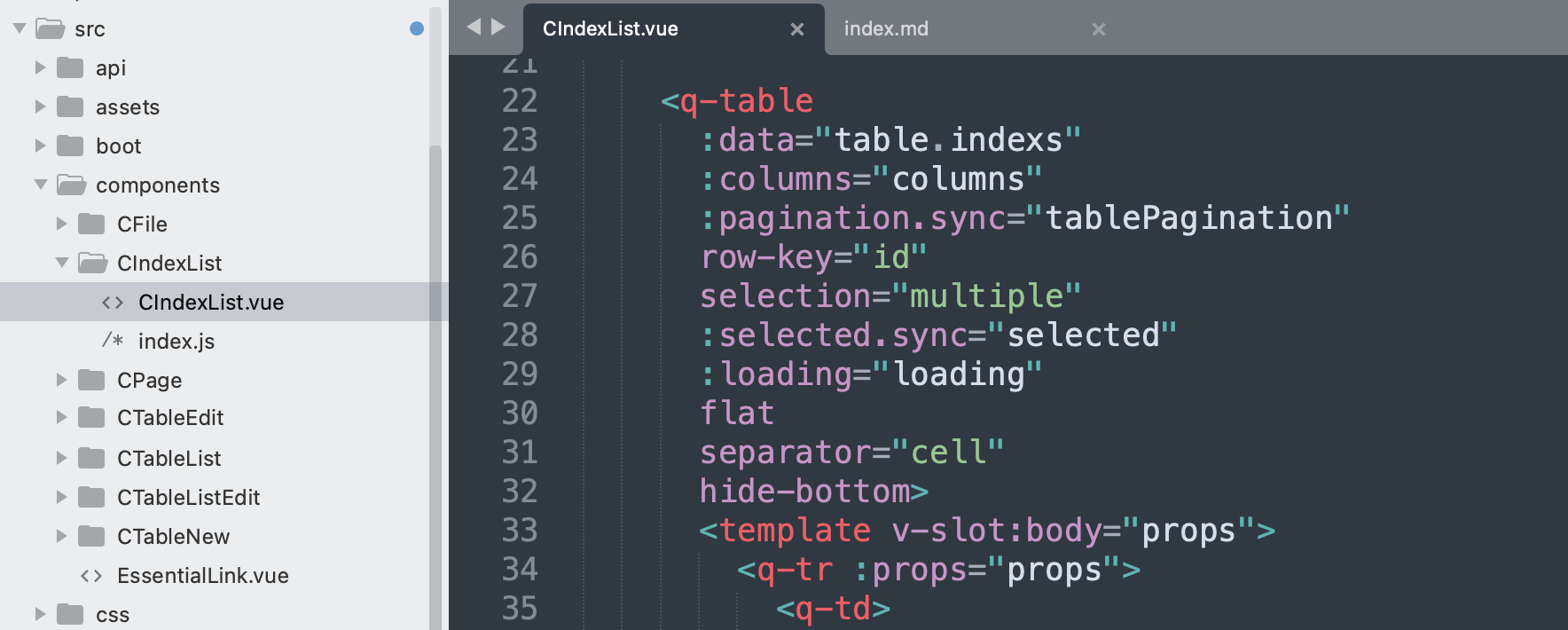
CIndexList组件

CIndexList
通过getData方法获取索引内容
getData() {
let newIndexs = [];
this.table.indexs.forEach(function(item){
const newIndexLines = [];
item.columns.forEach(function(column){
newIndexLines.push({
column: {
id: column.id,
name: column.name
}
})
});
const newIndex = {
id: item.id,
isNewRow: item.isNewRow,
caption: item.caption,
description: item.description,
indexStorage: item.indexStorage,
indexType: item.indexType,
name: item.name,
indexLines: newIndexLines
}
newIndexs.push(newIndex);
});
let data = {
indexs: newIndexs
}
return data;
}
应用
在创建和编辑页面中引用即可
<CIndexList ref="cIndexListRef" v-model="table"></CIndexList>
保存的表单时候,通过$refs[‘cIndexListRef’]获取索引内容
const ref = this.$refs['cIndexListRef'];
const data = ref.getData();
例子

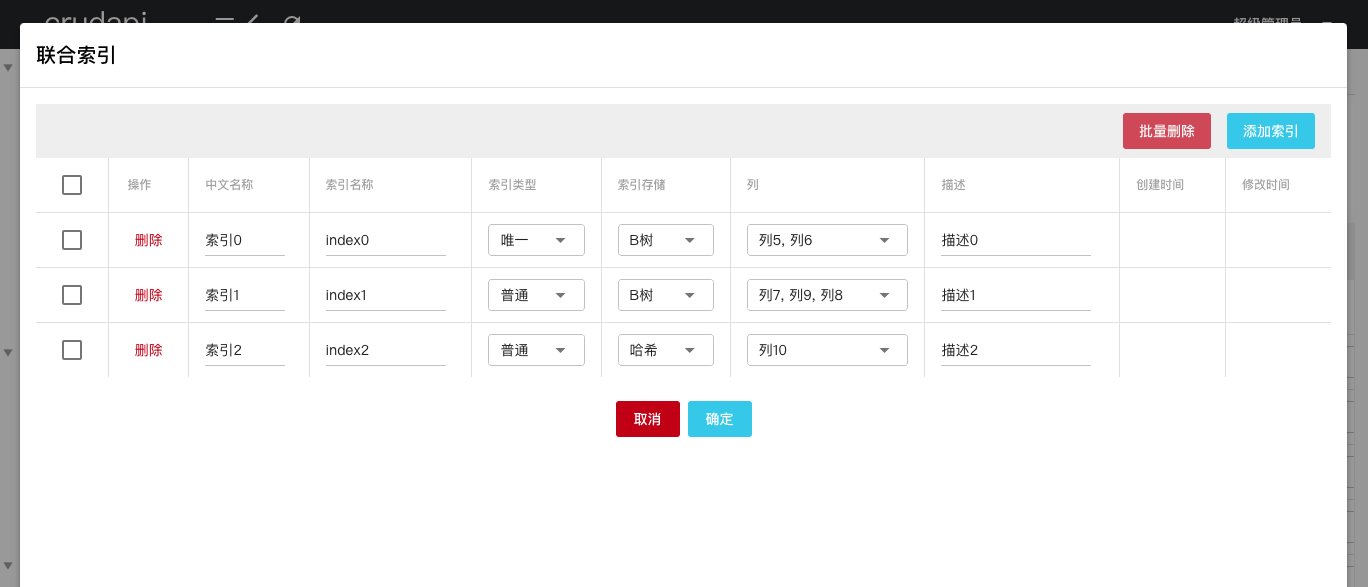
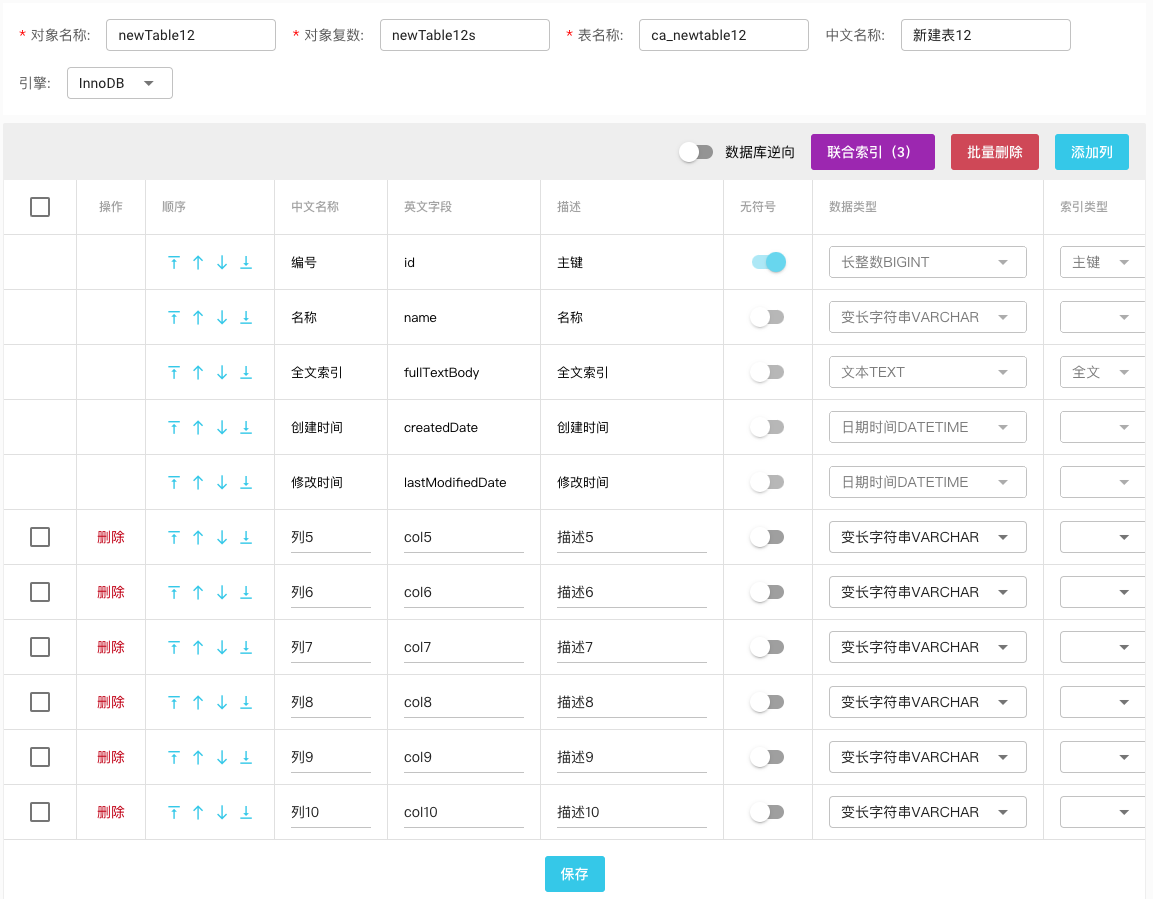
创建表单时候,点击“联合索引”按钮,弹出对话框设置页面,添加3个联合索引。

保存表单之前,可以看到“联合索引”按钮括号里面的个数变成了3。

创建成功后,编辑表单打开联合索引页面可以再次编辑联合索引。

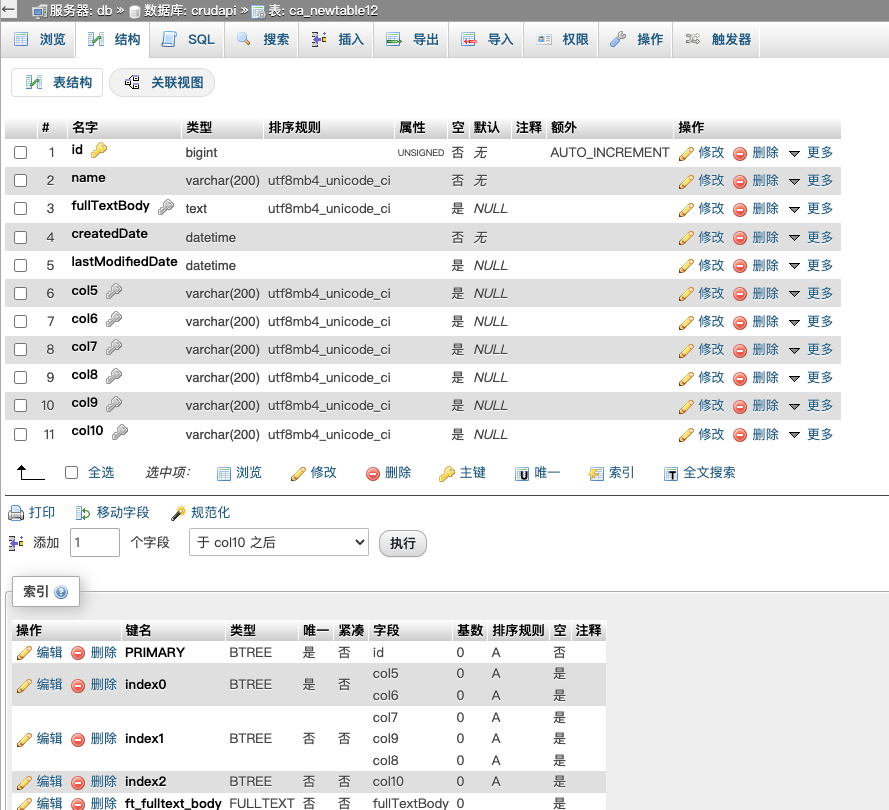
打开phpmyadmin管理页面,最终确定表和索引都创建成功了。
小结
本文主要介绍了联合索引功能,在创建和编辑表单元数据时候都可以设置联合索引,索引可以用来优化查询速度,也可以用来唯一性验证,避免数据库中插入重复数据。下一篇文章会介绍数据库逆向,在数据库表单已经存在的基础上,通过数据库逆向功能,快速生成元数据,不需要一行代码,我们就可以得到已有数据库的基本crud功能,包括API和UI。类似于phpmyadmin等数据库UI管理系统,但是比数据库UI管理系统更灵活,更友好。
demo演示
官网地址:https://crudapi.cn
测试地址:https://demo.crudapi.cn/crudapi/login
附源码地址
GitHub地址
https://github.com/crudapi/crudapi-admin-web
Gitee地址
https://gitee.com/crudapi/crudapi-admin-web
由于网络原因,GitHub可能速度慢,改成访问Gitee即可,代码同步更新。
- 点赞
- 收藏
- 关注作者


评论(0)