❤️ Typora + PicGo + Gitee/GitHub ❤️ 免费搭建个人图床
@[toc]
前言
写了将近一年多博客,之前半年都是用 富文本 的方式来写博客。直到遇到了一些博友,听说他们都是用 Markdown 格式来写博客。结果,我就放弃了富文本模式,见仁见智,我是觉得真的很难用。
接触到 Markdown 模式的第一个问题就是图的问题,因为都是要贴网址的。当时没多想,因为都是用的博客平台,只需要将图片复制进去就行,也很方便。
后来,听说还有 图床 这个东西,但是由于懒,就一直没有去玩。最近,出于种种原因,还是尝试搭建了一下,这里分享一下搭建过程。
搭建准备
本次搭建过程需要以下介质:Typora + PicGo + Gitee/GitHub ,免费!
Typora
Typora 是一款 markdown 编辑器,支持几乎所有的 markdown 格式,神器!

支持 macOS、Windows、Linux 三种操作系统,下载地址:https://www.typora.io/。
macOS 也可以直接通过 Homebrew 安装:brew install typora。
PicGo
PicGo 是用于快速上传图片并获取图片 URL 链接的工具,也是神器!

支持 macOS、Windows、Linux 三种操作系统,下载地址:https://github.com/Molunerfinn/PicGo/releases。
macOS 也可以直接通过 Homebrew 安装:brew install picgo。
Gitee/GitHub
Gitee/GitHub 都是代码托管平台,免费的私有仓库,没有容量限制,写代码的都知道吧?

你要问我孰优孰劣?我只能说,国内的就老老实实用 Gitee 吧!
搭建步骤
接下来我们开始搭建,确保已经安装上述软件和注册 Gitee/GitHub 账号。
Gitee/GitHub 创建图床仓库
在 Gitee/GitHub 创建一个图床仓库,用来存放你的图片。
Gitee步骤
1、创建图床仓库
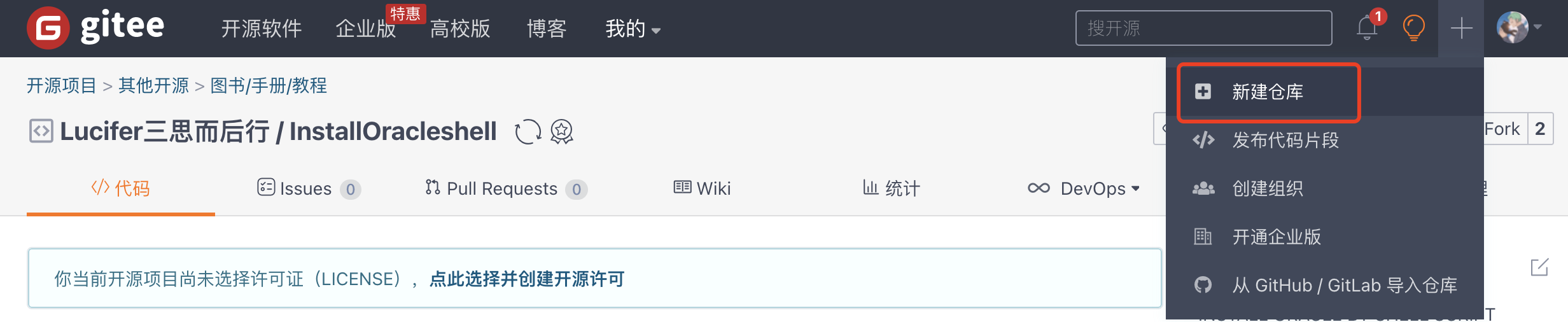
首先打开你的 Gitee 主页,点击 新建仓库 ,创建一个仓库。

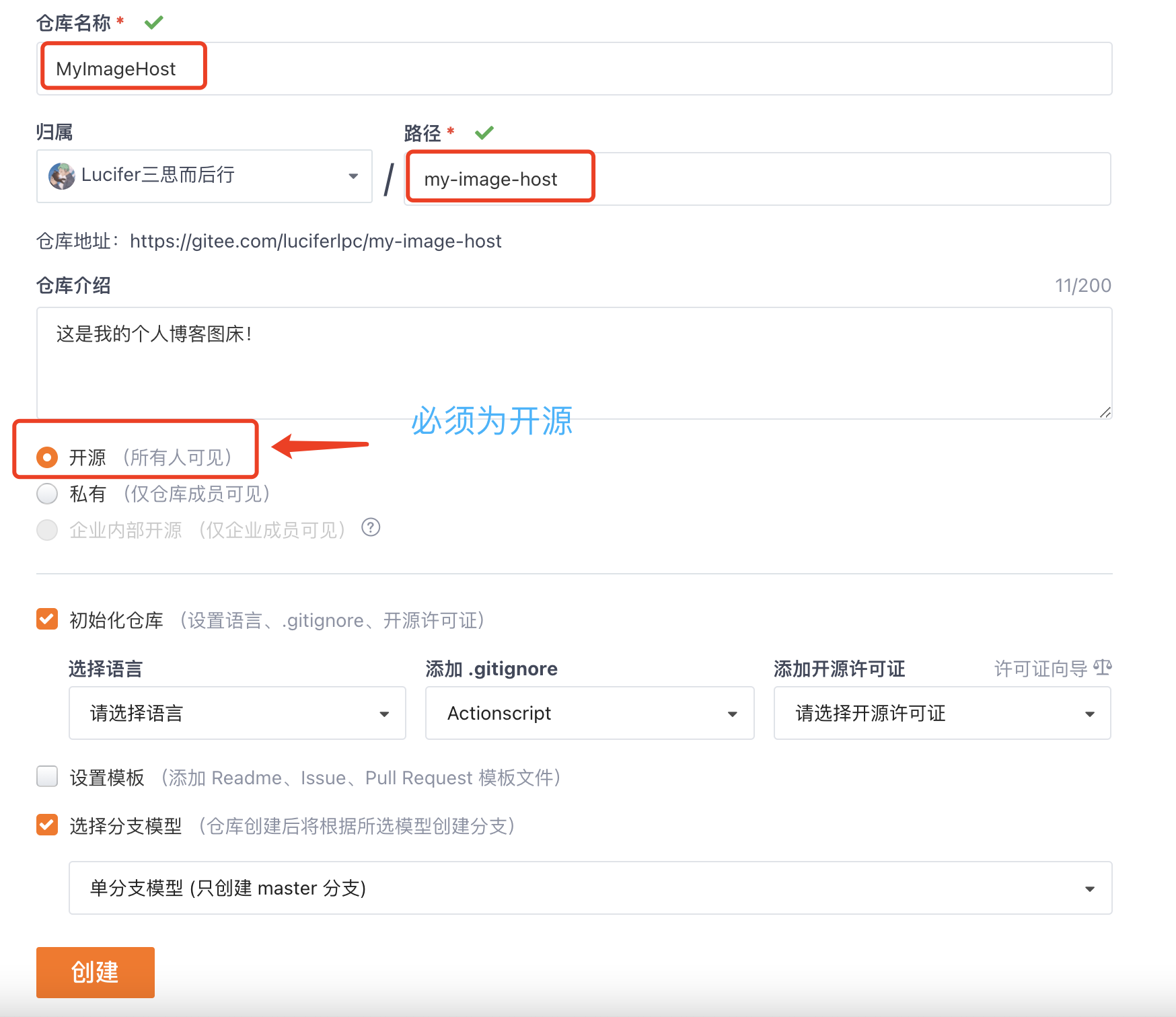
如下图,输入你的仓库信息,必须为 开源,否则无法上传图片。

2、生成私人令牌 Token
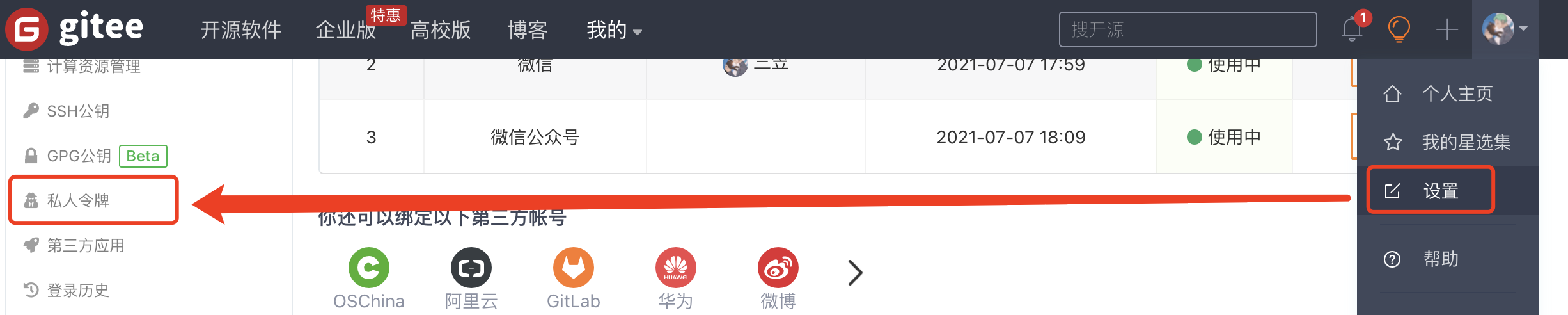
点击个人设置–>私人令牌:

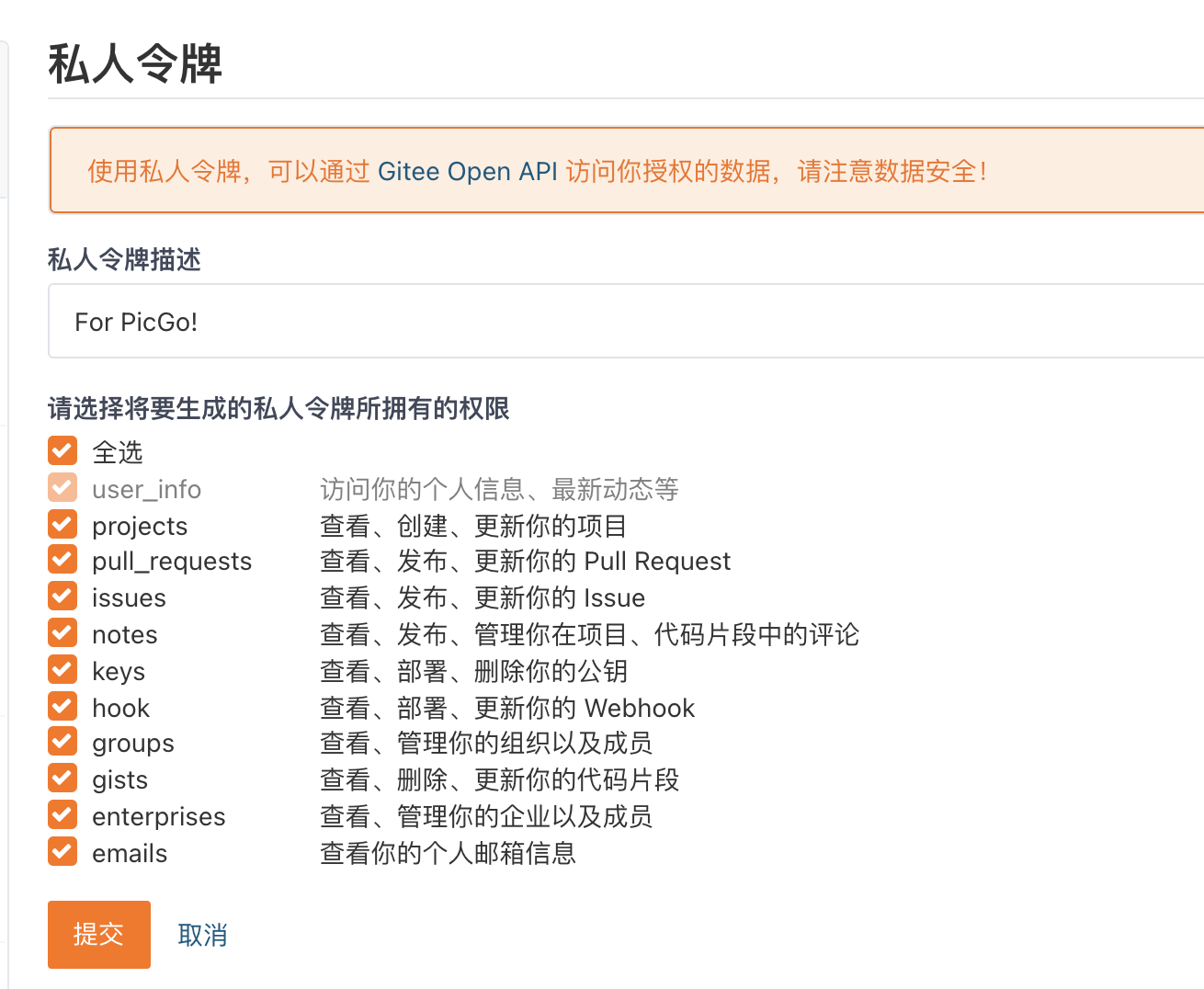
点击 +生成新令牌 生成一个私人令牌:

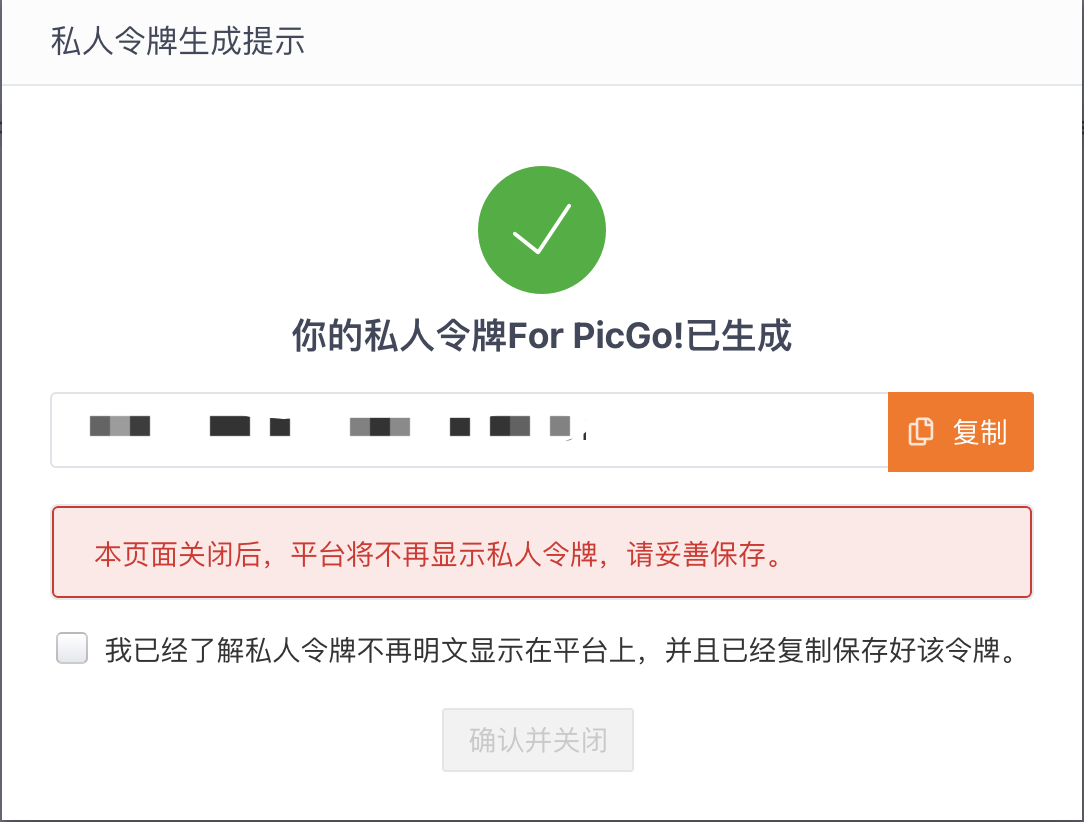
填写描述,然后提交,输入你的 Gitee 账号密码即可,Token 关闭页面后将不再显示,因此需要记录 Token。

至此,Gitee 的配置已经完成。
GitHub步骤
前提:GitHub 与 Gitee 大同小异,最好有 🪜 ,不然不建议使用 Github,以下只是演示下如何使用。
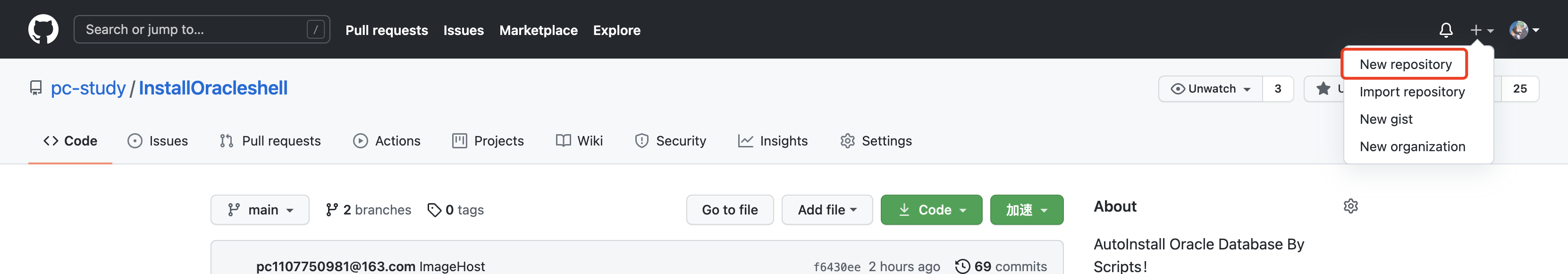
1、创建图床仓库

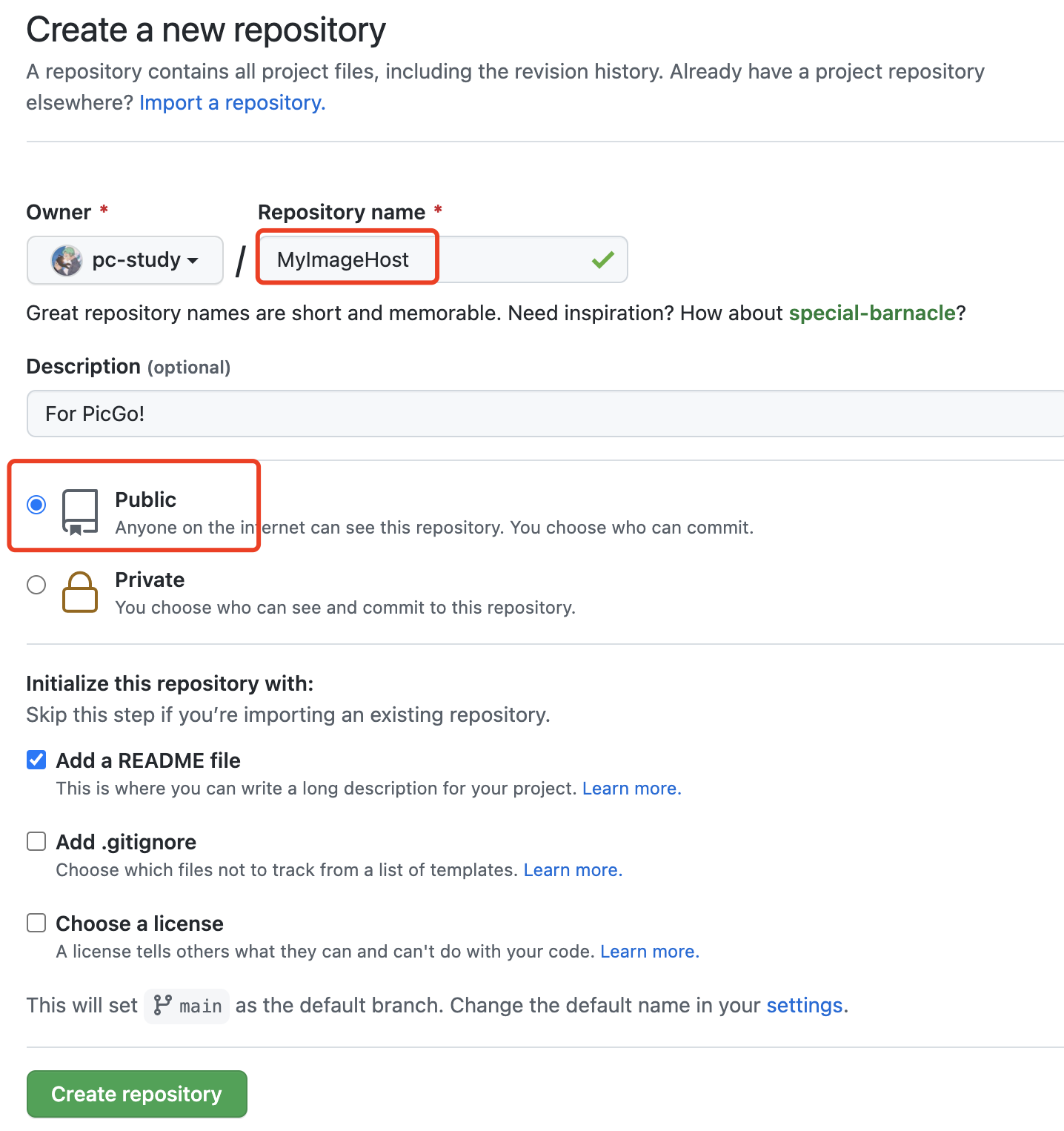
这里和 Gitee 大同小异,填写相关信息即可。

2、生成私人令牌 Token
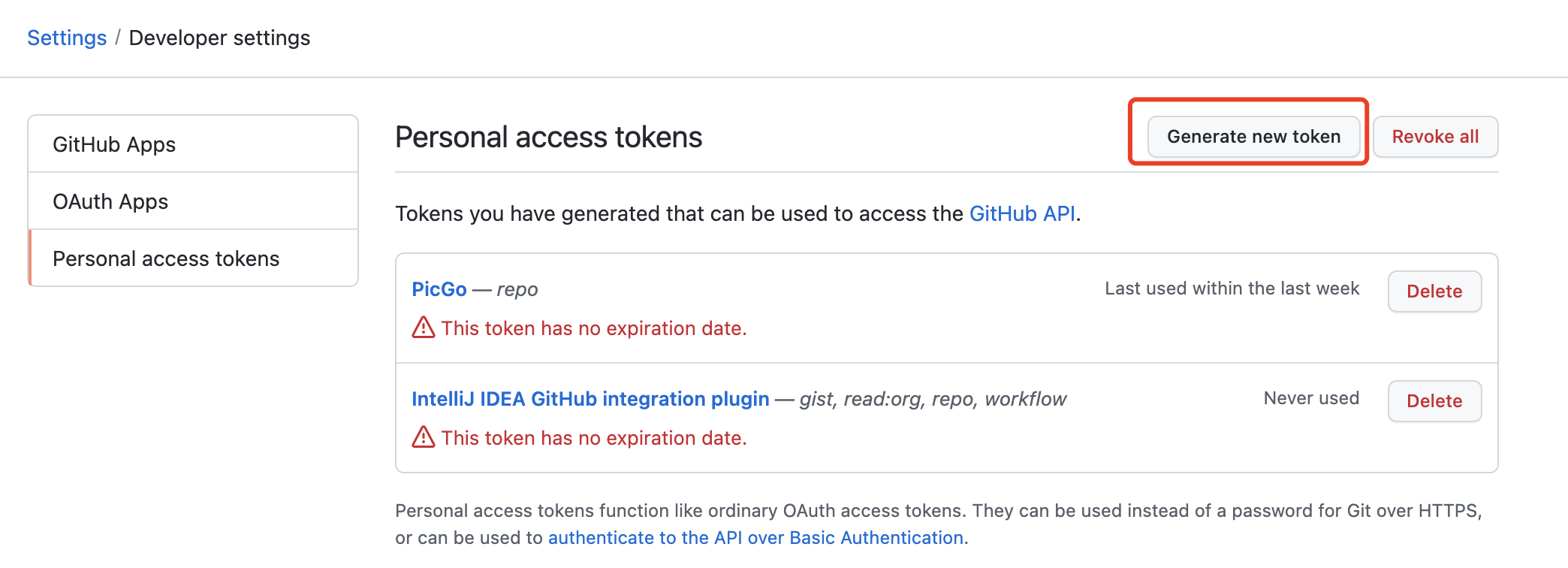
打开 https://github.com/settings/tokens,点击 Generate new token 创建一个私人令牌:

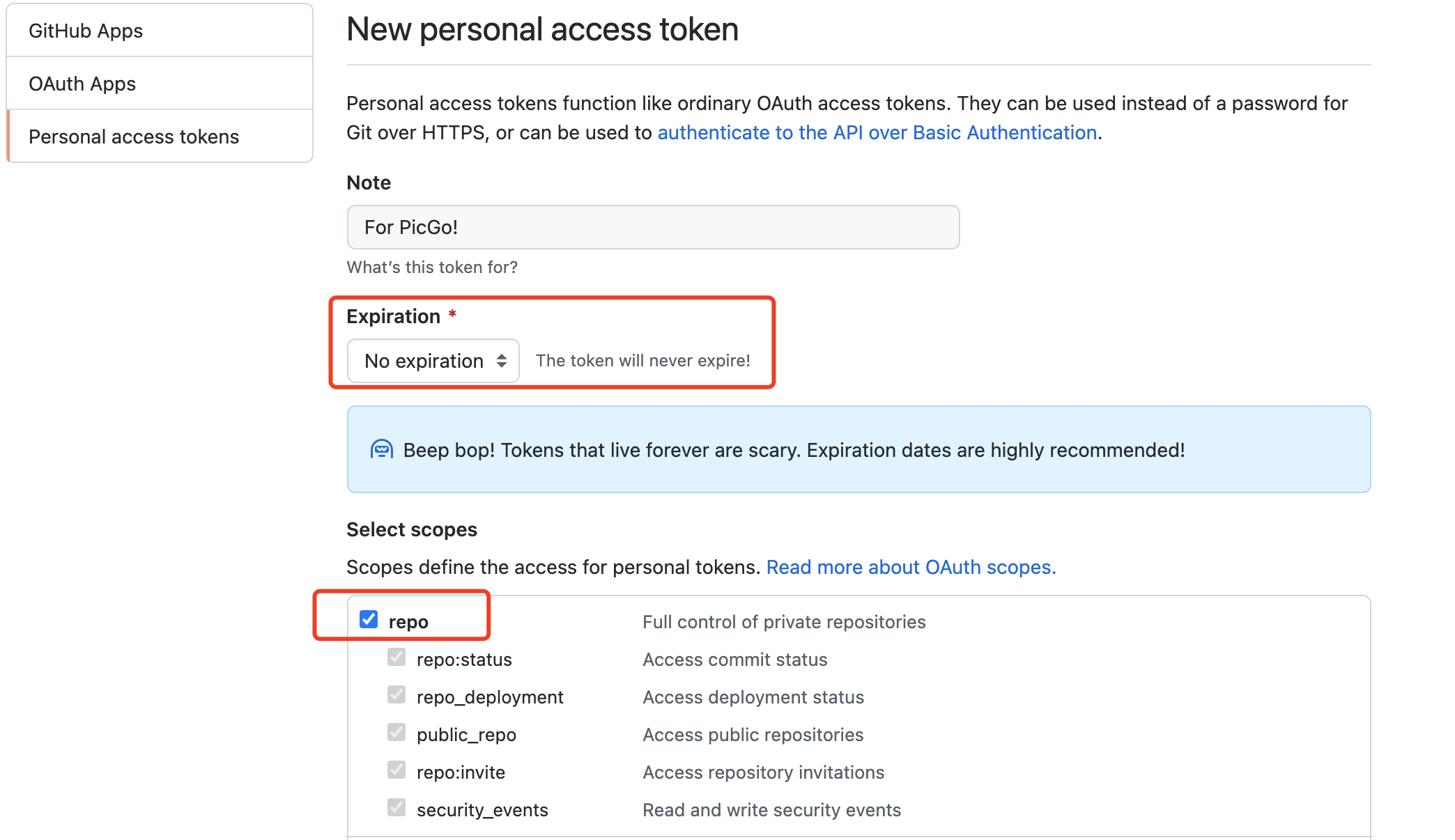
选择 无限期,勾选 repo 即可:

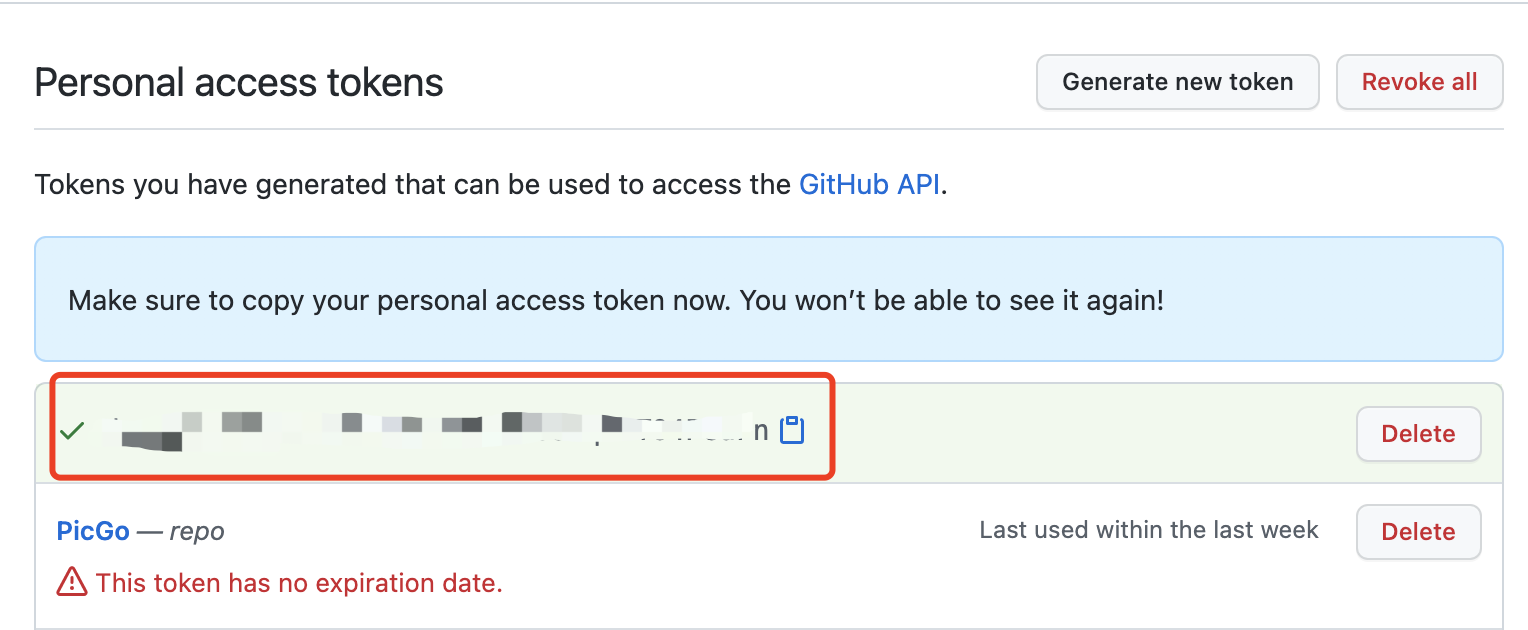
同样的,保存好你的 Token:

至此,Github已配置完成。
配置 PicGo
GitHub 图床配置
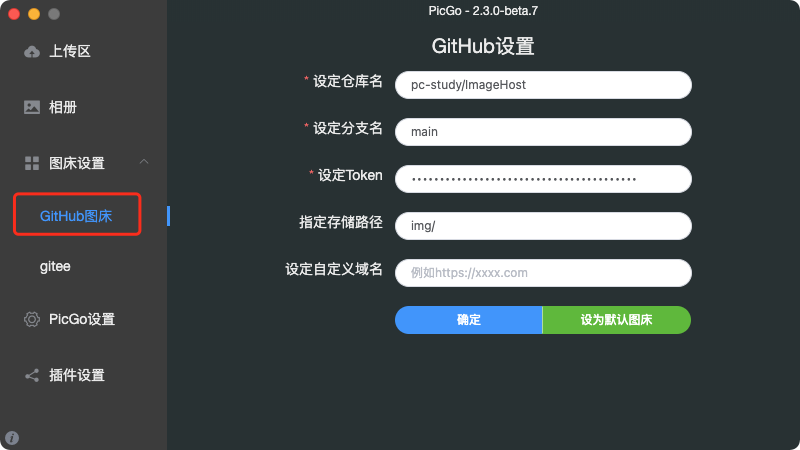
打开 PicGo 详细窗口,根据提示填入 GitHub 图床仓库的相关信息:

这个很简单,不做解释,相信以你的聪明才智,分分钟搞定。
Gitee 图床配置
由于 PicGo 原生不支持 Gitee,因此需要通过插件安装。
点击插件设置,搜索 gitee-upload ,点击安装。

注意:这里需要提前安装 node.js,否则无法安装!
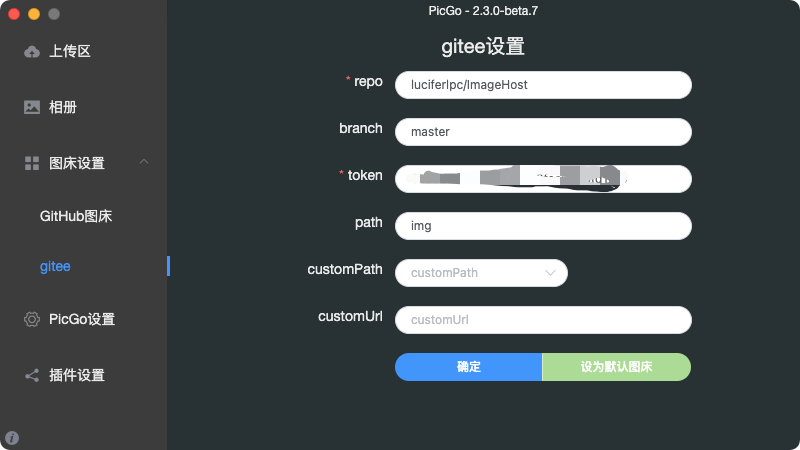
插件安装成功后,重启 PicGo ,然后配置 gitee:

配置方式与 GitHub 大同小异。
经过如上配置,图床已经搭建成功,可以通过上传图片测试:

点击上传图片,然后复制到 markdown 编辑器中查看。
配置 Typora
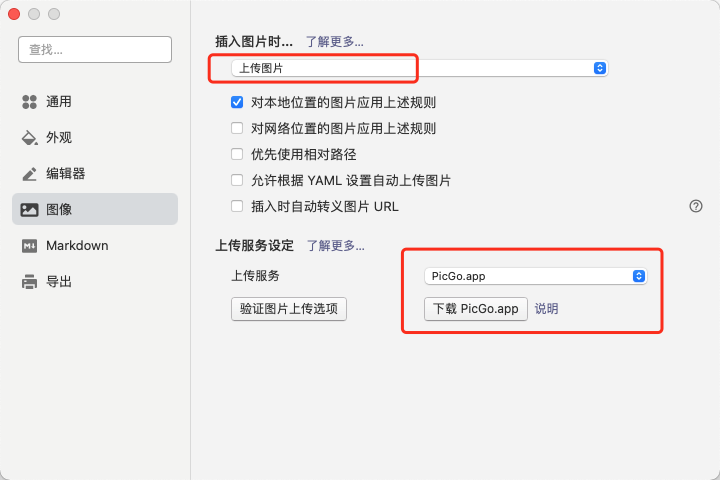
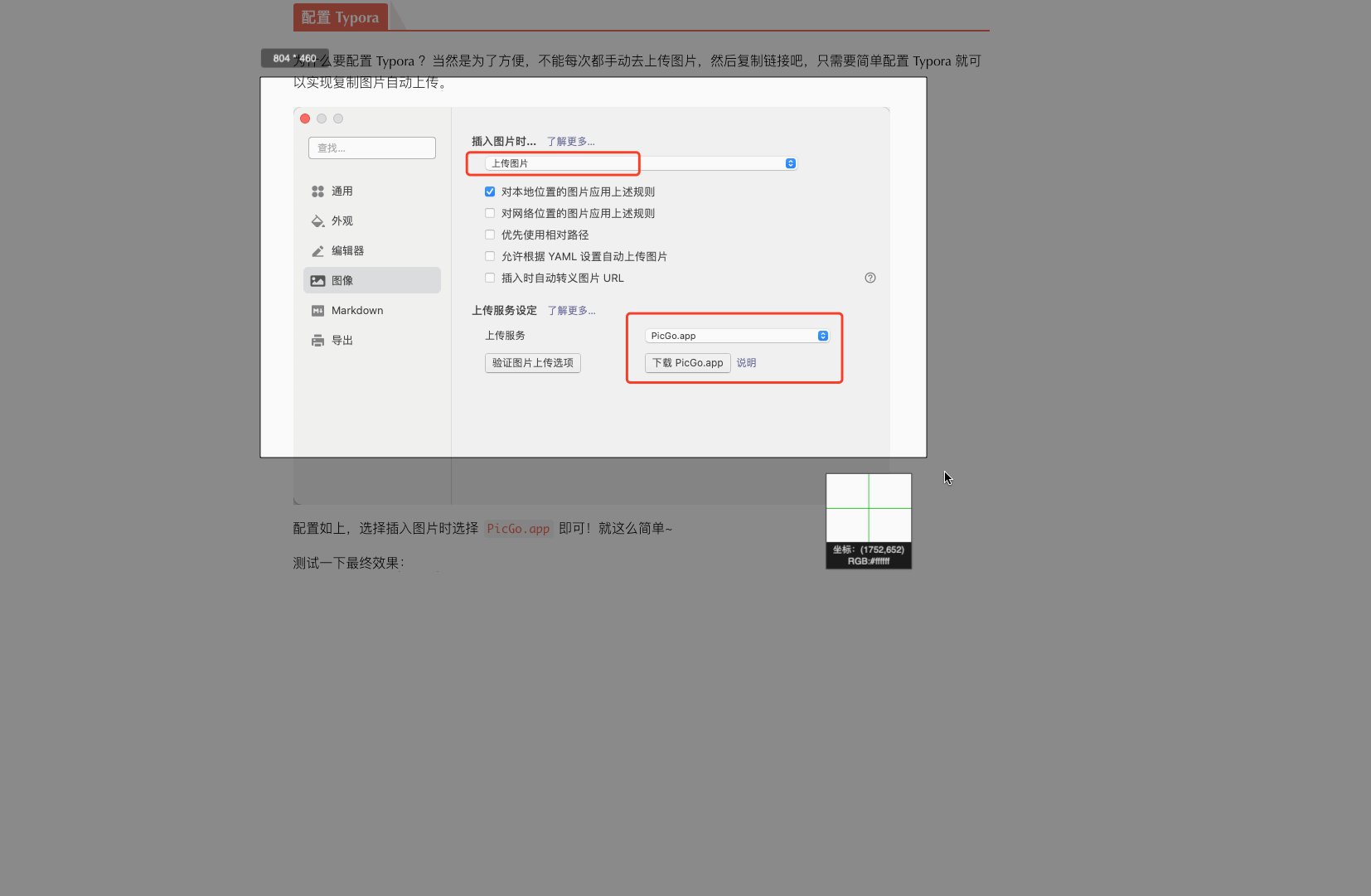
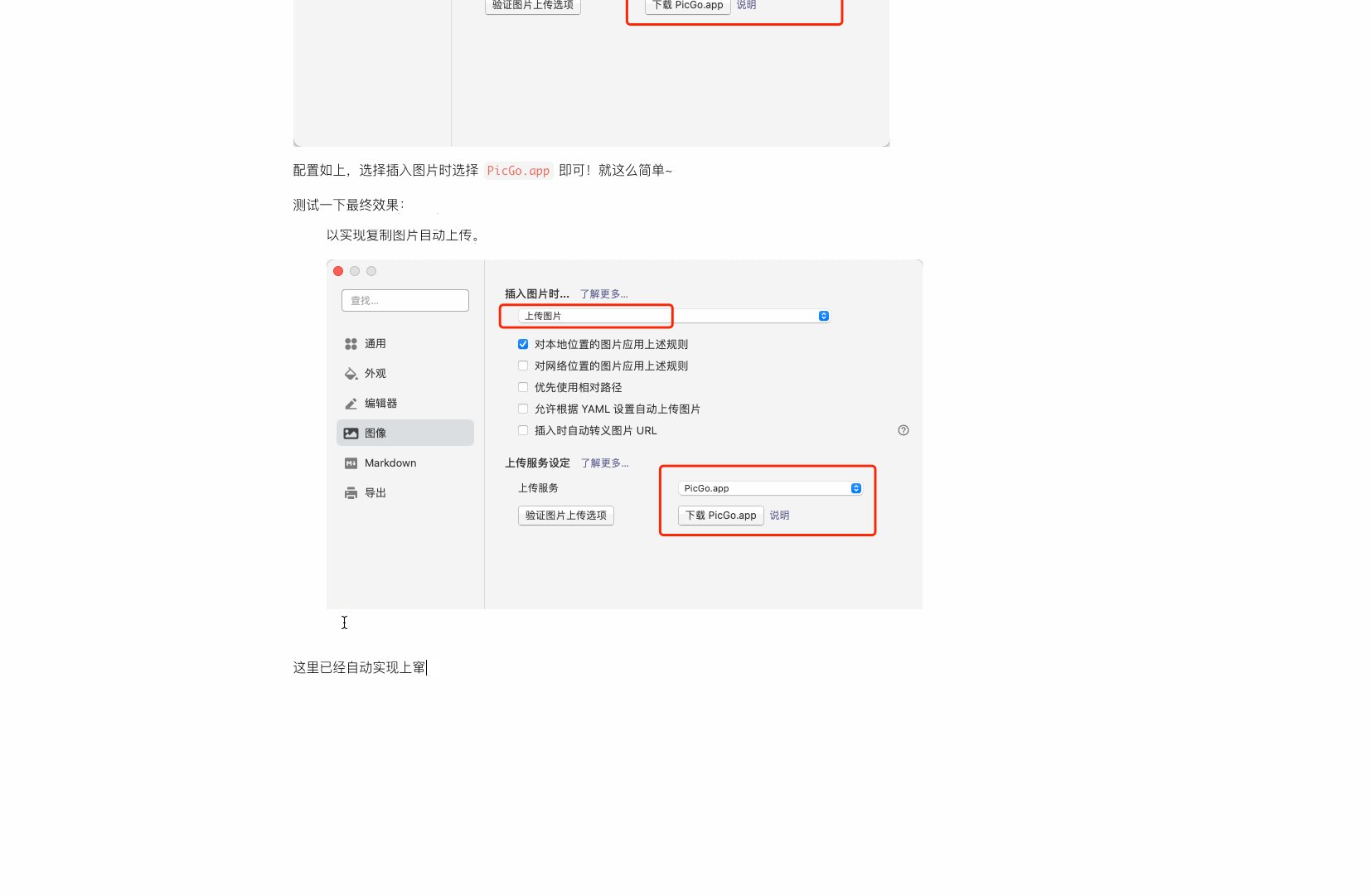
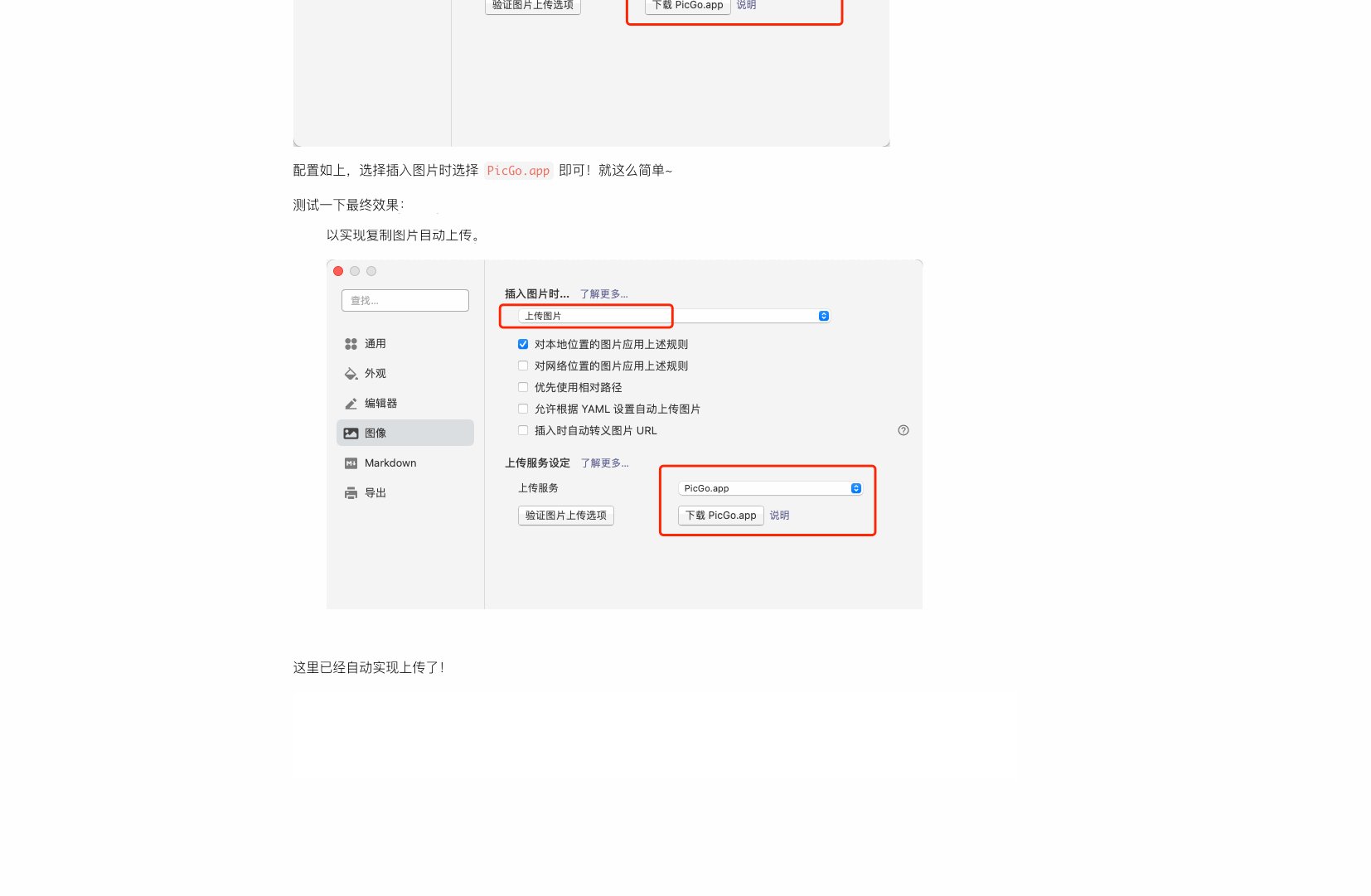
为什么要配置 Typora ?当然是为了方便,不能每次都手动去上传图片,然后复制链接吧,只需要简单配置 Typora 就可以实现复制图片自动上传。

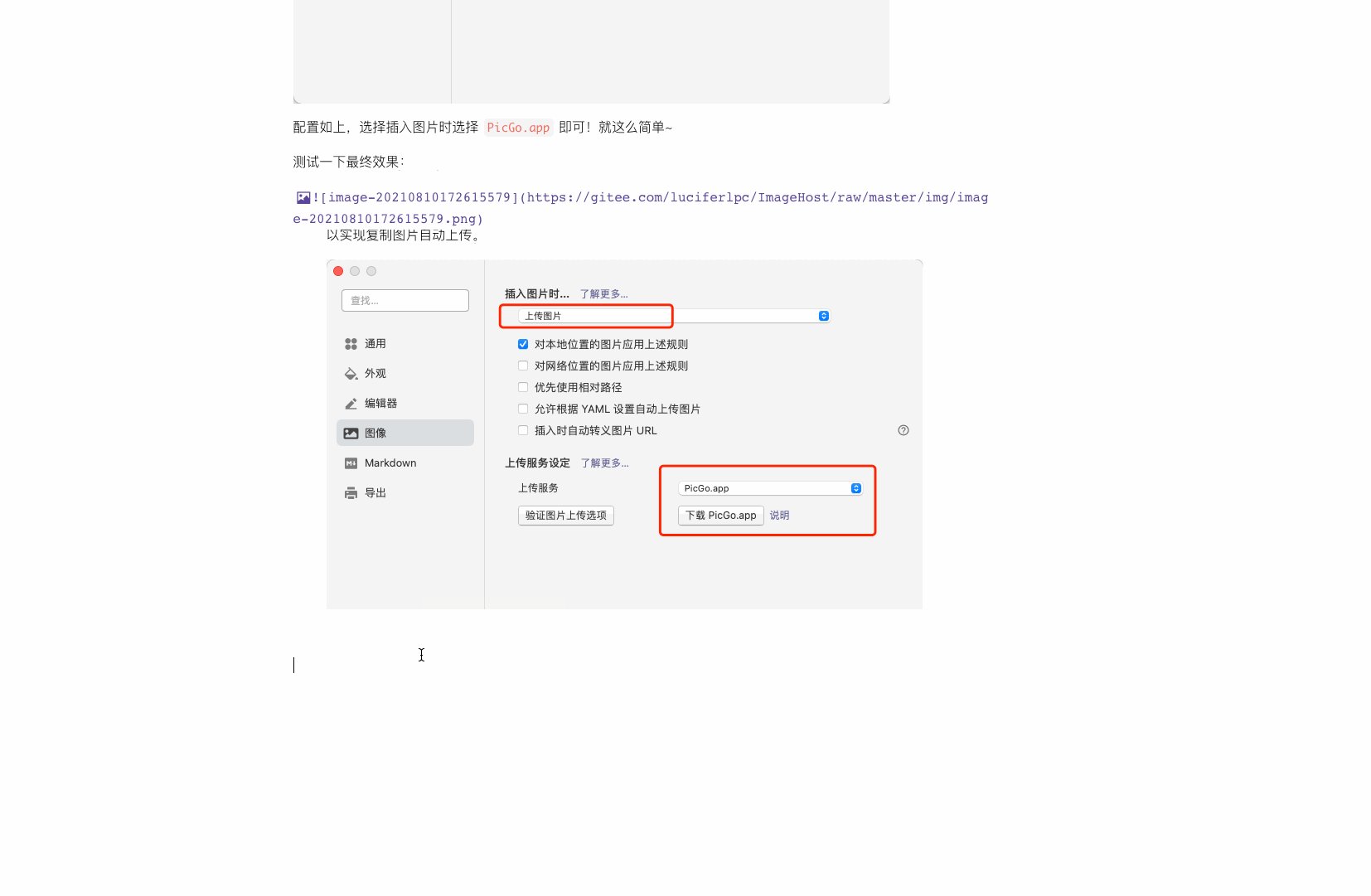
配置如上,选择插入图片时选择 PicGo.app 即可!就这么简单~
测试一下最终效果,直接截图当前界面,上传粘贴:


可以发现,已经自动实现上传了!
写在最后
总的来说,搭建过程不算难,只需要了解这些软件的简单使用即可。
终于拥有自己的图床了,再也不怕网站挂了图片不显示,最主要的是还去水印!
本次分享到此结束啦~
如果觉得文章对你有帮助,点赞、收藏、关注、评论,一键四连支持,你的支持就是我创作最大的动力。
❤️ 技术交流可以 关注公众号:Lucifer三思而后行 ❤️

- 点赞
- 收藏
- 关注作者


评论(0)