CoordinatorLayout+AppBarLayout实现上滑隐藏ToolBar-Android M新控件
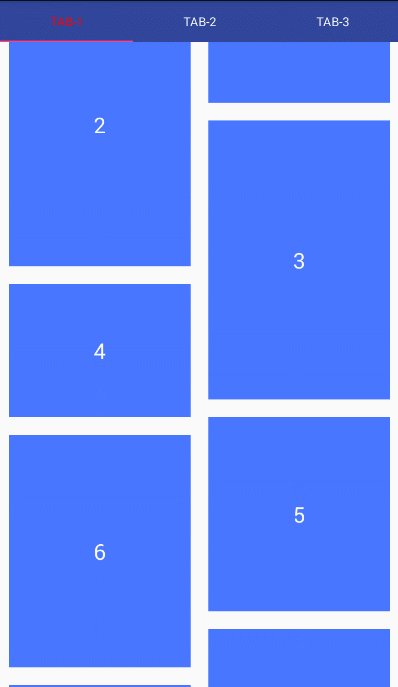
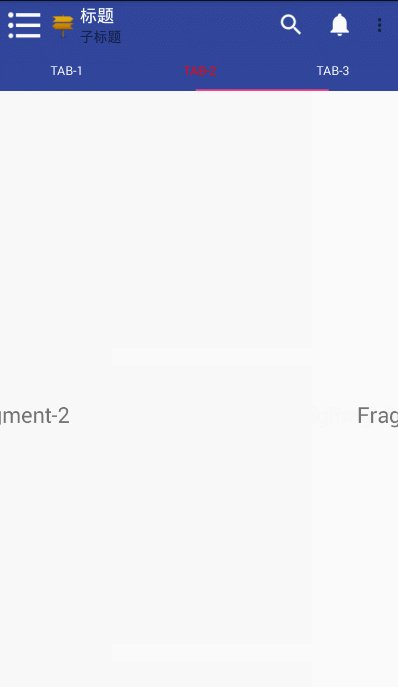
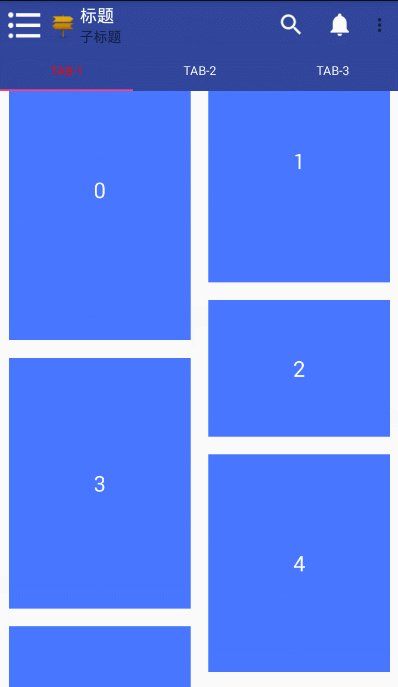
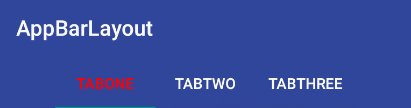
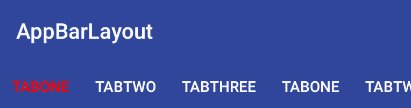
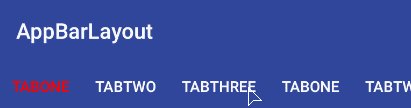
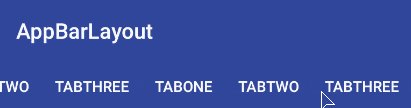
效果图

CoordinatorLayout
概述

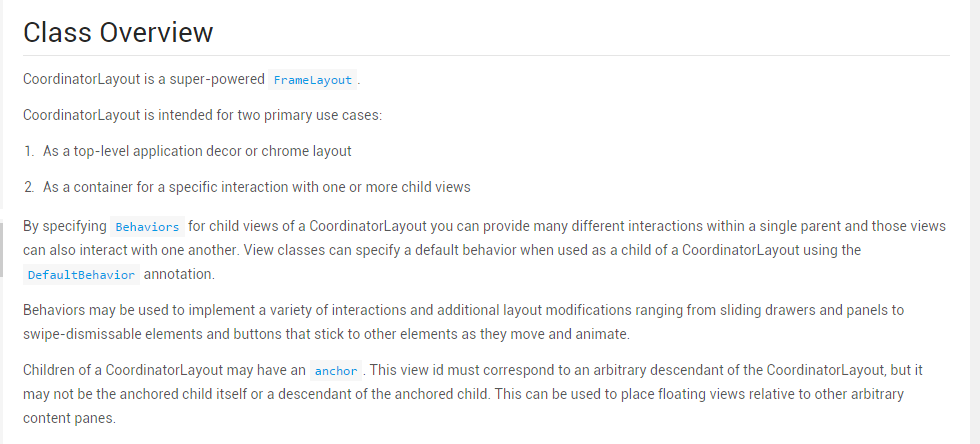
从官方文档中我们可以看到:
CoordinatorLayout是一个增强型的FrameLayout。
两个作用:
- As a top-level application decor or chrome layout
- As a container for a specific interaction with one or more child views
(
- 作为一个布局的根布局
- 作为一个为子视图之间相互协调手势效果的一个协调布局
- )
该控件也是Design包下的一个控件,然而这个控件可以被称为Design包中最复杂、功能最强大的控件:CoordinatorLayout。为什么这样说呢?原因是:它是组织它众多子view之间互相协作的一个ViewGroup。
CoordinatorLayout 的神奇之处就在于 Behavior 对象。怎么理解呢?CoordinatorLayout使得子view之间知道了彼此的存在,一个子view的变化可以通知到另一个子view,CoordinatorLayout 所做的事情就是当成一个通信的桥梁,连接不同的view,使用 Behavior 对象进行通信。
比如:在CoordinatorLayout中使用AppBarLayout,如果AppBarLayout的子View(如ToolBar、TabLayout)标记了app:layout_scrollFlags滚动事件,那么在CoordinatorLayout布局里其它标记了app:layout_behavior的子View(LinearLayout、RecyclerView、NestedScrollView等)就能够响应(如ToolBar、TabLayout)控件被标记的滚动事件。
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="#30469b"
app:layout_scrollFlags="scroll|enterAlways"
toolbar:logo="@drawable/gur_project_10"
toolbar:navigationIcon="@drawable/ic_drawer_home"
toolbar:subtitle="子标题"
toolbar:title="标题"/>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#30469b"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabSelectedTextColor="#ff0000"
app:tabTextColor="#ffffff"
/>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:scrollbars="none"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
上述布局文件中,ToolBar标记了layout_scrollFlags滚动事件,那么当LinearLayout滚动时便可触发ToolBar中的layout_scrollFlags效果
即往上滑动隐藏ToolBar,下滑出现ToolBar,而不会隐藏TabLayout,因为TabLayout没有标记scrollFlags事件,相反,如果TabLayout也标记了ScrollFlags事件,那么LinearLayout的下滑时ToolBar和TabLayout都会隐藏了。
layout_scrollFlags说明
| value | comment |
|---|---|
| scroll | 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。 |
| enterAlways | 这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。 |
| enterAlwaysCollapsed | 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度 |
| exitUntilCollapsed | 滚动退出屏幕,最后折叠在顶端 |
【注意】: 设置了layout_scrollFlags标志的View必须在没有设置的View的之前定义,这样可以确保设置过的View都从上面移出, 只留下那些固定的View在下面。
TabLayout
说到TabLayout,就是实现多个Tab之间的切换,不过Google在Design library新推出的TabLayout既实现了固定的选项卡 – (Tab的宽度平均分配),也实现了可滚动的选项卡 – (Tab宽度不固定,同时可以横向滚动),还实现了所有Tab居中显示。它还有一个重要作用就是结合ViewPager来实现多个Tab之间的切换。
来看看TabLayout的三种实现方式:
- 固定的Tab,根据TabLayout的宽度适配

- 固定的Tab,在TabLayout中居中显示

- 可滑动的Tab

要实现上述效果,首先就需要加入TabLayout:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#30469b"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabSelectedTextColor="#ff0000"
app:tabTextColor="#ffffff" />
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
上面有几个参数我来详细介绍下吧,其实就是通过改变这几个参数来改变TabLayout显示效果的:
- tabGravity —Tab的重心,有填充和居中两个值,为别为fill和center。
- tabMode —Tab的模式,有固定和滚动两个模式,分别为 fixed 和 scrollable。
- tabTextColor —设置默认状态下Tab上字体的颜色。
- tabSelectedTextColor —设置选中状态下Tab上字体的颜色。
然后在代码中动态添加Tab:
TabLayout mTabLayout = (TabLayout) findViewById(R.id.tabLayout);
mTabLayout.addTab(mTabLayout.newTab().setText("TabOne"));//给TabLayout添加Tab
mTabLayout.addTab(mTabLayout.newTab().setText("TabTwo"));
mTabLayout.addTab(mTabLayout.newTab().setText("TabThree"));
mTabLayout.setupWithViewPager(mViewPager);//给TabLayout设置关联ViewPager,如果设置了ViewPager,那么ViewPagerAdapter中的getPageTitle()方法返回的就是Tab上的标题
- 1
- 2
- 3
- 4
- 5
- 6
ViewPager设置代码:
ViewPager mViewPager = (ViewPager) findViewById(R.id.viewpager);
MyViewPagerAdapter viewPagerAdapter = new MyViewPagerAdapter(getSupportFragmentManager());
viewPagerAdapter.addFragment(FragmentOne.newInstance(), "TabOne");//添加Fragment
viewPagerAdapter.addFragment(FragmentTwo.newInstance(), "TabTwo");
viewPagerAdapter.addFragment(FragmentThree.newInstance(), "TabThree");
mViewPager.setAdapter(viewPagerAdapter);//设置适配器
- 1
- 2
- 3
- 4
- 5
- 6
然后把mViewPager设置给TabLayout即可。贴一下ViewPager适配器代码:
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* 另外的写法 参考 :SimpleFragmentPagerAdapter
*/
public class MyViewPagerAdapter extends FragmentPagerAdapter {
//添加的Fragment的集合
private final List<Fragment> mFragments = new ArrayList<>();
//每个Fragment对应的title的集合
private final List<String> mFragmentsTitles = new ArrayList<>();
public MyViewPagerAdapter(FragmentManager fm) {
super(fm);
}
/**
* @param fragment 添加Fragment
* @param fragmentTitle Fragment的标题,即TabLayout中对应Tab的标题
*/
public void addFragment(Fragment fragment, String fragmentTitle) {
mFragments.add(fragment);
mFragmentsTitles.add(fragmentTitle);
}
@Override
public Fragment getItem(int position) {
//得到对应position的Fragment
return mFragments.get(position);
}
@Override
public int getCount() {
//返回Fragment的数量
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
//得到对应position的Fragment的title
return mFragmentsTitles.get(position);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
总结
为了使得Toolbar可以滑动,我们必须还得有个条件,就是CoordinatorLayout布局下包裹一个可以滑动的布局,比如 RecyclerView,NestedScrollView(经过测试,ListView,ScrollView不支持)具有滑动效果的组件。并且给这些组件设置如下属性来告诉CoordinatorLayout,该组件是带有滑动行为的组件,然后CoordinatorLayout在接受到滑动时会通知AppBarLayout 中可滑动的Toolbar可以滑出屏幕了。
为了使得Toolbar有滑动效果,必须做到如下三点:
- CoordinatorLayout必须作为整个布局的父布局容器。
- 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
- 给你的可滑动的组件,也就是RecyclerView 或者 NestedScrollView 设置如下属性:
app:layout_behavior="@string/appbar_scrolling_view_behavior"
- 1
文章来源: artisan.blog.csdn.net,作者:小小工匠,版权归原作者所有,如需转载,请联系作者。
原文链接:artisan.blog.csdn.net/article/details/50832862
- 点赞
- 收藏
- 关注作者





评论(0)