【cocos shader 003】 剑光 流光 荧光
【摘要】
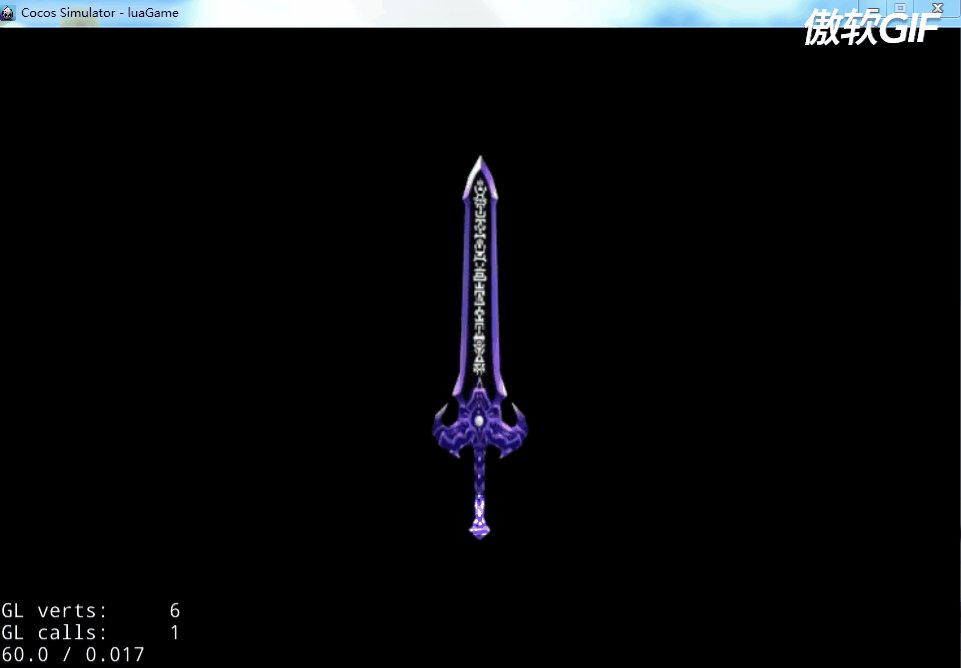
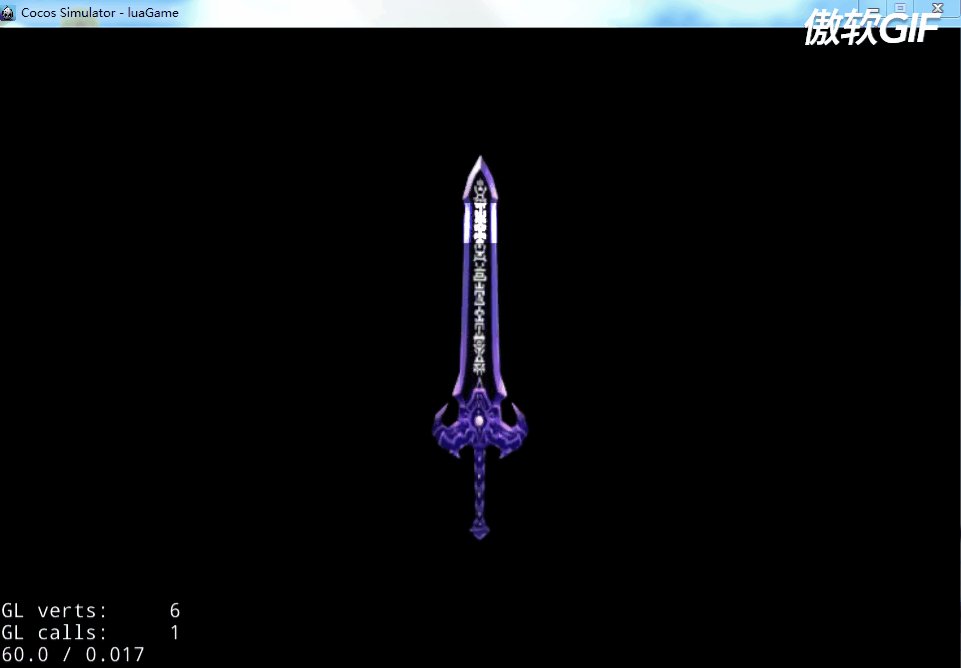
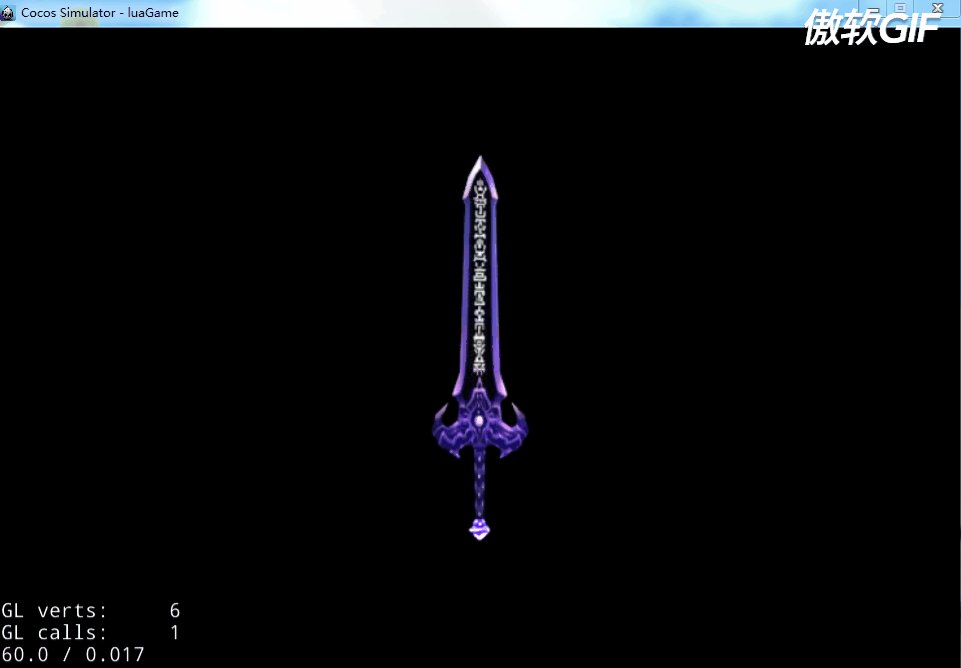
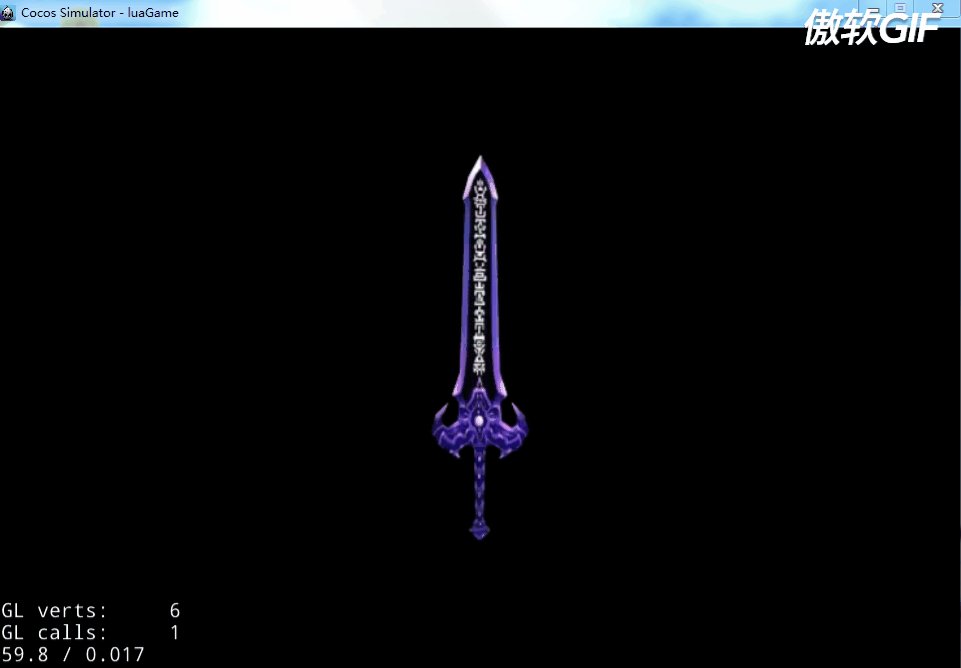
效果:
1
local vertex = [[
attribute vec4 a_position;
attribute vec2 a_texCoord;
//GL_ES是阉割版的OpenGL,...
效果:
- 1

local vertex = [[
attribute vec4 a_position;
attribute vec2 a_texCoord;
//GL_ES是阉割版的OpenGL, 和原生的有一点区别,mediump 字段写与不写,变量的精度不一样
#ifdef GL_ES
varying mediump vec2 v_texCoord;
varying mediump vec2 v_position; //将顶点的位置传给片段着色器,用于计算该顶点与灯的距离
#else
varying vec2 v_texCoord;
varying vec2 v_position;
#endif
void main()
{
v_position = a_position.xy; //顶点在图片中的坐标(一般是像素坐标)
gl_Position = CC_PMatrix * a_position;
v_texCoord = a_texCoord; //顶点对应的纹理坐标
}
]]
local fragment= [[
#ifdef GL_ES
varying lowp vec2 v_texCoord;
varying mediump vec2 v_position;
#else
varying vec2 v_texCoord;
varying vec2 v_position;
#endif
float width = 0.1f;
float maxBright = 5.f;
void main()
{
vec2 uv = v_texCoord;
vec3 color = texture2D(CC_Texture0, uv); //获取当前像素的实际颜色
float center = abs(sin(CC_Time.x * 20) -
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
文章来源: blog.csdn.net,作者:呦呦鹿鸣.,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/zhang1461376499/article/details/106930181
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)