Qt实战:云曦Convert篇
【摘要】 云曦Convert软件主要采用C++、Python、Html等语言编写,以Qt5.11.1和Pycharm为编译器,运用DJANGO框架和相关QT模型与算法,以Python为后端,Qt为前端,前后端结合,为用户提供PDF文件合并,选择拆分,平均拆分以及语音导航等功能,实现用户对PDF编辑更加多样化的需求。
Qt实战:云曦Convert篇
@TOC
前言
云曦Convert软件主要采用C++、Python、Html等语言编写,以Qt5.11.1和Pycharm为编译器,运用DJANGO框架和相关QT模型与算法,以Python为后端,Qt为前端,前后端结合,为用户提供PDF文件合并,选择拆分,平均拆分以及语音导航等功能,实现用户对PDF编辑更加多样化的需求。
一、云曦Convert效果图
1. 回到首页:
在桌面上双击系统的图标就会出现以下的界面,这时候就会弹出了应用首页的界面,从这个界面中可以看到本软件所提供的相关功能和注意事项,如需在连网情况下适用等,如果不连接网络,将无法正常使用该软件,详情如下图1-1所示:

2. 选择拆分:
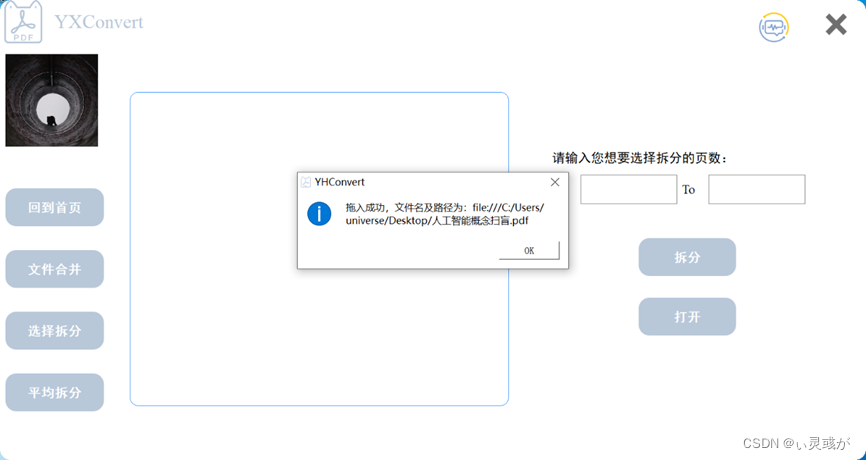
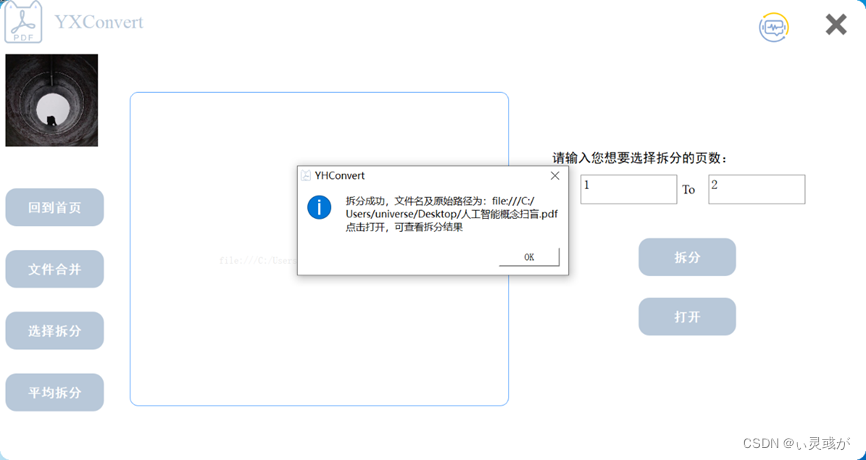
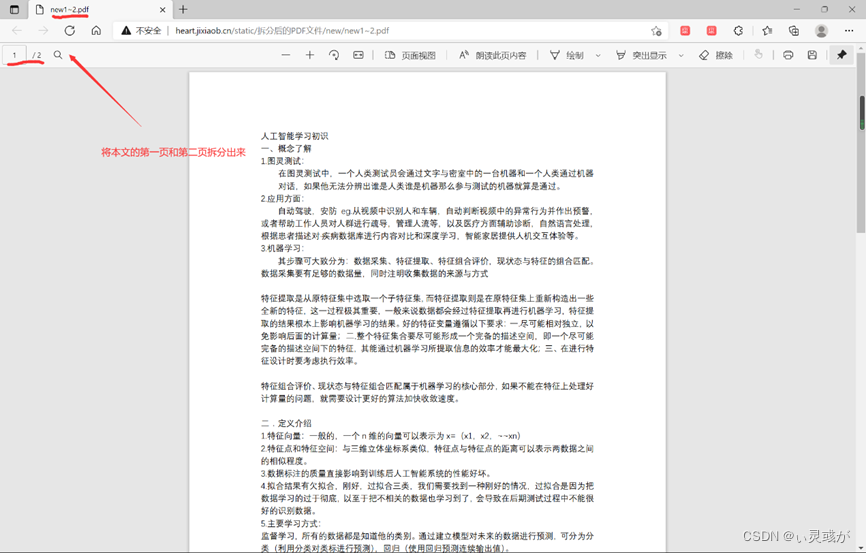
点击选择拆分按钮,将所需要拆分的文件拖入提示框中,如图2-1所示,然后输入要拆分的页数范围,点击拆分即可,详情见下图:



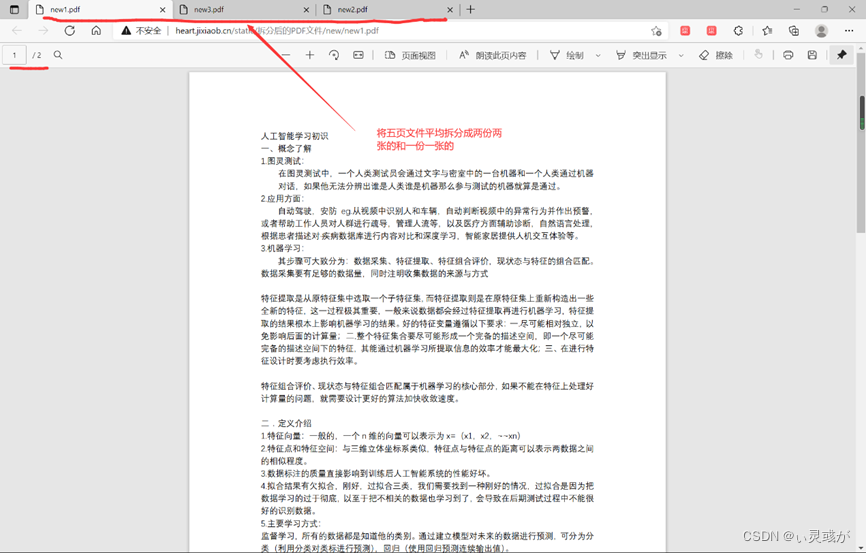
3. 平均拆分:
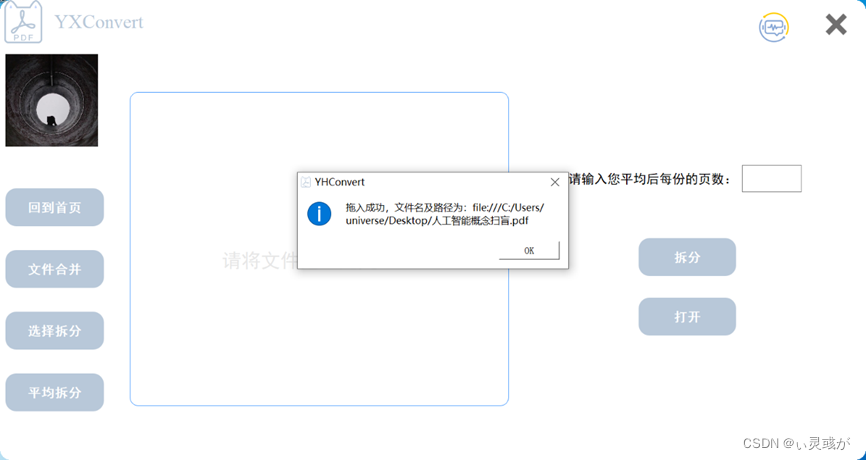
具体操作同选择拆分,点击平均拆分按钮,将所需要拆分的文件拖入提示框中,如图2-4所示,然后输入要平均拆分的页数,点击拆分即可,详情见下图:





4. 文件合并 :
同上述功能操作,点击文件合并按钮,将所要合并的文件拖入框中,输入合并后的文件名,点击合并,合并后打开即可,如图2-9所示。

5. 语音助手:
点击界面右上方类似于耳机的按钮,即可召唤出语音助手,来为您讲解我们的项目。如下图所示,该功能详细代码解析点击此处:




二、相关源代码
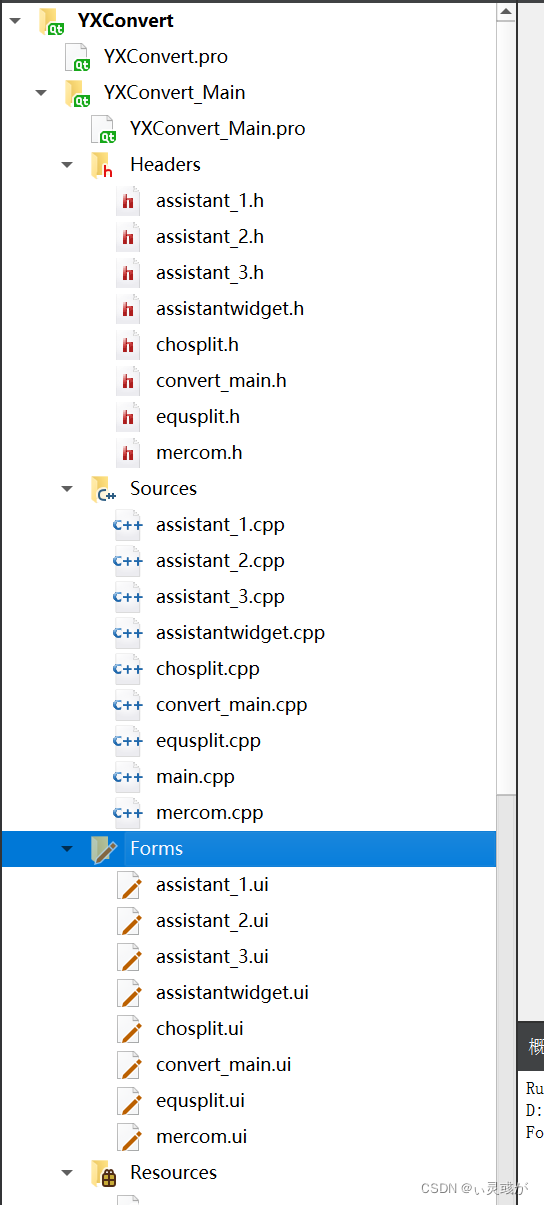
项目框架图:

1. .cpp部分
assistant_1:
#include "assistant_1.h"
#include "ui_assistant_1.h"
Assistant_1::Assistant_1(QWidget *parent) :
QWidget(parent),
ui(new Ui::Assistant_1)
{
ui->setupUi(this);
BeaWindow(); //窗口优化
BeaBtn(); //按钮优化
}
Assistant_1::~Assistant_1()
{
delete ui;
}
//点击下一步
void Assistant_1::on_pushButton_clicked()
{
this->close();
Assistant_2 *assistant_2 = new Assistant_2();
assistant_2->show();
QMediaPlayer * player = new QMediaPlayer;
player->setMedia(QUrl::fromLocalFile("images/assistantend.mp3"));
player->setVolume(70);
player->play();
}
//鼠标双击特效
void Assistant_1::mouseDoubleClickEvent(QMouseEvent *event)
{
//判断是否为鼠标左键双击
if(event->button() == Qt::LeftButton)
{
QLabel * label = new QLabel(this);
QMovie * movie = new QMovie("://images/mouse.gif");//加载gif图片
//设置label自动适应gif的大小
label->setScaledContents(true);
label->setMovie(movie);
//这里为了调用move方便,进行resize,需要知道的是gif的大小本来也就是150*150
label->resize(180,180);
//设置鼠标穿透
label->setAttribute(Qt::WA_TransparentForMouseEvents, true);
//让label的中心在当前鼠标双击位置
label->move(event->pos().x()-label->width()/2,event->pos().y()-label->height()/2);
//开始播放gif
movie->start();
label->show();
//绑定QMovie的信号,判断gif播放次数
connect(movie, &QMovie::frameChanged, [=](int frameNumber) {
if (frameNumber == movie->frameCount() - 1)//gif播放次数为1,关闭标签
label->close();
});
}
}
//窗体美化
void Assistant_1::BeaWindow()
{
setWindowFlags(Qt::FramelessWindowHint);
this->setWindowTitle("YXConvert");
setWindowOpacity(0.85);
QBitmap bmp(this->size());
bmp.fill();
QPainter p(&bmp);
p.setPen(Qt::NoPen);
p.setBrush(Qt::black);
p.drawRoundedRect(bmp.rect(),20,20);
setMask(bmp);
}
//窗口可移动
void Assistant_1::mouseMoveEvent(QMouseEvent *event)
{
QWidget::mouseMoveEvent(event);
QPoint y =event->globalPos(); //鼠标相对于桌面左上角的位置,鼠标全局位置
QPoint x =y-this->z;
this->move(x);
}
void Assistant_1::mousePressEvent(QMouseEvent *event)
{
QWidget::mousePressEvent(event);
QPoint y =event->globalPos(); //鼠标相对于桌面左上角,鼠标全局位置
QPoint x =this->geometry().topLeft(); //窗口左上角相对于桌面位置,窗口位置
this-> z =y-x ;//定值不变
}
void Assistant_1::mouseReleaseEvent(QMouseEvent *event)
{
QWidget::mouseReleaseEvent(event);
this->z=QPoint();
}
//按钮美化
void Assistant_1::BeaBtn()
{
//退出按钮
connect(ui->exitBtn, &QPushButton::clicked,this, &Assistant_1::close);
ui->exitBtn->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#ffffff;"//设置按钮背景色
"border-radius:35px;"//设置圆角半径
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"}");
//下一步
ui->pushButton->setStyleSheet(
//正常状态样式
"QPushButton{"
"background-color:#B8C8D9;"//设置按钮背景色
"border-radius:20px;"//设置圆角半径
"color: #ffffff"
"}"
"QPushButton:hover{"
"background-color:#999999;"//设置按钮点击时的背景颜色
"}");
}
总结一
以上就是云曦日历的相关简介和部分代码,篇幅有限,大家可以直接在下方评论或私信我获取完整代码,希望能帮助到大家,感谢大家支持~( ̄▽ ̄~)~
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)