Qt 第一步 HelloWorld 的第一个程序
简言
Qt 是基于C++的 GUI 解决方案。QT简单易学(底层封装的好)、跨平台、相关资料易得到。
开始写Qt 相关的文章的主要原因是,我本人在编写一个视频录制及相关处理的项目,写到一半发现.net winform 相关UI的处理限制较大;虽然我也可以使用WPF 进行编写,但是我本人并没有接触过WPF,也想了解一下新的知识,所以就开始了Qt 之路。
我在几年前由于项目的需求,接触过Qt,从接触后便有想法深入学习一下Qt,奈何一直时间管理不当,时至今日才能完成自己的想法。本专栏内容也是个人学习编写项目的记录,并以知识分享的形式编写出来。
有消息称“Qt6.0 将于今年(2020年11月)年底发布”;当前版本为Qt5.9,如新版本发布后,此专栏Qt相关将会更新至Qt6版本说明。
HelloWorld
接下来开始使用Qt5.9 新建一个可视化应用程序,并且使用Lable(标签)显示出“HelloWorld”。
Qt我个人推荐使用 Qt Creator 进行开发,虽然 Visual Studio 也行,但是由于我是个懒人,不习惯去做额外的配置,也一直有“原装即是最好的”的想法,所以我使用并且推荐Qt Creator。我的 Qt Creator 版本是4.12.3,可能读者的版本跟我的版本不一致,不过大多核心的内容都大同小异,在学习上并不存在太多的障碍。
新建项目
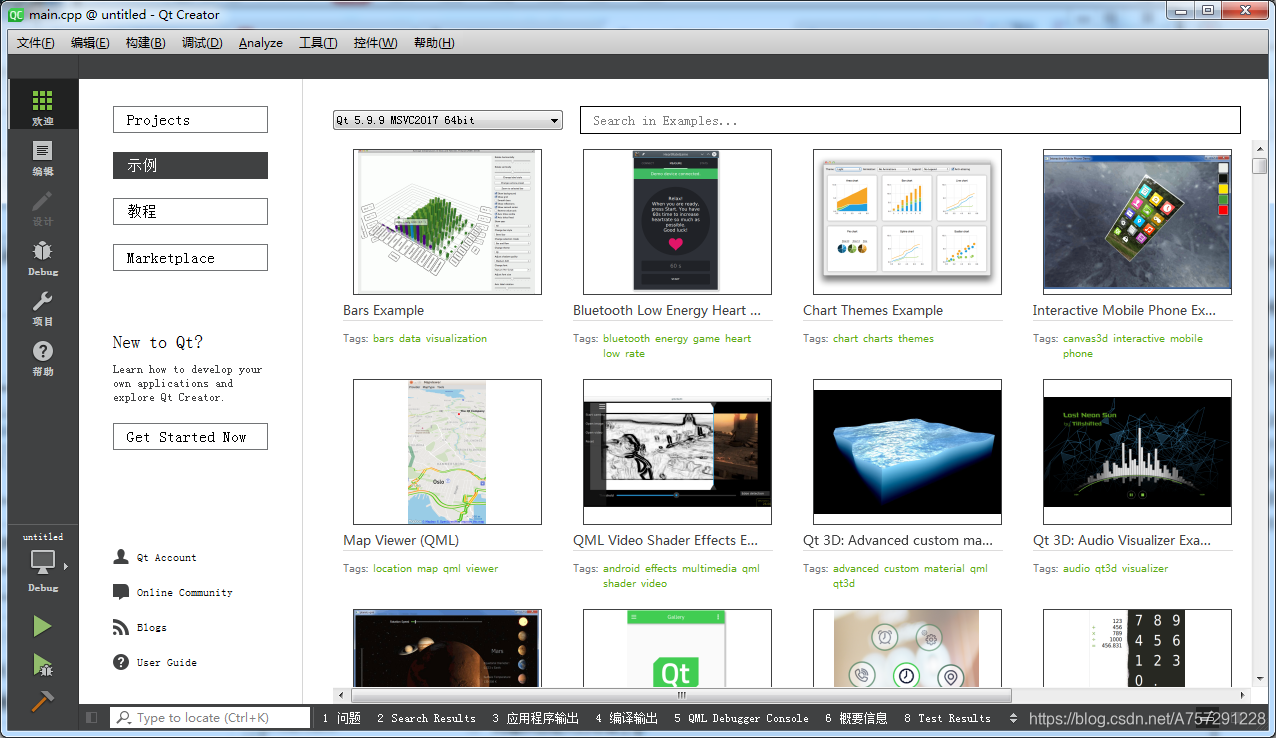
下载 Qt Creator的方式流程不在赘述,去官网下载后傻瓜式安装即可。双击下载后的 Qt Creator,出现如下欢迎界面。
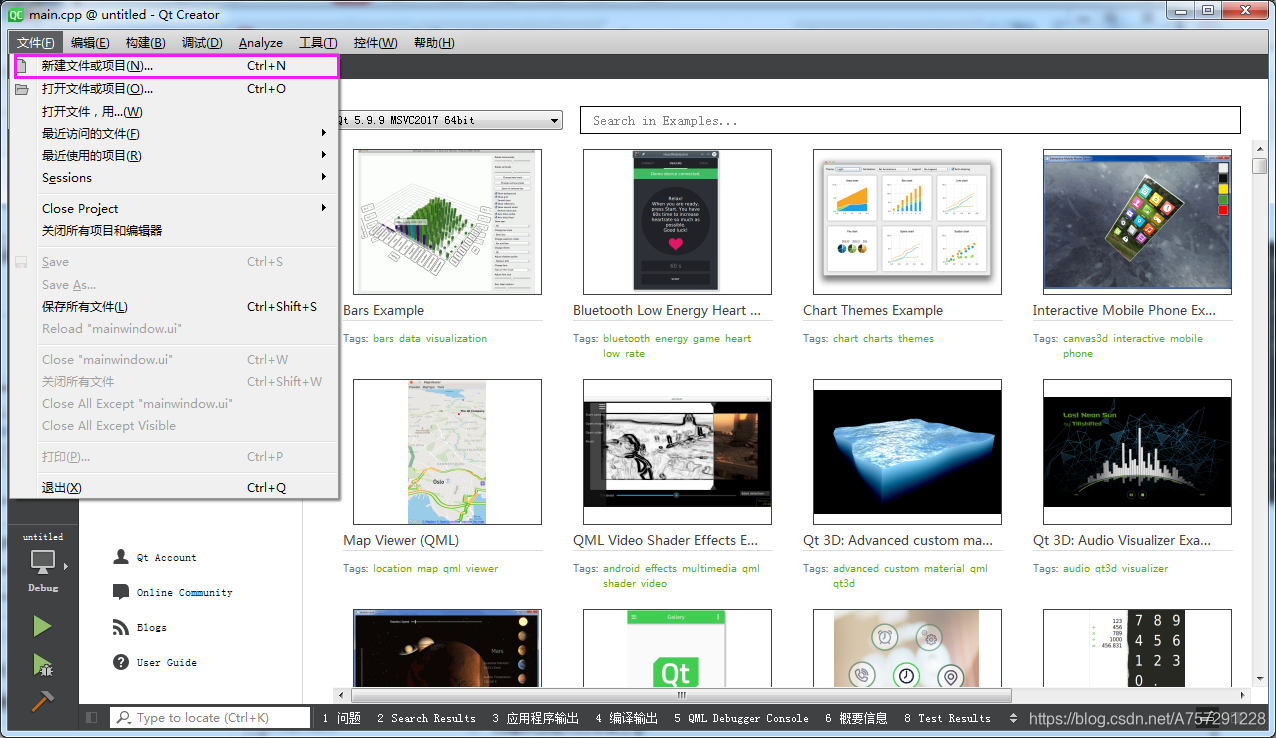
点击左上角文件,选择新建文件或项目。

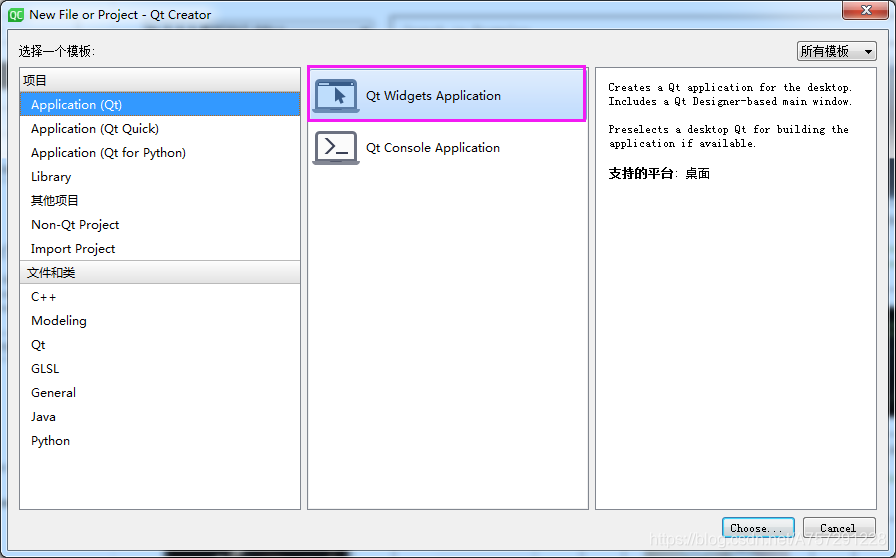
在出现的窗体中,项目选择 Application 应用程序,在中间内容部分,选择 Qt Widgets Application。别选错,如选择了Console项目将会是控制台的应用程序。

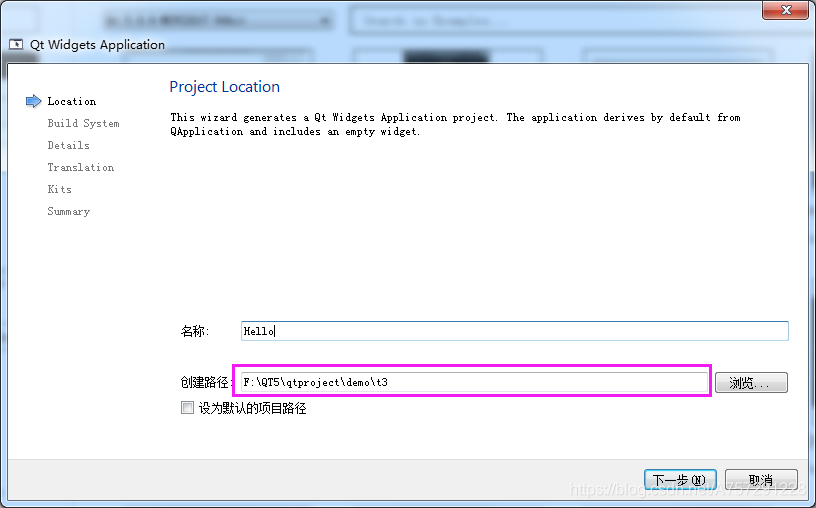
接下来选择完后,下一步将会配置一些项目的信息,第一步是选择项目名以及项目存放路径:

剩下的步骤由于过于简单没必要赘述,在此并不说明。(一直下一步就对了,系统会有默认选项,以后有涉及将会提及)
编辑项目
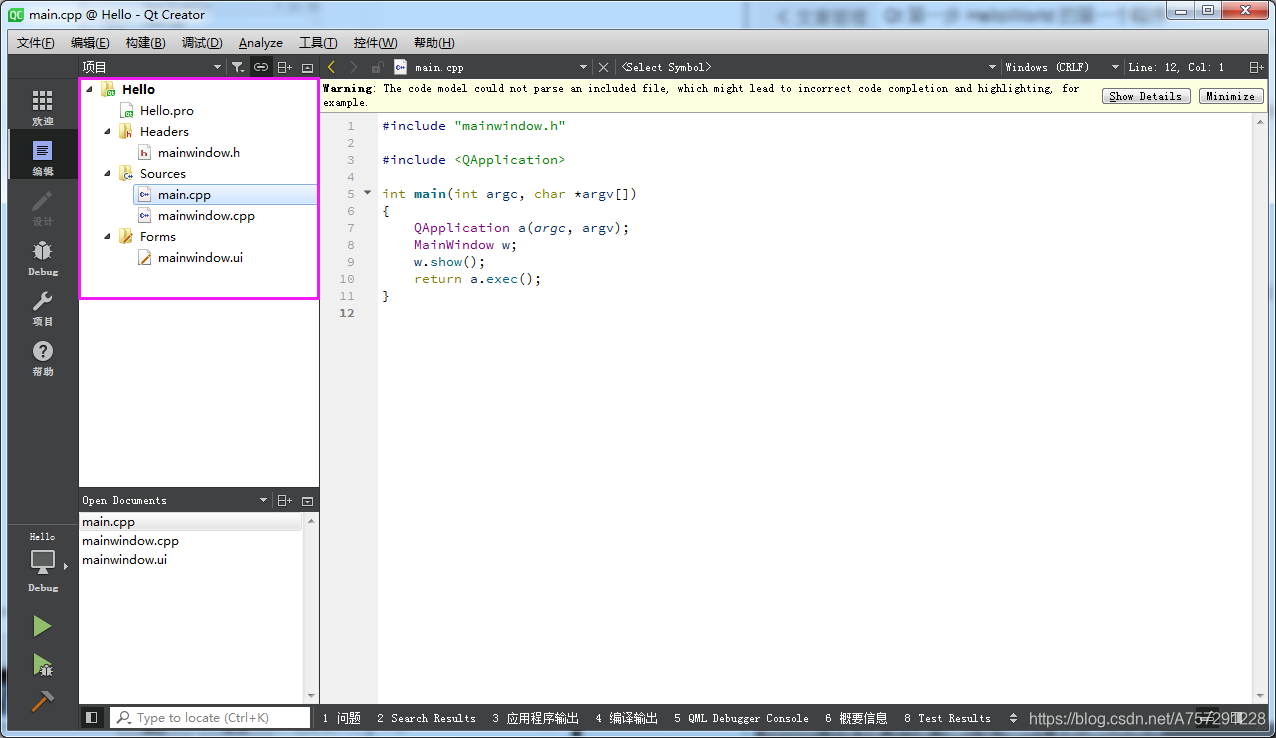
新建完项目后出现如下类似视图:

在项目内容中,有一个层级结构,顶层是一个Hello,展开后分为如下部分:
后缀为 .pro 的文件:项目管理文件,例如项目设置项
Headers:包含项目头文件,mainwindow.h 为主窗口类头文件
Sources:项目内所有C++文件,mainwindows.cpp 是主窗口类的实现文件,和mainwindows.h 主窗口类头文件对应
main.cpp是入口文件
Forms:界面文件夹,mainwindows.ui 为当前项目主窗口的界面文件
编辑UI界面
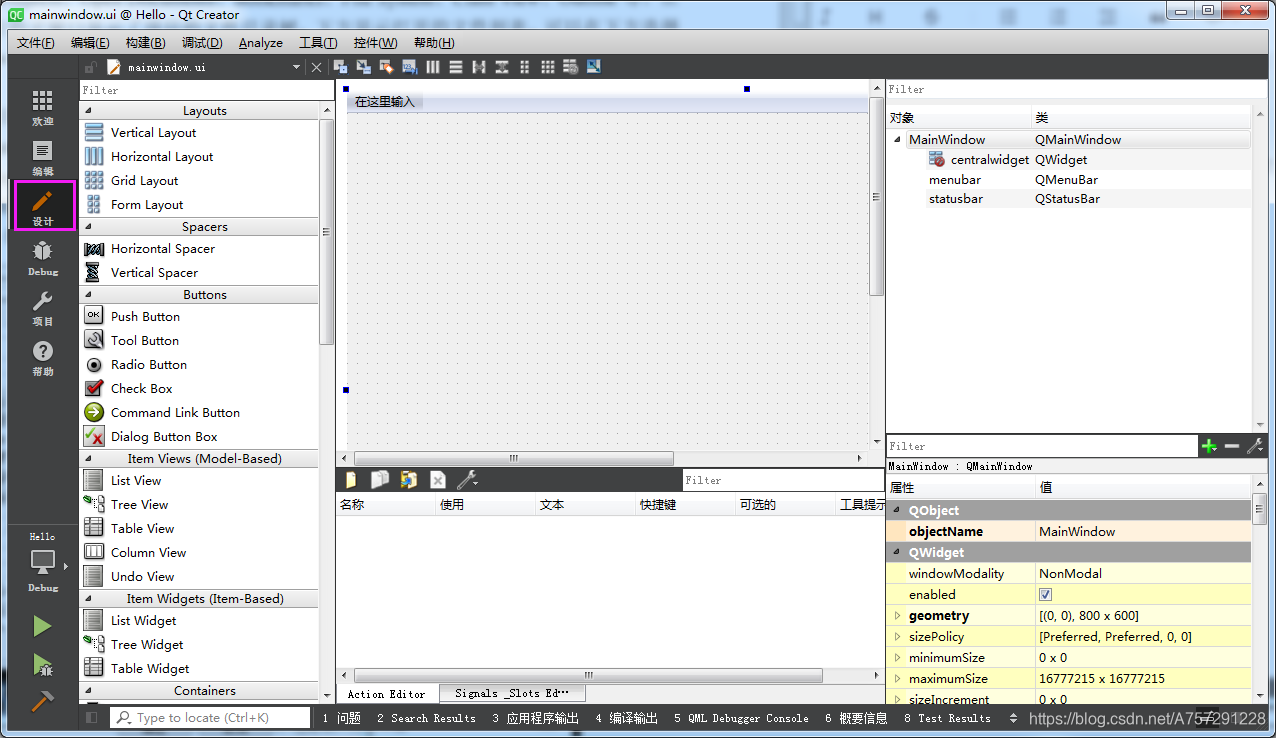
mainwindows.ui 为当前主窗口的界面文件,双击打开:

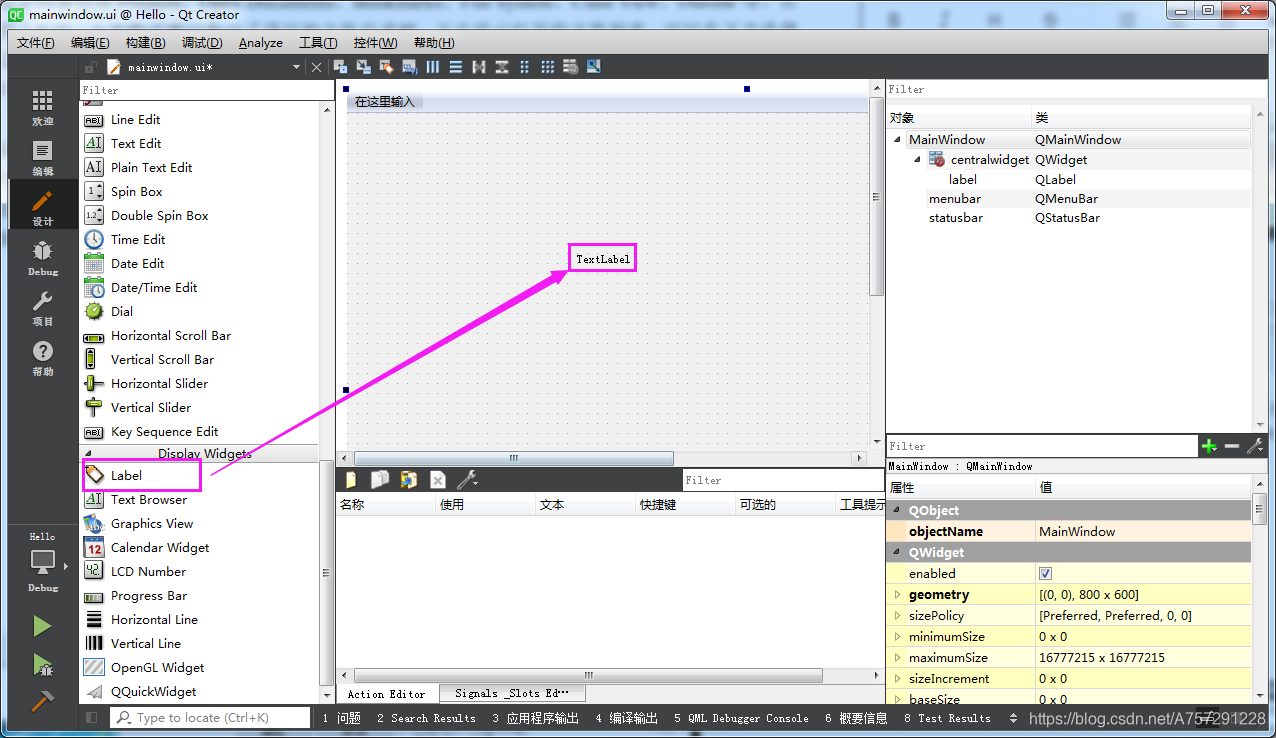
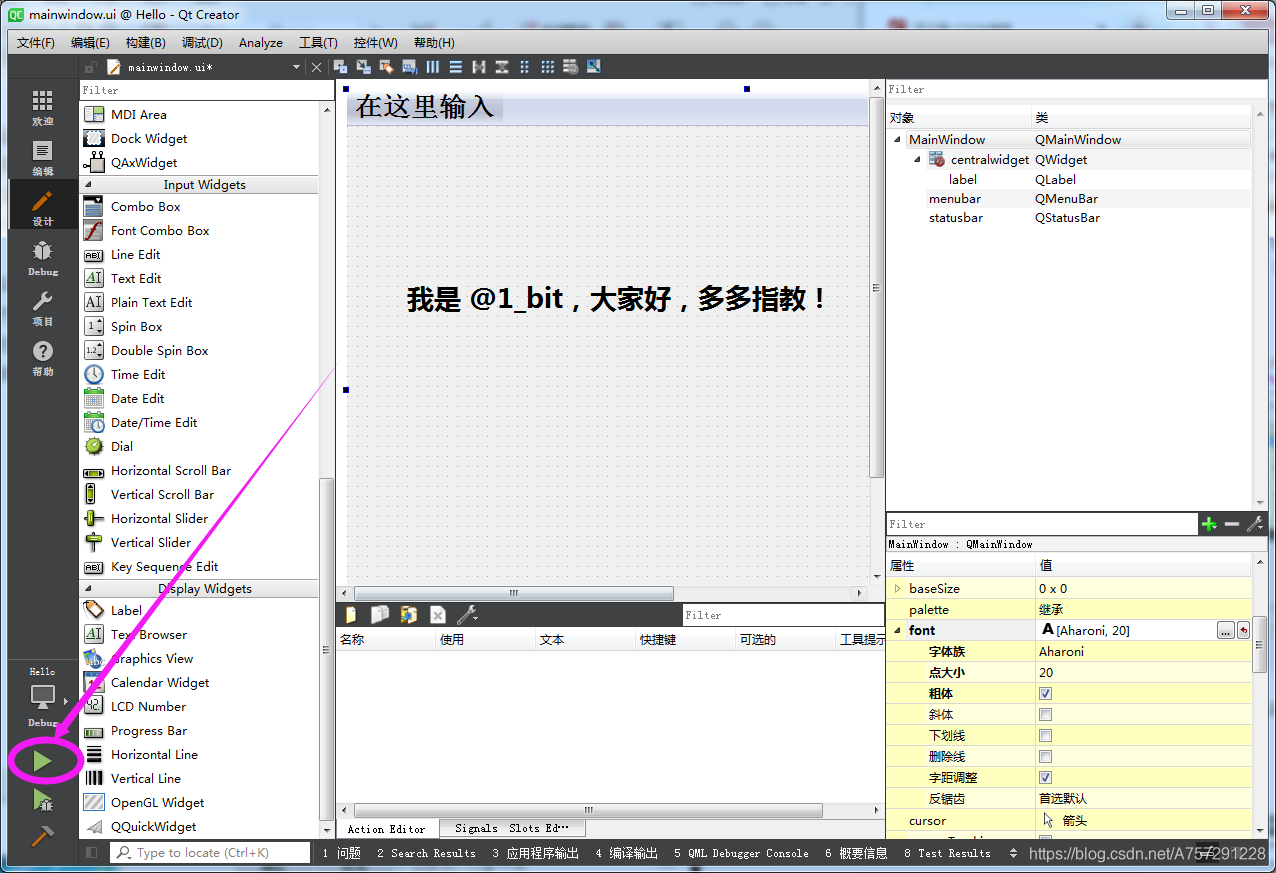
如图所示,左侧当前区域显示为设计,这时将可以设计当前主窗口的UI界面,在左侧小部件中找到lable 标签拖拽至设计的窗体中。

双击label标签(在windows设计窗体上显示为TextLable),输入内容为HelloWorld:

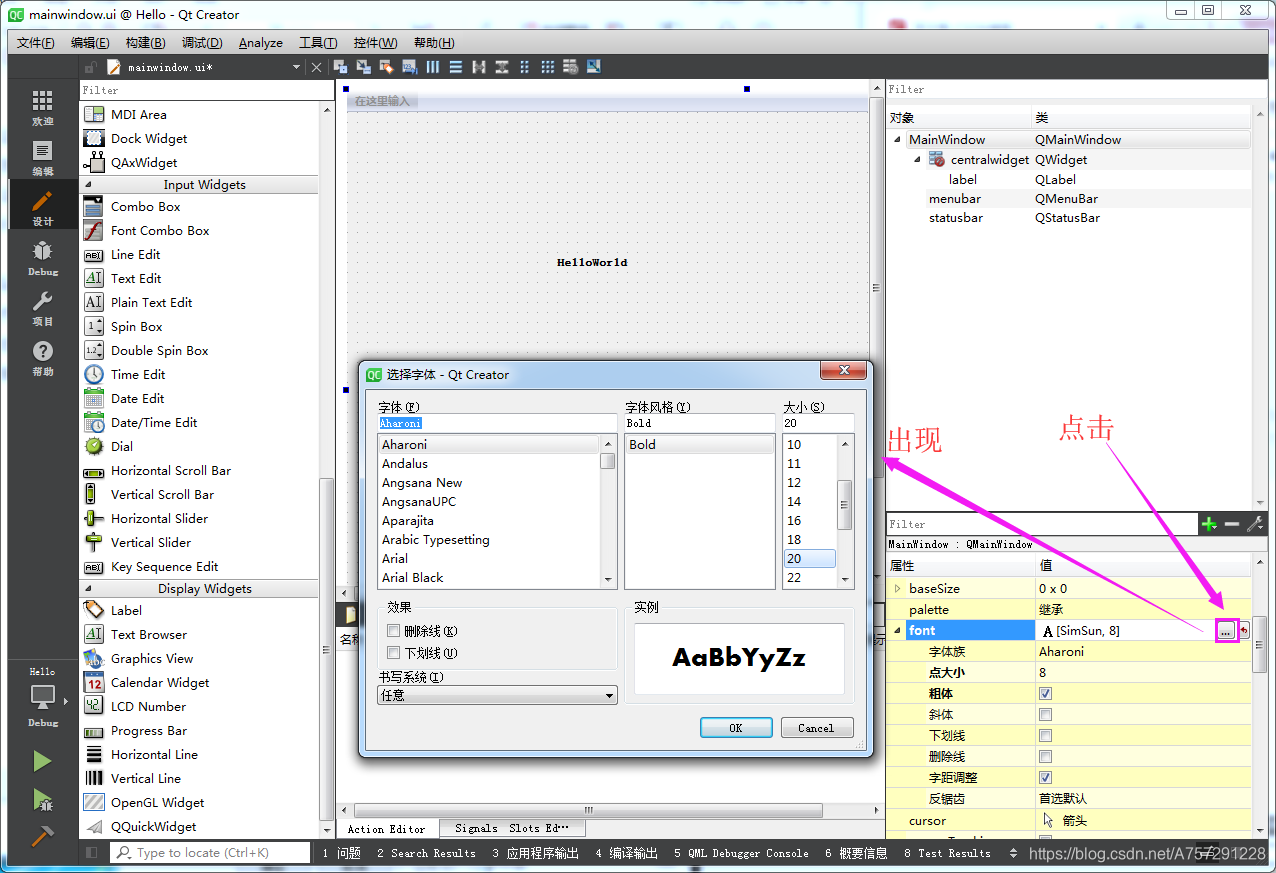
当然我们也可以更改字体大小,在右下角属性面板中,找到 font 相关属性:

如图点击设置可以更改字体大小,在粗体、下划线等选项中勾选即可拥有相关属性。点击左下角绿色的运行按钮即可运行当前编辑好的窗体应用程序:

假设出现保存修改提示,点击 Save All 保存所有即可(但是要确定自己是否做过修改还是无意触碰修改了某些值),之后等待项目构件:

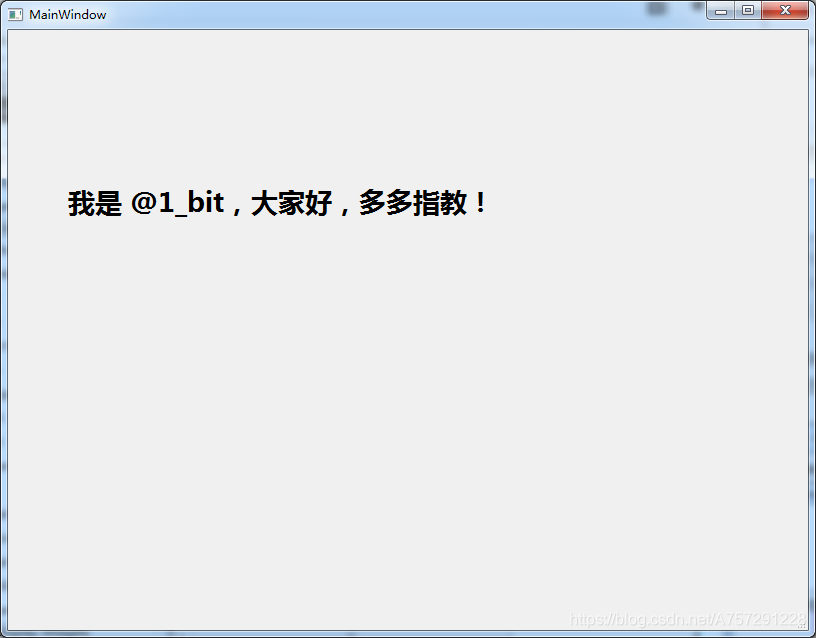
最后出现如下窗体应用:

这样第一个程序就这样写好了,恭喜各位迈入Qt 门槛。
文章来源: blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/A757291228/article/details/107143547
- 点赞
- 收藏
- 关注作者

评论(0)