Vue2.x-03使用vue-cli搭建Vue开发环境
【摘要】
文章目录
概述安装npm安装vue-cli建立工程npm i安装脚手架项目的基本支持包npm run dev运行由脚手架构建的基本 Vue.js 程序工程结构
概述
脚手架 vue-cli...
概述
脚手架 vue-cli为我们省去了手工配置开发环境、运行环境和测试环境的步骤,可以让我们直接步入 Vue.js 开发,不过我们需要先搭建下环境,下面开始吧
安装npm
npm(node package manager)node的包管理工具,网上很多教程,这里不赘述了。
安装成功后,验证如下:

安装vue-cli
使用npm i vue-cli -g将 vue-cli 安装到机器的全局环境中
C:\Users\yangshangwei>npm i vue-cli -g
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
C:\Users\yangshangwei\AppData\Roaming\npm\vue -> C:\Users\yangshangwei\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
C:\Users\yangshangwei\AppData\Roaming\npm\vue-init -> C:\Users\yangshangwei\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
C:\Users\yangshangwei\AppData\Roaming\npm\vue-list -> C:\Users\yangshangwei\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
+ vue-cli@2.9.6
added 239 packages from 206 contributors in 23.127s
- 1
- 2
- 3
- 4
- 5
- 6
- 7
查看vue的版本
C:\Users\yangshangwei>vue --version
2.9.6
- 1
- 2
建立工程
这里我们用的是webpack-simple模板 ,它拥有基础功能的 webpack + vue-loader 用于快速原型开发。
还有一套最常用的是webpack,它拥有高级功能的 webpack + vue-loader 用于正式开发:
vue init webpack-simple vue-todos
- 1
C:\Users\yangshangwei>vue init webpack-simple vue-todos
? Project name vue-todos
? Project description A Vue.js project
? Author yangshangwei <yangshangwei@***.com>
? License MIT
? Use sass? No
vue-cli · Generated "vue-todos".
To get started:
cd vue-todos
npm install
npm run dev
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
输入的问题,直接“回车”跳过就行了
npm i安装脚手架项目的基本支持包
进入项目目录,
C:\Users\yangshangwei>cd vue-todos
- 1
安装脚手架项目的基本支持包
C:\Users\yangshangwei\vue-todos>npm i
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
> uglifyjs-webpack-plugin@0.4.6 postinstall C:\Users\yangshangwei\vue-todos\node_modules\uglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 802 packages from 570 contributors in 39.189s
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
npm run dev运行由脚手架构建的基本 Vue.js 程序
C:\Users\yangshangwei\vue-todos>npm run dev
> vue-todos@1.0.0 dev C:\Users\yangshangwei\vue-todos
> cross-env NODE_ENV=development webpack-dev-server --open --hot
Project is running at http://localhost:8080/
webpack output is served from /dist/
404s will fallback to /index.html
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
访问 http://localhost:8080/

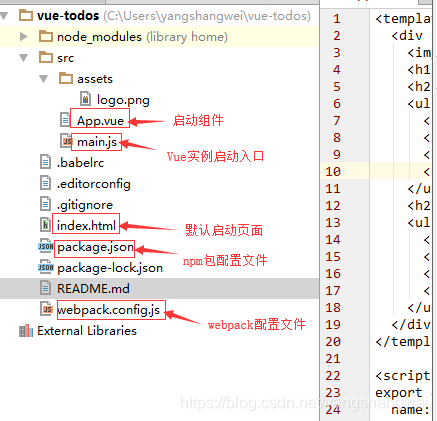
工程结构
我们导入工程到IDE中,看看 vue-cli 为我们构造了 一个什么样的代码结构

文章来源: artisan.blog.csdn.net,作者:小小工匠,版权归原作者所有,如需转载,请联系作者。
原文链接:artisan.blog.csdn.net/article/details/85010871
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)