Vue2.x-05 iview的Select控件点击从后台加载数据
【摘要】
文章目录
概述知识点实现
概述
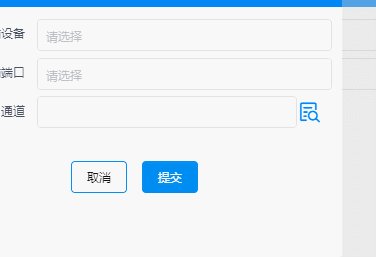
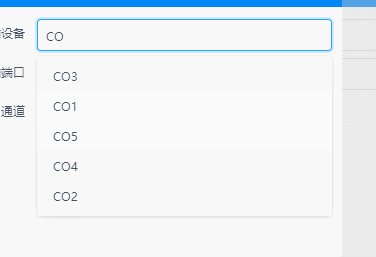
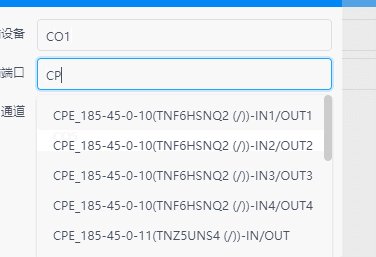
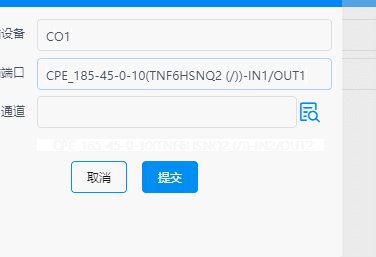
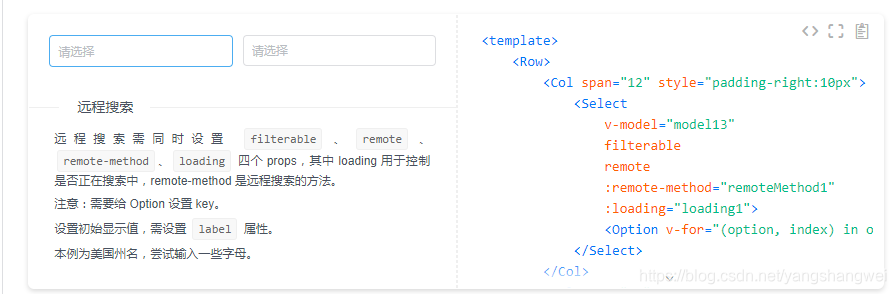
先看下效果
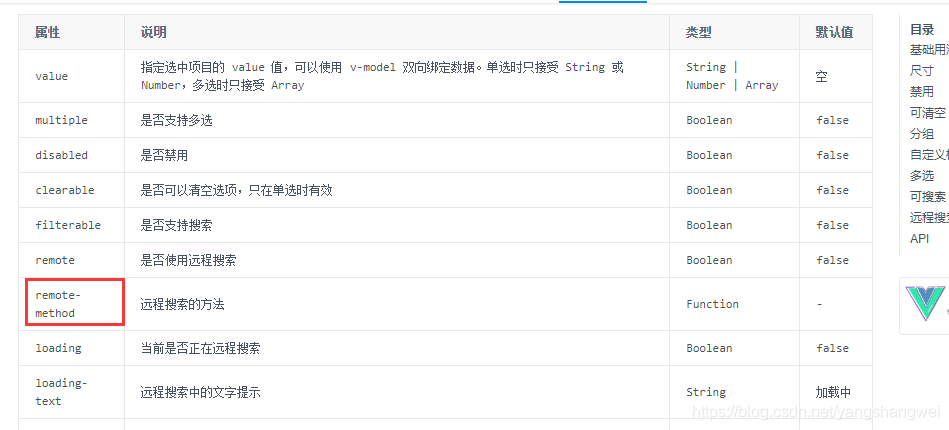
知识点
Vue2 + iviewui
http://v2.iviewui.com/components/select
...
概述
先看下效果

知识点
Vue2 + iviewui
http://v2.iviewui.com/components/select



实现
<Select v-model="chooseResourceObj.equipId"
@on-change="equipChange"
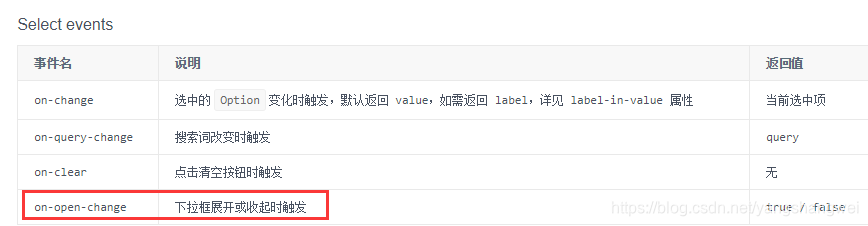
@on-open-change="(flag)=>{selectOpenChange(flag,'equip')}"
filterable
remote
label-in-value
:remote-method="equipQuery"
:loading="equipLoading"
:transfer="transfer">
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
// 下拉列表展开事件
selectOpenChange (flag, queryType) {
if (flag) {
if (queryType === 'equip') {
this.equipQuery('')
} else if (queryType === 'port') {
this.portQuery('')
}
} else {
console.log('*****flag=:' + flag)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
selectOpenChange 和 equipQuery 都是自定义的function, equipQuery 中通过localAxios发起后台请求获取数据。
文章来源: artisan.blog.csdn.net,作者:小小工匠,版权归原作者所有,如需转载,请联系作者。
原文链接:artisan.blog.csdn.net/article/details/85080987
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)