白话Elasticsearch62-进阶篇之Highlighting高亮显示
【摘要】
文章目录
概述官网示例查询单个字段查询多个字段
三种highlight介绍 (unified, plain, fvh)unifiedplainfvh
设置高亮html标签,默认是标签高亮片...
文章目录

概述
继续跟中华石杉老师学习ES,第62篇
课程地址: https://www.roncoo.com/view/55
官网
7.3版本Highlighting: 戳这里

6.4版本: 戳这里
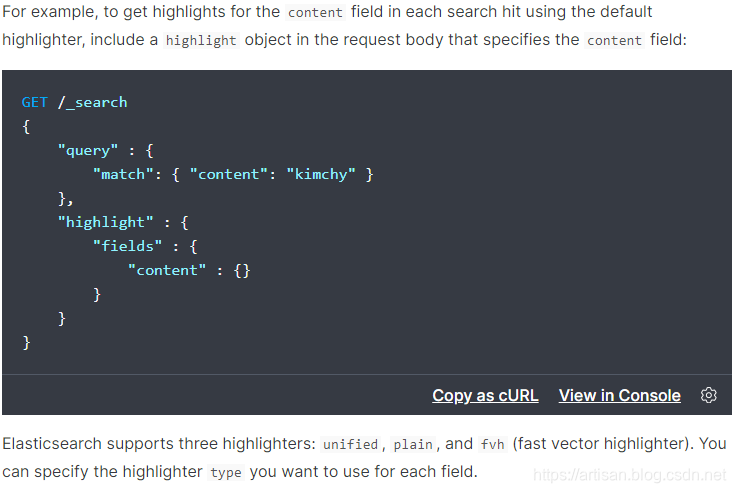
示例
为了演示这个功能,我们新建个索引
#新建artisan_index
PUT /artisan_index
{
"mappings": {
"artisan_type": {
"properties": {
"title": {
"type": "text",
"analyzer": "ik_max_word"
},
"content": {
"type": "text",
"analyzer": "ik_max_word"
}
}
}
}
}
#写入2条数据
PUT /artisan_index/artisan_type/1
{
"title": "小工匠学习ES",
"content": "小工匠的学习之旅!"
}
PUT /artisan_index/artisan_type/2
{
"title": "我是小工匠",
"content": "欢迎大家"
}
查询单个字段
使用highlight查询
GET /artisan_index/artisan_type/_search
{
"query": {
"match": {
"title": "小工匠"
}
},
"highlight": {
"fields": {
"title": {}
}
}
}
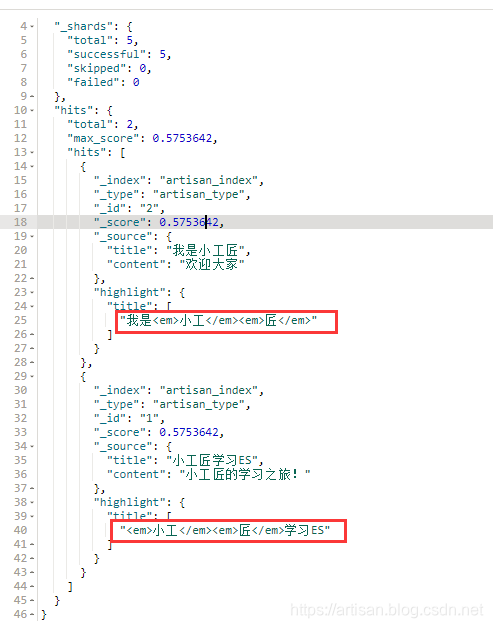
返回

<em></em> 会变成红色,所以说你的指定的field中,如果包含了那个搜索词的话,就会在那个field的文本中,对搜索词进行红色的高亮显示。
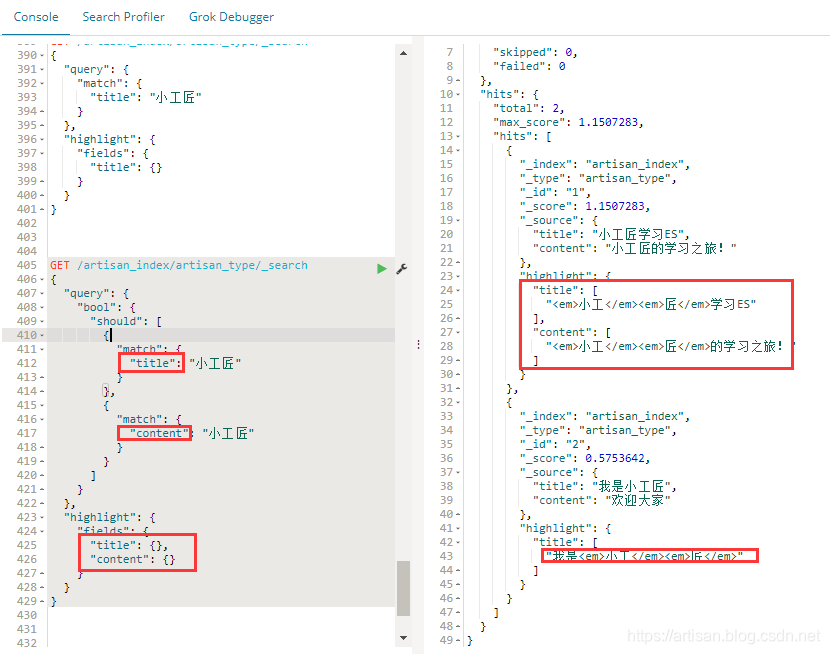
查询多个字段
第二个例子: 查询多个字段
GET /blog_website/blogs/_search
{
"query": {
"bool": {
"should": [
{
"match": {
"title": "博客"
}
},
{
"match": {
"content": "博客"
}
}
]
}
},
"highlight": {
"fields": {
"title": {},
"content": {}
}
}
}
highlight中的field,必须跟query中的field一一对齐的

三种highlight介绍 (unified, plain, fvh)

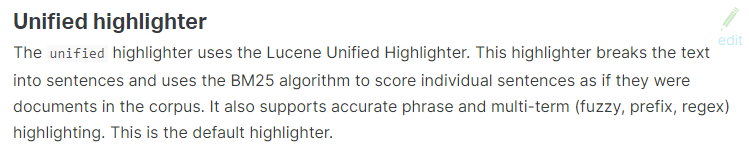
unified

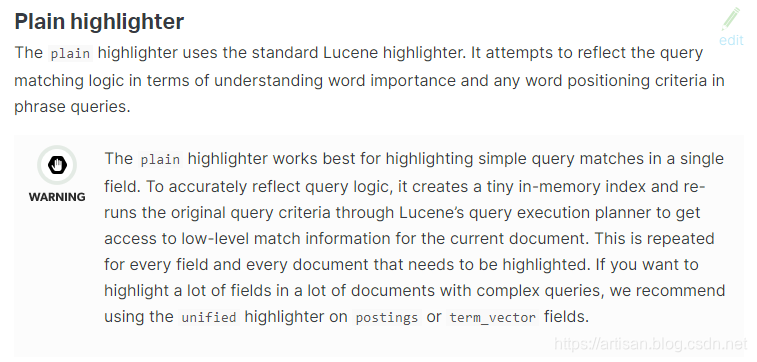
plain

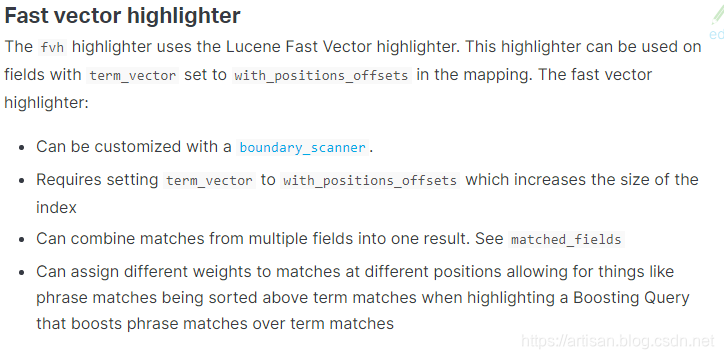
fvh

总结:
- 一般情况下,用plain highlight也就足够了,不需要做其他额外的设置
- 如果对高亮的性能要求很高,可以尝试启用posting highlight
- 如果field的值特别大,超过了1M,那么可以用fast vector highlight
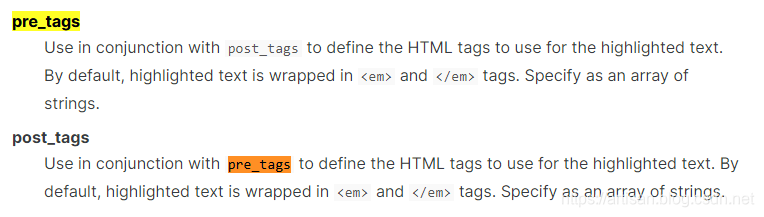
设置高亮html标签,默认是标签

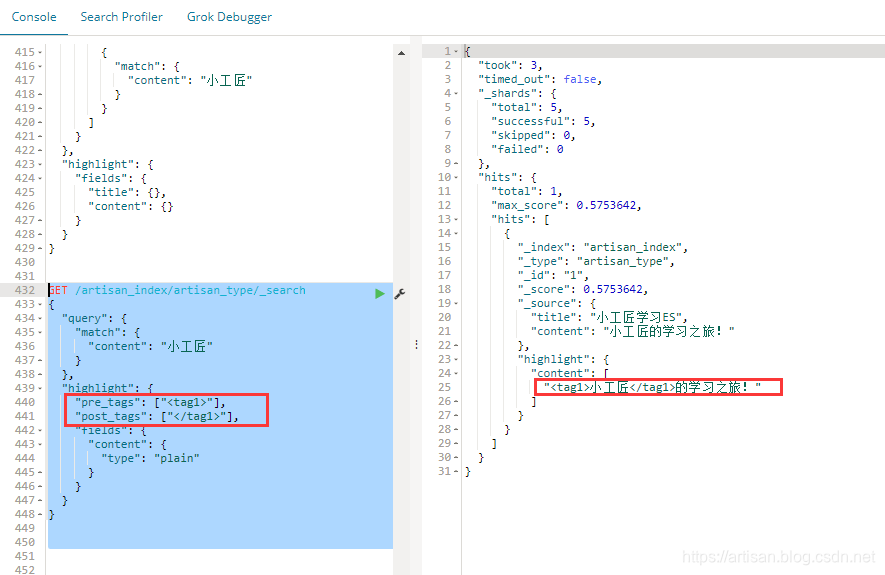
GET /artisan_index/artisan_type/_search
{
"query": {
"match": {
"content": "小工匠"
}
},
"highlight": {
"pre_tags": ["<tag1>"],
"post_tags": ["</tag1>"],
"fields": {
"content": {
"type": "plain"
}
}
}
}

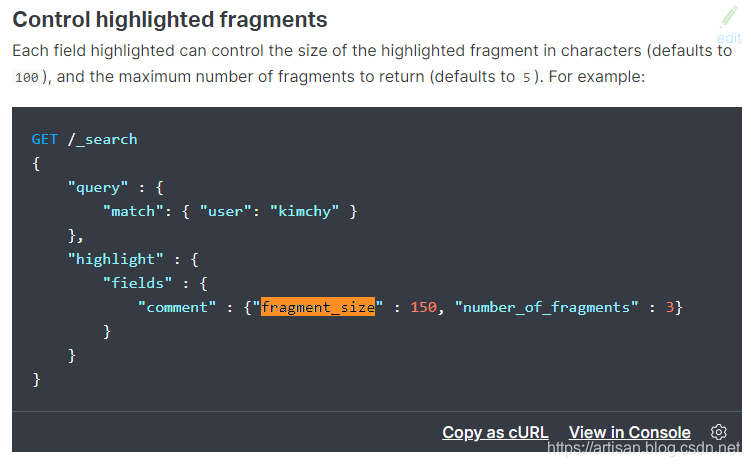
高亮片段fragment的设置

GET /_search
{
"query" : {
"match": { "user": "kimchy" }
},
"highlight" : {
"fields" : {
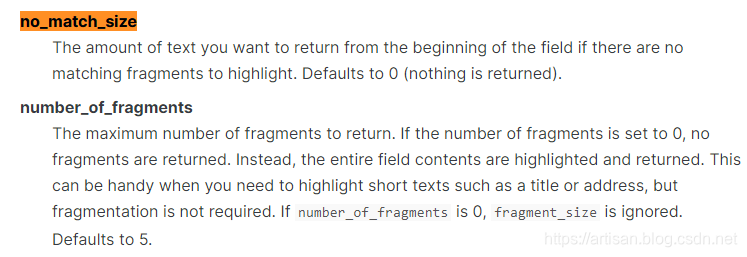
"content" : {"fragment_size" : 150, "number_of_fragments" : 3, "no_match_size": 150 }
}
}
}

- fragment_size:举个例子 你一个Field的值,比如有长度是1万,但是你不可能在页面上显示这么。。设置要显示出来的fragment文本判断的长度,默认是100
- number_of_fragments:你可能你的高亮的fragment文本片段有多个片段,你可以指定就显示几个片段
文章来源: artisan.blog.csdn.net,作者:小小工匠,版权归原作者所有,如需转载,请联系作者。
原文链接:artisan.blog.csdn.net/article/details/100803925
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)