五、Web App 基础可视组件属性(IVX 快速开发教程)
五、基础可视组件属性
在 iVX 中各个组件存在不同的属性,这些属性用于设置显示的样式或者是自身具备的特征等,通过更改这些属性可以极大的方便我们进行项目的创作。
大多数组件都拥有相同的属性,相同属性在以下内容中不会赘述介绍;相对应用 与 绝对应用 属性大致相同,在此使用 相对应用 作为实例演示。
5.1 页面属性
页面的常用属性有以下几点:
- 背景颜色
- 背景图片
- 垂直对齐
- 水平对齐
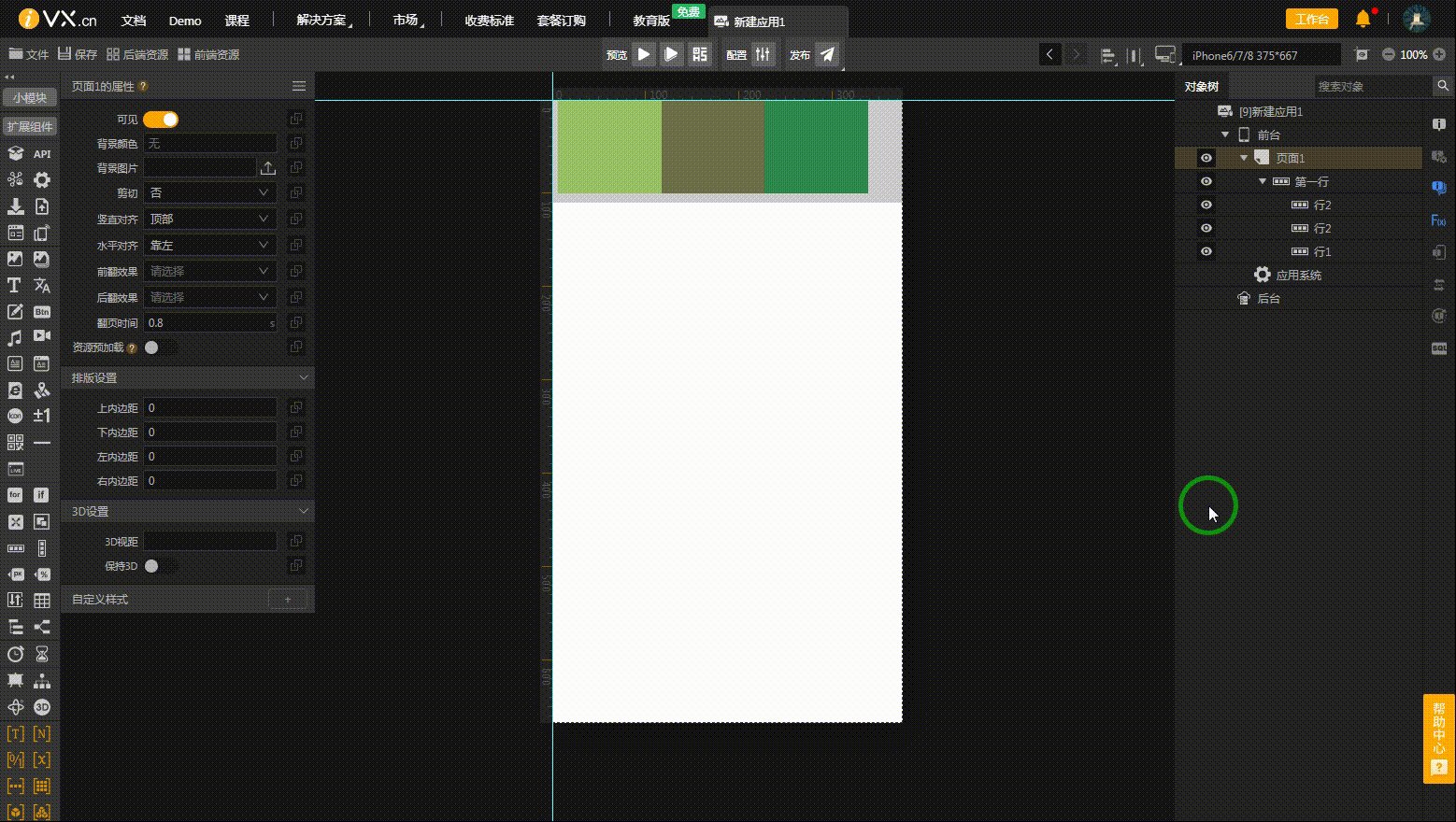
5.1.1 背景颜色
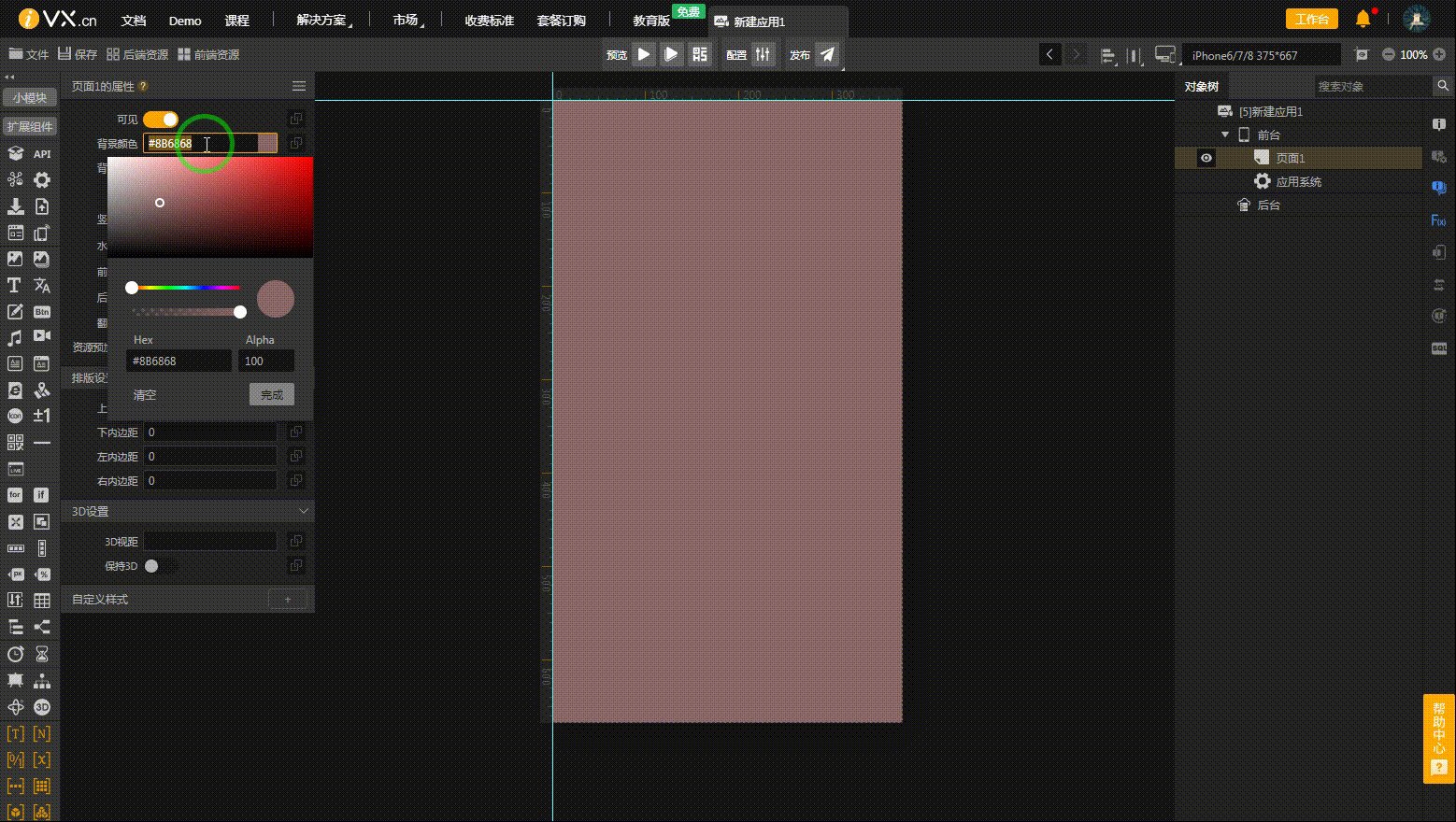
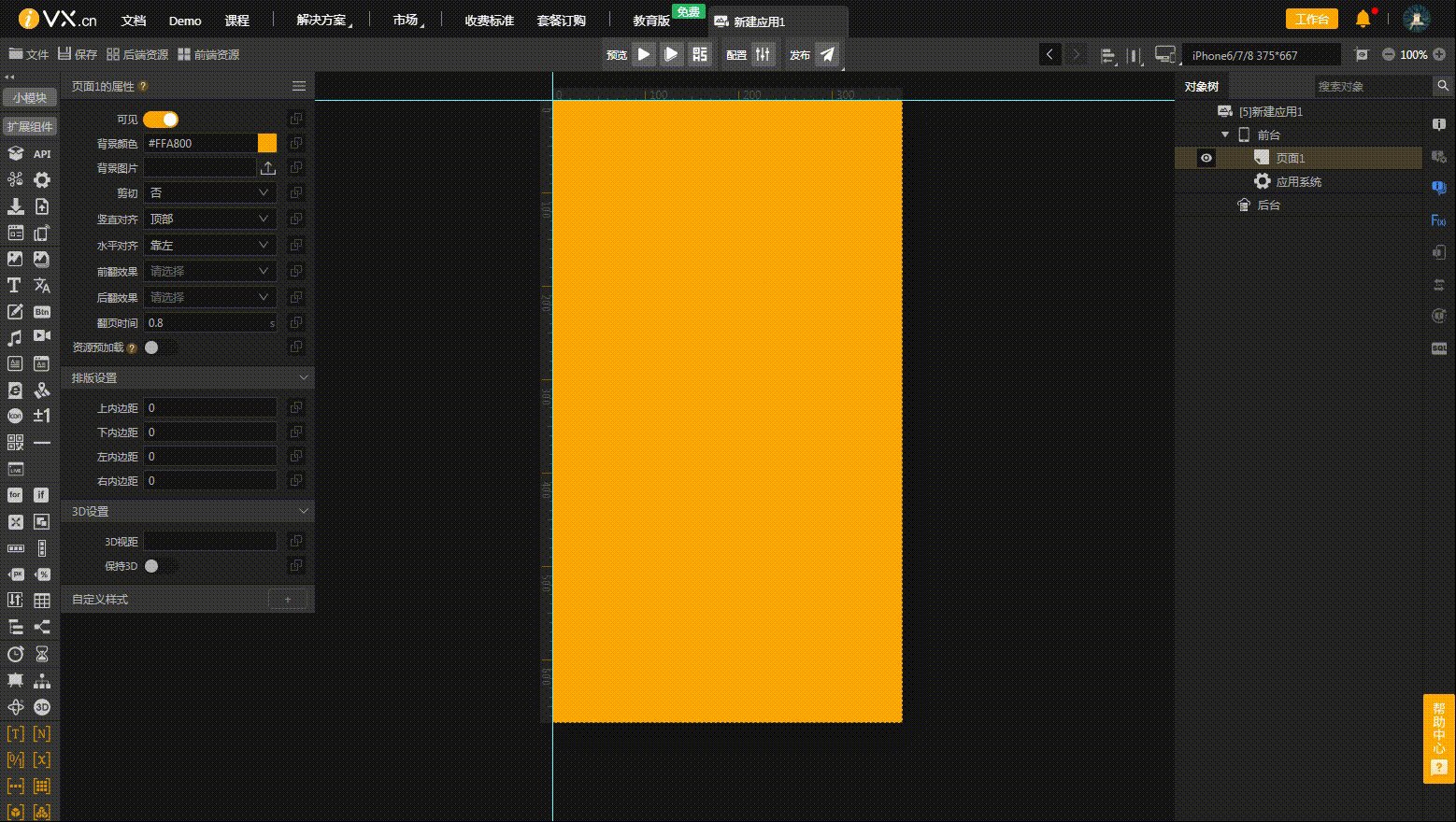
在 页面 中,可以通过改 页面 的 背景颜色 属性更改页面背景颜色。在 对象树 中点击 页面 将会在左侧弹出 属性框,在 属性框 中可以通过 调色板 设置 页面 的背景色,也可以通过 颜色代码 更改 页面 的背景色:

5.1.2 背景图片
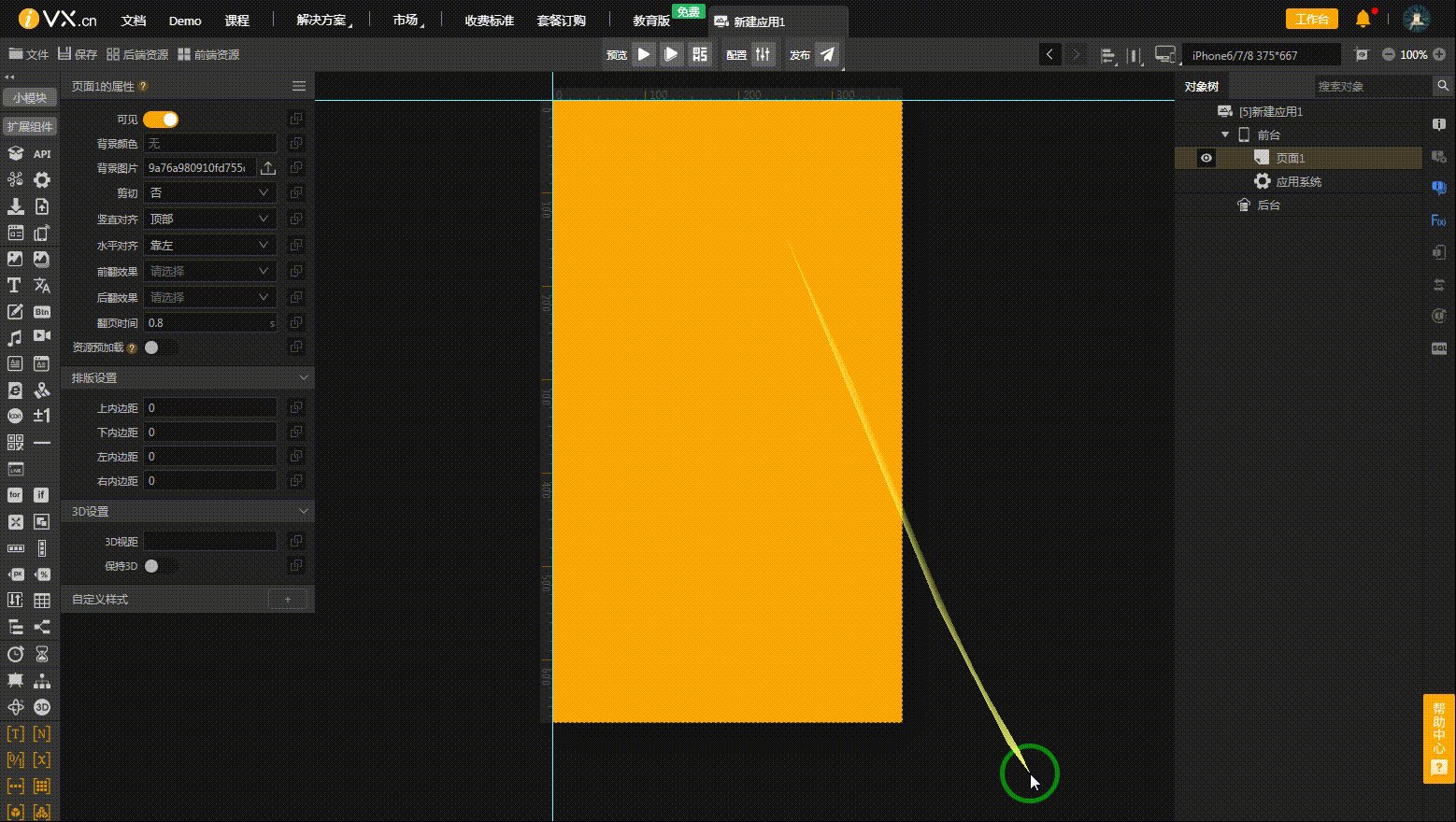
页面 的 背景图片 属性用于给 页面 添加一个图片用于 页面 作为背景进行显示。点击 背景图片 的上传按钮将会弹出 资源选择框,此时选择一张图片作为背景后,该 页面 就会用这张图片作为背景显示:

5.1.3 垂直对齐
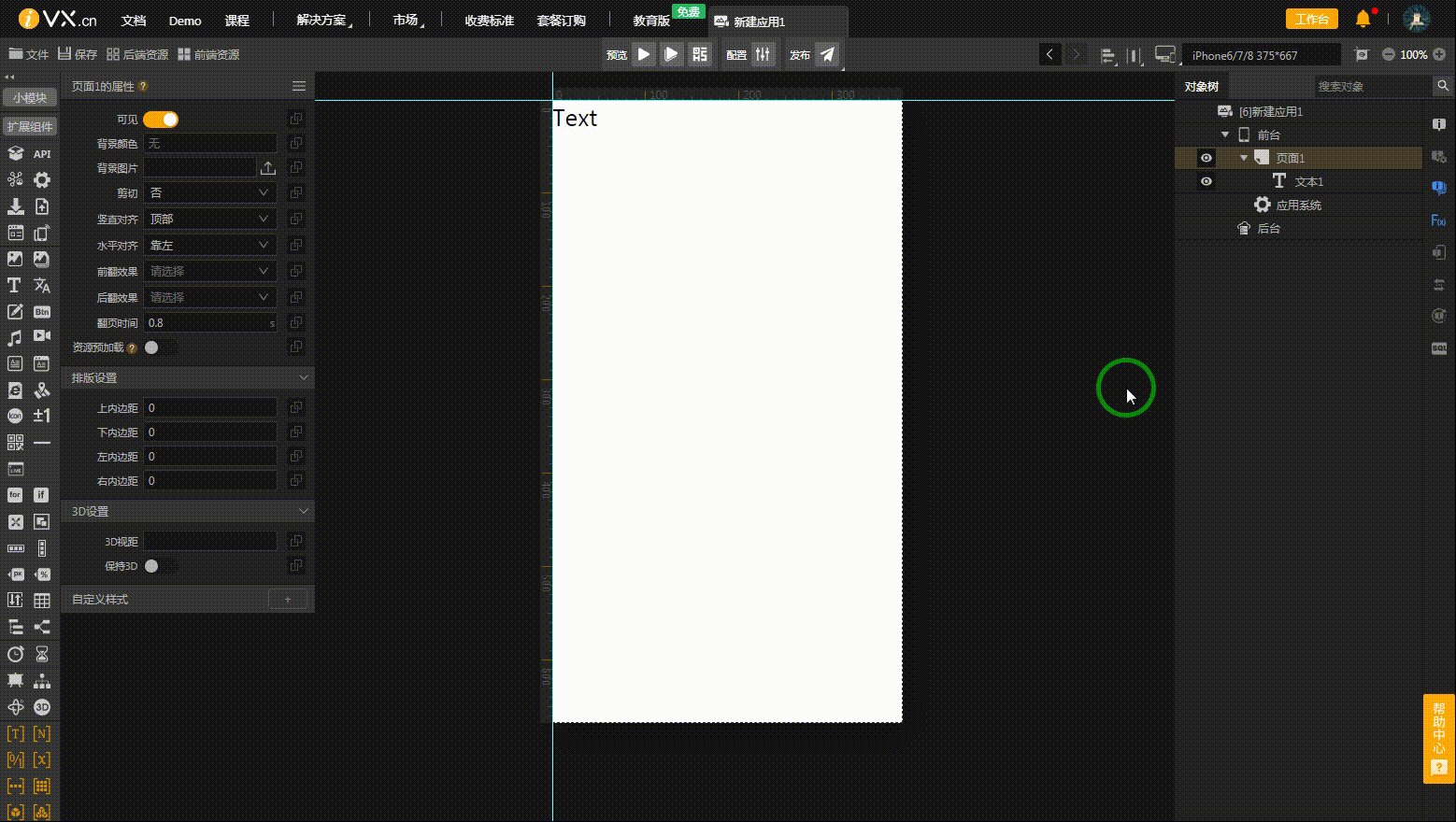
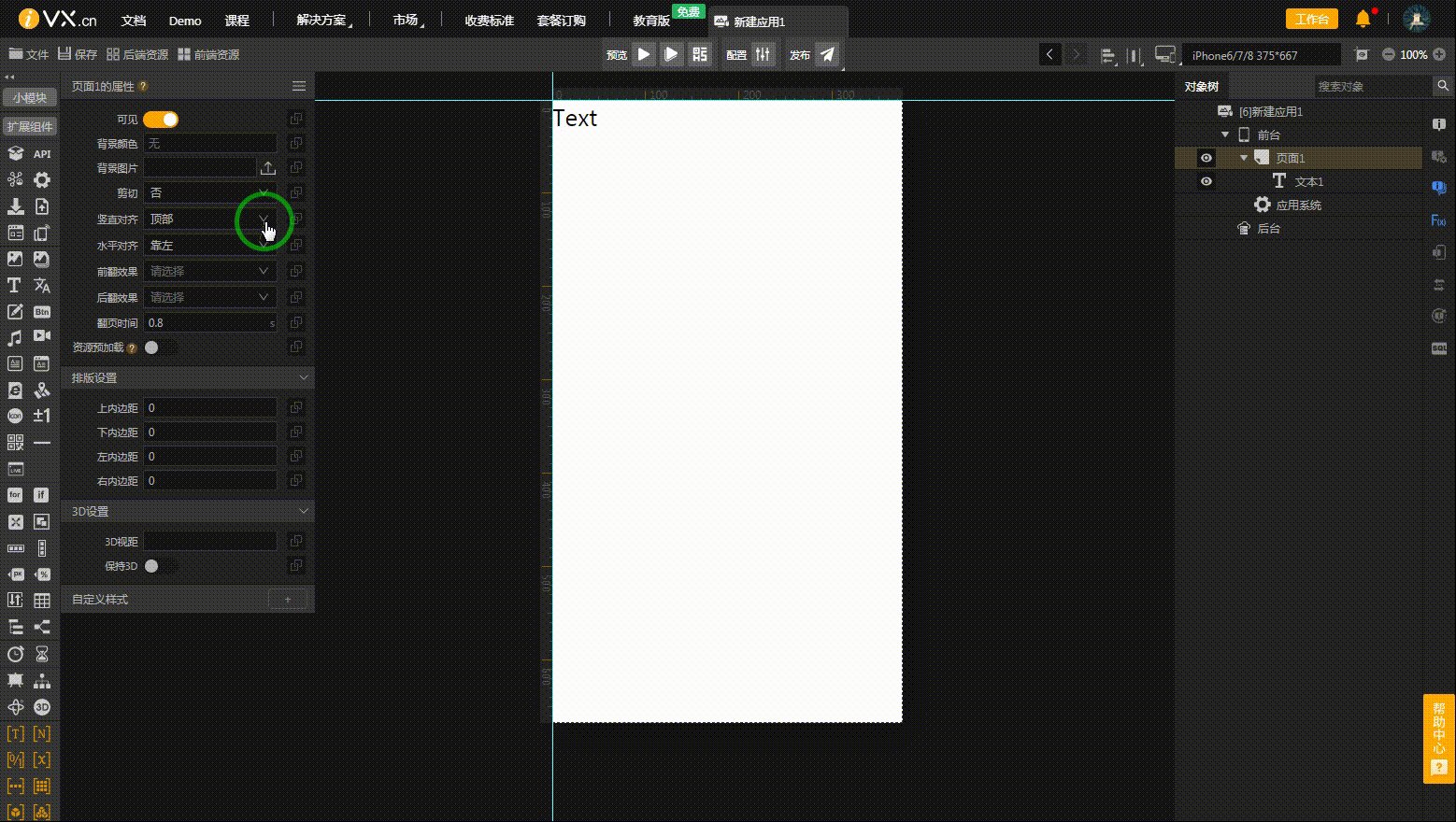
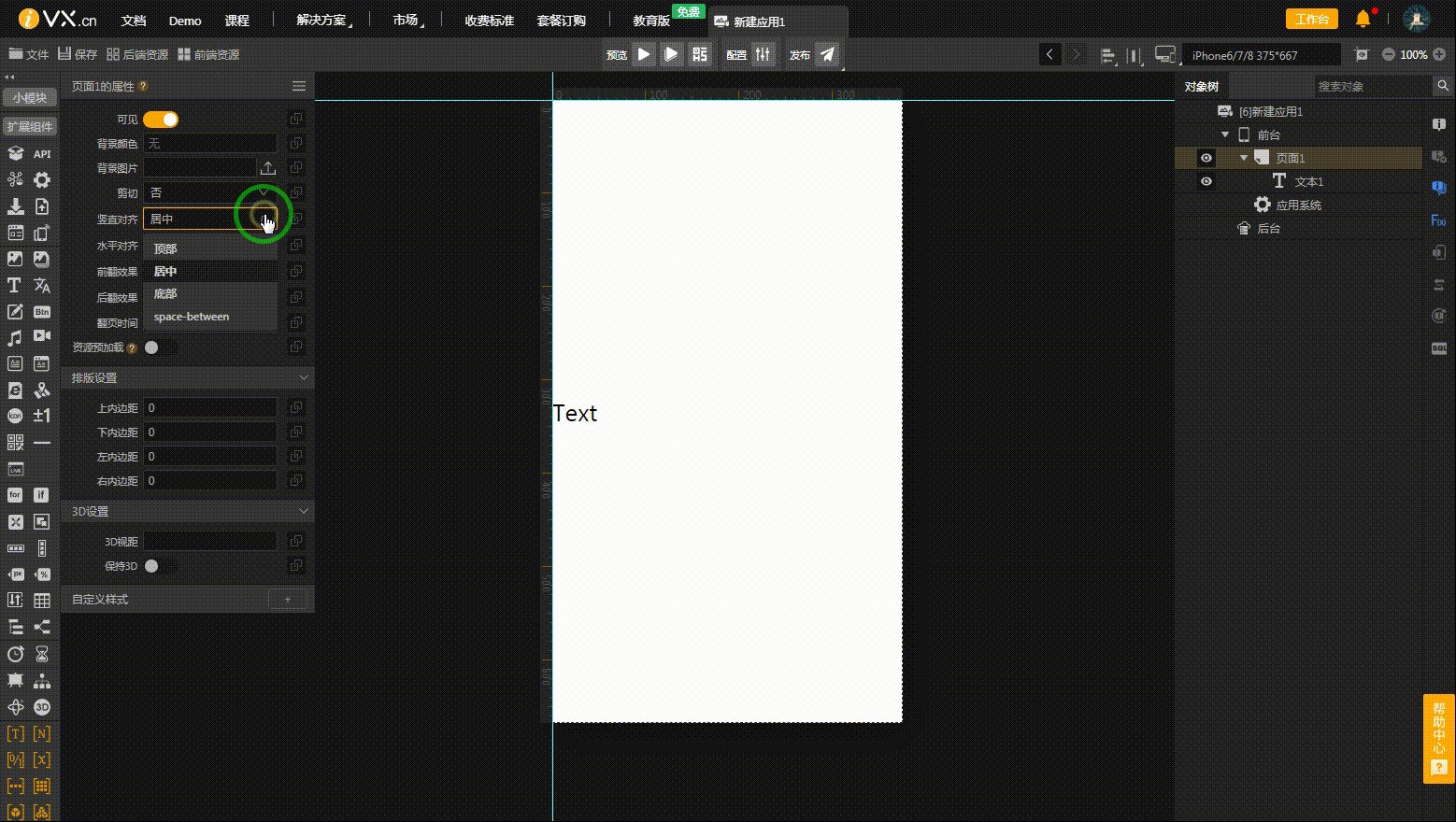
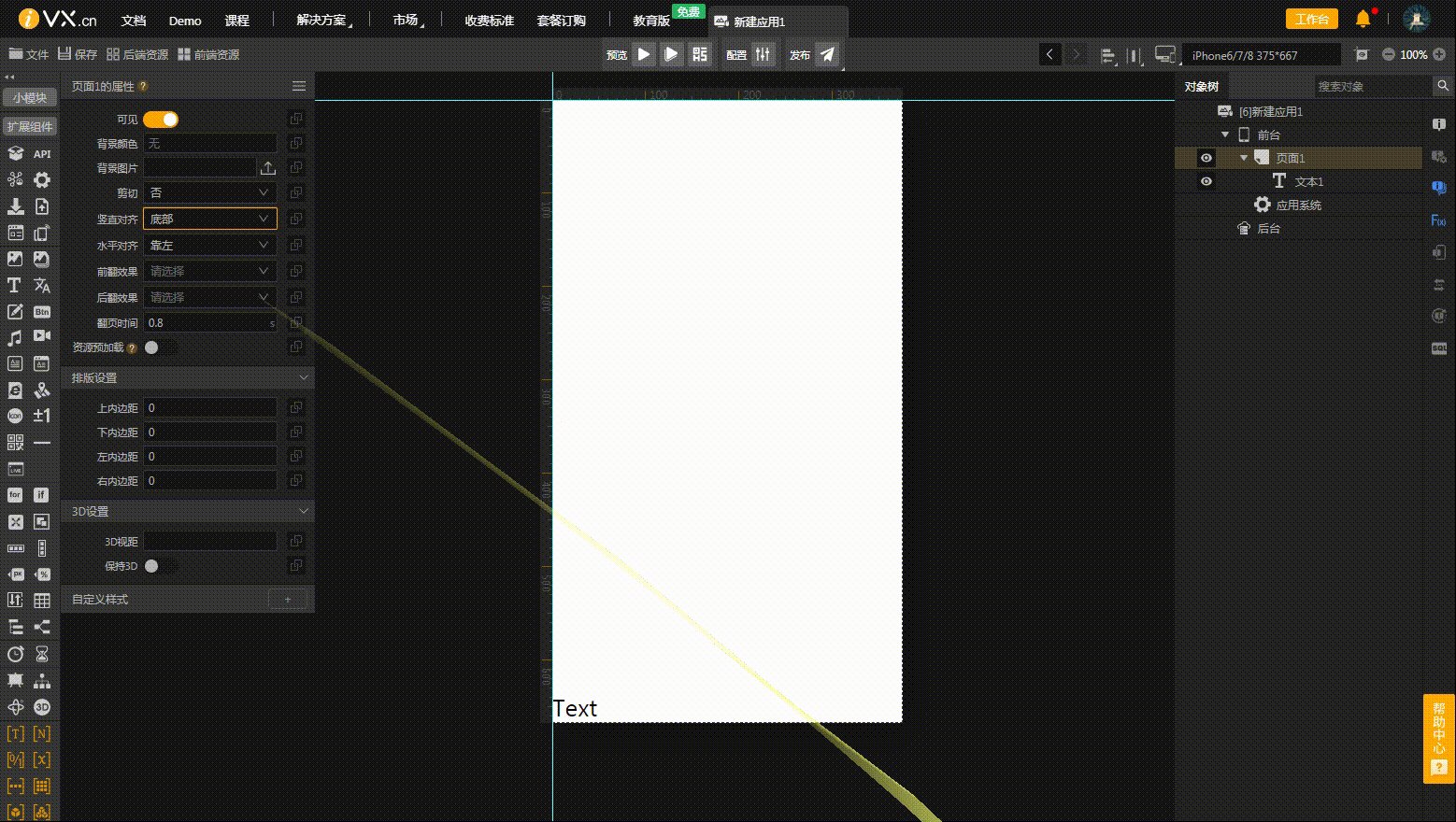
垂直对齐 属性作用于 页面 中的可视 子对象。垂直对齐 拥有 4 个可选项依次为顶部、居中、底部。在此我们讲解常用的 3 个可选项顶部、居中、底部:

将 垂直对齐 设置为 顶部,页面中的 可视对象 将会从顶部依次往下进行显示;将 垂直对齐 设置为 居中,那么页面中的 可视对象 将会从页面的 垂直中部 进行显示,底部选项 则是从底部开始显示:

5.1.4 水平对齐
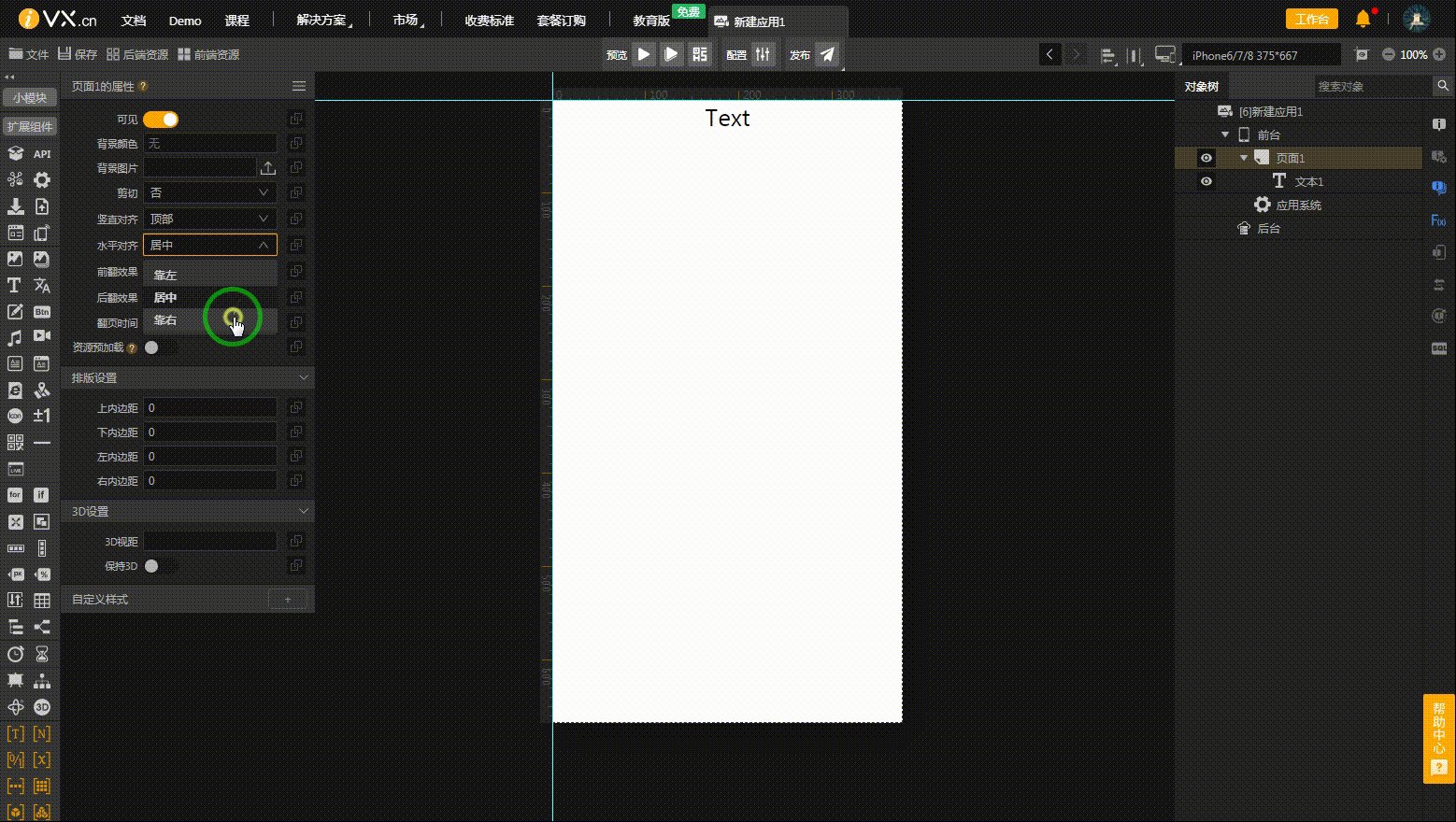
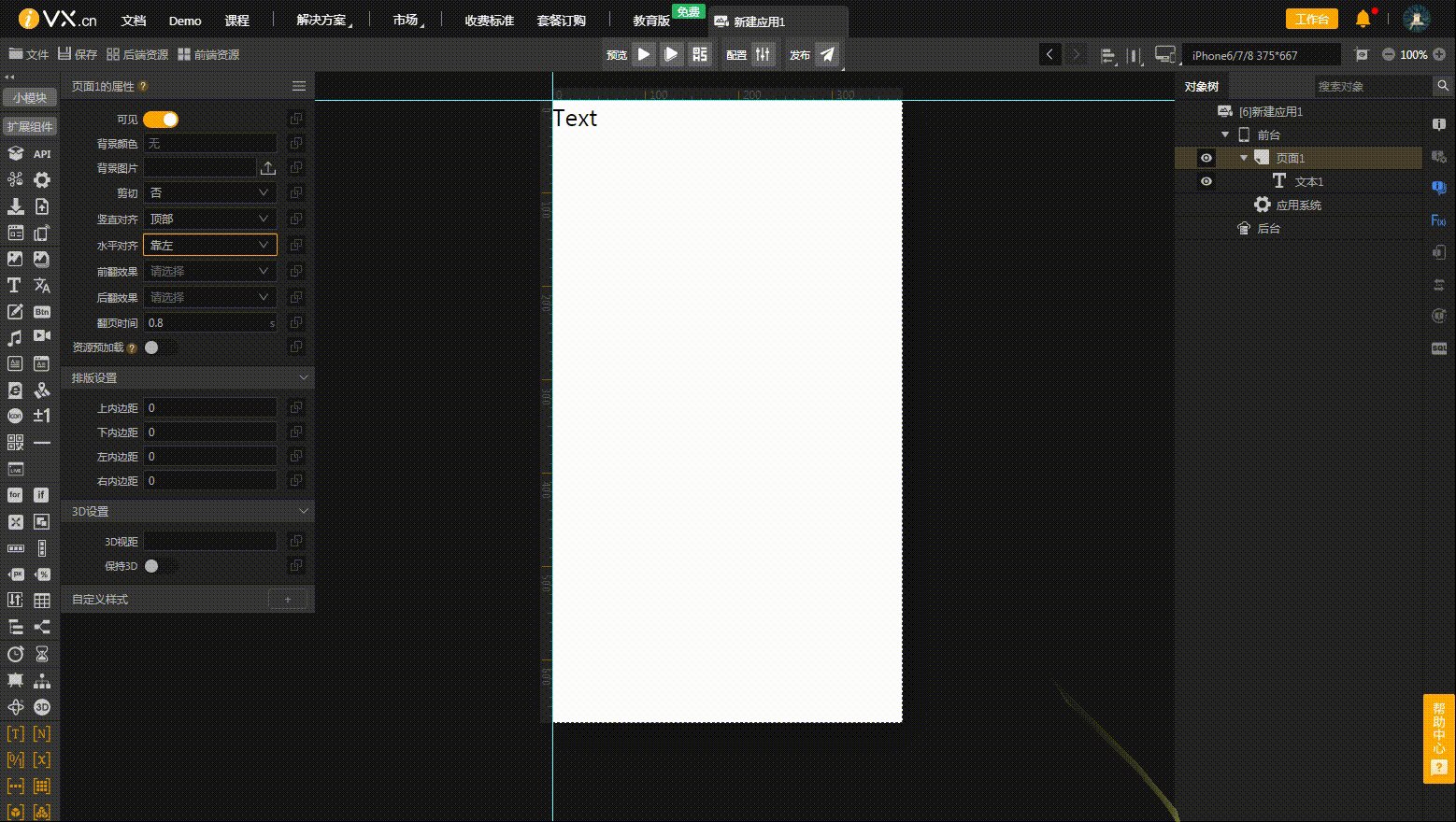
水平对齐 指 页面 中的元素横排如何进行显示。水平对齐有 3 个对齐方式,依次是靠左、居中、靠右这三个方式:

靠左 对齐指第 1 个元素在横排显示为左侧、居中则在中部、靠右则在右部开始显示:

5.2 行属性
行的常用属性有以下几点:
- 宽度
- 高度
- 上外边距
- 下外边距
- 左外边距
- 右外边距
- 上内边距
- 下内边距
- 边框宽度
- 边框颜色
- 边框类型
- 边框位置
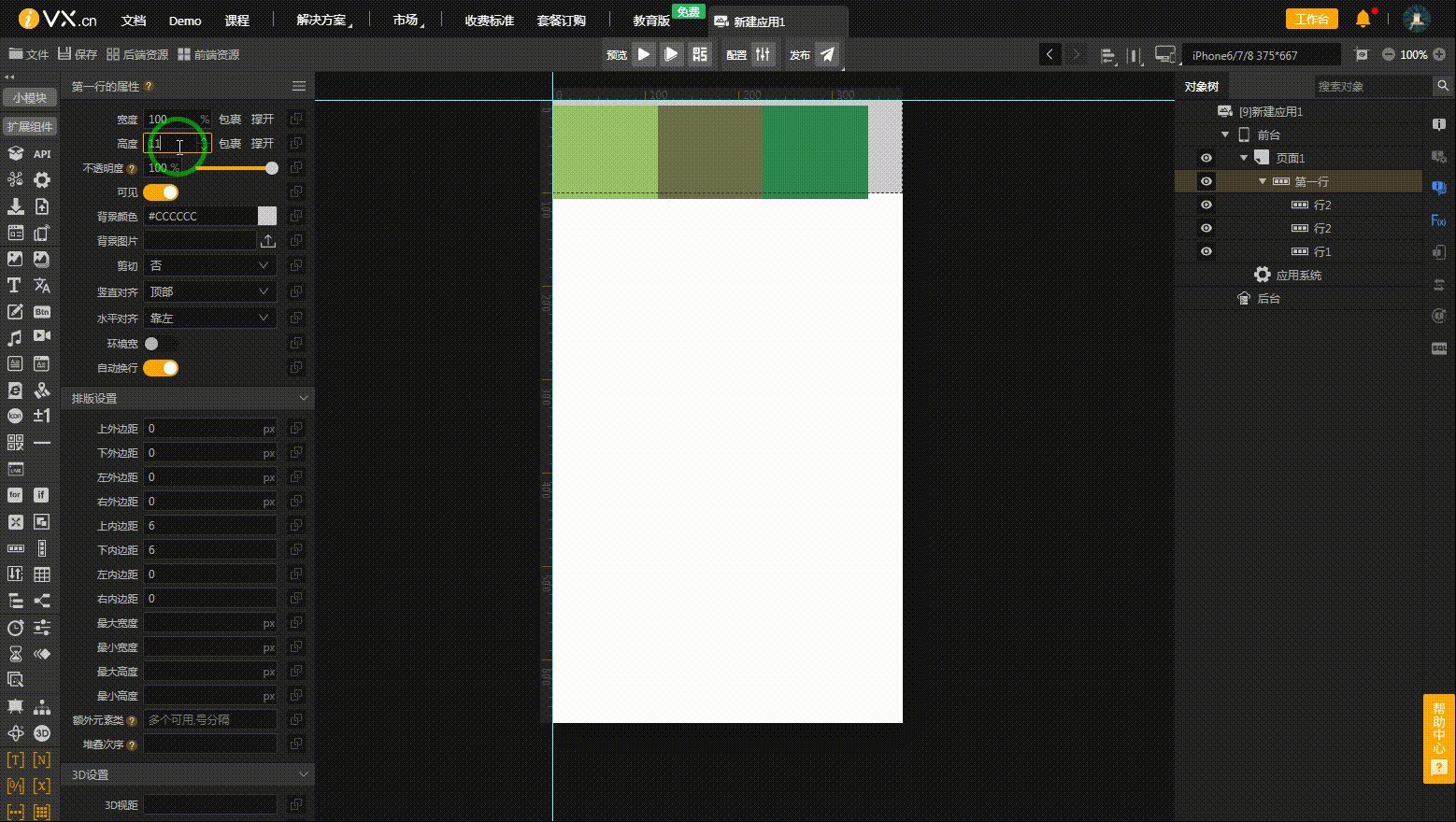
5.2.1 行、列的宽度、高度
行、列的宽度、高度可以设置成百分比或者具体的像素,行 与 列 是元素的容器,元素设置 具体像素 时将会超出行与列进行显示,但是在设置成 百分比 时将永远按照百分比大小进行显示。
在 行 与 列 中设置宽度可以设置成 百分比 或 具体像素值,设置 百分比 宽度使用百分号 % 结尾,设置宽度为 具体像素值 时使用 px 结尾,行与列高度也是相同的设置方法:

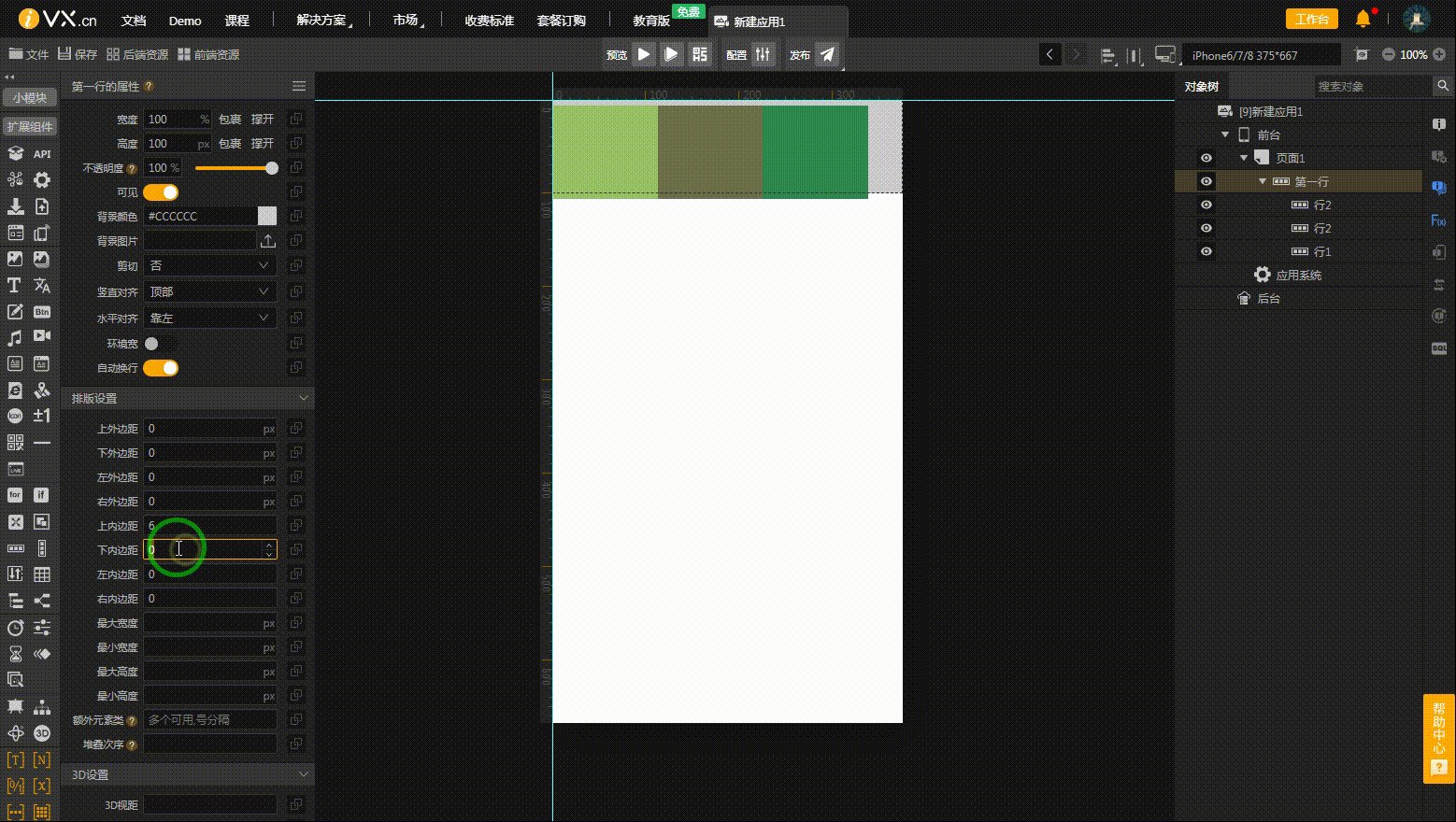
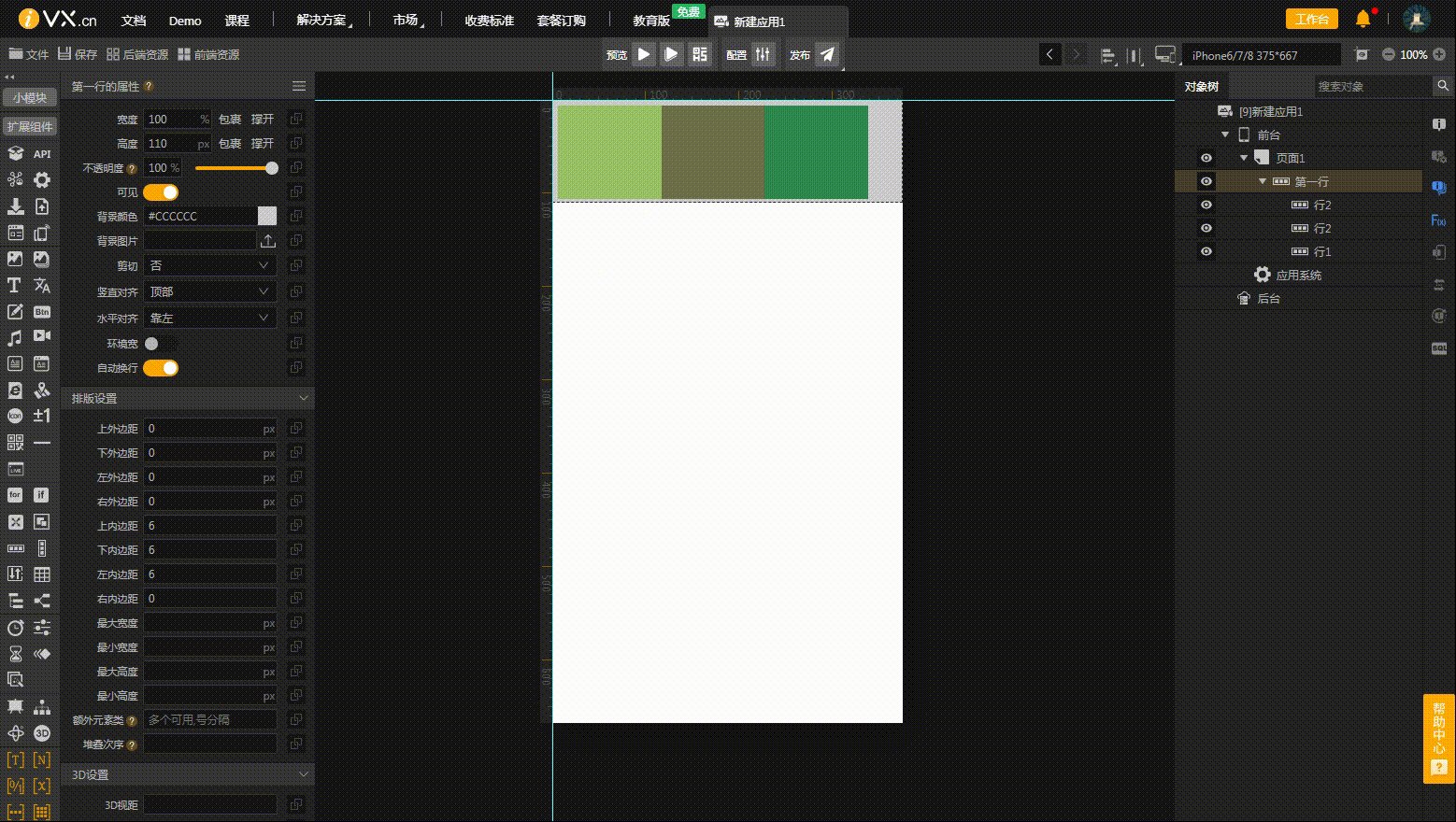
5.2.2 行、列的内、外边距
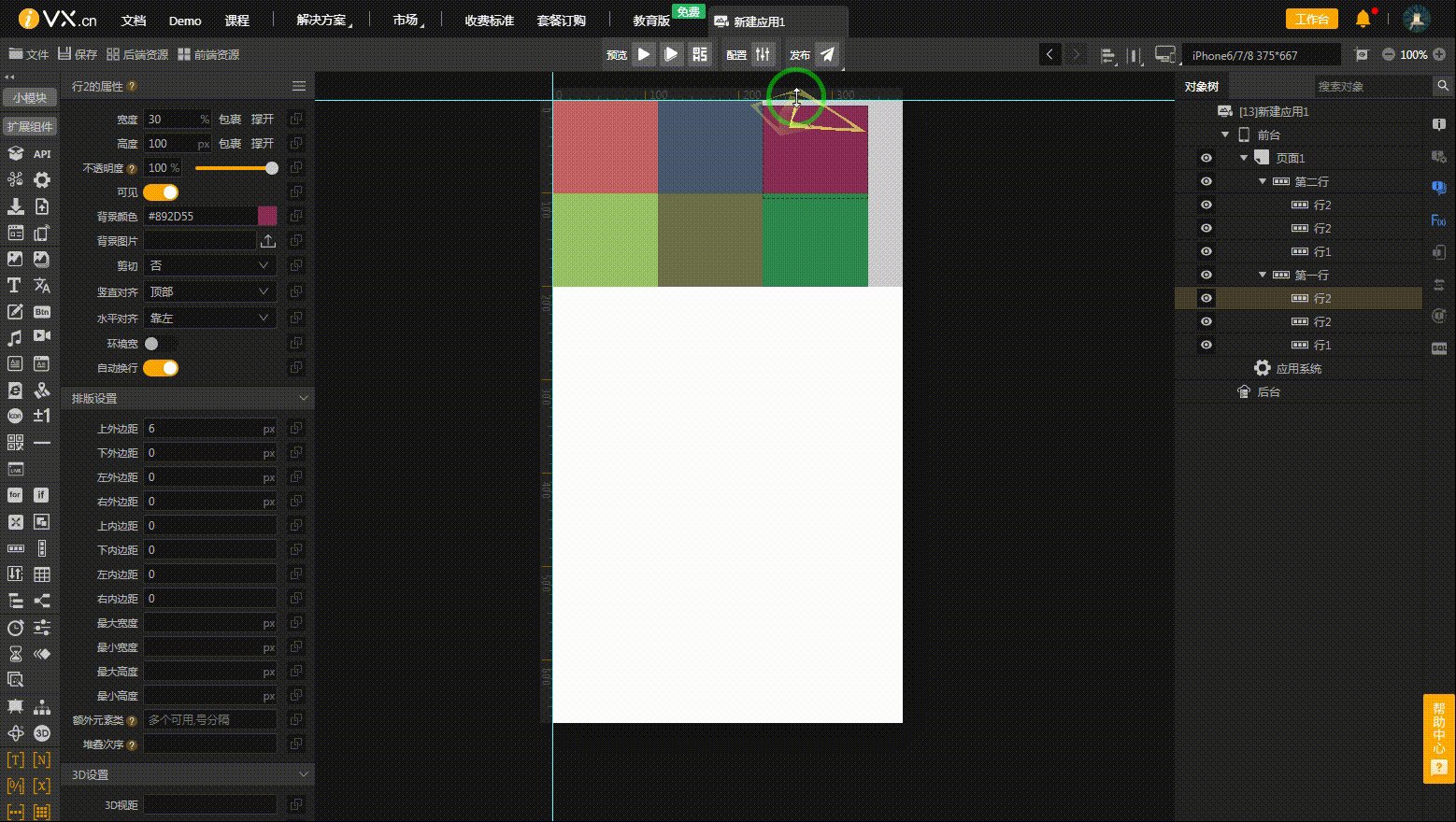
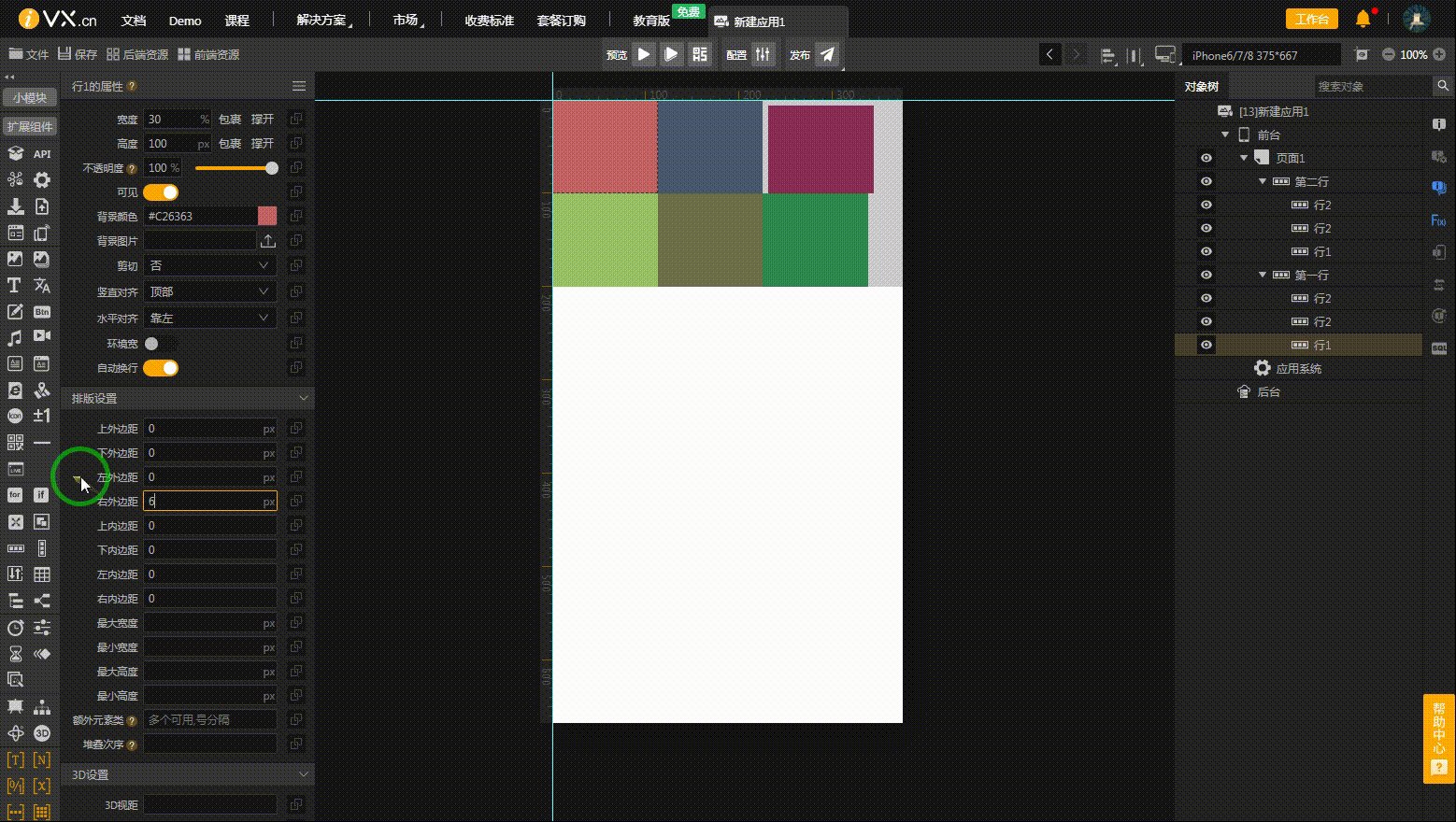
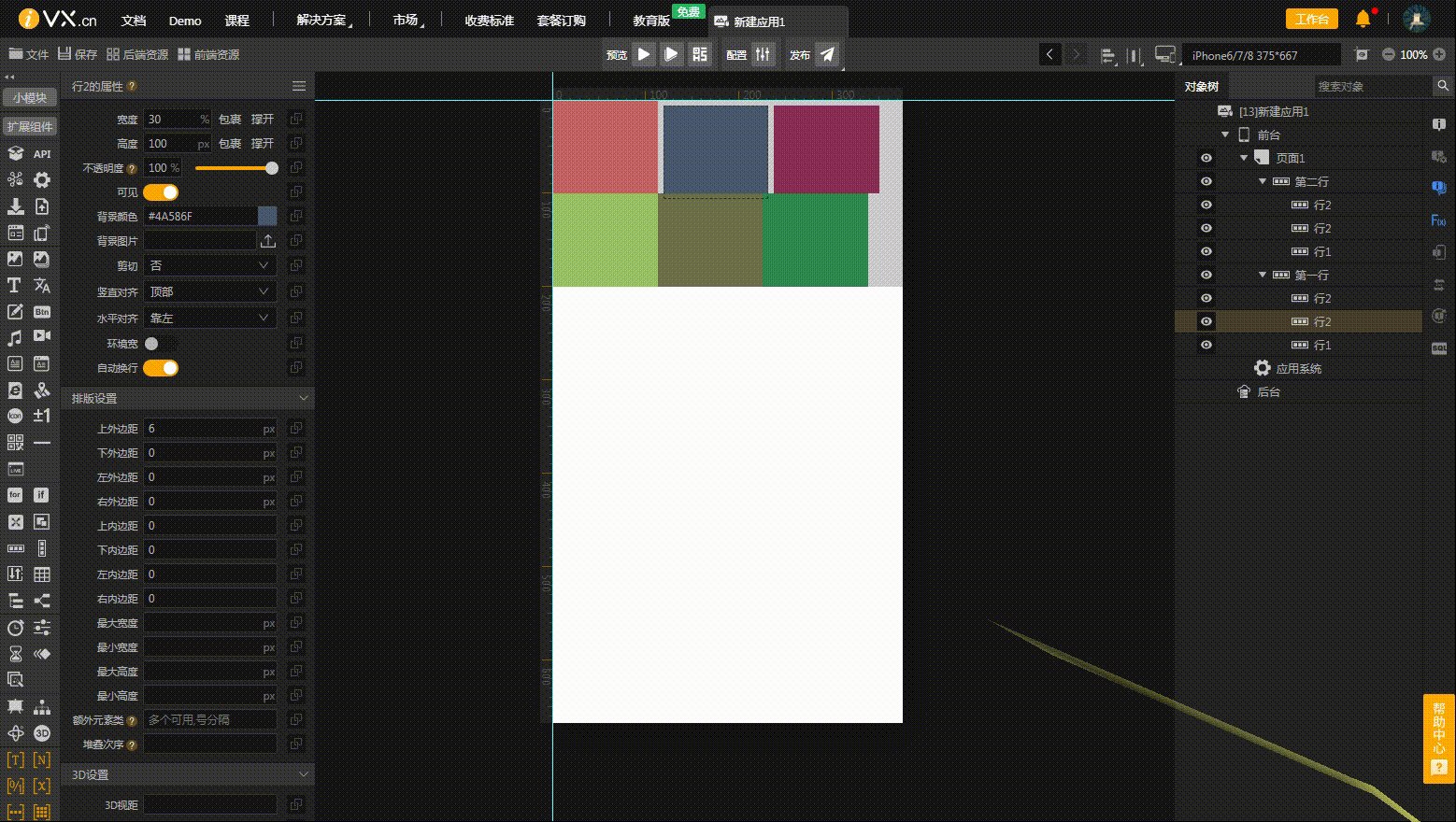
外边距 我们可以当做 “透明的墙”,可以理解成这个元素与上、下、左、右元素的距离,可以设置 具体的像素值 或 按百分比进行设置:

内边距 我们可以当做内部 “透明的墙”,可以理解成这个元素与内部上、下、左、右元素的距离,可以设置 具体的值 或者按 百分比 进行设置:

5.2.3 行、列的边框
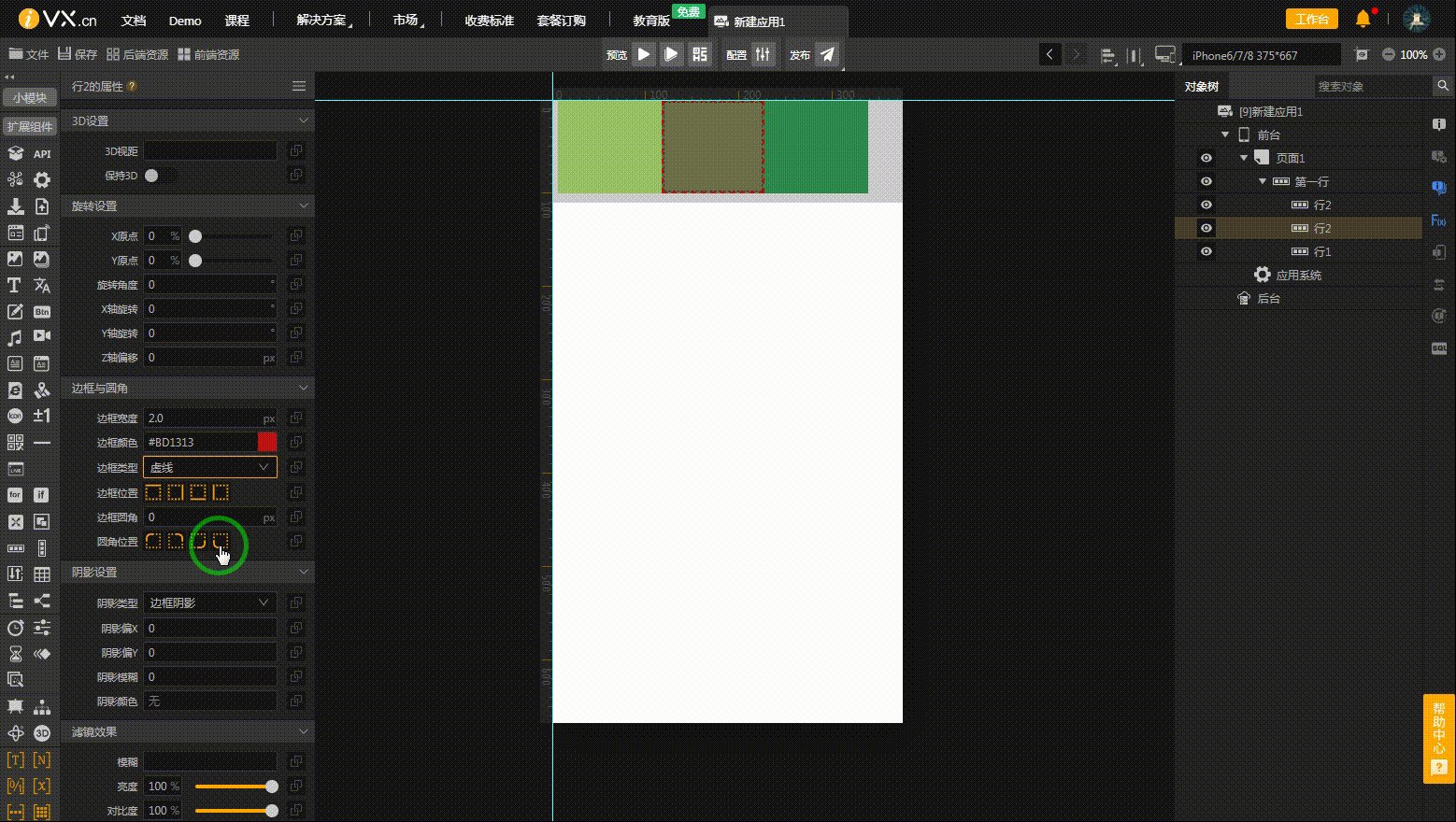
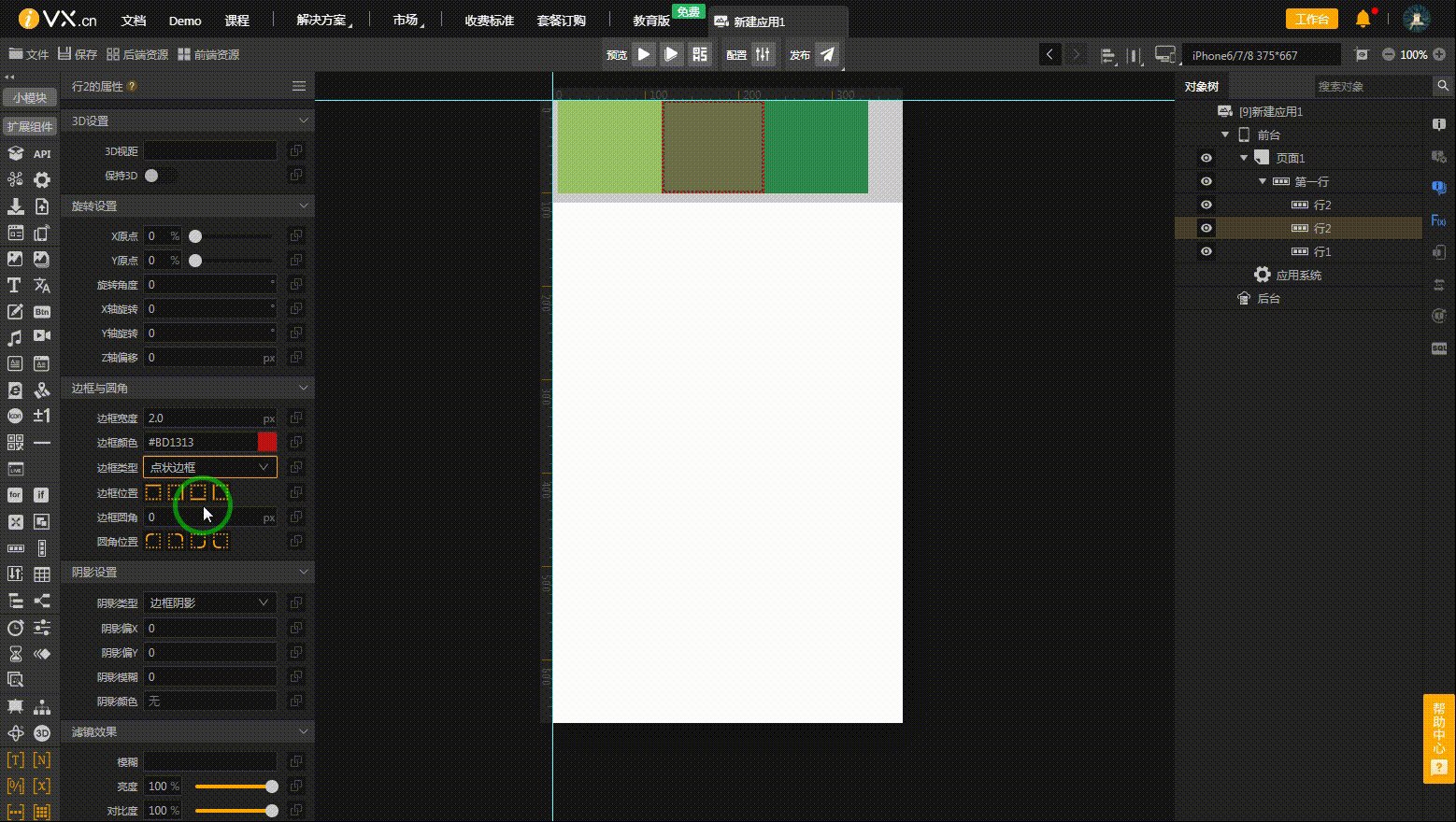
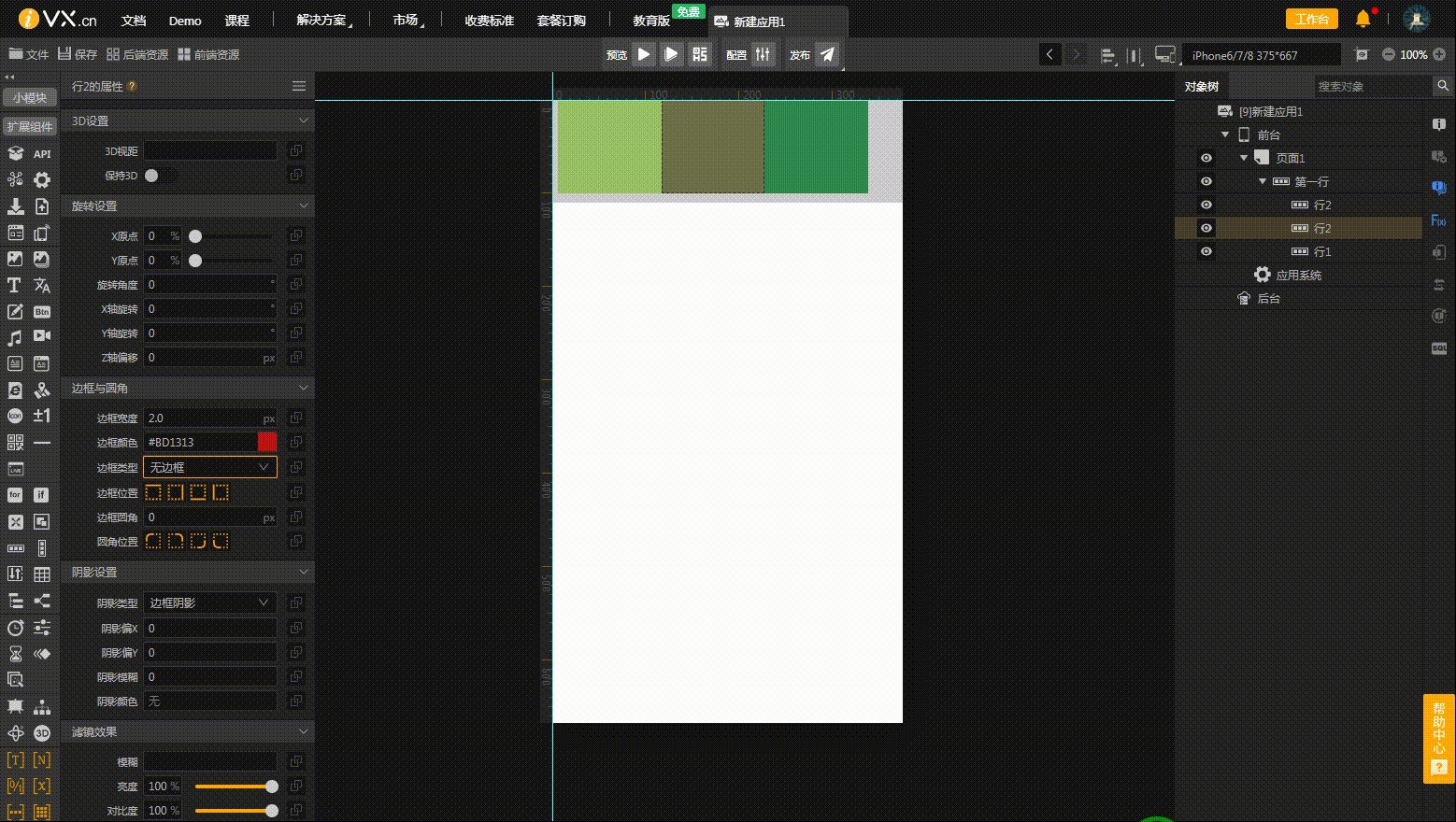
行 与 列 的边框我们可以设置对应的 样式。边框宽度 值是这个元素 边框线 的大小,越大则越粗、越小则越细,指定 边框颜色 可以更改 边框线 的呈现颜色,指定 边框位置 则可设置边框出现的位置:
边框类型有 4 中可设置的样式:

无边框 则不会呈现 边框,实线边框 则是连续不中断的线条将当前元素进行包裹、虚线边框 则是以虚线的方式对边框进行包裹、点状边框 则是以点作为当前元素的边框包裹:

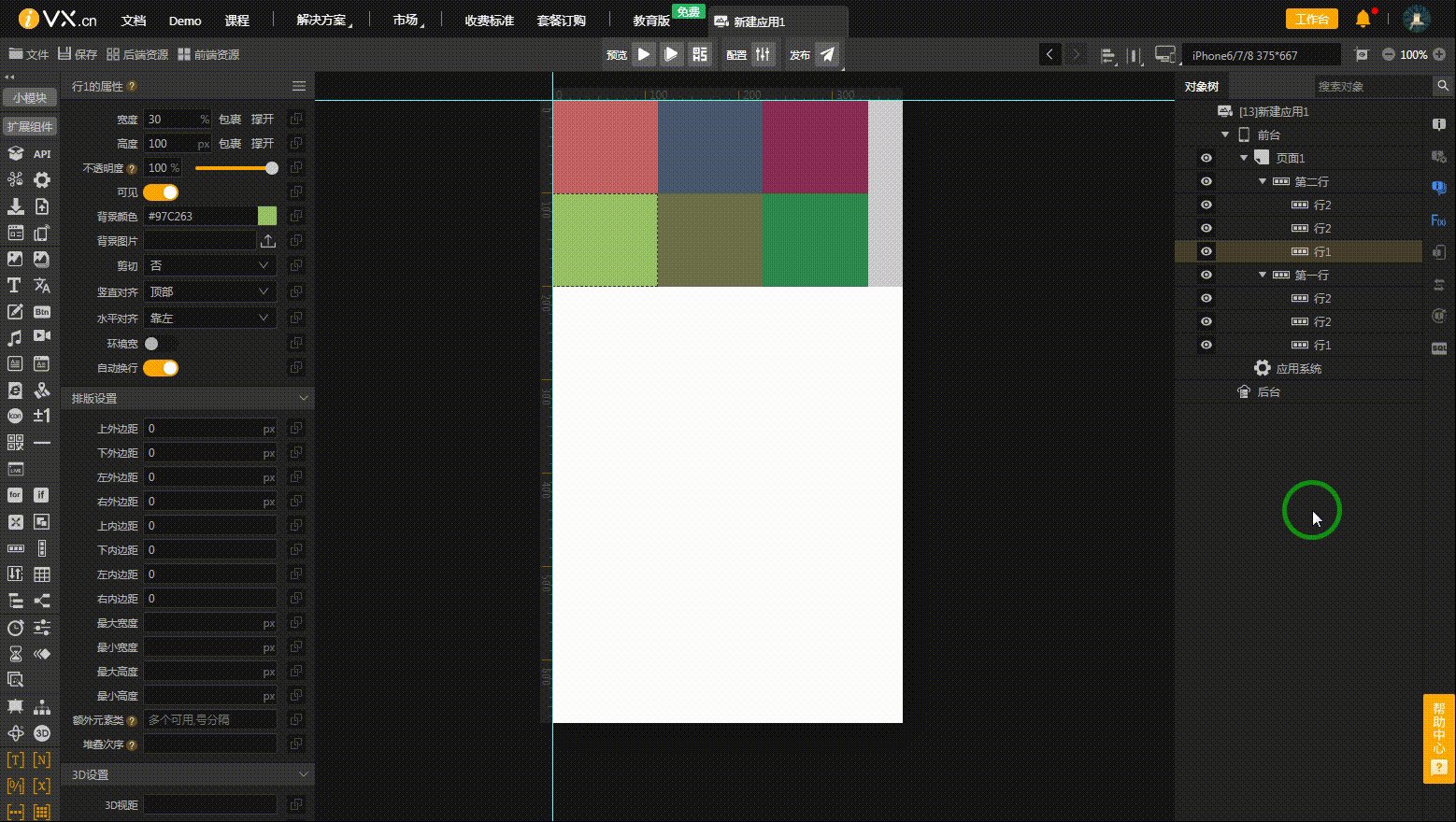
5.2.4 行、列元素的呈现方式
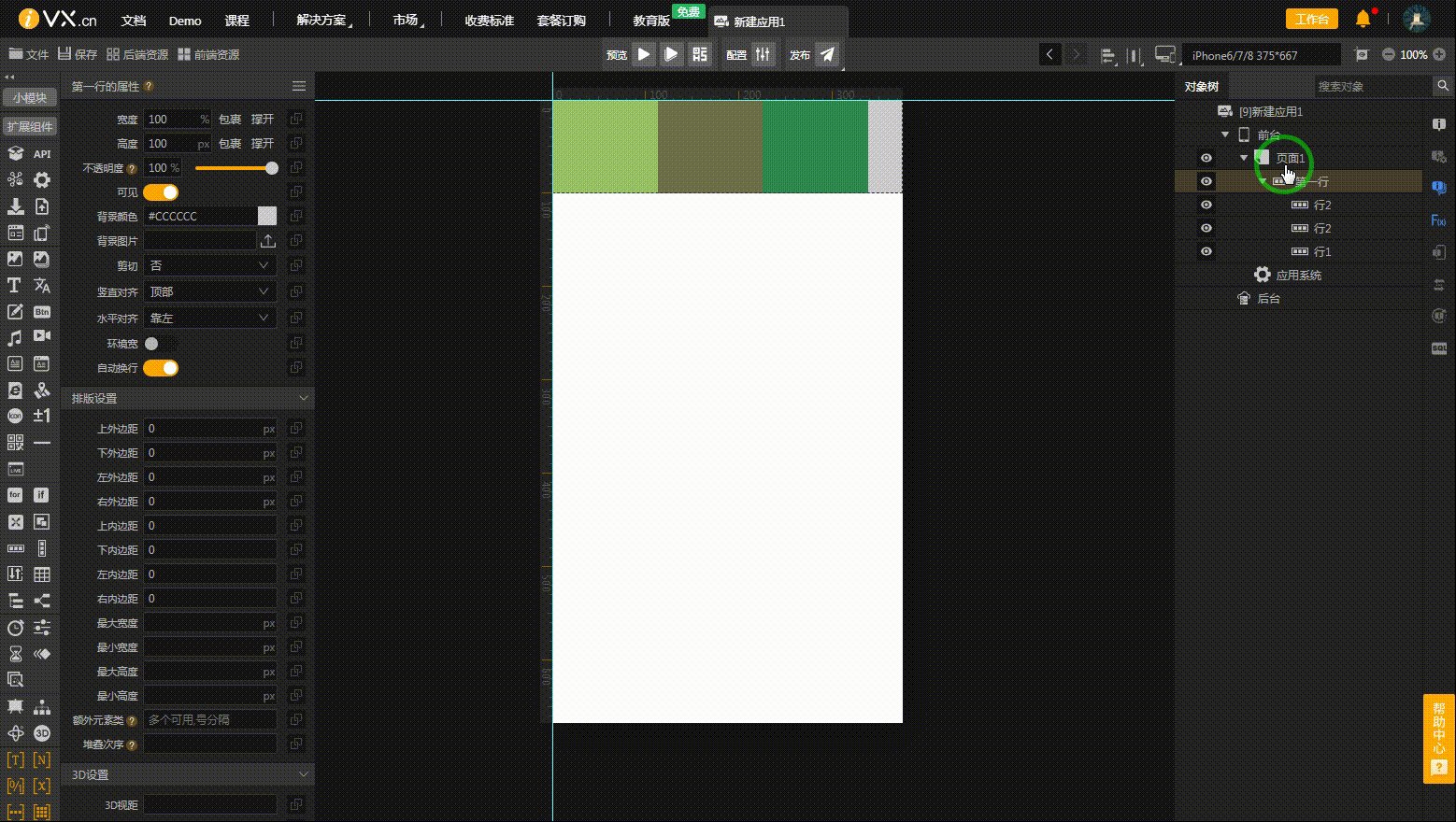
行组件 在 web 页面中以横排呈现,列组件 在 web 页面中以垂直方式呈现元素:


5.3 文本属性
文本组件 一般用于显示文字,在 web 页面做用于提示、说明,常用属性如下:
- 内容
- 最大字符数
- 最大行数
- 溢出效果
- 文字颜色
- 字体样式
5.3.1 文本属性
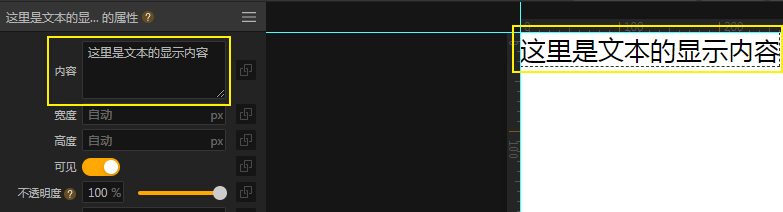
内容属性 指在文本组件中需要显示的内容,在属性栏中更改文本内容即可更改显示内容:

5.3.2 最大字符数与溢出效果
文本组件 的 最大字符数 指的是文本中所能容纳的最大内容,设置最大字符数可以限定文本长度,设置为 2 则不能显示超过 2 个字符内容:

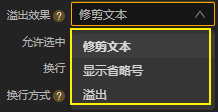
此处文本超出部分由于溢出效果为 省略号,原因是在文本属性栏中 溢出效果 设置为 显示省略号。
溢出效果 有 3 个选项,修剪文本 表示直接截断多余内容没有任何样式进行显示,溢出 则表示显示多余内容:

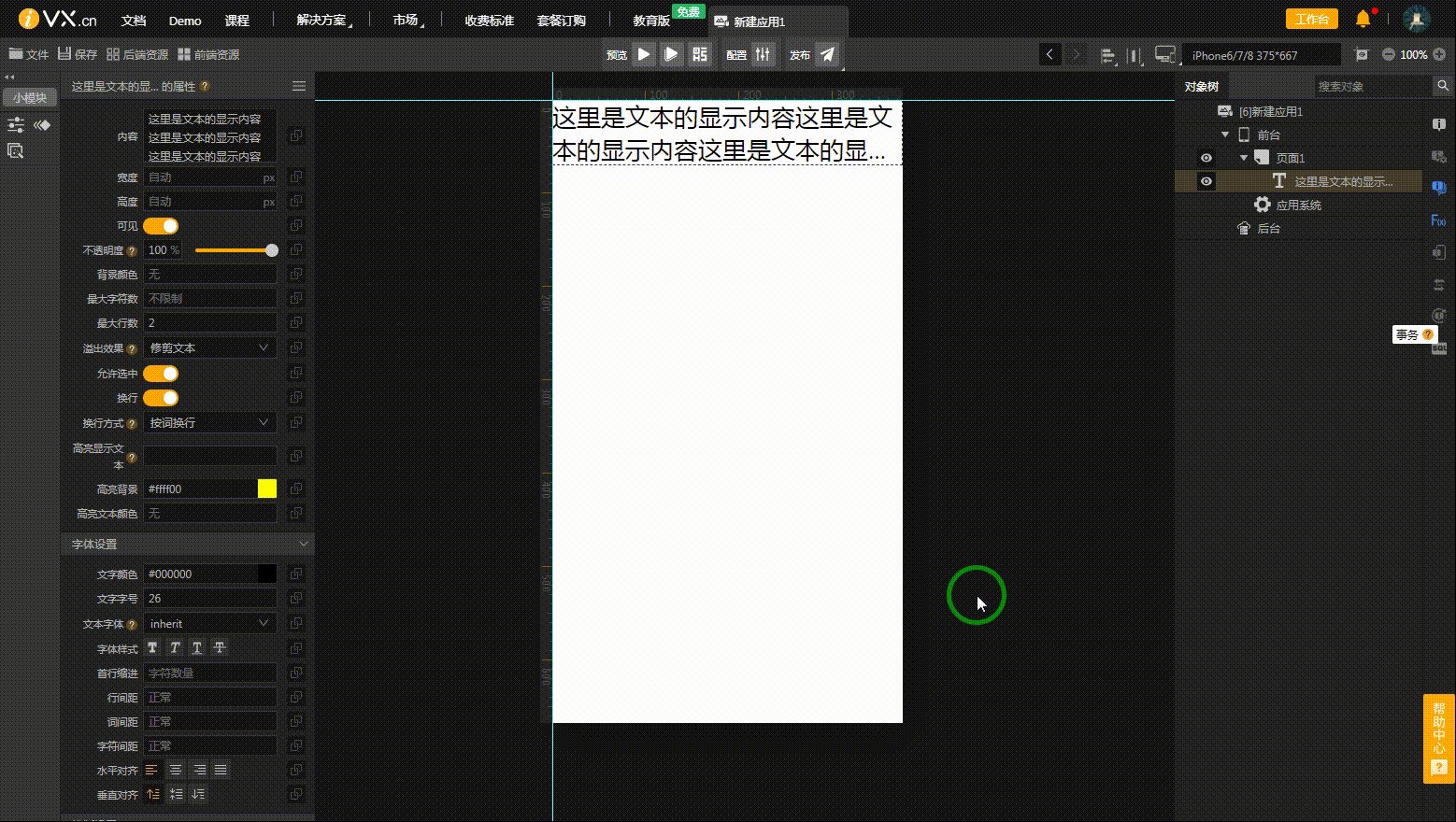
5.3.3 最大行数
最大行数 可以使文本多行显示,在此设置最大行数为 2,文本内容过多时将会显示为最多两行内容,若有溢出则会使用省略号进行结尾:

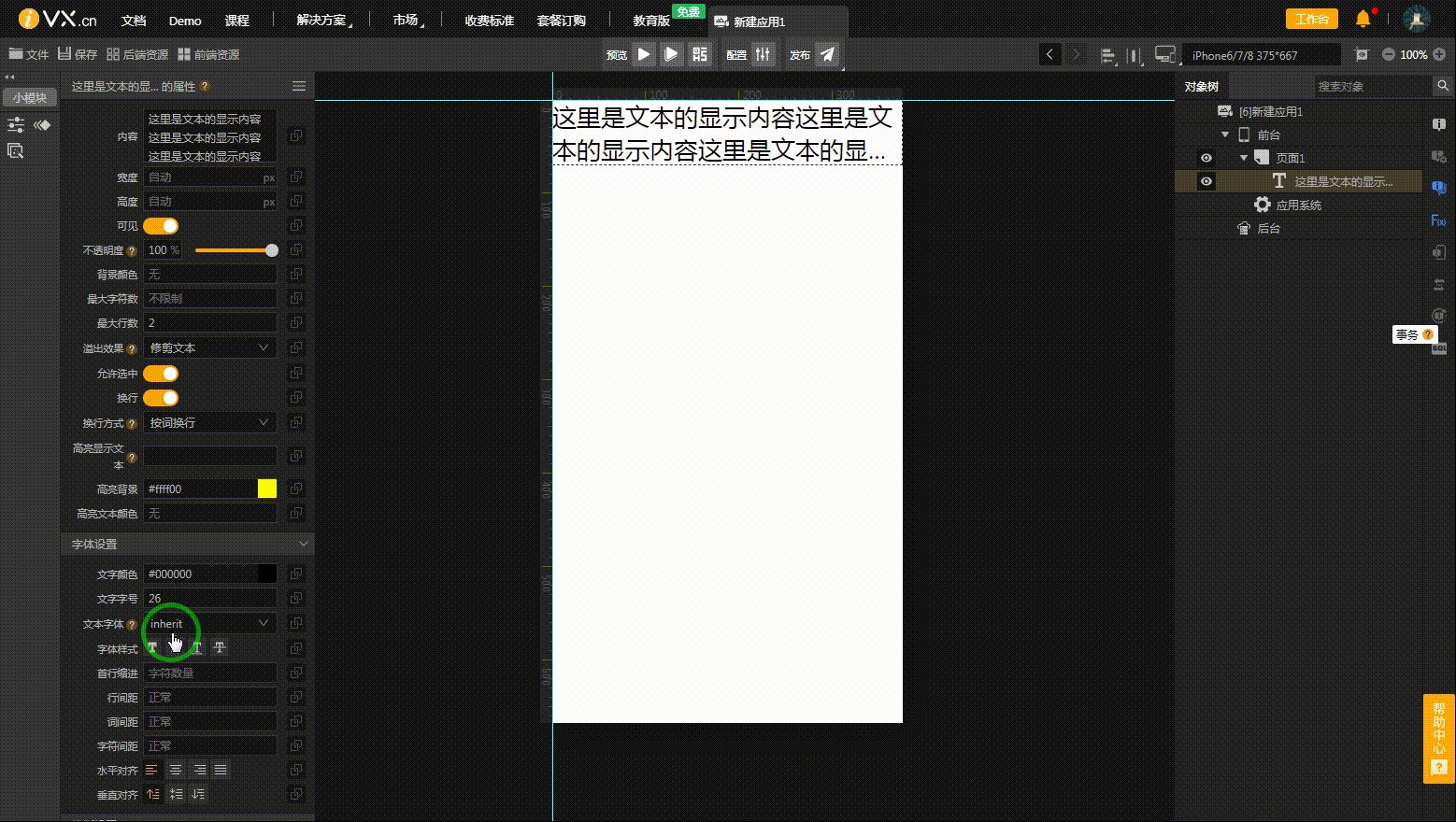
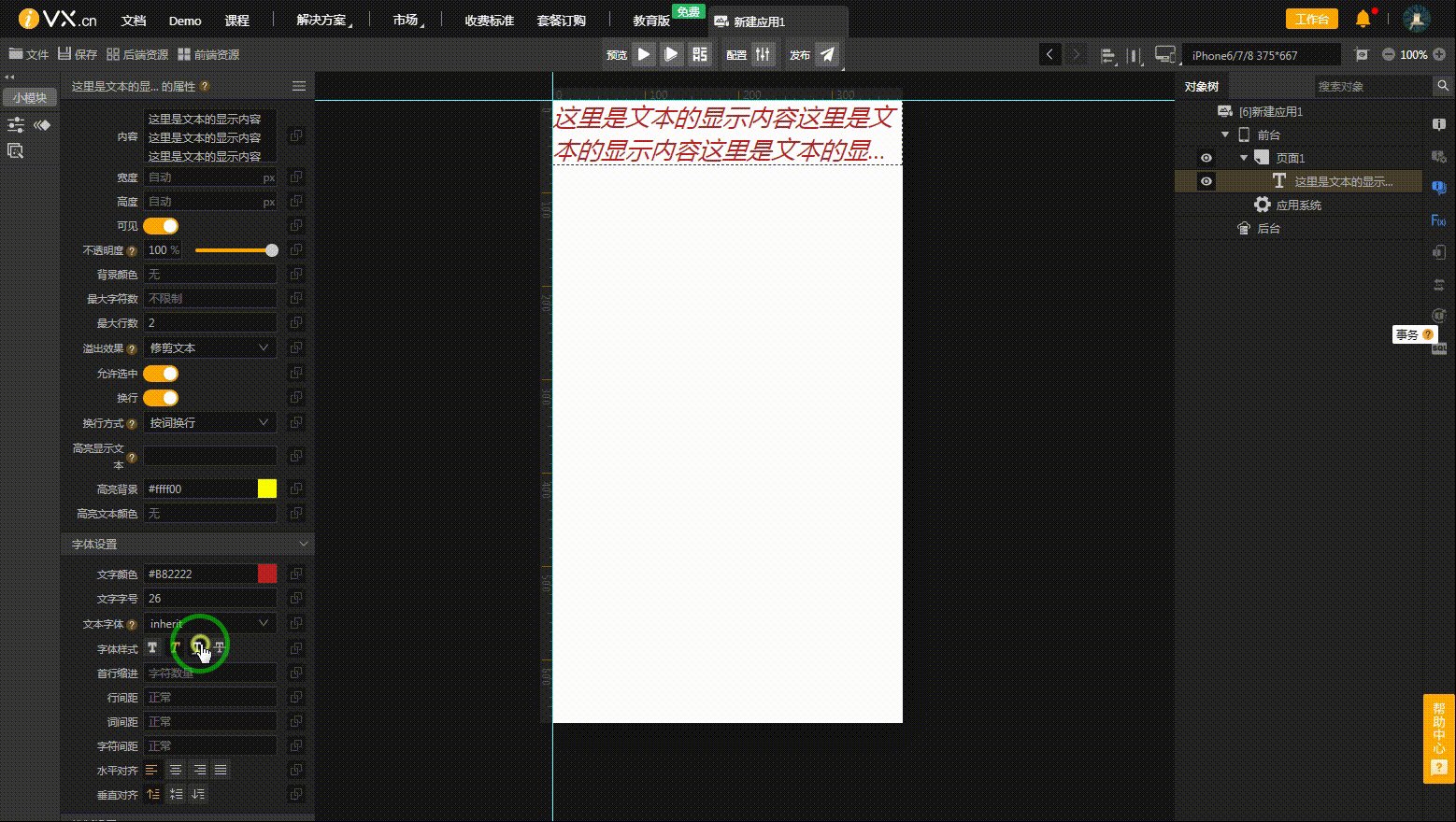
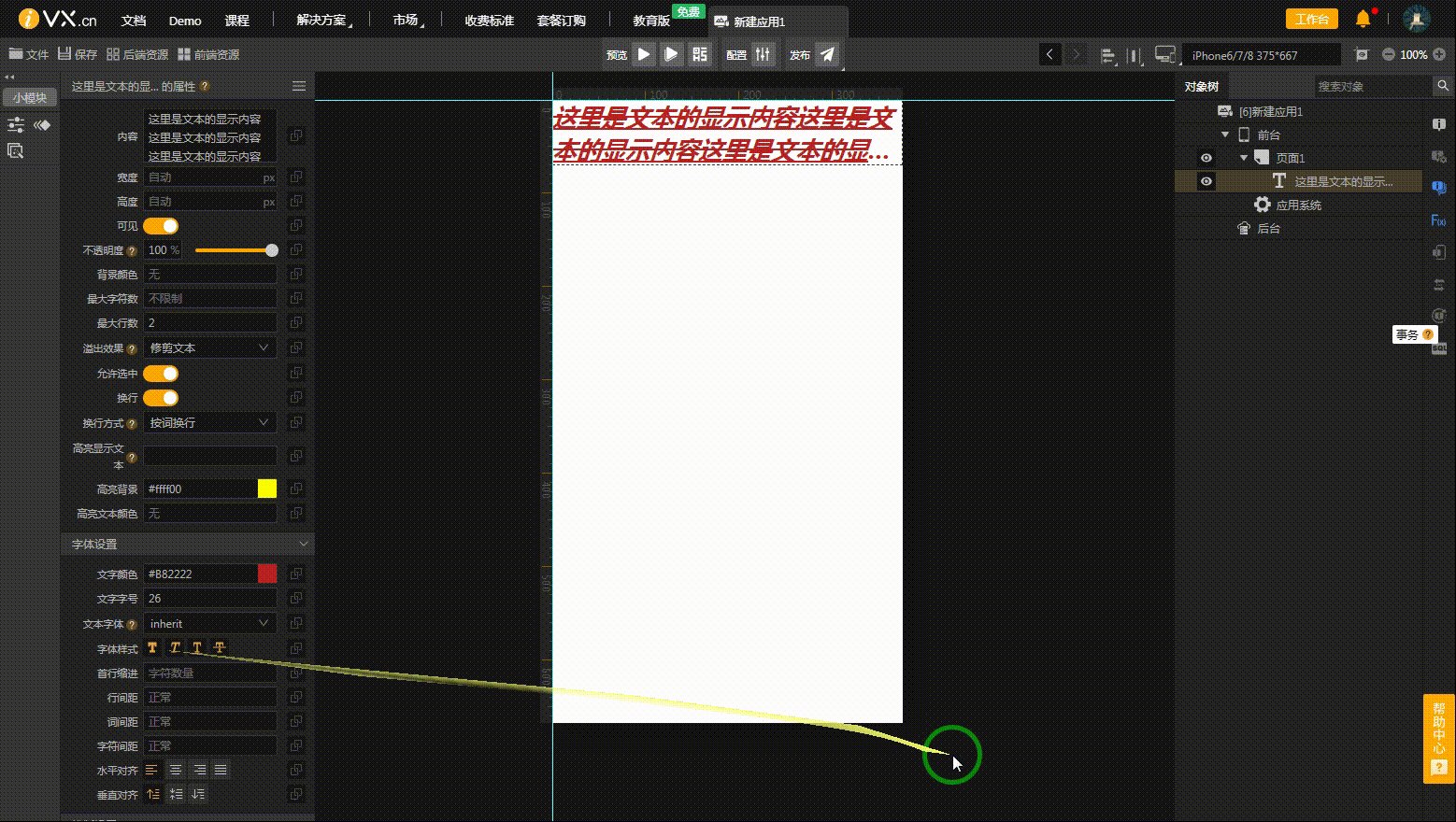
5.3.4 文字颜色与字体样式
文字颜色 可以修改该文本框的呈现颜色,字体样式可以设置加粗、斜体、下划线、删除线:

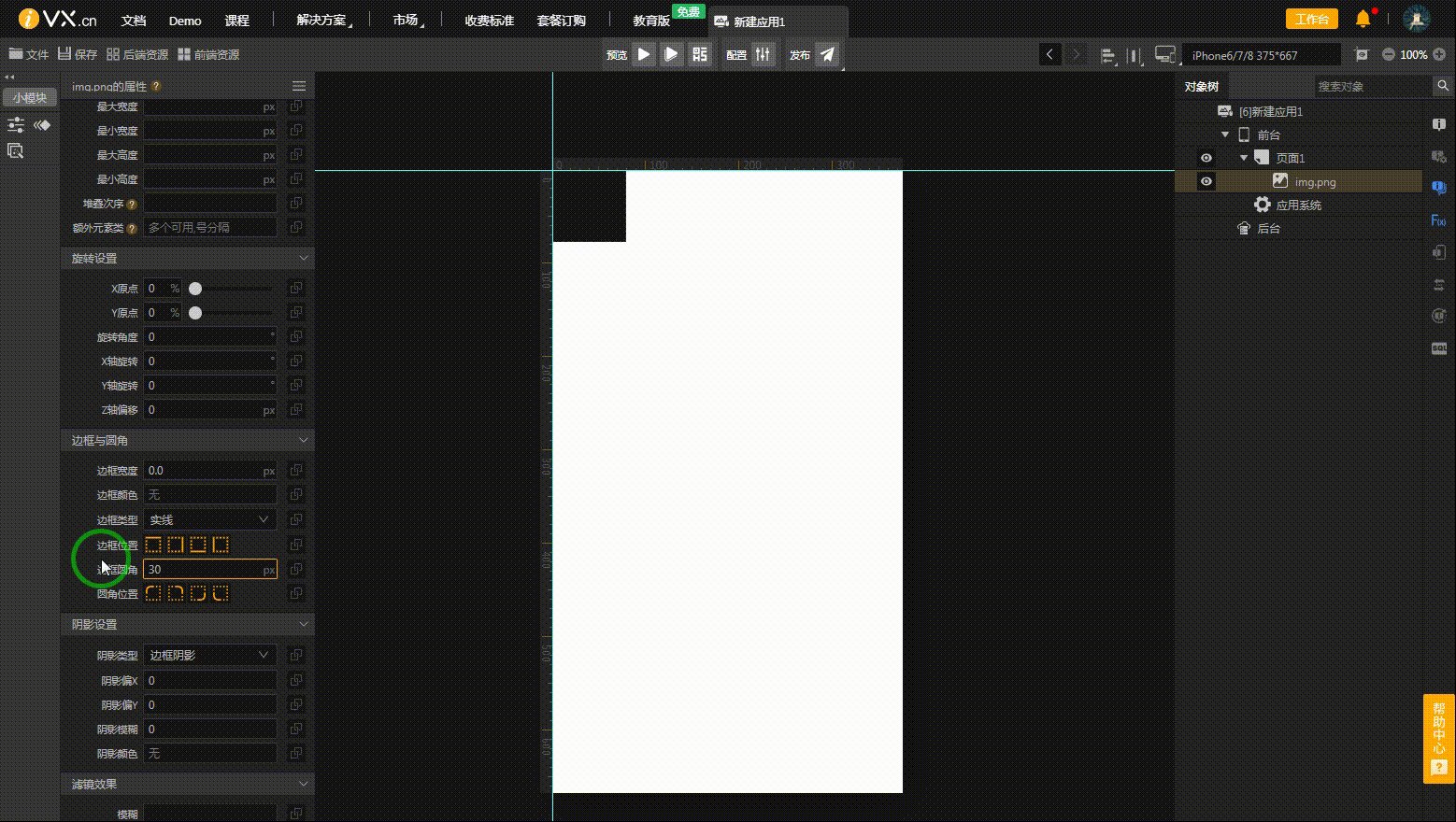
5.4 图片属性
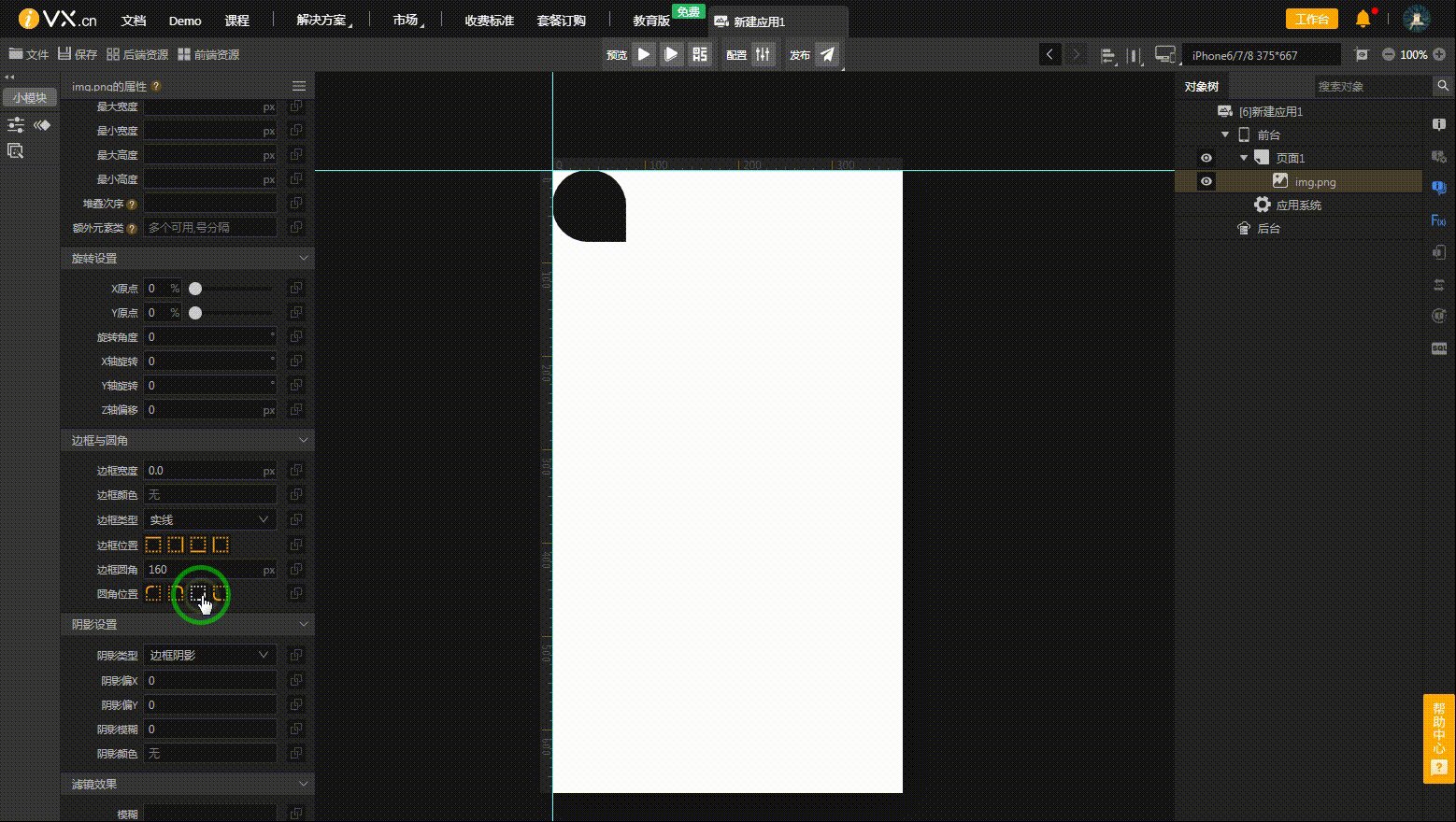
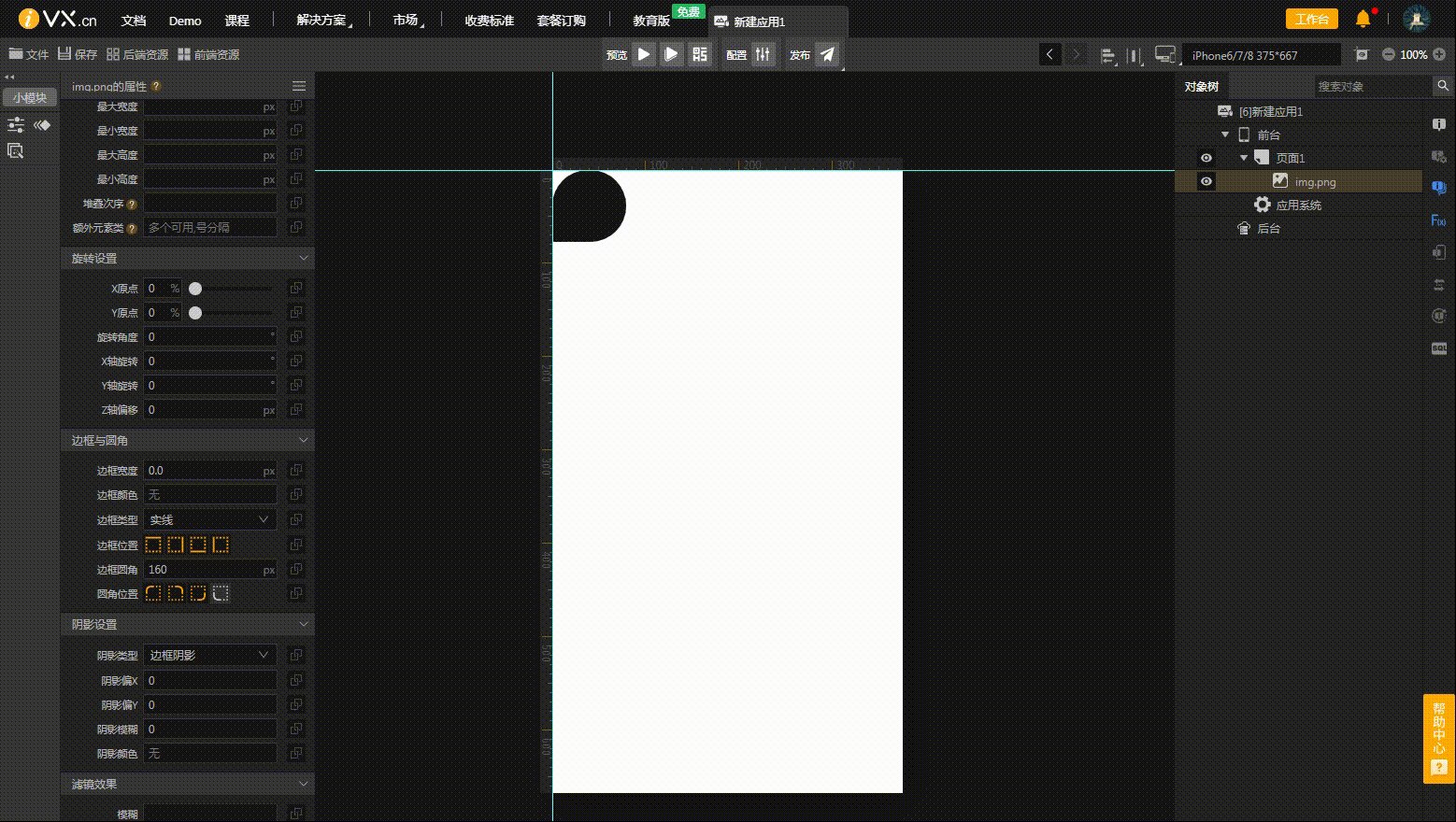
图片组件 用于图片的显示,可以通过修改图片的 圆角,圆角值越大则角越 “圆滑” 做出比较独特的效果:

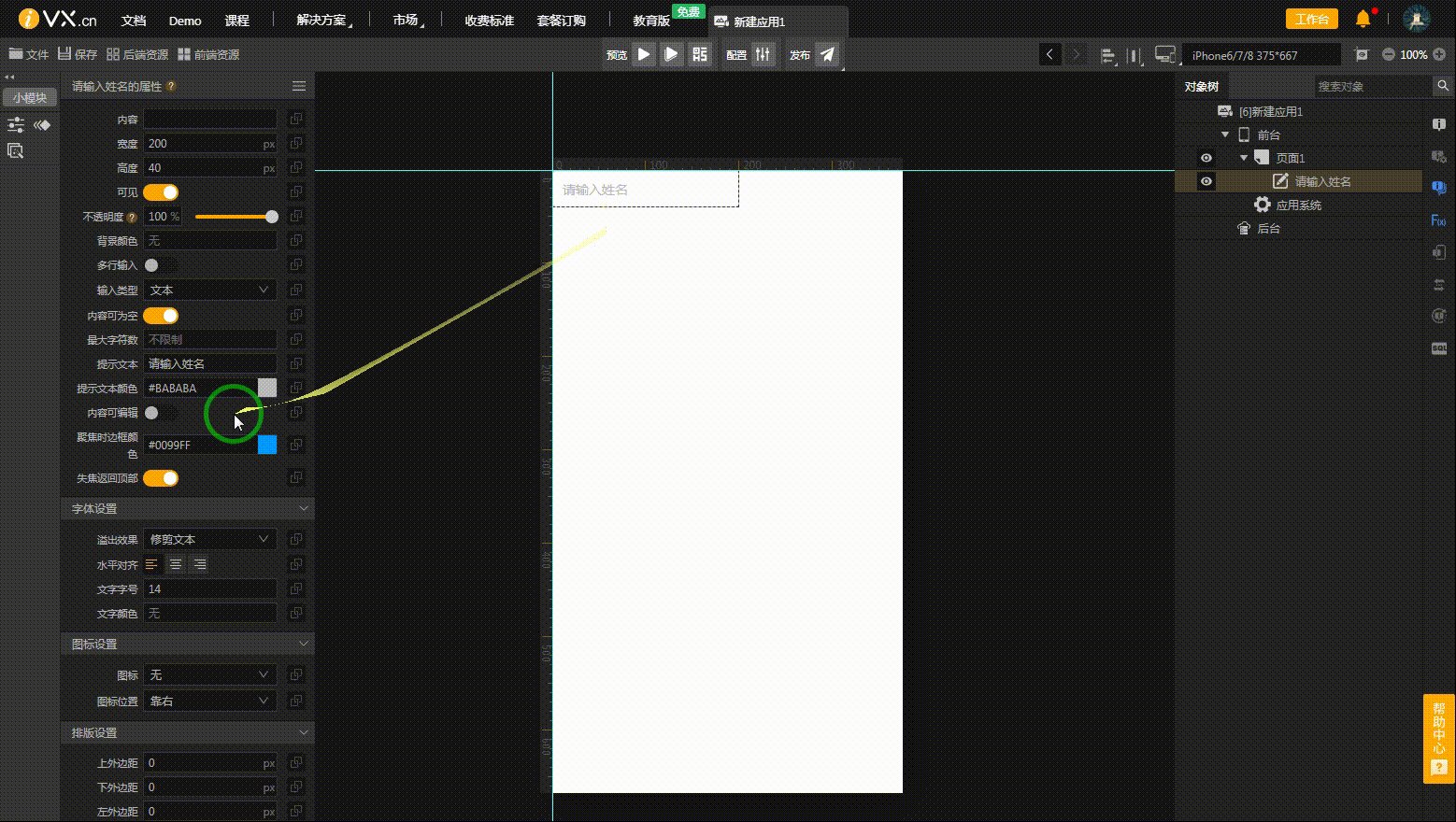
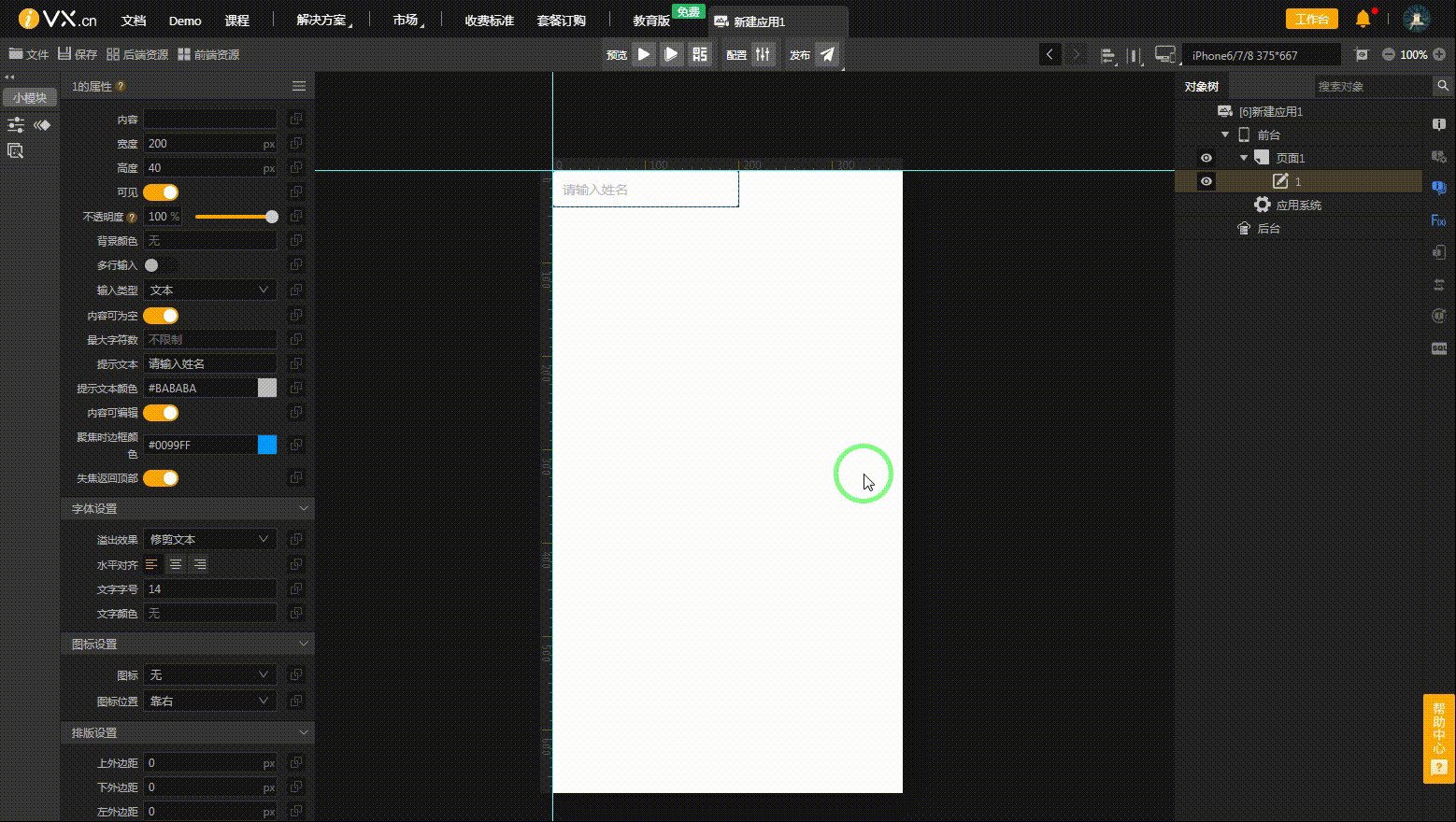
5.5 输入框属性
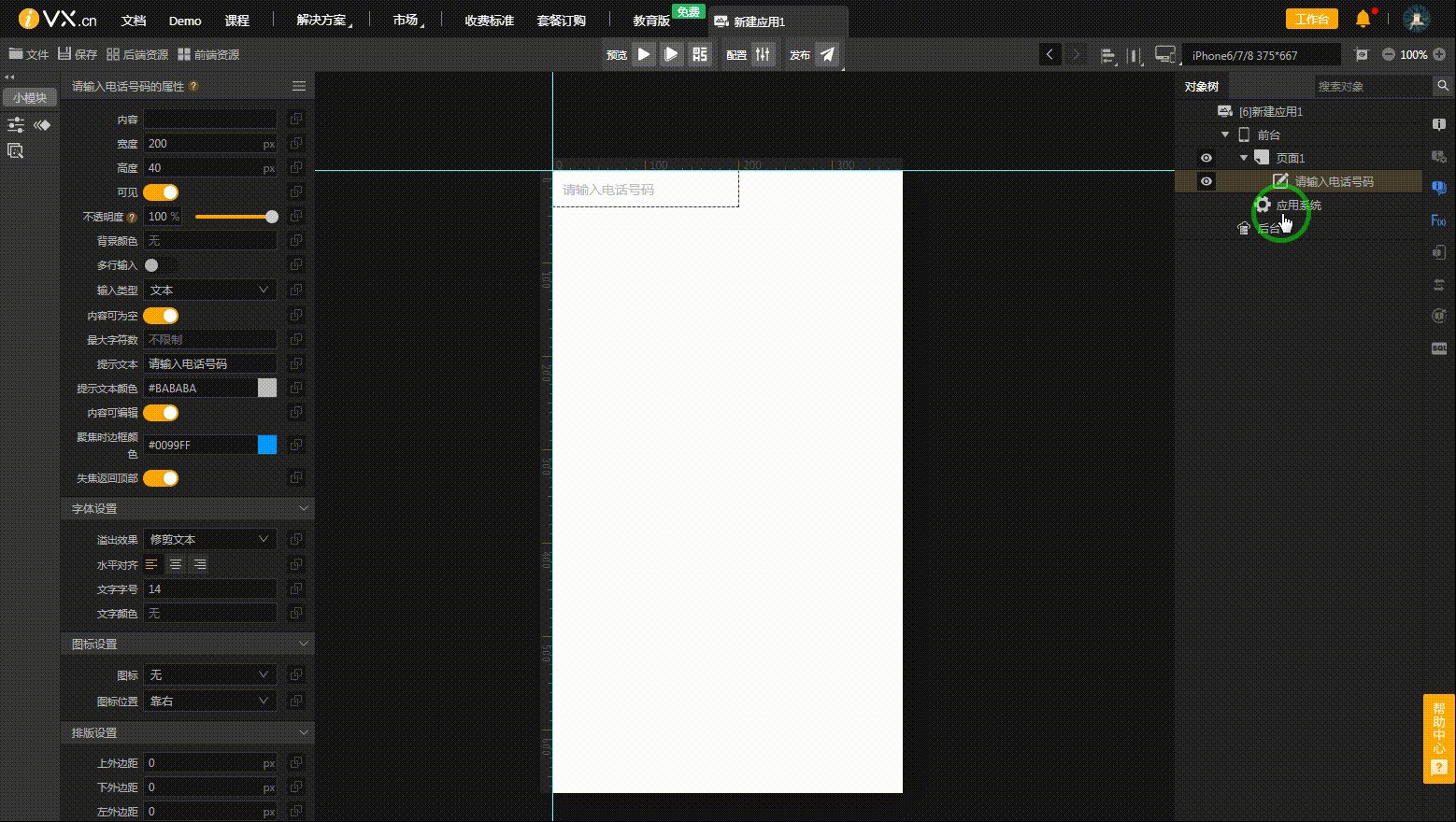
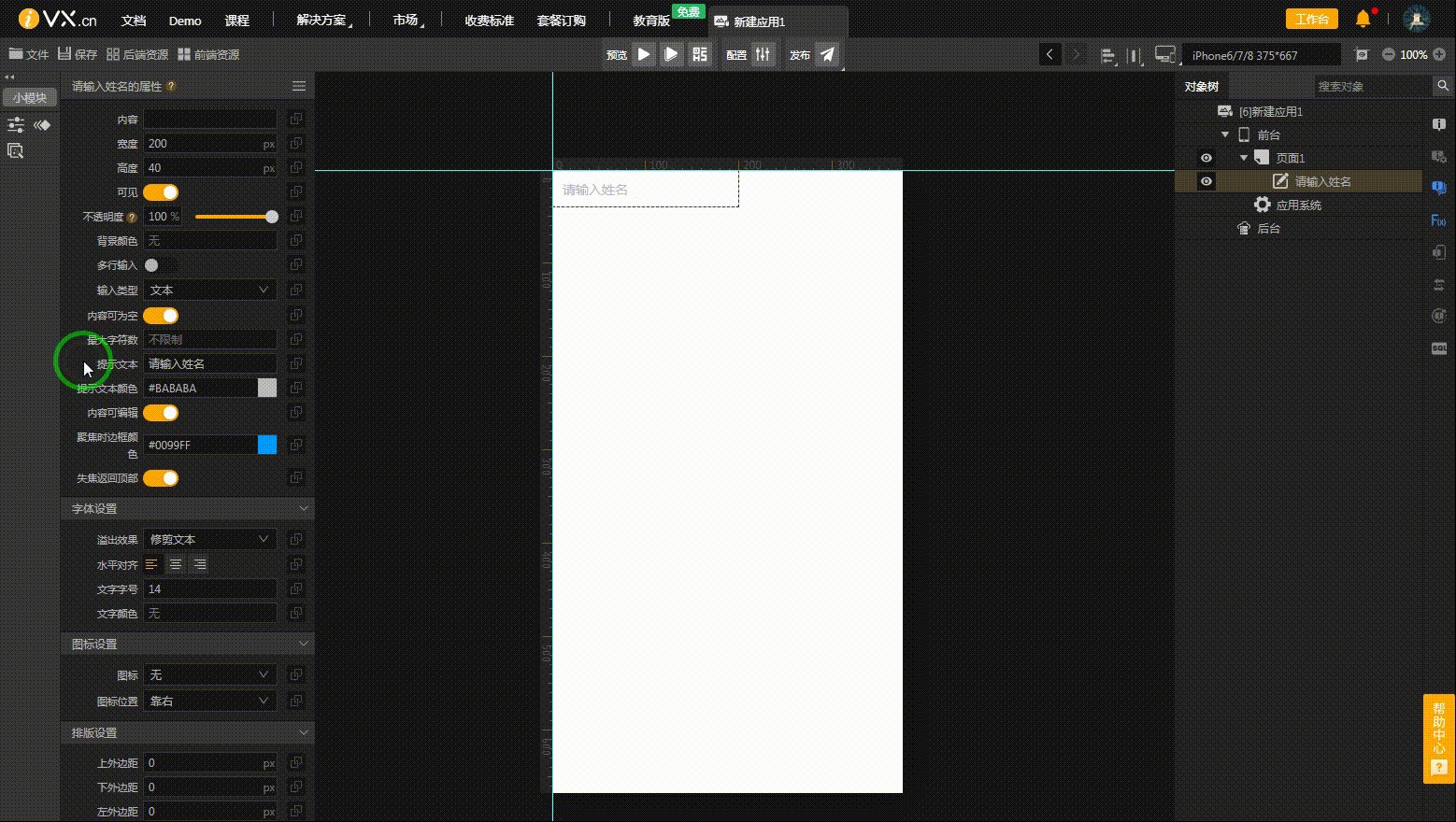
输入框组件 可以更改输入的提示文本做出更人性化的样式,也可以更改内容 可否编辑 属性,使文本框内容设置成可编辑或不可编辑:

文章来源: i1bit.blog.csdn.net,作者:1_bit,版权归原作者所有,如需转载,请联系作者。
原文链接:i1bit.blog.csdn.net/article/details/118121981
- 点赞
- 收藏
- 关注作者


评论(0)