Java网络 1.8 图片
能使用的图片类型
页面上可以插入的图片类型是: jpg (jpeg), gif, png, bmp.
不能再网页中插入的图片格式是: psd, ai.
语法
HTML 页面不是直接插入图片, 而是插入图片的引用地址, 所以也要把图片上传到服务器上.
插入方法:
<img src="iamlittlewhite.jpg" />
- 1
img 是英语 image “图片” 的简写. src 是英语 source “资源” 的简写. src 是 img 标签的属性, iamlittlewhite.jpg 是这个属性的值.
这个标签和我们之前学的都不一样, 因为这个标签不是 “对儿”. 自封闭标签, 也称为单标签.
为什么? 原因很简单, 如果对, 里面就要有内容, 表示这给这个内容增加语义. 比如:
哈哈哈哈,我是主标题啦!!!
- 1
图片就是一个图片, 不需要给什么文字增加语义, 所以单标签就可以了:
<img />
- 1
前面提到的 meta 也是自封闭标签:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
- 1
alt 属性
alt 属性:
<img src="flower.jpg" alt="一朵美丽的花" />
- 1
alt 是英语 alternate “替代” 的意思, 就表示不管因为为什么原因. 当这个图片无法被显示的时候, 出现的替代文字. (有的浏览器不支持)

相对路径
HTML 中插入图片, 所以现在有两个文件. 一个 html 文件, 一个是 jpg 文件.
我们关心的就是这两个文件的相对位置. 即使这个网站项目, 被用 u 盘拷给别人, 只要相对路径不变. 图片一定能够正常显示.
图片在文件夹里
如果 html 页面和 images 文件夹在同一级. flower.jpg 图片在 images 文件下, 则:
<img src="images/flower.jpg" alt="一朵花" />
- 1
如果在很深的文件夹中, 也不怕. 我们可以一直罗列下去:
<img src="images//flower.jpg" alt="一朵花" />
- 1
图片在浅一层文件夹里
如果 html 文件在 web 文件夹下, 而 3.jpg 和 web 文件夹同一级:
<img src="../3.jpg" alt="" />
- 1
如果是上两级:
<img src="../../shizi.jpg" alt="" />
- 1
还可以更为复杂:
<img src="../../images/1/flower.jpg" alt="" />
- 1
上两级的文件夹中 images 文件夹中的 1 的文件夹中的 flower.jpg.
练习
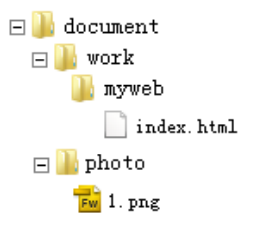
有如下文件层次图:

能在 index.html 页面中, 插图图片 1.png 的语句是?
标准答案:
<img src="../../photo/1.png" />
- 1
解释:
现在 document 是最大的文件夹, 里面有两个文件夹 work 和 photo. work 中有一个文件夹叫做 myweb. myweb 文件里面, 上一级就是 work 文件夹, 上两级就是 document 文件夹. 通过 document 文件夹当做一个中转栈, 进入 photo 文件夹, 看到了 1.png.
文章来源: iamarookie.blog.csdn.net,作者:我是小白呀,版权归原作者所有,如需转载,请联系作者。
原文链接:iamarookie.blog.csdn.net/article/details/112211416
- 点赞
- 收藏
- 关注作者


评论(0)