1小时赚300块,不打代码帮人做个吃鸡网页 [IVX实战第3篇]
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
注:所有资源可以私聊 bit 哥拿~欢迎私聊热心博主 bit 哥哟
👸小媛:bit 哥,最近有人找我做一个网页,但是我不会做,300块钱呢。
🐶1_bit:啥网页?给你300?
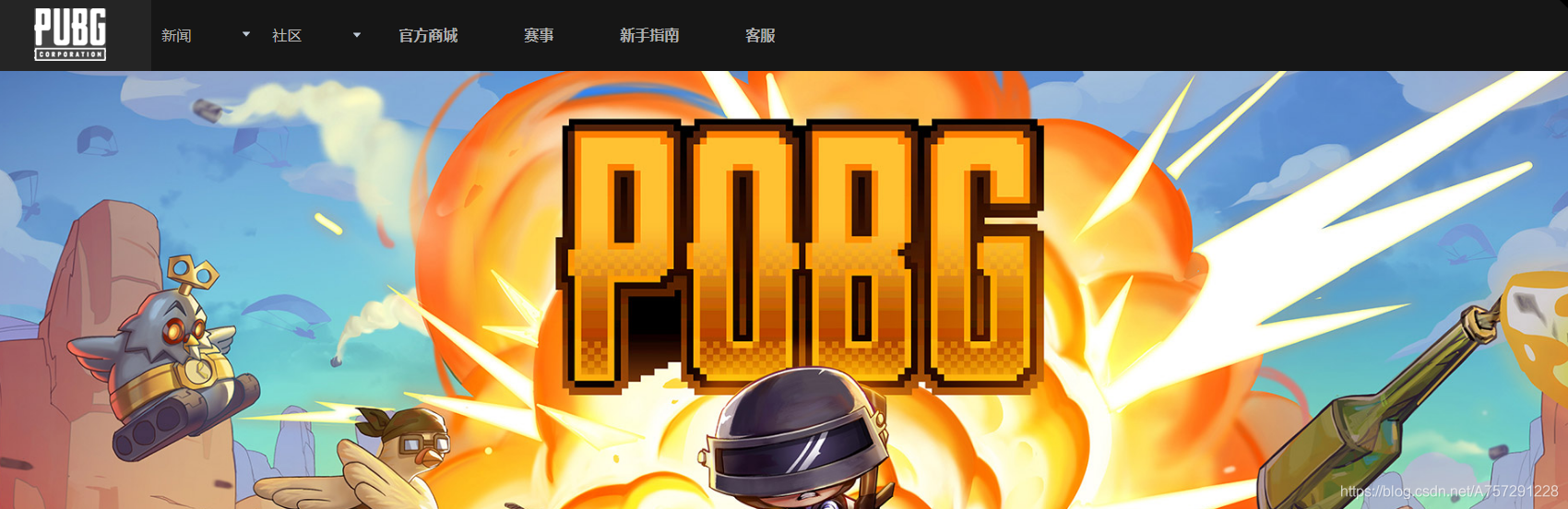
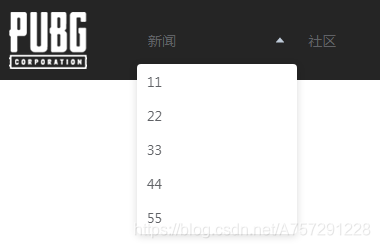
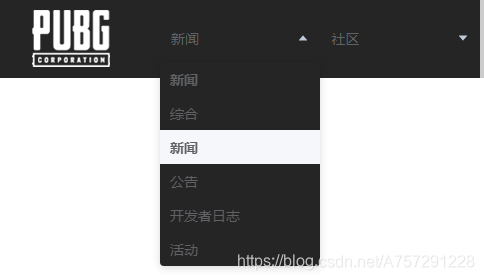
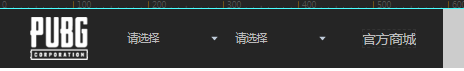
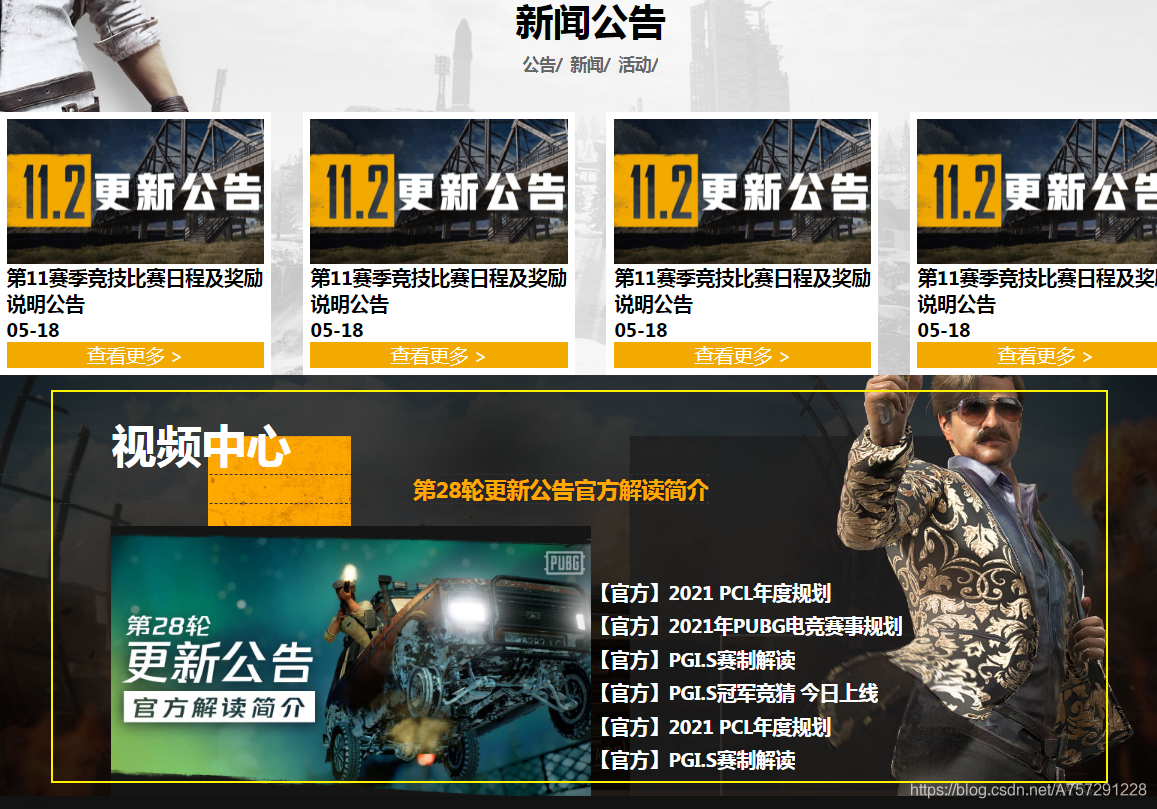
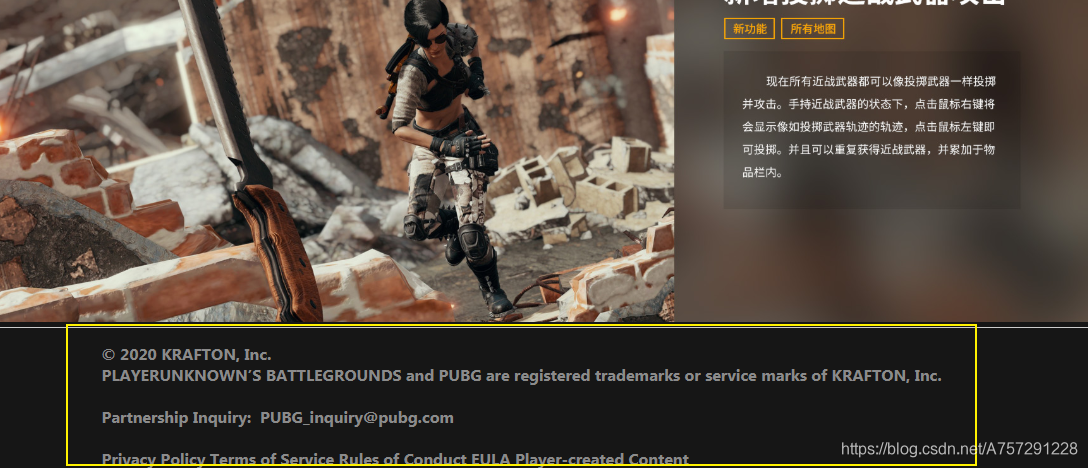
👸小媛:吃鸡的网页,赚了300我就可以吃半个月了,下面就是一个示例。




🐶1_bit:哈哈哈,我觉得一周你就用完了。
👸小媛:赶紧教我吧,用 IVX,不用打代码应该很快。
🐶1_bit:你自己写不好吗?
👸小媛:我不熟,你教教我,这样我也很乐意认真听。😄
🐶1_bit:你这是什么歪道理,我竟然听了觉得很有道理,那你赶紧打开在线编辑环境吧 https://editor.ivx.cn/。
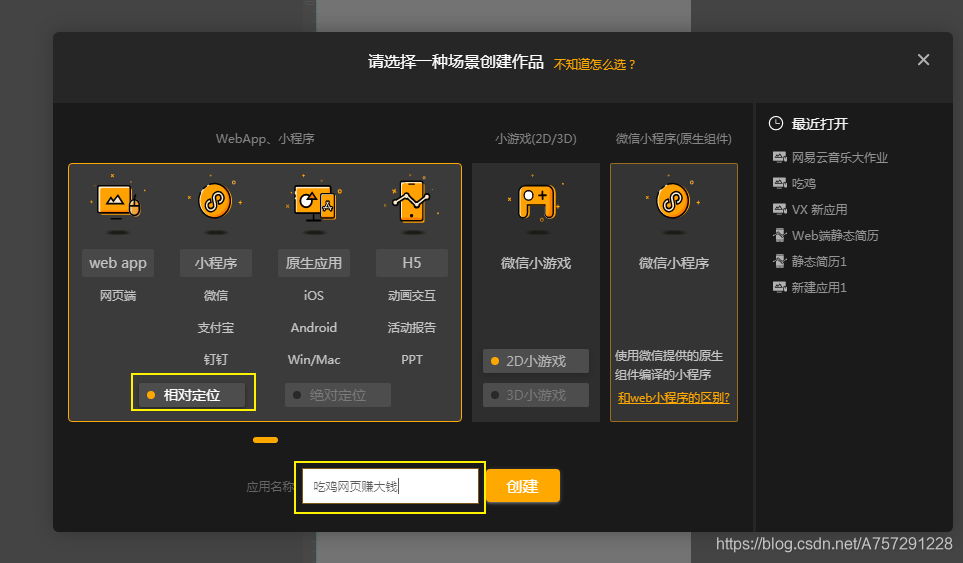
👸小媛:bit哥我已经打开了,那我就创建一个项目咯,我选择的是相对应用。

🐶1_bit:…
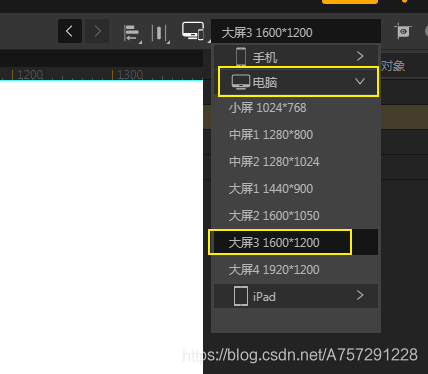
👸小媛:第二步是不是选择大屏,我已经切换屏幕了。

🐶1_bit:看吧,你都会的。
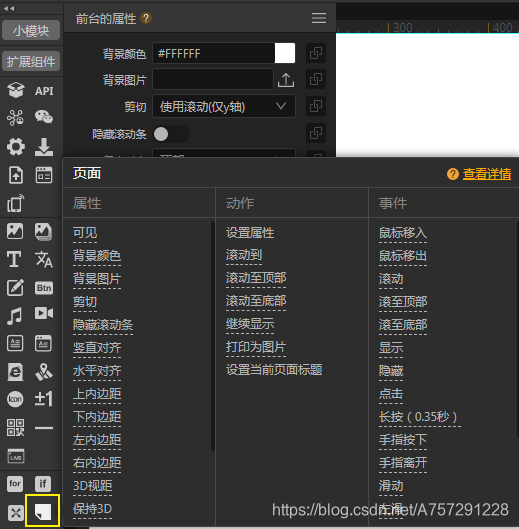
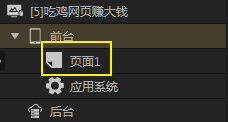
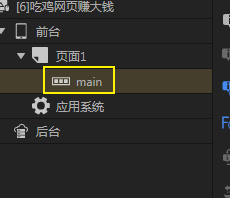
👸小媛:哈哈哈,第三步是不是选择前台然后点击页面新建一个页面,这样比较方便好操作。😇


🐶1_bit:你都会,请继续。
👸小媛:剩下的我不懂了,哈哈哈。😂
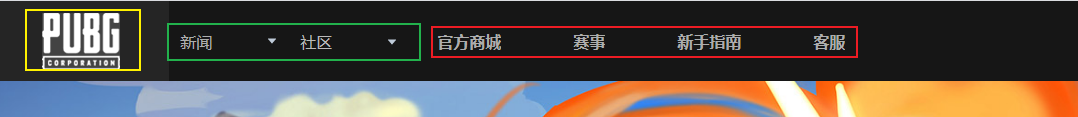
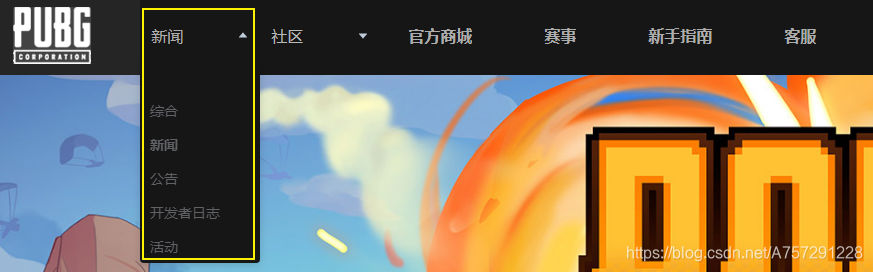
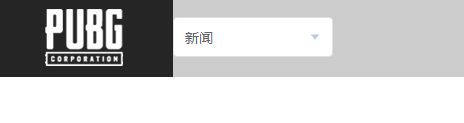
🐶1_bit:剩下就开始编写标题头了,我们可以先看看标题头,你觉得有哪些元素?

👸小媛:其实开头就是一个图片 logo,然后新闻和社区就是两个下拉列表,其他的就是文本咯。我标记的黄色就是标题头,绿色就是下拉列表,其他的就是文本了。

🐶1_bit:那这个时候我们应该做什么呢?
👸小媛:创建一个行,然后在行内创建一个行容器存放logo?
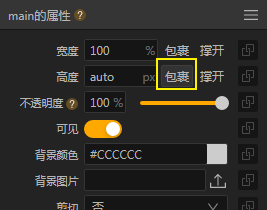
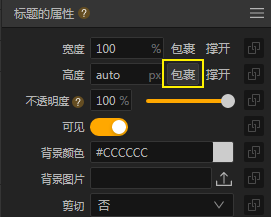
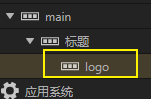
🐶1_bit:其实我们可以先创建一个行重命名为 main,包裹这个网页的所有元素,然后再创建一个行用来包裹这个 logo 图片。首先创建一个包裹所有内容的行,重命名为 main,并且设置高度为包裹。


👸小媛:为什么要设置高度为包裹呢?😳
🐶1_bit:包裹的意思就是指将内容全部包裹起来,这个行中有多少元素,这些元素所堆叠的高度外面这个容器就刚好包裹住,这时这个 main 行的高度就等于内容堆叠的高度,这样就不用去设置这个行的高度了,岂不是很方便?
👸小媛:明白了。
🐶1_bit:接下来我们在这个 main 行中创建一个容器,名为标题,用来存放标题这一行的元素。
👸小媛:是不是 标题 这一行还需要设置高度为包裹呀?
🐶1_bit:聪明,是的。

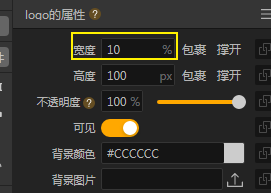
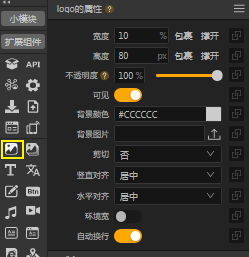
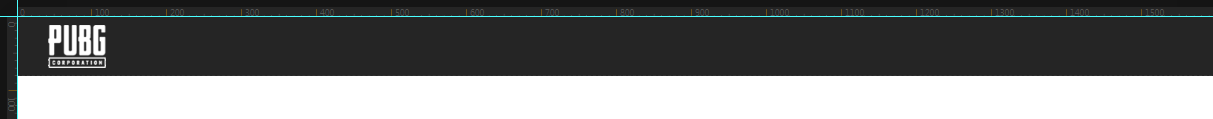
🐶1_bit:接下来我们继续在标题行中创建一个行,名为 logo 用于存放 logo 图片,这个 logo 行宽度占比 10%,我们只需要这个行的宽度百分之十就可以了。

👸小媛:这里不需要设置高度为包裹吗?😩
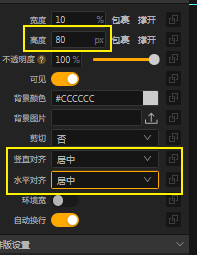
🐶1_bit:不需要的,因为我们等一下要将图片的显示改为上下居中,这个时候得有高度,例如我们在这里设置这个行的高度为 80px,若图片高度为 70px 就可以上下距离 5px 单位,这样就实现了垂直居中,如果你设置的是包裹那么设置上下居中就不方便了,当然左右居中也比较好看。

👸小媛:明白了,现在是不是要在这里面添加一个图片?
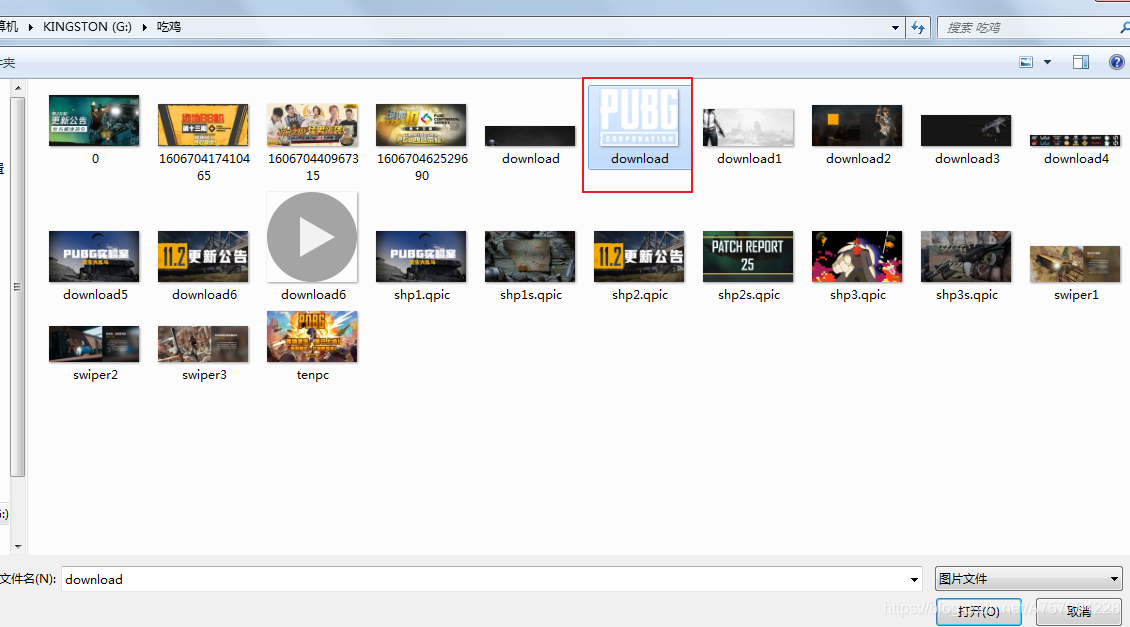
🐶1_bit:我们现在点击 logo 行,再点击左侧组件中的图片添加进行中,此时将会出现一个资源选择框,我们选择 logo 图片就可以了。

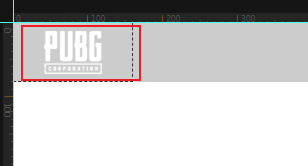
👸小媛:懂了,我添加好后,由于设置了刚刚的那些属性,这时我的页面就显示这个图片居中了。

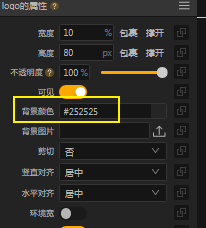
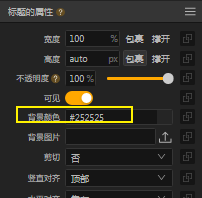
👸小媛:我觉得我们改一下标题行、logo行的背景色可能会好看点,我把标题行和背景行的颜色都改为了 #252525。



🐶1_bit:那接下来我们就开始添加下拉列表吧。
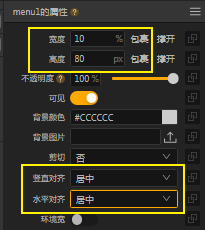
🐶1_bit:我们此时在标题行中添加一个行,命名为 menu,设置这个行的宽为 90%、高度为包裹,这样这两个行就占据了整一行的 100%。


👸小媛:然后就可以在这里创建一个行,行里面就是下拉列表了吧?
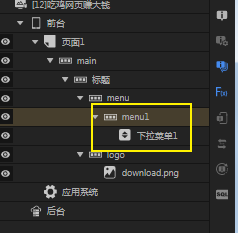
🐶1_bit:是的,这个时候创建一个行,我们可以命名为 menu1,然后在里面添加一个下拉列表就可以了。
👸小媛:往 menu 里面添加的 menu1 也需要设置一下行高为 80px 吧?因为这样才可以上下居中,并且我们还可以设置 menu1 行的宽度为 10%。

🐶1_bit:是的。
👸小媛:下拉列表在哪呢?
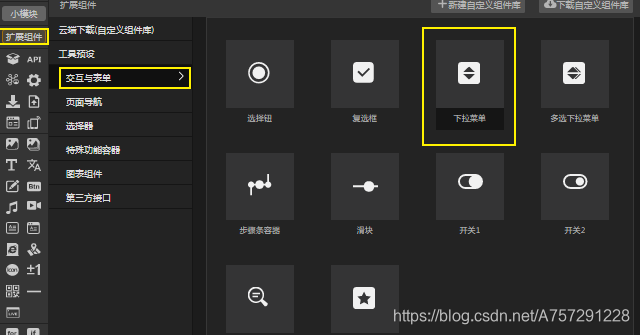
🐶1_bit:下拉列表在扩展组件里面,我们点击menu1,往里面添加一个下拉列表(菜单)就可以了。


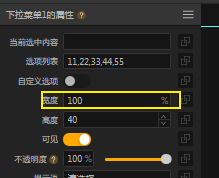
🐶1_bit:此时我们可以修改下拉菜单的宽度为 100%。

👸小媛:那怎么样添加里面的菜单内容呢?😏
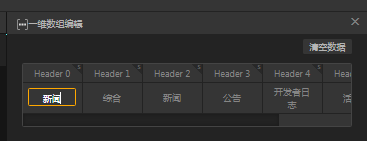
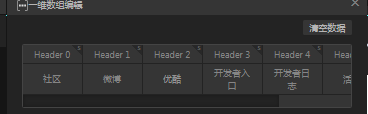
🐶1_bit:这个时候我们只需要点击menu1,在这个行里面创建一个一维数组,在这个数组中添加要显示的数据。

👸小媛:那接下来怎么做呢?
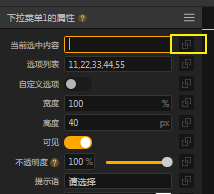
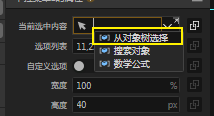
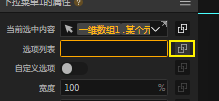
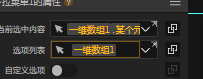
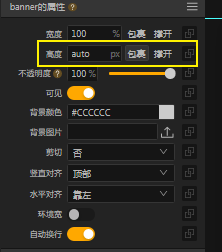
🐶1_bit:接下来我们可以为这个下拉菜单绑定数据。点击下拉菜单,点击如下图黄色框选位置。
🐶1_bit:随后在当前选项中内容框中点击从对象树中选择。
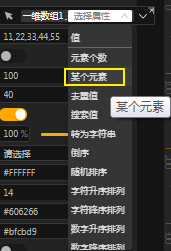
🐶1_bit:此时将鼠标移动至一维数组中点击选择。
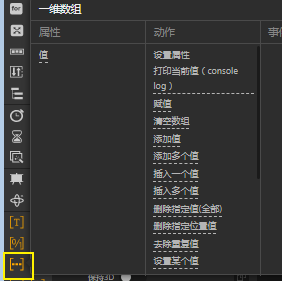
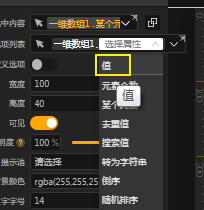
🐶1_bit:然后在出现的选择属性栏中选择某个值即可。
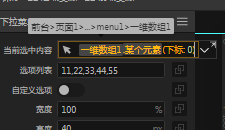
🐶1_bit:此时出现如下黄色框选内容,将下标改为0即可。


👸小媛:为什么要改成0?
🐶1_bit:因为 0 就表示那个数组中的第一个选择,如果是1就是第二个元素。
👸小媛:你的意思是,数组是从 0 开始数数的?
🐶1_bit:没错,是这个意思。
👸小媛:我改了,点击预览运行出来了,问题不大。😏

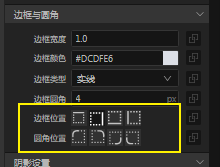
🐶1_bit:接下来我们改一下这个下拉列表的属性,背景色设置为透明,边框设置为无即可。

👸小媛:这个时候是不是还要改一下行的背景色?
🐶1_bit:嗯,这样改了就很舒服了。
👸小媛:我把menu1 的背景色改成了 #252525。

🐶1_bit:那第二个下拉列表怎么做呢?
👸小媛:直接复制不就好了。
🐶1_bit:哈哈哈,我们直接复制一个 menu1,更改名字为 menu2。然后更改 menu2 中的一维数组1名称为一维数组2,并且将 menu2 中的下拉菜单的列表值更改为一维数组2.

👸小媛:是不是还要改一下一维数组2的值?
🐶1_bit:是的,我们改一下值就ok了。

👸小媛:我运行了,为什么我的值是这样的?
🐶1_bit:你终于发现了吗?这个时候你需要修改下拉列表选项的内容为这个一维数组,同理,跟之前一样,你重新选一遍。



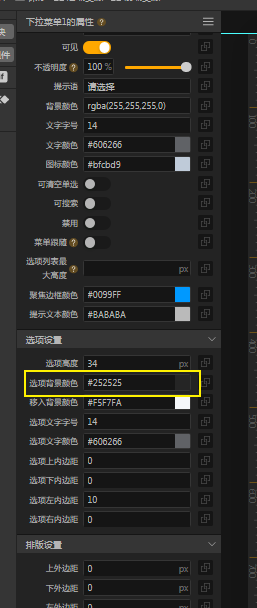
👸小媛:可是下拉菜单的白色背景好丑啊。
🐶1_bit:那就改一下吧,简简单单,改一下选项背景颜色就可以了。

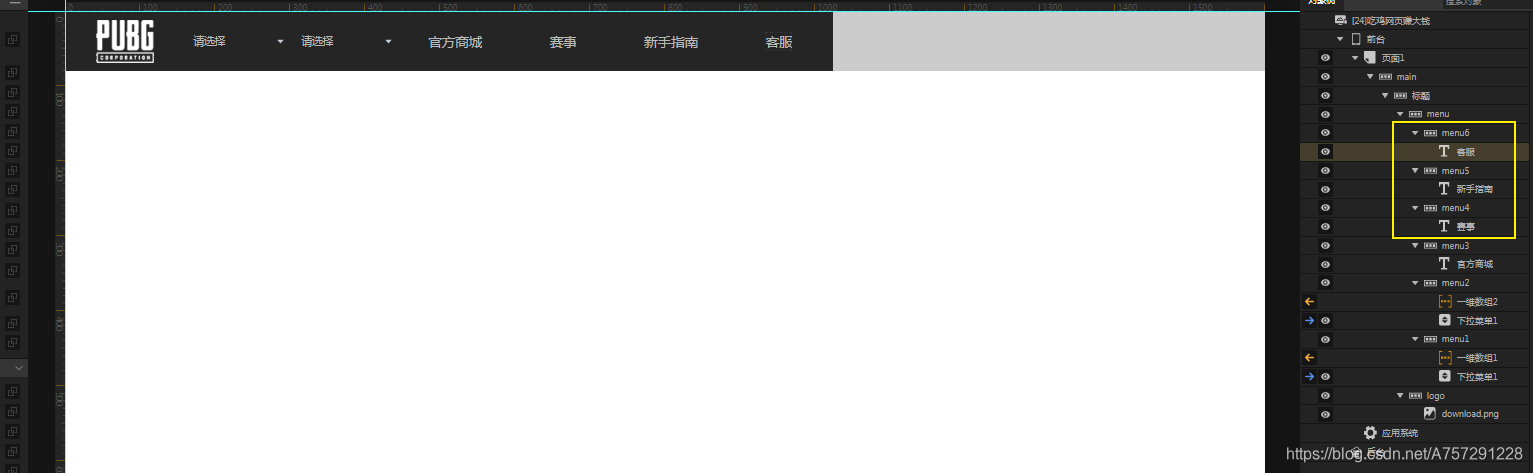
👸小媛:唔,解决。剩下的都是文本,是不是再复制一个 menu1,然后重命名为menu3,在menu3里面删除下拉菜单,然后改为文本就可以了?



🐶1_bit:是的,然后再复制几个 menu3 就解决了。
👸小媛:接下来再改一下背景色,就解决了。😎


👸小媛:然后就开始做那个大图了吧?
🐶1_bit:是的,会做吗?
👸小媛:简单呐,直接一个行命名为 banner,然后添加一张图片不就好了?当然这个图的高度肯定为包裹,图片宽度肯定为 100%。


🐶1_bit:昂,可以,不错。
🐶1_bit:接下来开始做通告页了。
👸小媛:这里怎么做?
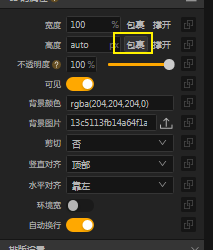
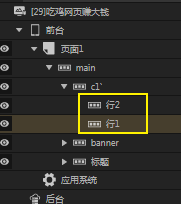
🐶1_bit:我们新建一个行,命名为 c1,设置高度为包裹,这个行可以添加一个背景。

👸小媛:为什么没有看到图片?
🐶1_bit:那是因为你没有高度肯定不显示了,你在里面加内容,撑开就可以了。
👸小媛:你意思是说撑开后就自动有内容了?
🐶1_bit:是这个意思。
👸小媛:明白了,所以现在就应该往里面加东西吧。😎
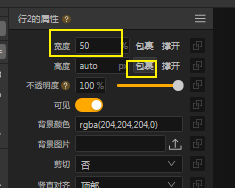
🐶1_bit:这个时候你在这里面加两个行,一个放左边的图片,另一边放一个文章列表就ok了,但是这两个行一定要设置宽度都是为 50%,这样就可以占完这一整行了,高度记得设置为包裹。



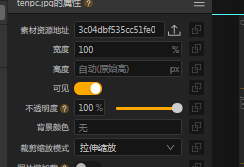
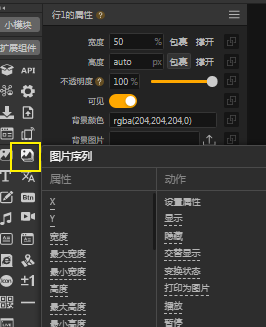
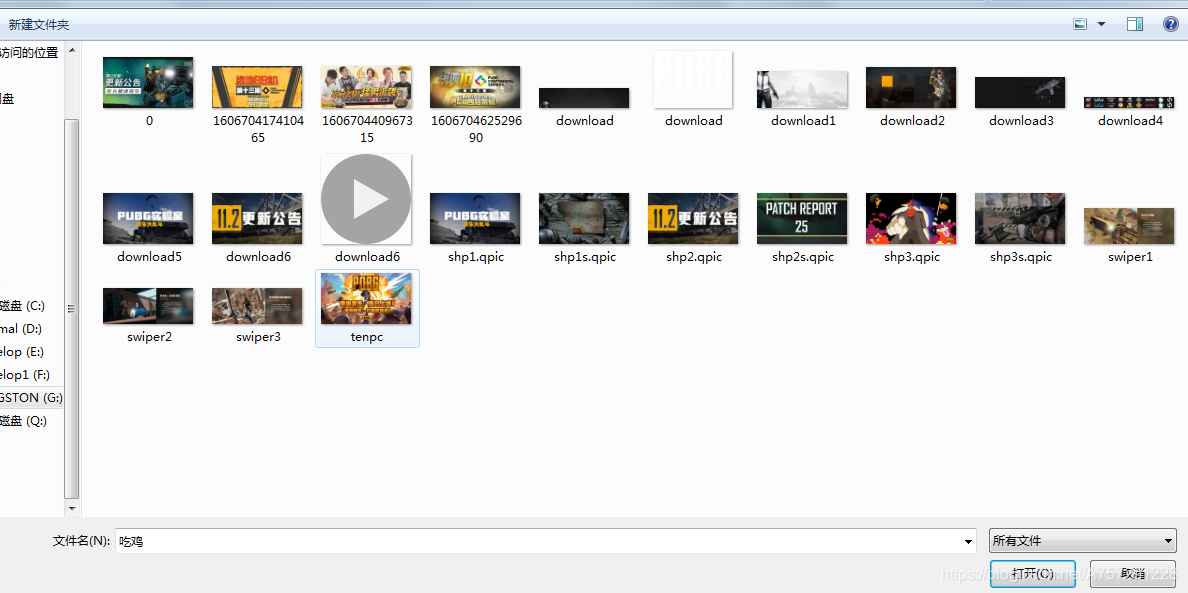
👸小媛:接下来就是在左边行添加一个图片序列吧?然后在弹出的资源选择框中选中多张图片,然后点击打开。


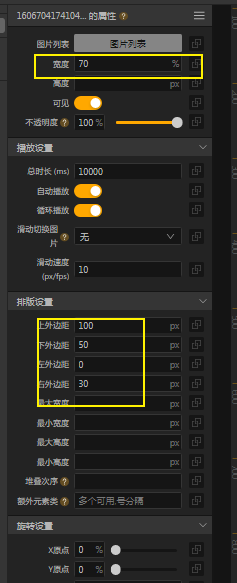
🐶1_bit:对的,然后点击图片序列,修改一下这个图片距离这个行顶部的距离,在这里设置为100,然后设置这个行距离底部的距离,在这里设置为50,最后设置一下距离这个行右边的距离,设置为30,此时这个图片序列就不会紧挨着这个行的边缘了,当然也要设置这个图片的宽度为整个左边行的 70%,否则是没有间隙的哟。

👸小媛:设置完成了。

🐶1_bit:其实这个时候我们可以看看右边,其实是一列,我们在右边的行2中添加一个列,这个列添加几个文本就可以了。但是由于左边的图片已经距离了顶部 100 个单位,此时我们也需要将这个列距离顶部 100个单位,这也才可以让这个文字跟左边的图片对齐。

👸小媛:之后就在列中添加文本,然后改一下字体和颜色就ok了对吧?
🐶1_bit:是的。
👸小媛:解决,明白了。
🐶1_bit:接下来就做新闻公告吧。

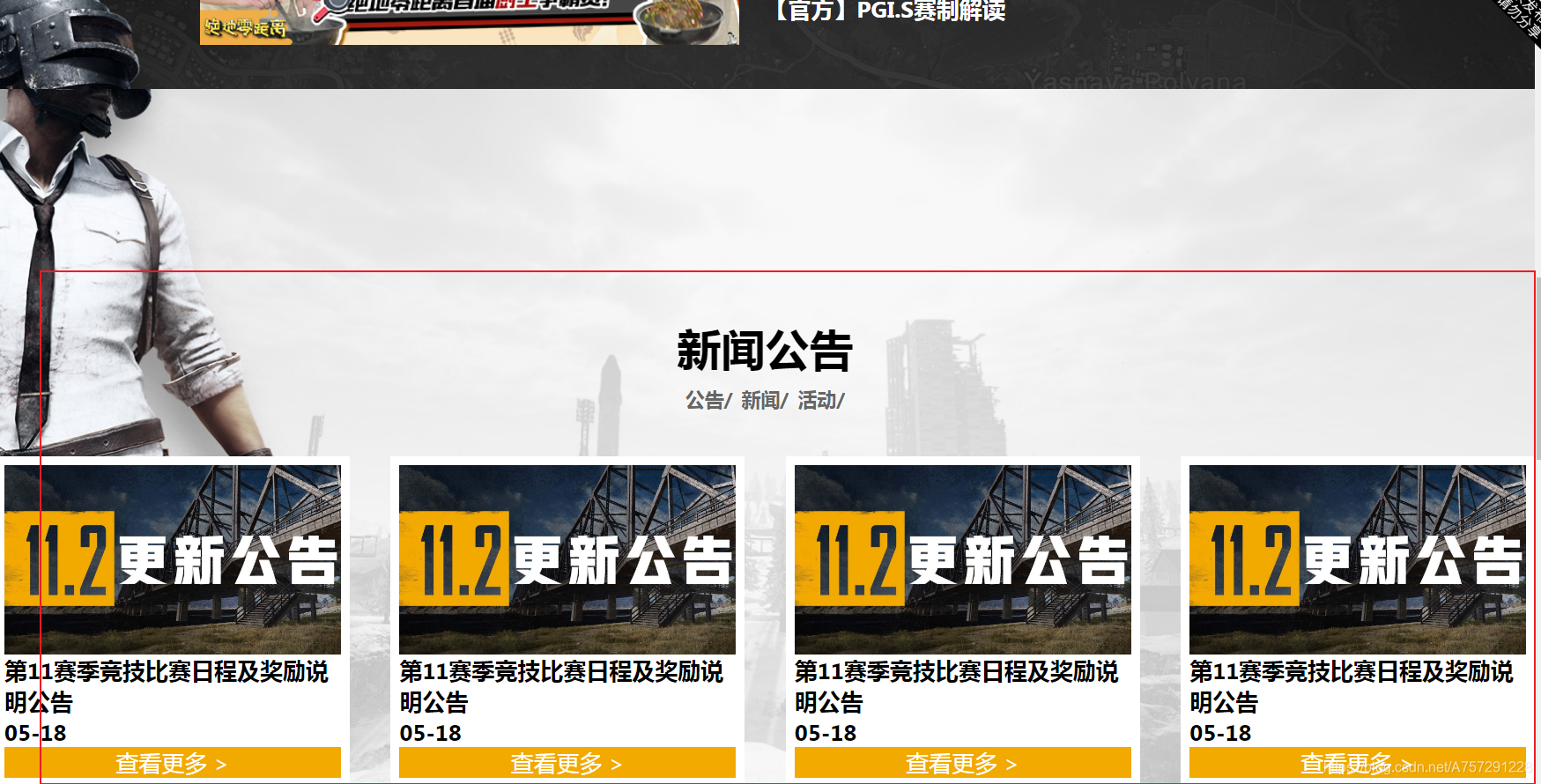
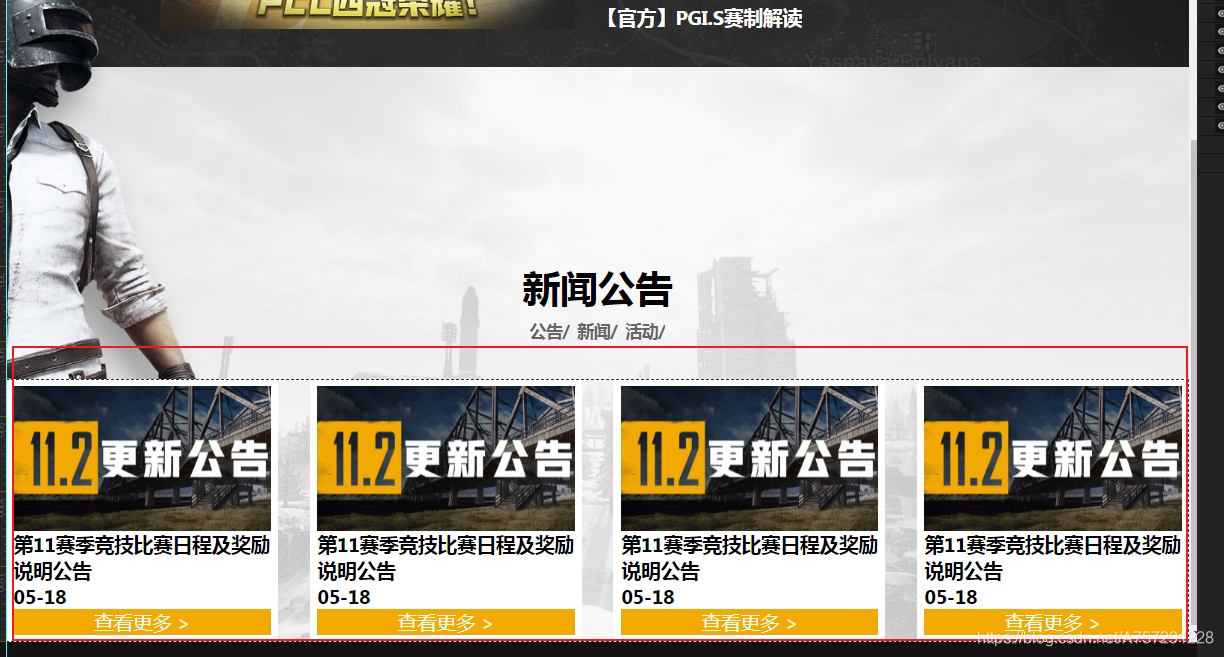
👸小媛:这部分挺简单,也就是一个行,一个行有一个背景图片,然后这个行里面包含了3个行,第一个行是一个文本提示新闻公告,第二行就是 公共/新闻/活动/,第三个行就是更新公告的内容。
🐶1_bit:那你做一下吧。
👸小媛:但是那个更新公告我不会呢。
🐶1_bit:那就做之前的。
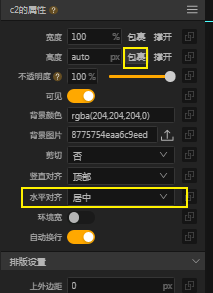
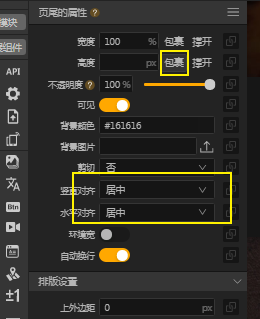
👸小媛:好勒。首先创建一个行,这个行命名为 c2,然后宽度为 100%,高度为包裹,并且设置一张背景图。水平对齐为居中。

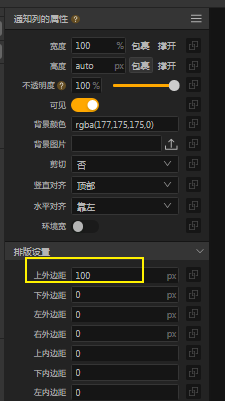
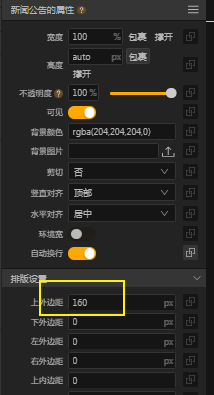
👸小媛:然后在这一行内创建一个行命名为新闻公告,高度为包裹,设置一个上外边距这样才可以距离顶部一个距离,接下来我们。
👸小媛:接下来我们在这个新闻公告内创建一个文本,内容为新闻公告,修改文字字体大小和加粗就可以了。
🐶1_bit:说的不错,继续往下。
👸小媛:接下来继续创建一个行,然后宽度为 100%,水平对齐为居中,然后在这个行内添加3个文本,更改内容这样就对齐了。

🐶1_bit:哈哈哈,接下来就不会了?
👸小媛:接下来得看 bit 哥的了。😎
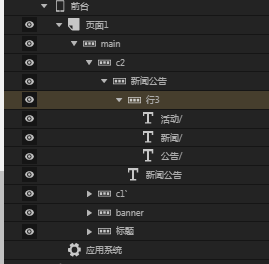
🐶1_bit:其实接下来也很简单的。创建一个行,然后在行中添加4个列,因为这些数据是垂直往下的。
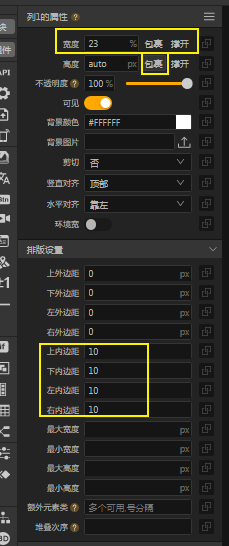
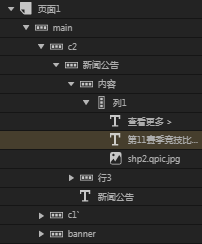
🐶1_bit:首先我们可以创建一个行,在这个行中创建一个列,这个列需要设置上下左右的外边距,使其跟周围边缘有一定距离,保持美观,随后宽度设置为 23%,高度设置为包裹。

🐶1_bit:接下来不就是在这个列中添加一个图片,一个文本,和另一个文本了?
👸小媛:好像是耶?直接最后一个文本设置一下背景色就好了,然后所有宽度都为100%占据这个列的整一行就好了。


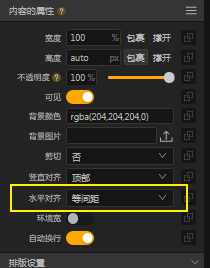
🐶1_bit:然后你在复制4个,不就ok了,但是要注意,要把这个行的水平对齐设置为等间距,这样就可以相等距离均分显示了?

👸小媛:哈哈哈,完美。

🐶1_bit:这一部分眼熟吗?

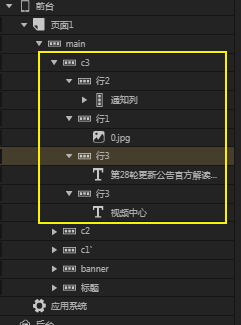
👸小媛:眼熟,就是在这里上面添加两行就可以了,每个行显示一个文本。

🐶1_bit:那你就复制以下加上去吧。
👸小媛:哈哈哈,搞定。


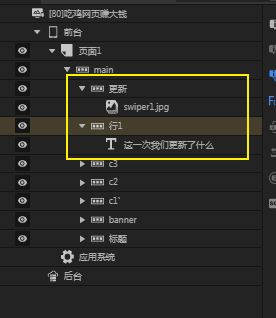
🐶1_bit:下面也超简单,你知道怎么做吗?
👸小媛:添加一个行,行里面添加一个文本,就显示这一次我们更新了什么;然后再添加一个行,行里有图片序列,然后宽度设置为 100% 呗,简简单单。
🐶1_bit:哈哈哈,做吧。
👸小媛:就这样咯,两个行包含两个元素,都设置宽度 100% 就可以了,跟前面一样的。
🐶1_bit:牛皮!那之后呢?
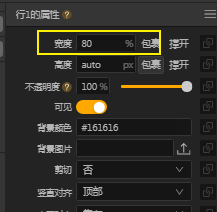
👸小媛:最后一个页尾,就一个行加一个分割线,包裹在另外一个行中;其实就是一个行设置水平对齐为居中,之后包含一个行,这个行的宽度设置为80%,这样往里面添加一个文本,就可以了,这个文本就是那一串英文。



🐶1_bit:可以的,不错,哈哈哈,恭喜你 300 块钱到手了。😎
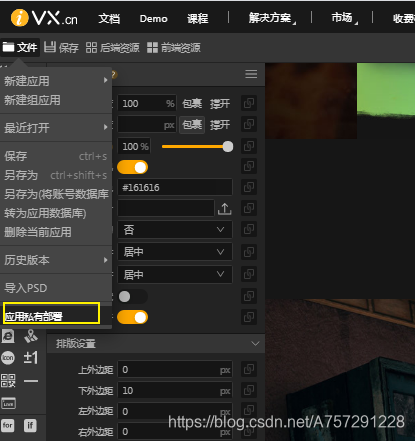
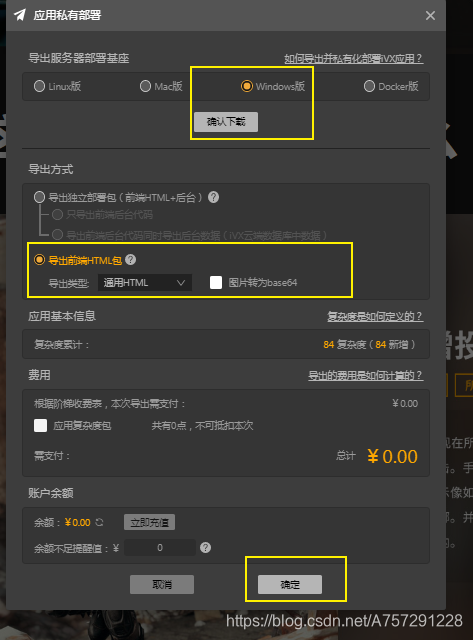
👸小媛:最后面点击文件,选择部署,然后导出就可以下载了。


👸小媛:然后压缩包到手,哈哈哈。

🐶1_bit:恭喜,哈哈哈第一桶金。
👸小媛:多谢~完美!
- 点赞
- 收藏
- 关注作者


评论(0)