HarmonyOS实战——Clock组件的基本使用
1. Clock时钟组件的基本使用
- 组件说明:Text的子类,所以可以使用Text的一些属性。
- 常用属性:

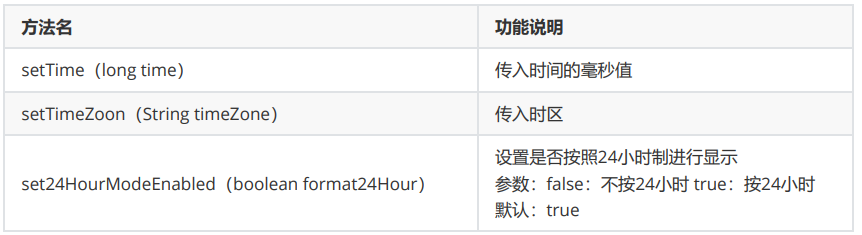
- 常见方法:

基本用法:
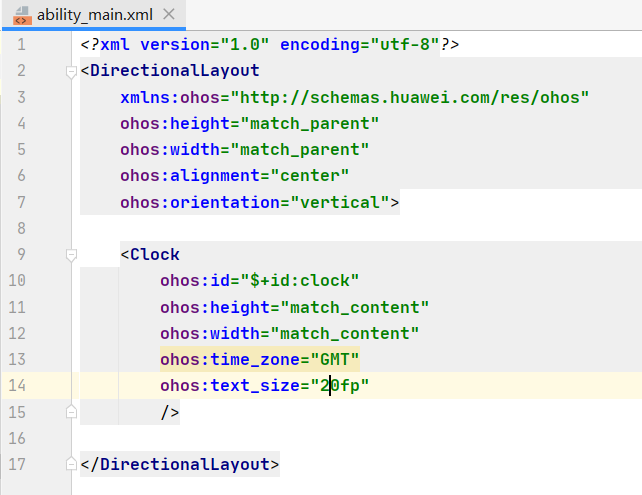
- xml 文件布局:
<Clock
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="30fp"
/>
-
默认把当前时间作为一个展示,而且时间是不断走动的

-
ohos:time_zone="GMT"是默认值 -
24小时的格式
<Clock
ohos:height="match_content"
ohos:width="match_content"
ohos:time_zone="GMT"
ohos:mode_24_hour="yyyy年MM月dd日 HH:mm:ss"
ohos:text_size="30fp"
/>

- 12小时的格式,Clock 组件默认是24小时制的,所以得把默认24小时制的关掉,用下面的12小时展示
a表示的是上午或下午
<Clock
ohos:height="match_content"
ohos:width="match_content"
ohos:time_zone="GMT"
ohos:mode_24_hour="false"
ohos:mode_12_hour="yyyy年MM月dd日 hh:mm:ss a"
ohos:text_size="30fp"
/>
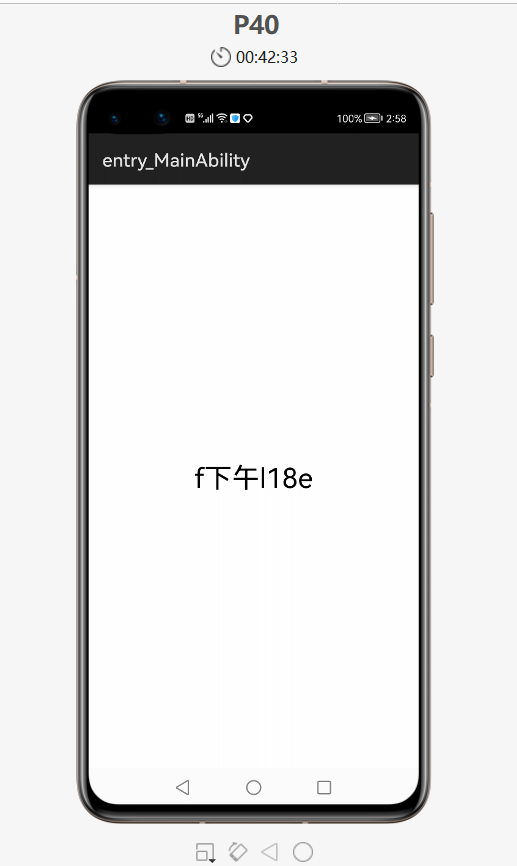
- 运行后,发现出现了bug

- 因为 Clock 组件是华为刚推出的,如果用 xml 直接指定他的属性,会出现一些小bug,不过24小时是没问题,如果使用属性的方式指定12小时计算方式,就会出现如上bug,下面就可以使用Java代码的形式来实现12小时的展示。
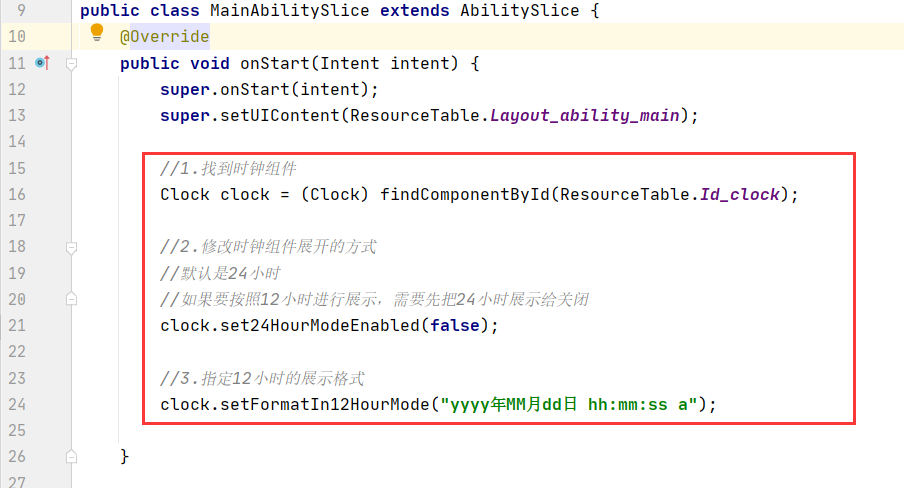
- Java 代码实现:
- 实现12小时制如下,
a表示的是上午或下午

ability_main

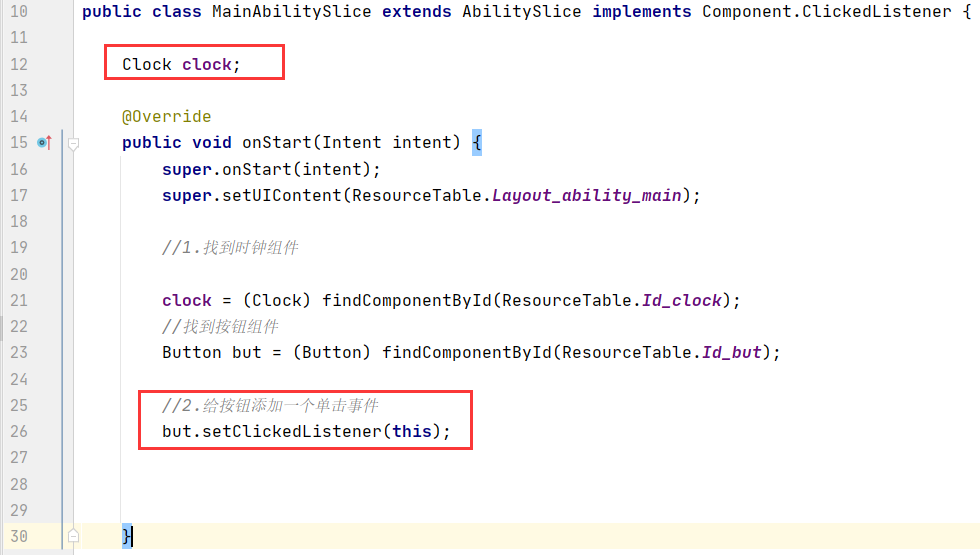
MainAbilitySlice

//1.找到时钟组件
Clock clock = (Clock) findComponentById(ResourceTable.Id_clock);
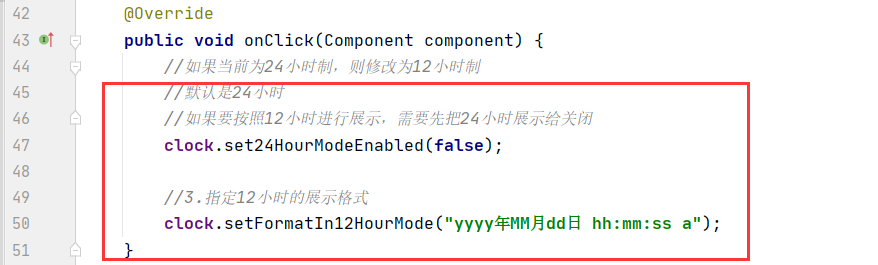
//2.修改时钟组件展开的方式
//默认是24小时
//如果要按照12小时进行展示,需要先把24小时展示给关闭
clock.set24HourModeEnabled(false);
//3.指定12小时的展示格式
clock.setFormatIn12HourMode("yyyy年MM月dd日 hh:mm:ss a");
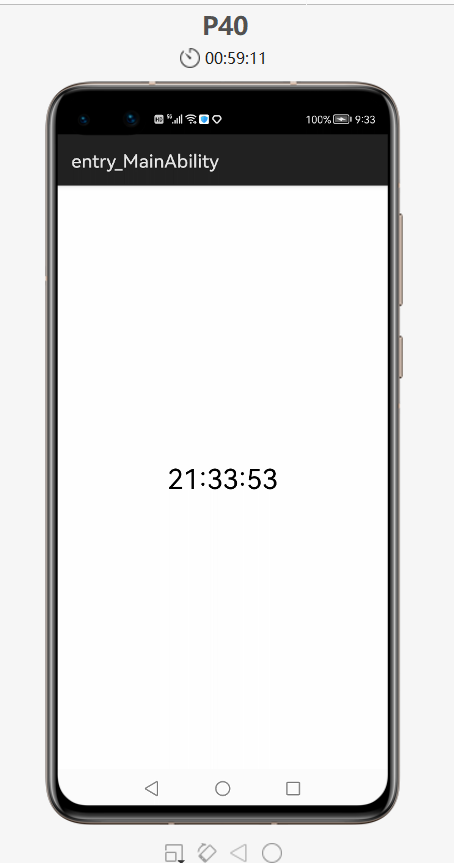
- 运行:

- 发现没有任何问题
2. Clock时钟案例——24小时制和12小时制之间的转换
- 点击按钮后,上面的24小时制的时间就会变成12小时制,再次点击后,上面的展示格式就会变成24小时制

需求:
- 通过点击按钮,将时钟组件中的显示方式在24小时制和12小时制之间切换
业务分析:
- 页面上有时钟组件和一个按钮组件
- 时钟组件默认是按照24小时制显示时间
- 点击按钮可以切换到12小时制显示时间
- 再次点击按钮可以切换到24小时制显示时间
布局分析:
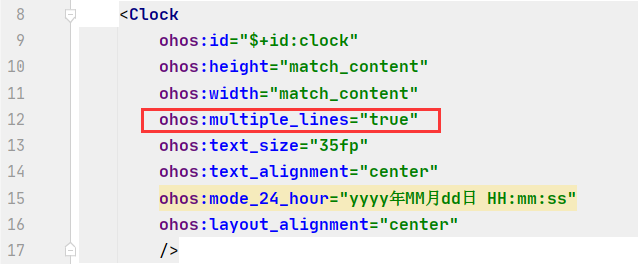
- 布局中文本比较多,所以可以使用换行属性:
ohos:multiple_lines="true",这个属性也是Text组件的属性,Clock组件也是Text住组件的子类,所以可以直接拿过来使用

ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Clock
ohos:id="$+id:clock"
ohos:height="match_content"
ohos:width="match_content"
ohos:multiple_lines="true"
ohos:text_size="35fp"
ohos:text_alignment="center"
ohos:mode_24_hour="yyyy年MM月dd日 HH:mm:ss"
ohos:layout_alignment="center"
/>
<Button
ohos:id="$+id:but"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="改为12小时制"
ohos:text_size="40fp"
ohos:background_element="#92D050"
ohos:top_margin="30vp"
ohos:layout_alignment="center"
/>
</DirectionalLayout>
-
点击按钮时,按钮里面的文本内容也要发生相应的变化,点击按钮后上面的时间制和按钮里的文本是相反的,如:默认是24小时制,点击的按钮文本内容是“改为12小时制”。时间改为12小时制后,按钮里面的文本就会变成“改为24小时制”
-
相当于24小时制和12小时制的时间来回做个切换
-
因为代码中要用到 clock 对象,所以得把他放到成员位置
-
把上面Java实现展示12小时制的代码可以拿过来复用


-
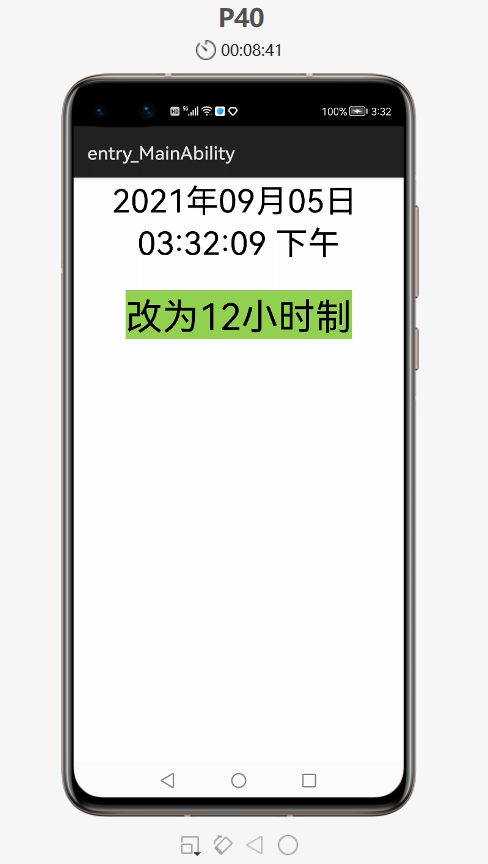
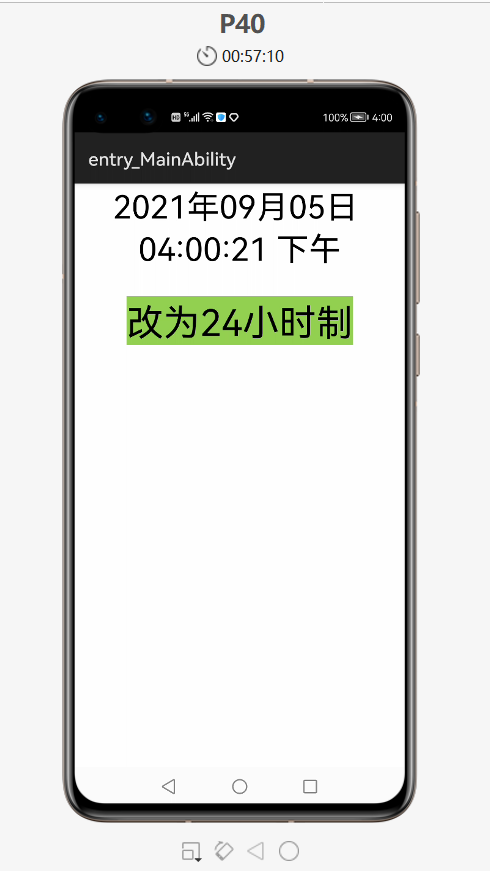
运行:

-
点击按钮后:

-
还有个问题就是:再次点击按钮后,上面的12小时制要变回24小时制,按钮里的内容也要变为“改为24小组制”
-
在
onClick方法当中要做两种方式的判断,在方法外做一个标记,类型可以使用boolean或int类型,boolean类型有两个值,只能表示两个状态,为了后期的扩展,这里使用int类型来做标记

-
这个时候需要在
onClick方法中使用but来改变按钮上的文本内容,所以把but提为成员变量

-
当点击了按钮执行
onClick方法的时候,在方法中进行判断两者的状态就行了

-
在24小时制中,小时用
H来表示,而且不用a的

MainAbilitySlice
package com.xdr630.clockapplication.slice;
import com.xdr630.clockapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Clock;
import ohos.agp.components.Component;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
Clock clock;
Button but;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到时钟组件
clock = (Clock) findComponentById(ResourceTable.Id_clock);
//找到按钮组件
but = (Button) findComponentById(ResourceTable.Id_but);
//2.给按钮添加一个单击事件
but.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
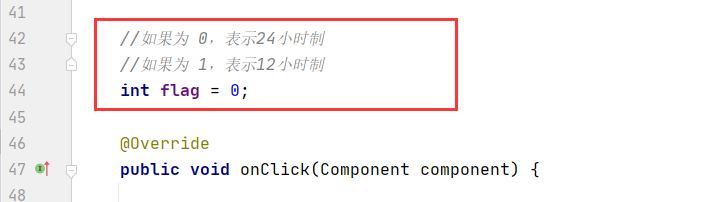
//如果为 0,表示24小时制
//如果为 1,表示12小时制
int flag = 0;
@Override
public void onClick(Component component) {
if (flag == 0){
//表示当前为24小时制
//如果当前为24小时制,则修改为12小时制
//默认是24小时
//如果要按照12小时进行展示,需要先把24小时展示给关闭
clock.set24HourModeEnabled(false);
//3.指定12小时的展示格式
clock.setFormatIn12HourMode("yyyy年MM月dd日 hh:mm:ss a");
//修改按钮上的文字
but.setText("改为24小时制");
//修改标记对应的状态
flag = 1;
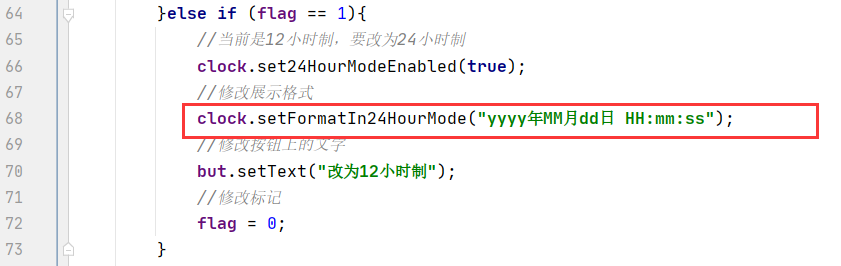
}else if (flag == 1){
//当前是12小时制,要改为24小时制
clock.set24HourModeEnabled(true);
//修改展示格式
clock.setFormatIn24HourMode("yyyy年MM月dd日 HH:mm:ss");
//修改按钮上的文字
but.setText("改为12小时制");
//修改标记
flag = 0;
}
}
}
- 运行:

- 点击按钮“改为12小时制”

- 再次点击按钮“改为24小时制”

3. Clock组件扩展——指定开始运行的时间点
- 在以后大多数用到的时间都是系统当前的时间,个别的情况是展示指定的时间
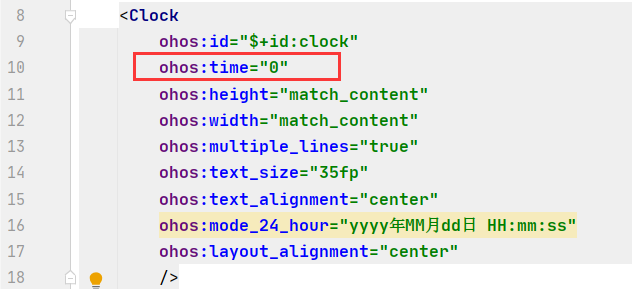
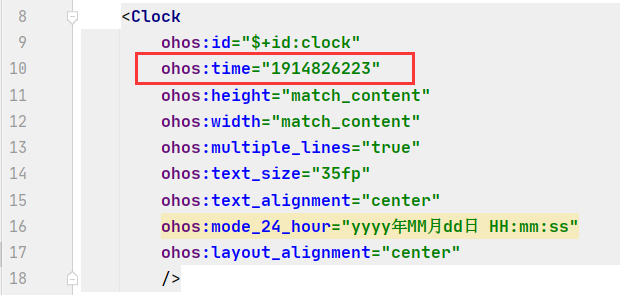
- 在 xml 文件加上属性
time,把属性值(毫秒值或时间戳)加在后面就行了
0:表示时间从时间原点 1970-01-01 08:00:00 开始计算的,标准是1970-01-01 00:00:00,中国普遍使用东八区的时间,东八区的标准时间是比世界协调时间(UTC)/格林尼治时间(GMT)快8小时,跟标准时间是有8个小时的时差

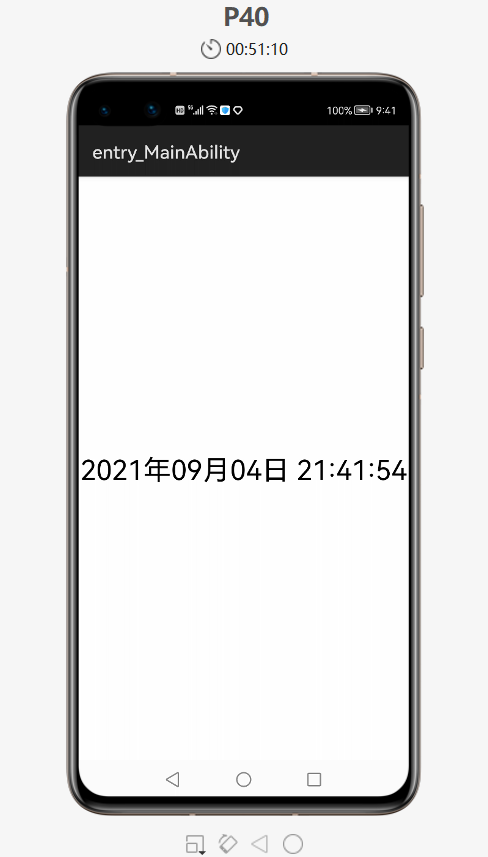
- 运行:

把时间设置为指定的时间
- 百度:时间戳

- 时间戳:从时间原点开始到指定的时间,在这个过程当中一共经历了多少毫秒
- 把刚刚转换的时间戳复制到
time属性那里

- 运行后,就是从自己指定的时间开始的

- 点赞
- 收藏
- 关注作者
























评论(0)