用Unity做一个小Demo入门Unity

前言
在小时候我的梦想就是开发一款自己的游戏
而因为小时候看小说,所以对vr游戏也是极其的感兴趣
后来接触了IT才发现不同的游戏是通过不同的游戏引擎来做的
打听了一下,适合小白的就是Unity这个,简单易学,还跨平台!
所以努力学习Unity成为一个游戏开发人员,是我的目标!
本篇文章适合对游戏开发一窍不通,但是又感兴趣的人,自己实现一个自己的小Demo
个人介绍
大家好,我是布小禅,一个尽力让无情的代码变得生动有趣的IT小白,很高兴能偶认识你,关注我,每天坚持学点东西,我们以后就是大佬啦!
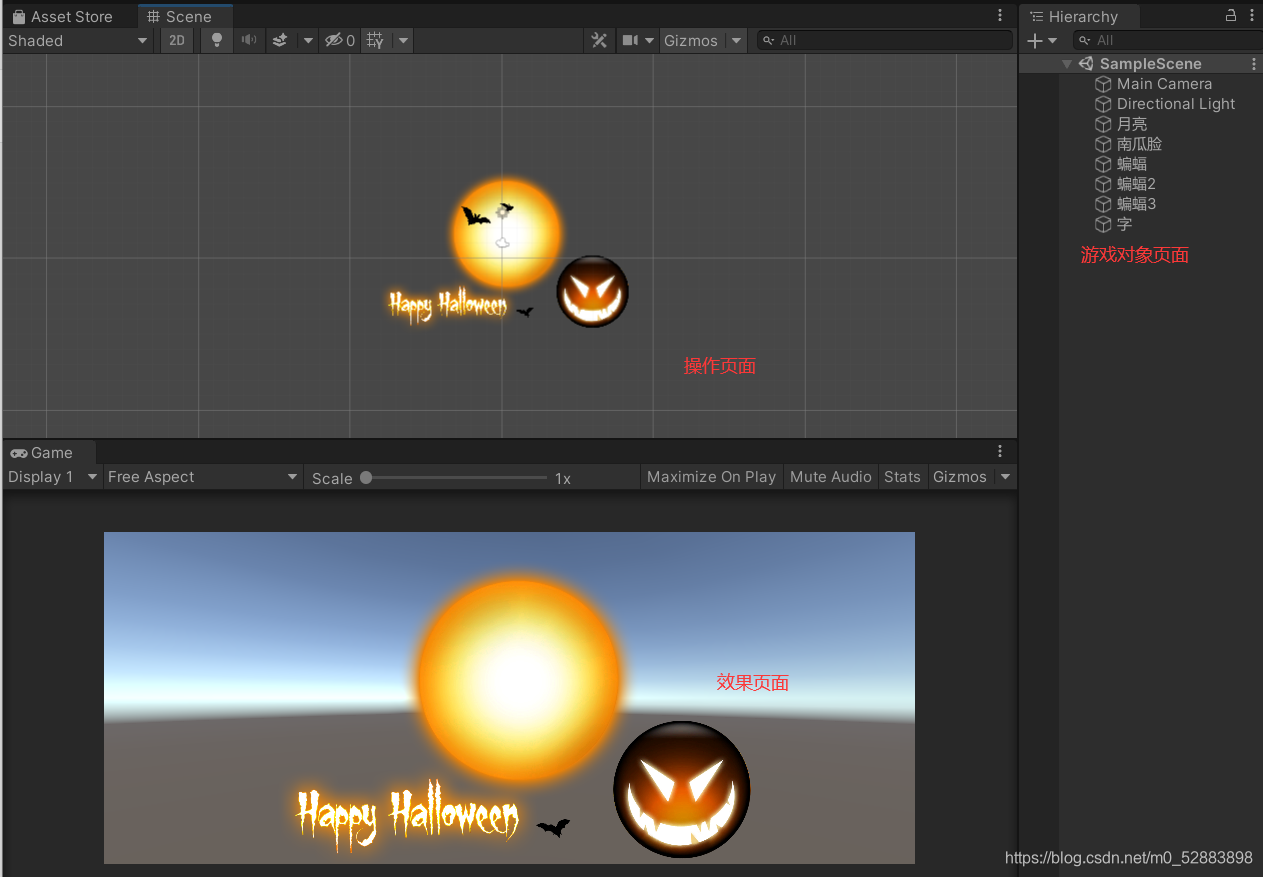
效果图:

效果视频:
因为不支持嵌套本地视频,就放在了素材里面,有兴趣的可以看看
一、准备工作
1. unity下载安装
首先,我们应该先安装Unity Hub,然后再Unity Hub上下载Unity
Unity Hub可以前往官网下载: Unity中国官网
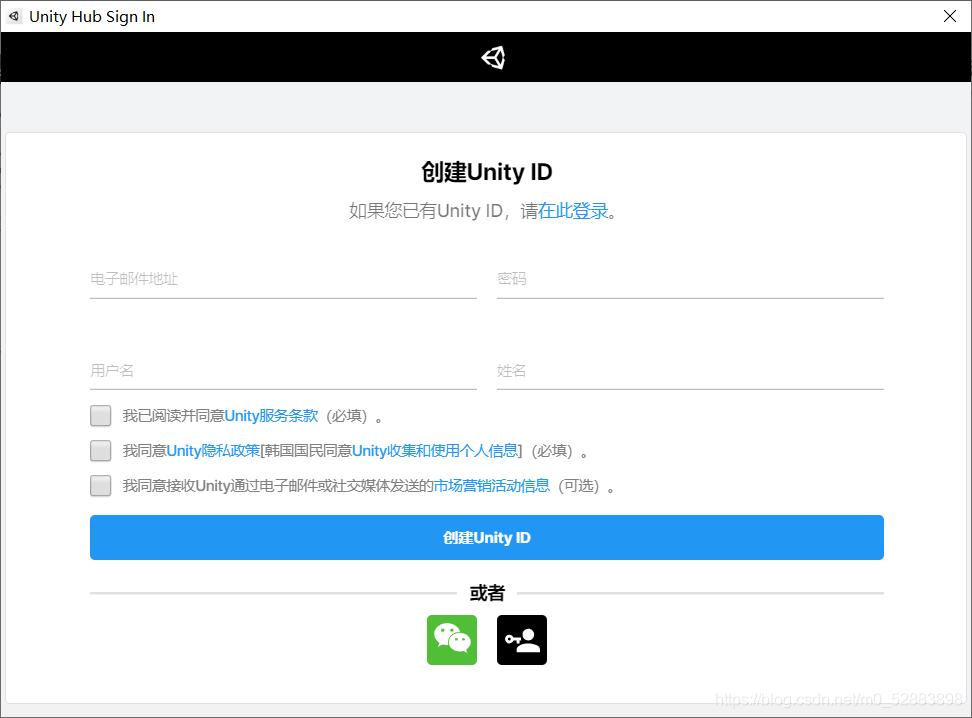
下载好之后,需要先登录,不然没法安装Unity,可以点击注册

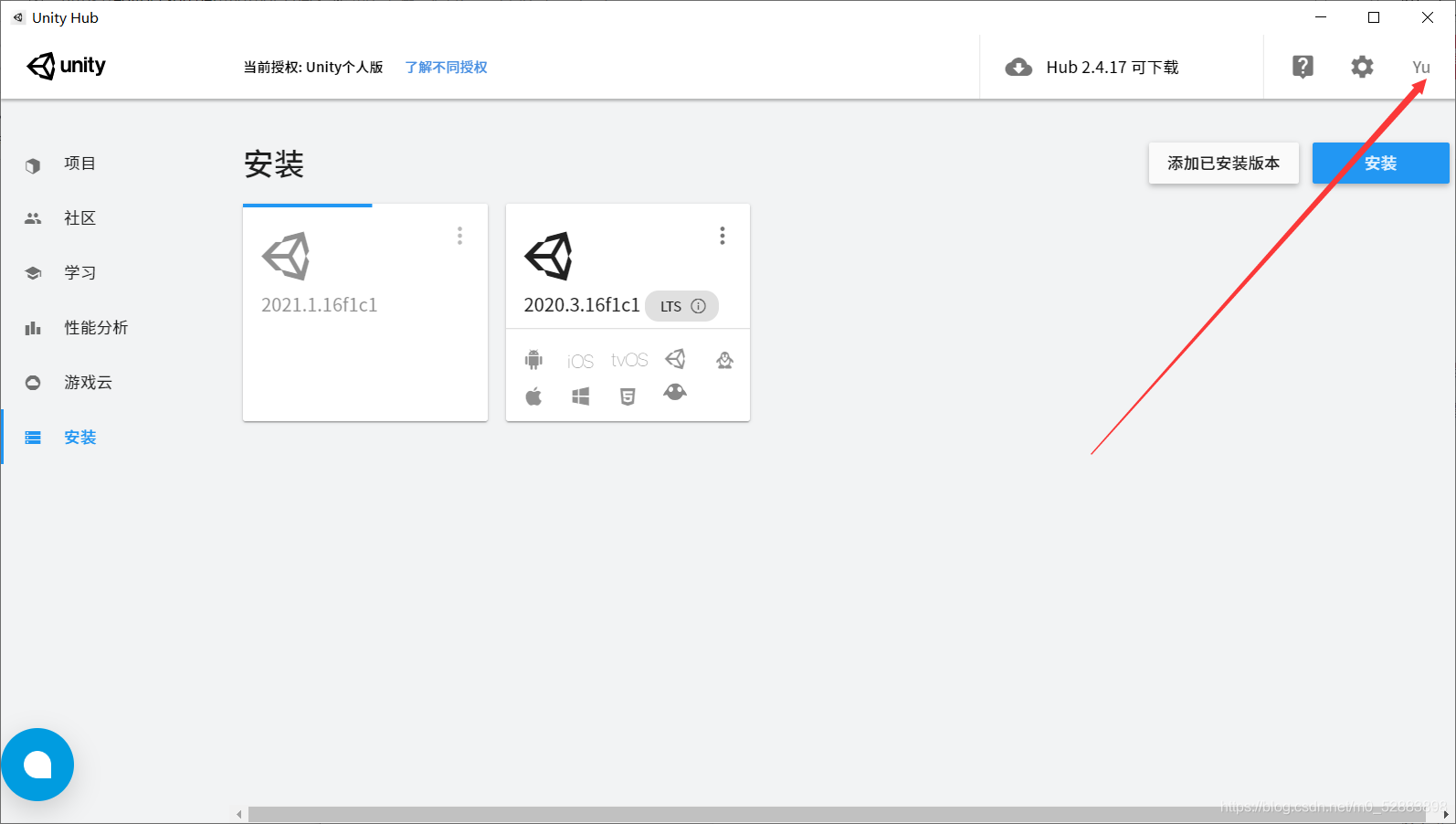
注册完,登录后即可按图安装Unity

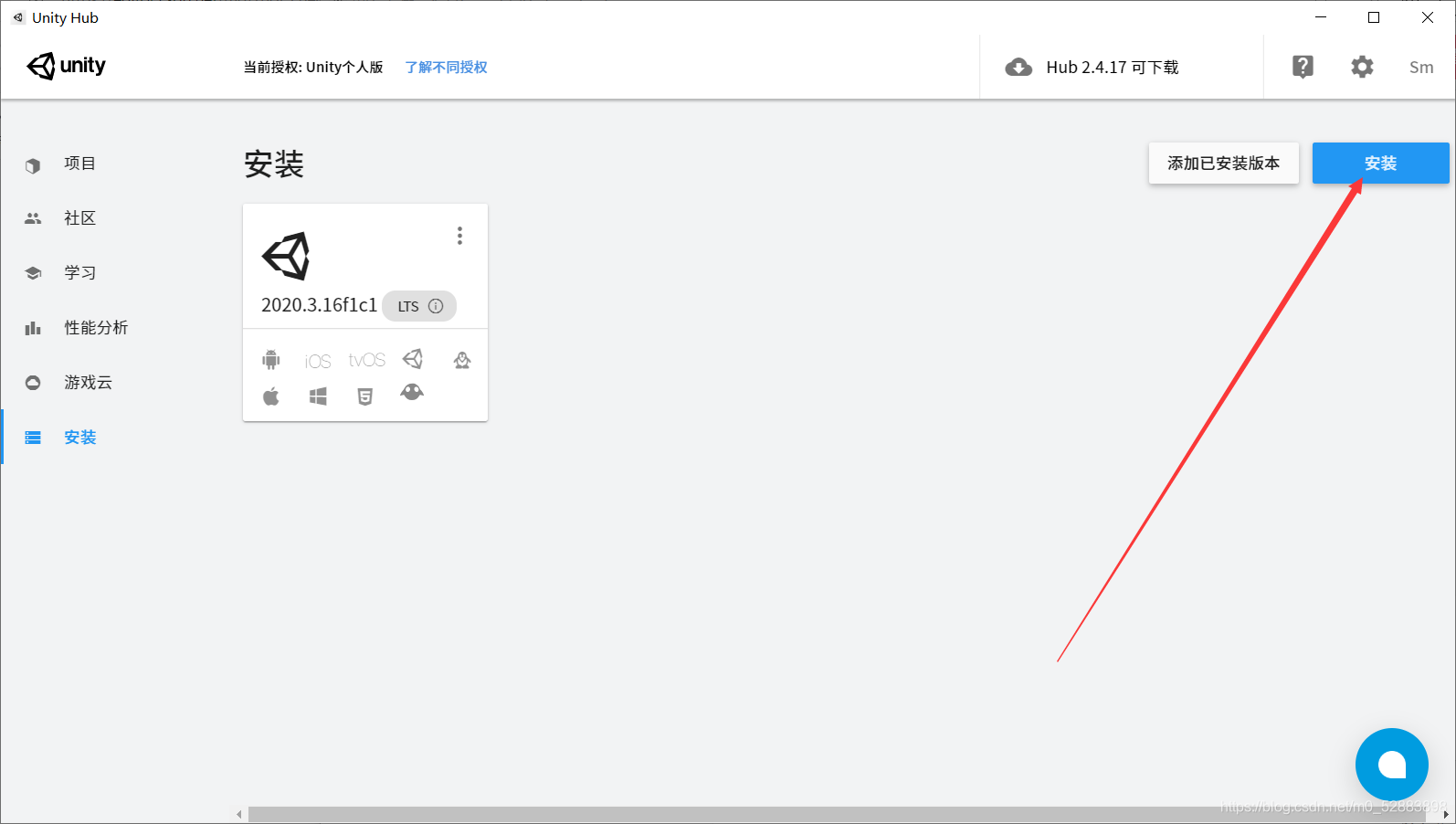
点击按钮,选择版本,下载安装

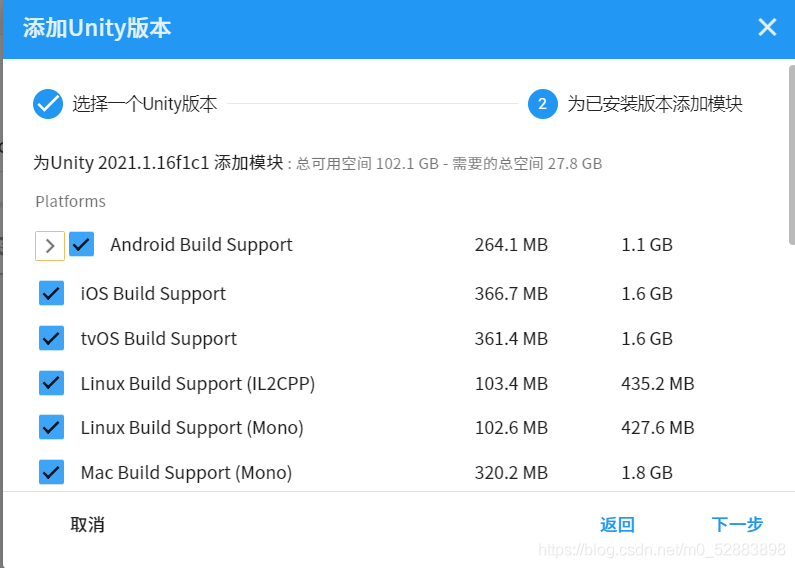
模块可以按需求安装,当然你电脑内存大,也可以

然后就是漫长的等待了

2. 个人许可证激活
在这等待中,我们可以先激活许可证,不然是没法使用的
不过需要放心的是,激活许可证是免费的,虽然有一定的期限,但是到期了,仍然可以免费激活
-
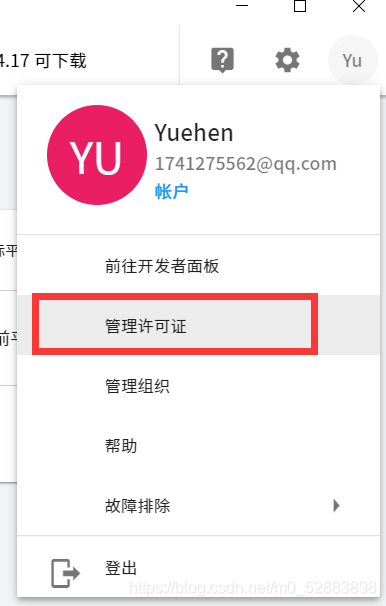
点击右上角的角色

-
然后点击管理许可证

-
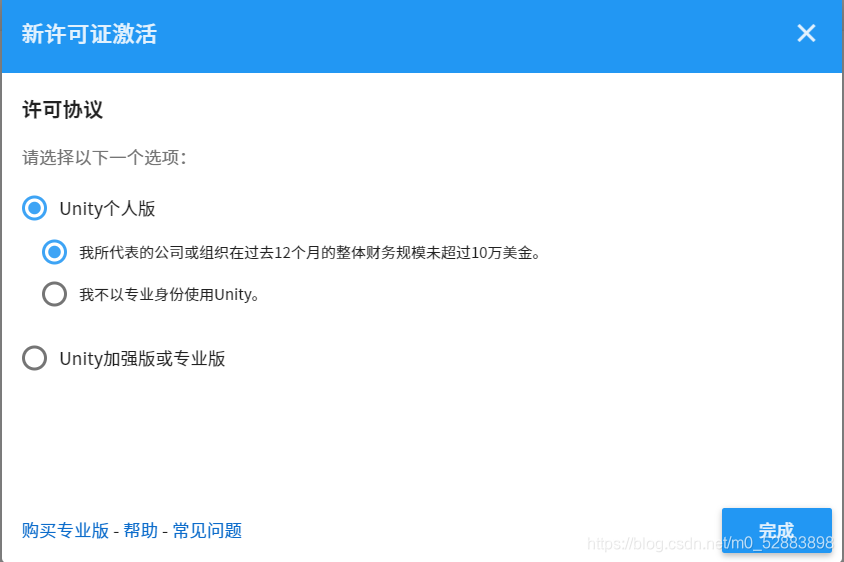
点击激活新许可证

-
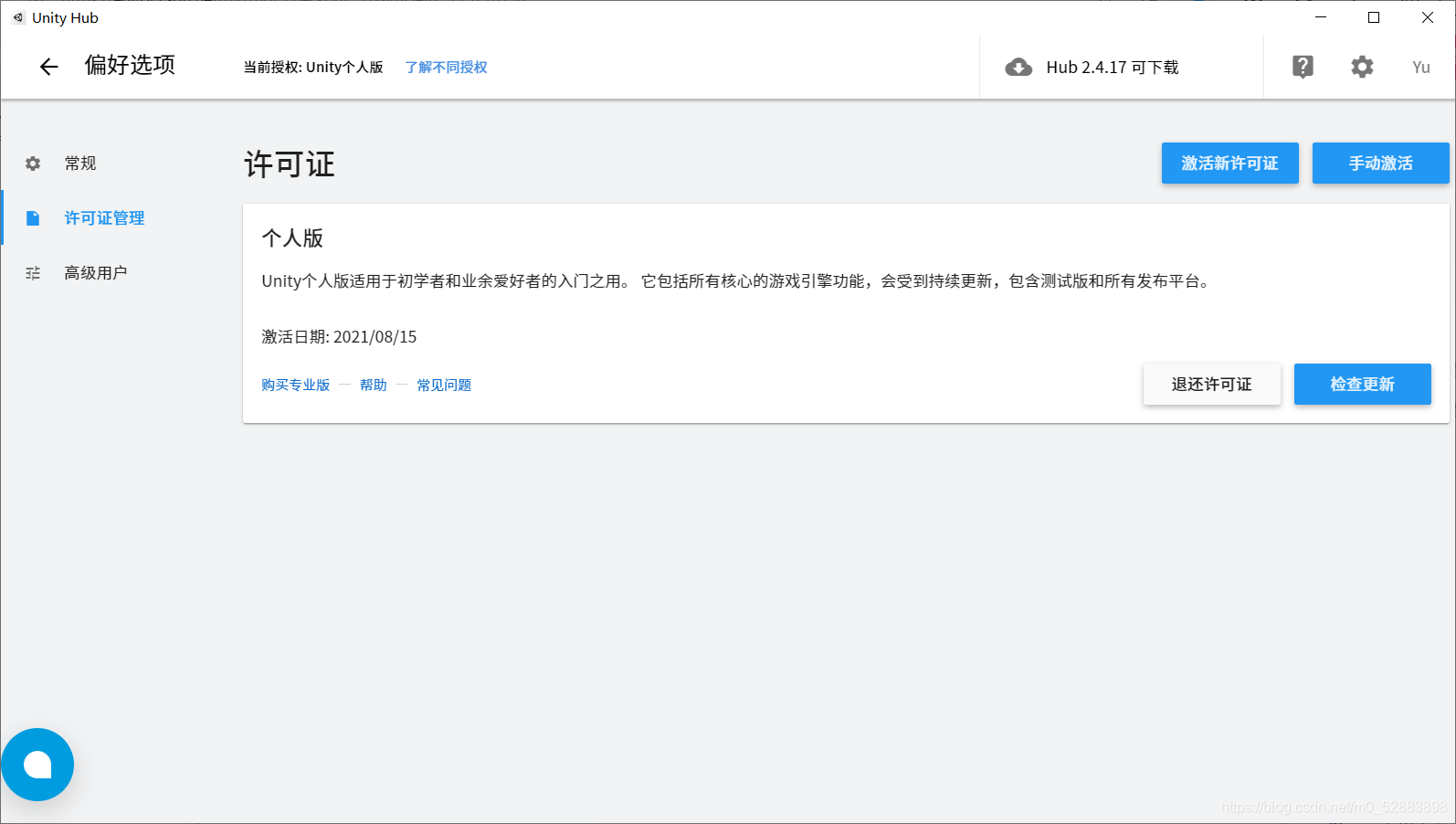
激活成功

3. 素材下载
素材嘛,一般都不自己做的,在游戏环节中,属于美工的工作,我们不会的话,就去网络上白嫖!
万圣节素材:
链接:https://pan.baidu.com/s/14ZGZCdNQVhnoQZWRFqR2kQ
提取码:aflk
二、项目准备
下载好素材和Unity了吧,那就打开Unity Hub准备擦黄建项目吧
1. 项目创建
-
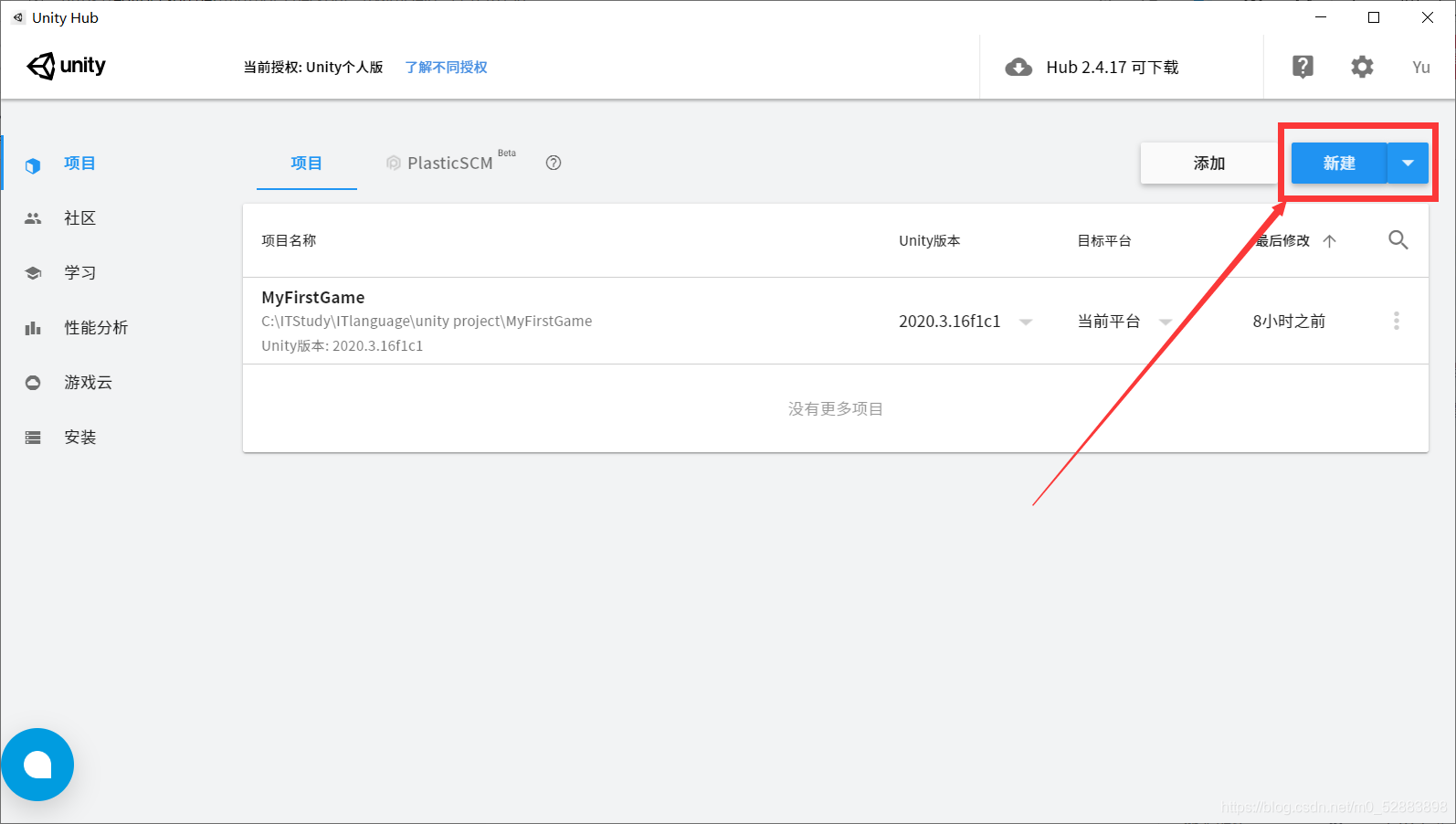
回到主页面,点击项目

-
填写项目名字和路径,以及选择模板,然后点击创建

-
然后等待加载完毕,会自动打开Unity
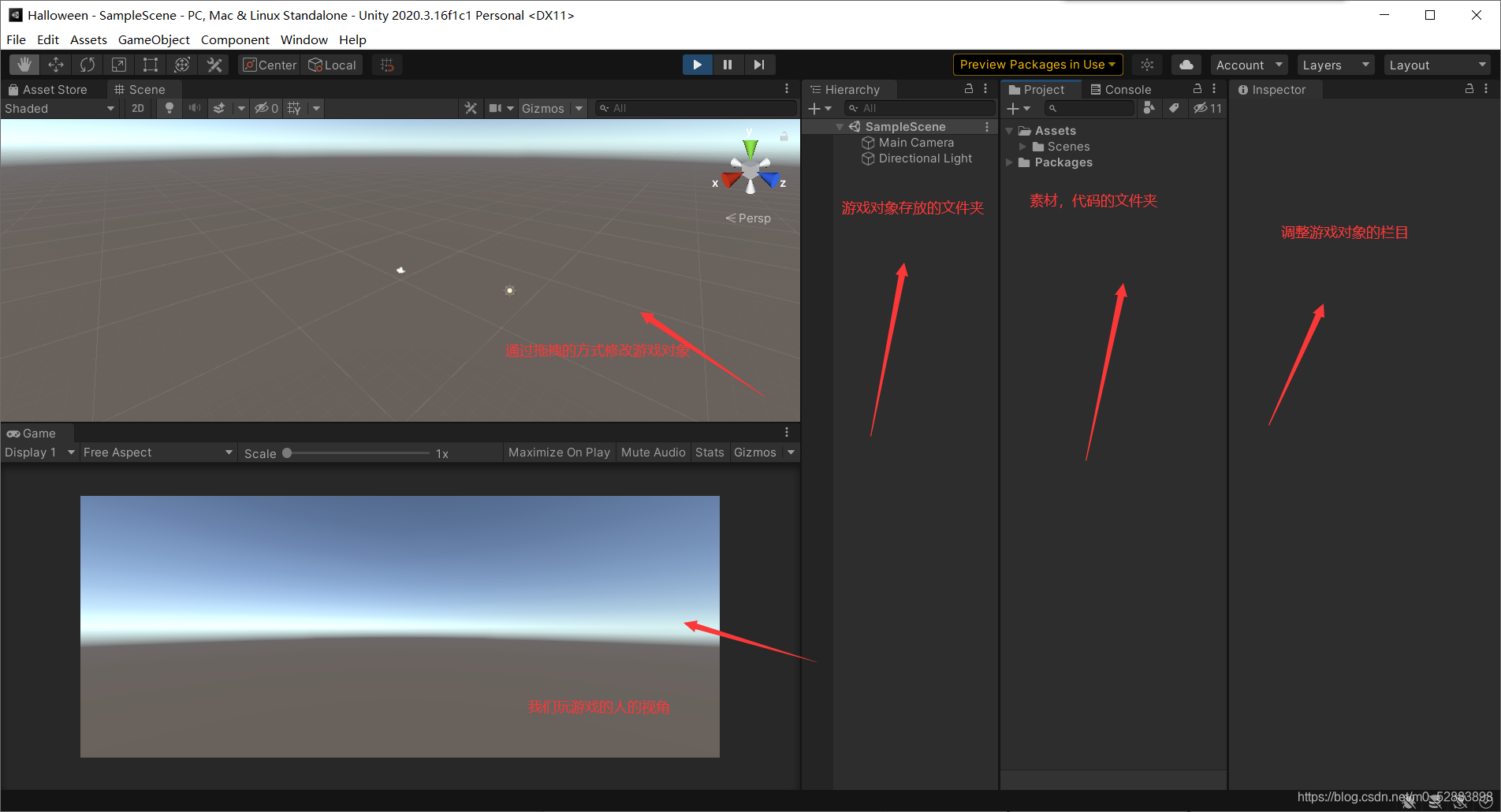
当然,我这是调整过的,也是拖拽调整,我喜欢这样的,你们主要看那个菜单栏的作用是什么

-
到这我们的项目已经创建好了,接下来先导入素材
2. 素材导入
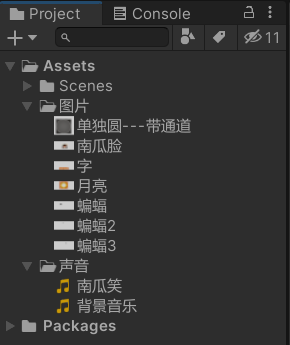
先找到我们下载好存放的文件夹,解压,然后将文件管理器放在Unity上面,将我们解压好的东西,拖到Project里面的Assets

然后就是这样,就OK了

三、开始项目
1. 将素材变为精灵
在游戏里面是用的东西,叫做游戏对象(好家伙,果然学了IT就不缺对象了,之前的面向对象,现在的游戏对象O(∩_∩)O哈哈~)
我们需要把素材变为游戏对象,才能在你游戏里面调教他们~~
-
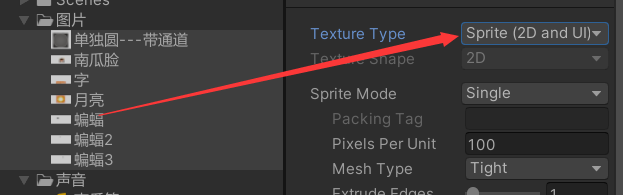
我们全选图片素材,然后在调整游戏对象的界面将TextTure Type改为Sprite,当然也可以一个一个的改

-
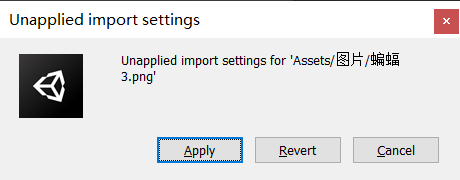
然后点出去,会跳出一个弹窗,提示你是否要修改。点击应用apply

2. 将精灵放在游戏里
-
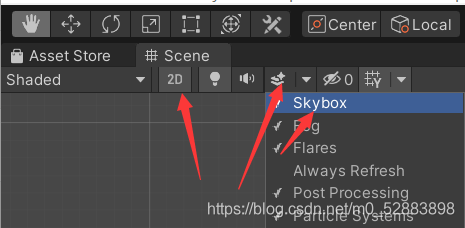
先点击这个2d,将画面变成平面,然后点击第二个箭头的按钮,将第三个按钮电商,将天蓝色关闭,然后在拖拽游戏对象,就可以任意的调教他们啦!哇哈哈~~
是不是操作很简单,很轻松,不过别放松,后面还有代码的

-
效果是这样的

-
然后拖拽就可以了

-
然后你看这个大月亮挡住了这些东西,没事,我们可以调(教)
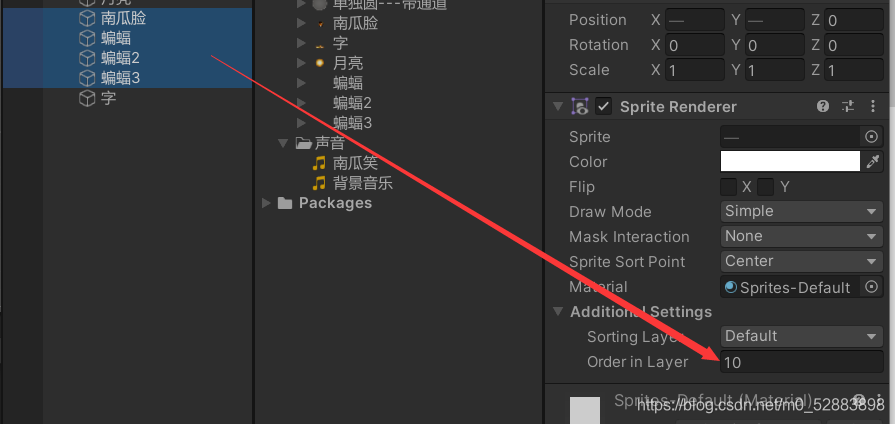
将游戏对象的值设置为比0大的值,值越大,越在前面
0就相当于,我把你放在起跑线,而10的是我把你放在离起跑线十米的位置,而我就在前面,所以是10的离我近
就像几个人站一块,我(10)站你(0)前面,就能挡着你

因为我们的字是要在最前面的,所以这些设置成10,字设置成20
-
然后再调整方位

-
可以修改修改对象的名字,改成英文的,逼格比较高,然后新建一个空表对象,将三个蝙蝠放到里面(蝙蝠当对象?咦惹!不要慌,以后还有把哥布林什么的当怪物的机会呢~~)

-
让蝙蝠动起来
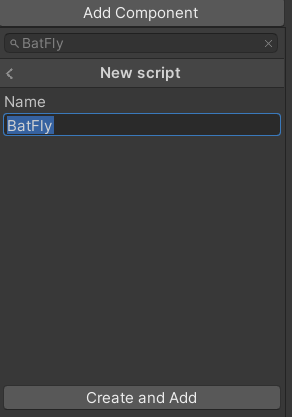
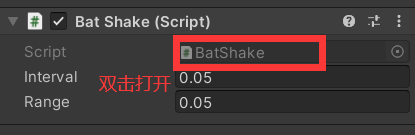
点击bats,右边最下面的add component,输入BatFly,创建一个代码文件

然后双击打开,用记事本就行,将下面的代码复制进去

不需要知道代码什么意思,但是翻译翻译,大致也就明白了,这是给完全零基础的人看的(小声逼逼:不好意思没有写注释的习惯!这个习惯很不好,我已经努力在改了!)
using System.Collections; using System.Collections.Generic; using UnityEngine; public class BatShake : MonoBehaviour { Vector3 orgPos; float elapse; public float Interval = 0.05f; public float Range = 0.05f; void Start() { orgPos = transform.position; // } // Update is called once per frame void Update() { elapse += Time.deltaTime; // How often to judge if (elapse > Interval) { var pos = transform.position; pos.x = orgPos.x + Random.Range(-Range, Range); pos.y = orgPos.y + Random.Range(-Range, Range); transform.position = pos; elapse = 0.0f; } } }然后就可以点击运行,看到蝙蝠在发神经一样的
抽搐飞 ,没错,是在飞!
3. 粒子效果
就像吹泡泡一样,我在一个点上吹泡泡,你可以把我(咦?那里怪怪的!没事,把我当对象把~~)随意修改位置,方向,让我的泡泡往某个方向吹
-
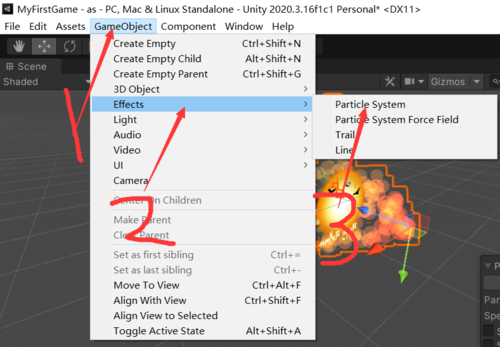
GameObject选择Effects/Particle System

-
该粒子在Hierarchy中,F2可以修改名字,也可以不修改
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dbz4Ao1o-1629037131468)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210814183933984.png)]
-
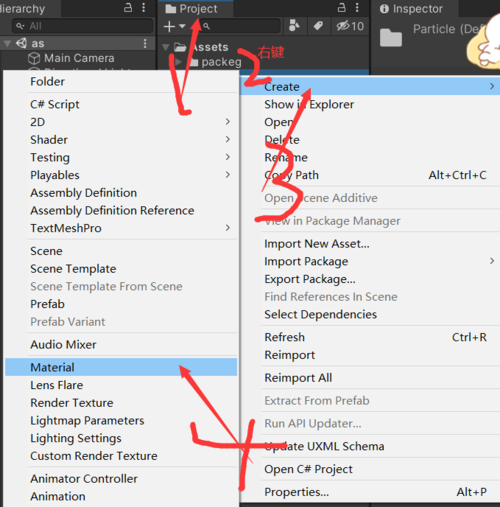
在项目的Assets文件夹新建一个Material

-
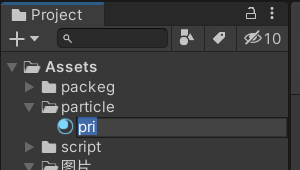
然后再将该Material改一个喜欢的名字
我是为了项目层次性,先创了个文件夹,再把它放进去的

-
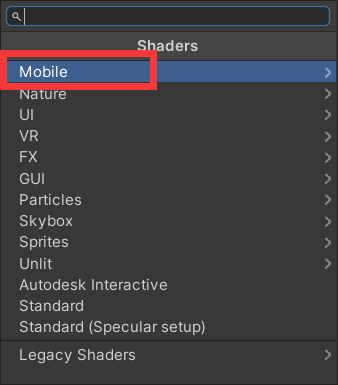
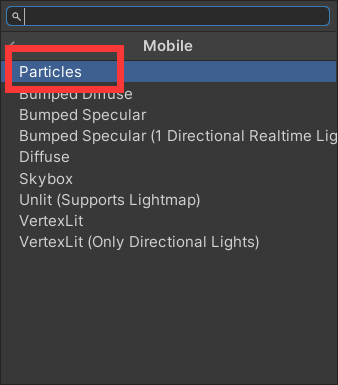
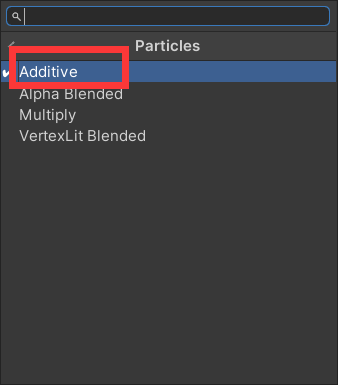
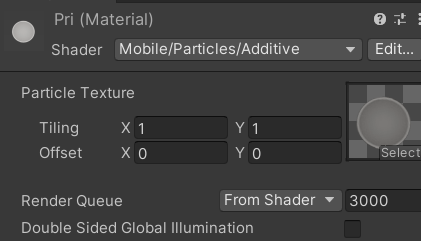
然后将该Material的Shader设置为Particles/Additive(如果使用unity2020的话,粒子就需要设置为Mobile/Particles/Additive)



-
设置好后,将素材中的灰色小球设置给这个Material

-
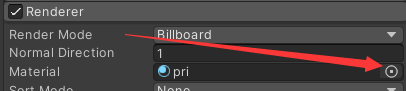
回到粒子划到最后,能看到一个Rnderer的东西,点开

将你设置好的Material添加进去,就可以了
-
在之后的就是细节的调整了
-
滑到最上面
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a93Gsr4V-1629037131476)(C:\Users\Smly\AppData\Roaming\Typora\typora-user-images\image-20210814184454513.png)]
-
Start LifeTime 是粒子生命值
-
Max Particles是粒子数
-
Start Sizes是粒子大小
-
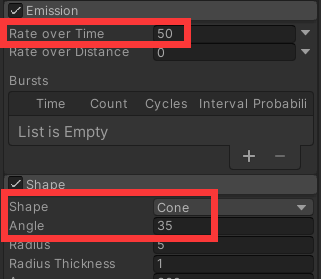
调整粒子发射速率,在下面一个叫做Emission里面,有一个Rate over time 默认值为10,根据效果来调整,没必要非和老师的一样
而这个sharp里的angle是调整角度,radius是调整半径,根据自己喜好来

-
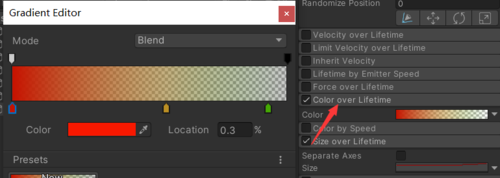
调整渐变色是在Color over Lifetime里面,自己调整,上面最后面的指针调整的是最后粒子的透明度,下面是粒子颜色,指针调整的是粒子所在空间的前后位置

-
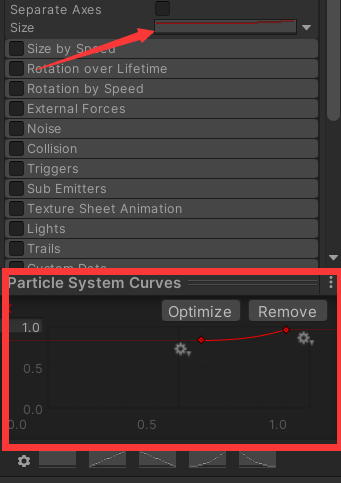
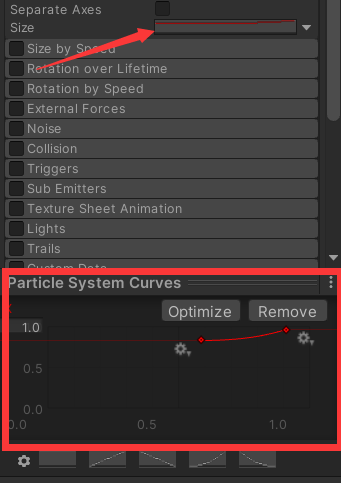
然后可以在Size over Lifetime设置粒子的区间大小
需要注意的是,我第一次使用的时候,下面是没有界面的,只有一个栏,需要我自己把它拉起来,才能调整


4. 给Demo添加背景音效
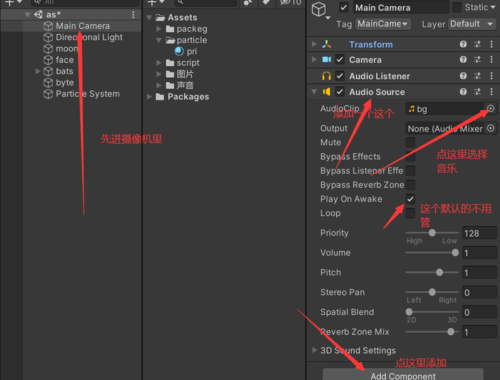
给游戏添加背景音效是最简单的

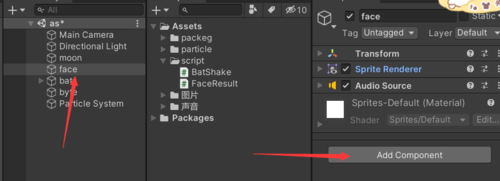
然后同样的,给脸也这么操作一下,当然记得把默认的对钩关掉

回头我们会设置让南瓜脸等会再出来,然后再让他笑,这些我们在代码里设置
5. 淡入淡出
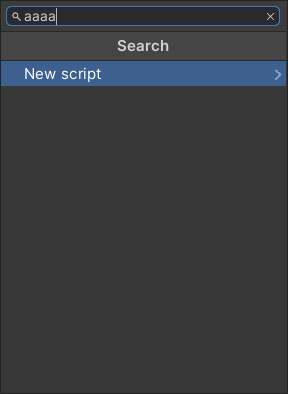
给face对象创建一个C#脚本

输入脚本名字,点回车

然后点Create and add
创建成功后,修改代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FaceResult : MonoBehaviour
{
public float waitTime = 3f;
float elapse;
// Start is called before the first frame update
void Start()
{
}
void setAlpha(float a)
{
var sp = gameObject.GetComponent<SpriteRenderer>();
var c = sp.color;
c.a = a;
sp.color = c;
}
// Update is called once per frame
void Update()
{
if(elapse < waitTime)
{
elapse += Time.deltaTime;
setAlpha(elapse / waitTime);
}
}
}
6. 流程控制
创建一个名为AllK的c#脚本
用我的蹩脚英语注释了,至于我为啥不用中文注释,因为英文显得逼格高一点,咳咳
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AllK : MonoBehaviour
{
float[] timeArray = new float[] { 4, 6, 8, 10, 12 }; // create time
int index; // index is timeArray's index
// create game object
public GameObject particle;
public GameObject moon;
public GameObject word;
public GameObject face;
public GameObject bat1;
public GameObject bat2;
public GameObject bat3;
bool OnClick; // let word don't click
// Start is called before the first frame update
void Start()
{
// set game objects can't run
particle.SetActive(false);
moon.SetActive(false);
word.SetActive(false);
face.SetActive(false);
bat1.SetActive(false);
bat2.SetActive(false);
bat3.SetActive(false);
}
// Update is called once per frame
void Update()
{
// set time
if(index < timeArray.Length && Time.realtimeSinceStartup>=timeArray[index])
{
OnTime(index);
index++;
}
// if word can click and click word ,let word appear
if(OnClick && Input.GetMouseButtonUp(0))
{
word.SetActive(true);
}
}
void OnTime(int index)
{
Debug.Log(index);
switch (index)
{
case 0: // time is 0, let particle appear
{
particle.SetActive(true);
}
break;
case 1: // time is 1, let moon appear
{
moon.SetActive(true);
}
break;
case 2: // time is 2, let bats appear
{
bat1.SetActive(true);
bat2.SetActive(true);
bat3.SetActive(true);
}
break;
case 3: // time is 3, let face appear
{
face.GetComponent<AudioSource>().Play(); // time is 3, let face laugh
face.SetActive(true);
}
break;
case 4: // time is 4, let word can click
{
OnClick = true;
}
break;
}
}
}
四、项目打包
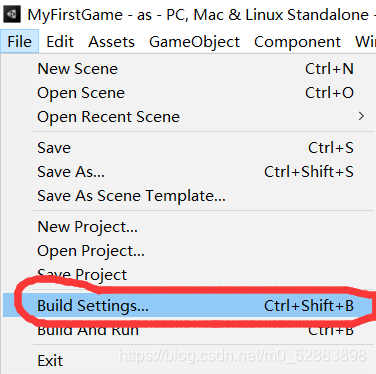
点击右上角的File

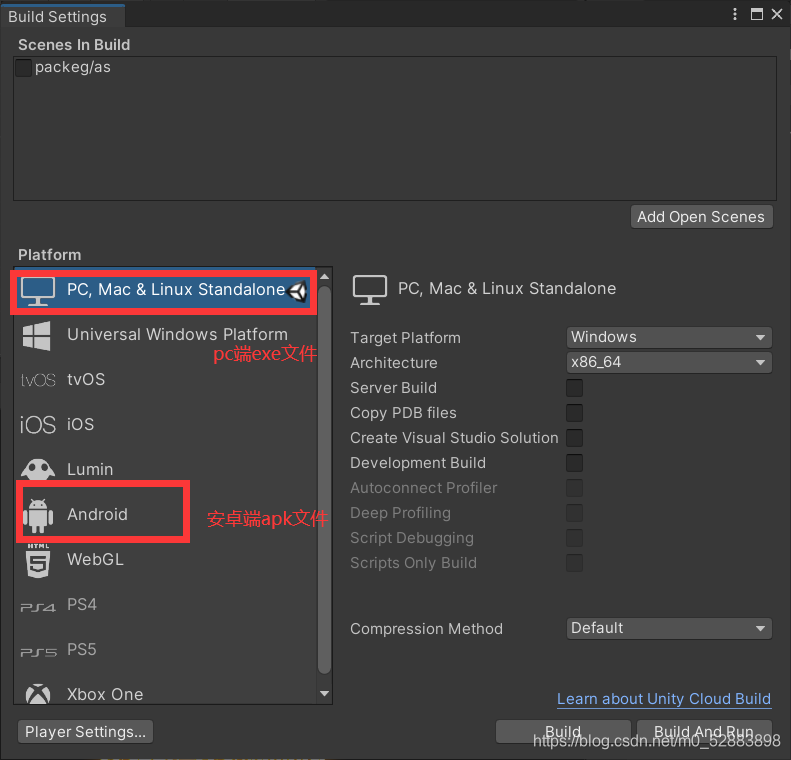
进去可以选择打包类型

五、完成
做到这里,那就恭喜你已经通过unity擦黄建了一个自己的小Demo
是不是对游戏开发产生了浓厚的兴趣,一起加油吧
结语
代码看不懂没事,先会用就行了,先用它做出来一个东西,而不要先去想它为什么这么做,初始阶段应该学会不求甚解!
加油吧,努力奋斗的我们!
- 点赞
- 收藏
- 关注作者































评论(0)