HTML+CSS+JS实现❤️ 3D爱心跳动特效❤️
【摘要】
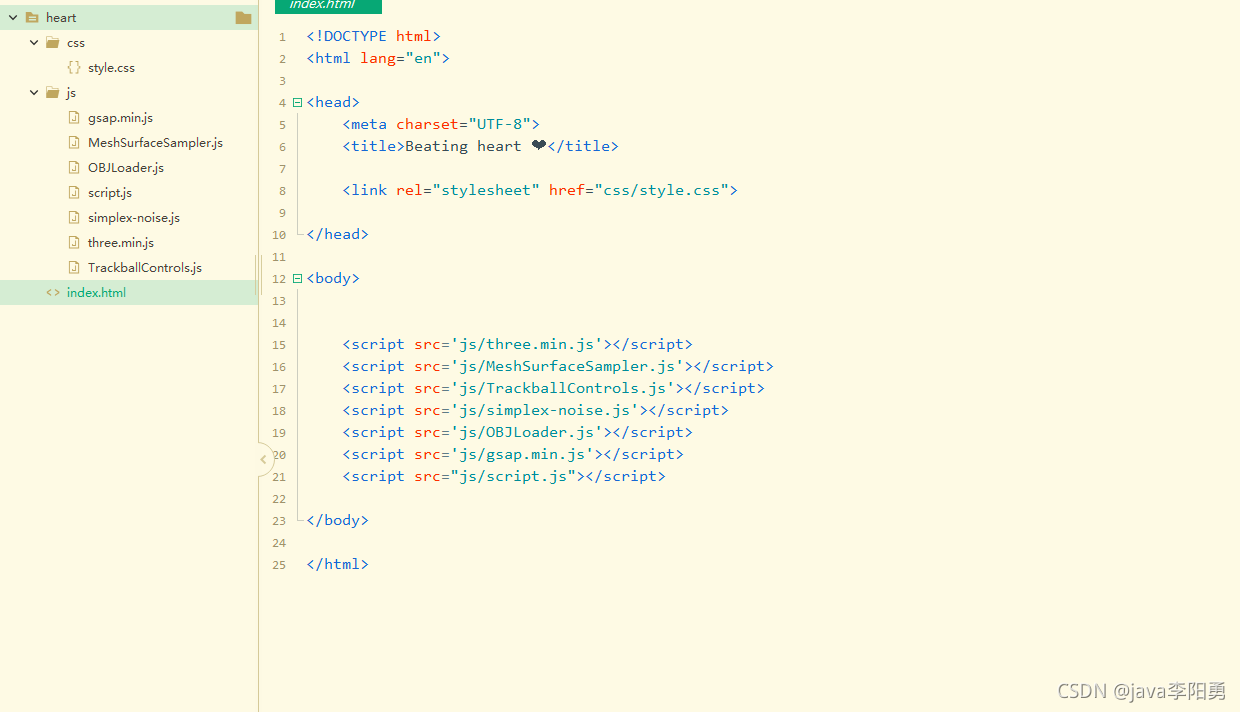
代码目录:
主要代码实现:
css样式:
body { background: #000; overflow: hidden; margin: 0;}
html :
<!DOCTYPE html><html lang="en"><head&...

代码目录:

主要代码实现:
css样式:
-
body {
-
background: #000;
-
overflow: hidden;
-
margin: 0;
-
}
html :
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Beating heart ❤</title>
-
-
<link rel="stylesheet" href="css/style.css">
-
-
</head>
-
-
<body>
-
-
<script src='js/three.min.js'></script>
-
<script src='js/MeshSurfaceSampler.js'></script>
-
<script src='js/TrackballControls.js'></script>
-
<script src='js/simplex-noise.js'></script>
-
<script src='js/OBJLoader.js'></script>
-
<script src='js/gsap.min.js'></script>
-
<script src="js/script.js"></script>
-
-
</body>
-
-
</html>
js文件在上面截图可以看到 需要引进来。
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 36 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

文章来源: lyyong.blog.csdn.net,作者:java李阳勇,版权归原作者所有,如需转载,请联系作者。
原文链接:lyyong.blog.csdn.net/article/details/120081574
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)