HTML+CSS+JS实现 ❤️酷炫的时光隧道旅行动特效❤️
【摘要】
效果演示:
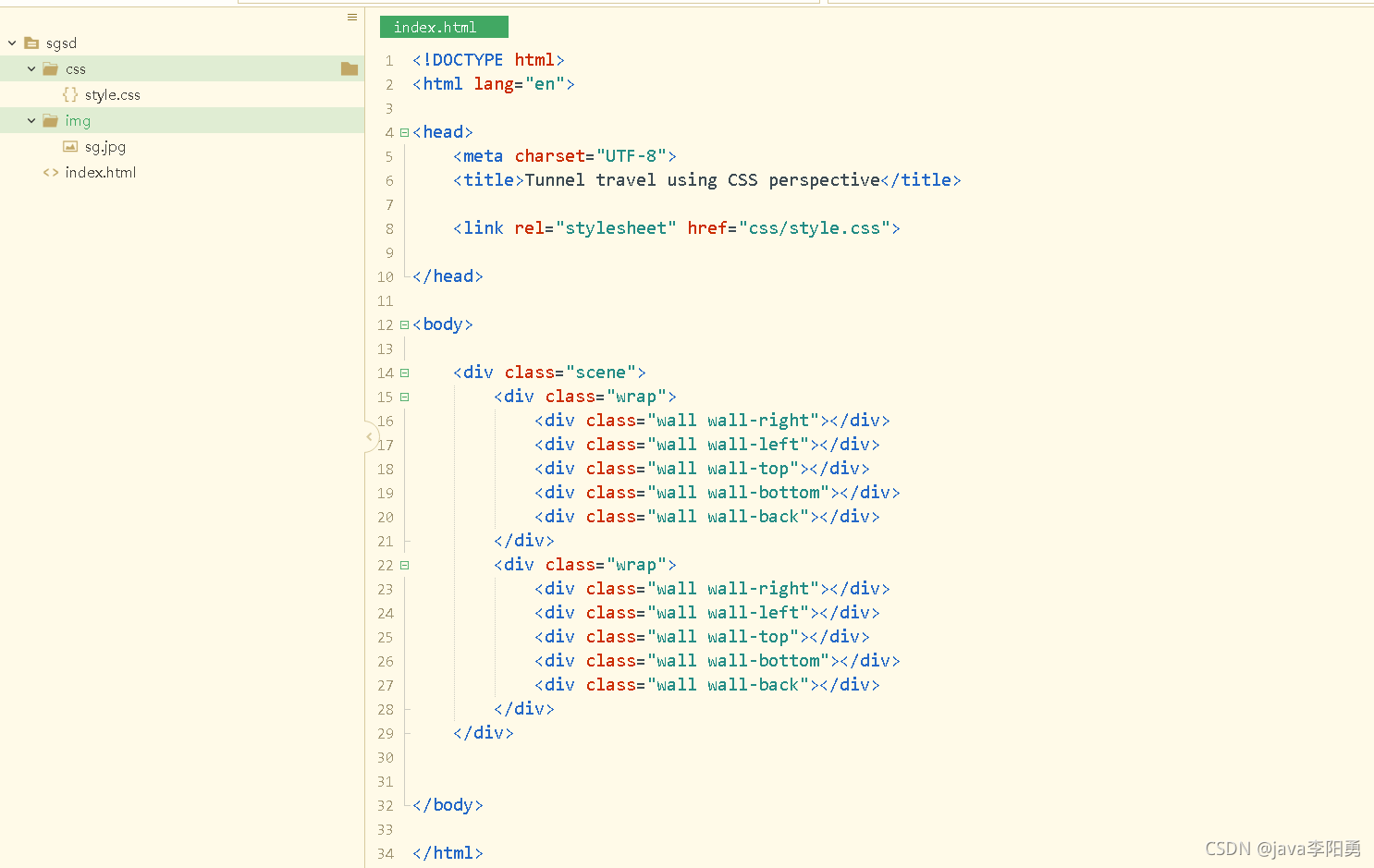
代码目录:
主要代码实现:
css样式:
html,body { width: 100%; height: 100%; overflow: hidden;} body { backgr...
效果演示:

代码目录:

主要代码实现:
css样式:
-
html,
-
body {
-
width: 100%;
-
height: 100%;
-
overflow: hidden;
-
}
-
-
body {
-
background: #000;
-
text-align: center;
-
}
-
-
body::before {
-
content: "";
-
display: inline-block;
-
height: 100%;
-
vertical-align: middle;
-
}
-
-
.scene {
-
position: relative;
-
display: inline-block;
-
vertical-align: middle;
-
perspective: 15px;
-
perspective-origin: 50% 50%;
-
}
-
-
.wrap {
-
position: absolute;
-
width: 1000px;
-
height: 1000px;
-
left: -500px;
-
top: -500px;
-
transform-style: preserve-3d;
-
animation: move 12s infinite linear;
-
animation-fill-mode: forwards;
-
}
-
-
.wrap:nth-child(2) {
-
animation: move 12s infinite linear;
-
animation-delay: 6s;
-
}
-
-
.wall {
-
width: 100%;
-
height: 100%;
-
position: absolute;
-
background: url(../img/sg.jpg);
-
background-size: cover;
-
opacity: 0;
-
animation: fade 12s infinite linear;
-
}
-
-
.wrap:nth-child(2) .wall {
-
animation-delay: 6s;
-
}
-
-
.wall-right {
-
transform: rotateY(90deg) translateZ(500px);
-
}
-
-
.wall-left {
-
transform: rotateY(-90deg) translateZ(500px);
-
}
-
-
.wall-top {
-
transform: rotateX(90deg) translateZ(500px);
-
}
-
-
.wall-bottom {
-
transform: rotateX(-90deg) translateZ(500px);
-
}
-
-
.wall-back {
-
transform: rotateX(180deg) translateZ(500px);
-
}
-
-
@keyframes fade {
-
0% {
-
opacity: 0;
-
}
-
25% {
-
opacity: 1;
-
}
-
75% {
-
opacity: 1;
-
}
-
100% {
-
opacity: 0;
-
}
-
}
-
-
@keyframes move {
-
0% {
-
transform: translateZ(-500px) rotate(0deg);
-
}
-
100% {
-
transform: translateZ(500px) rotate(0deg);
-
}
-
}
html代码 :
-
<!DOCTYPE html>
-
<html lang="en">
-
-
<head>
-
<meta charset="UTF-8">
-
<title>Tunnel travel using CSS perspective</title>
-
-
<link rel="stylesheet" href="css/style.css">
-
-
</head>
-
-
<body>
-
-
<div class="scene">
-
<div class="wrap">
-
<div class="wall wall-right"></div>
-
<div class="wall wall-left"></div>
-
<div class="wall wall-top"></div>
-
<div class="wall wall-bottom"></div>
-
<div class="wall wall-back"></div>
-
</div>
-
<div class="wrap">
-
<div class="wall wall-right"></div>
-
<div class="wall wall-left"></div>
-
<div class="wall wall-top"></div>
-
<div class="wall wall-bottom"></div>
-
<div class="wall wall-back"></div>
-
</div>
-
</div>
-
-
-
</body>
-
-
</html>
图片也可以替换成自己喜欢的样子。
源码获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 36 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

文章来源: lyyong.blog.csdn.net,作者:java李阳勇,版权归原作者所有,如需转载,请联系作者。
原文链接:lyyong.blog.csdn.net/article/details/120089771
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)