Django中创建app && 编写配置运行Django版的hello world!
【摘要】 1.项目目录及文件说明:manage.pydjango中的一个命令行工具,管理django项目;__init__.py空文件,告诉python这个目录是python报;settings.py配置文件,包含数据库信息,调试标志,静态文件等;urls.pydjango项目的URL声明;wsgi.py部署服务器用到;templates存放html文件。 2.了解一下项目与应用app的关系:一个项...
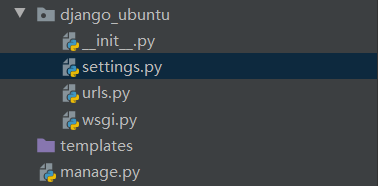
1.项目目录及文件说明:

manage.py
django中的一个命令行工具,管理django项目;__init__.py
空文件,告诉python这个目录是python报;settings.py
配置文件,包含数据库信息,调试标志,静态文件等;urls.py
django项目的URL声明;wsgi.py
部署服务器用到;templates
存放html文件。
2.了解一下项目与应用app的关系:
一个项目是由多个app(模块)组成。
在咱们的django项目中新建app步骤如下:
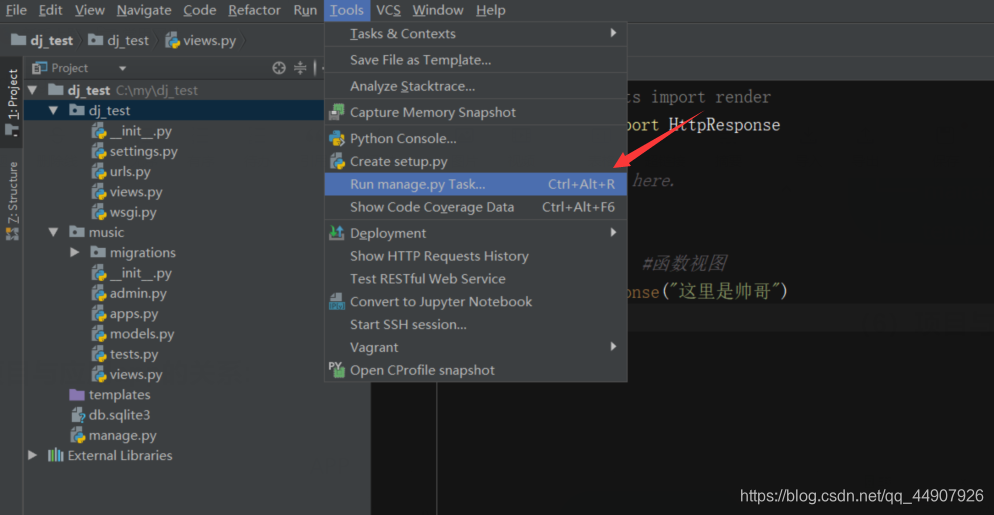
第一种方法——通过pycharm创建:


注意:应为环境在远程ubuntu中,所以命令创建app之后,要download一下哦!
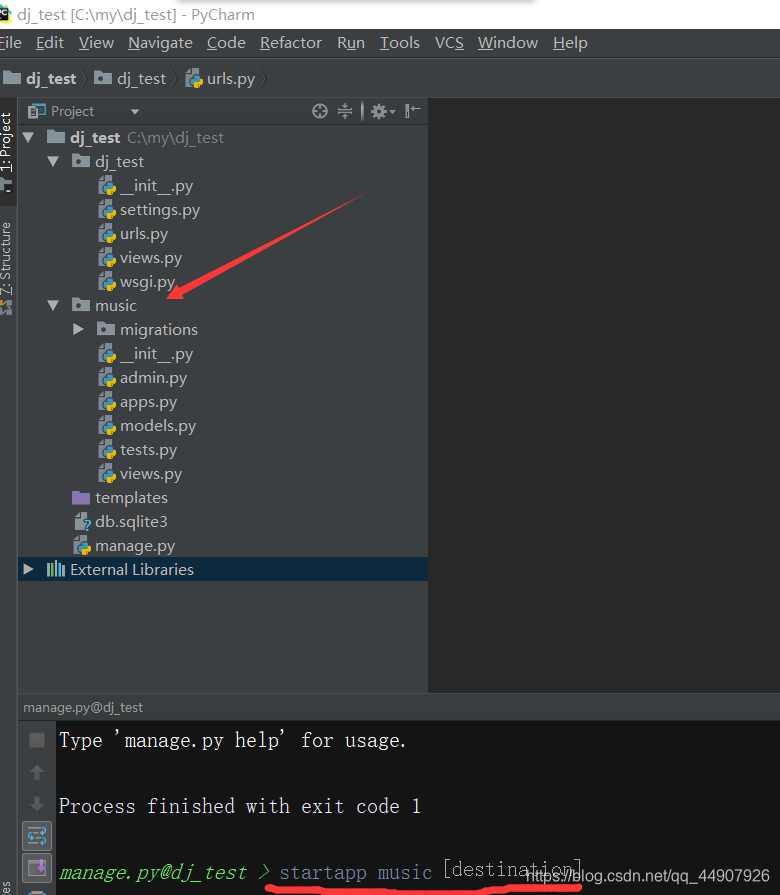
第二种方法——通过命令创建:
(进入项目中manage.py文件同级目录下!)
python manage.py startapp app名
OK!
3.使用django框架编写hello world!
1.在项目目录下创建视图文件views.py文件(做的是处理业务逻辑的操作)
①创建文件:
 ②编写views.py文件:
②编写views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def test(request): # 函数视图
return HttpResponse("Hello world!")
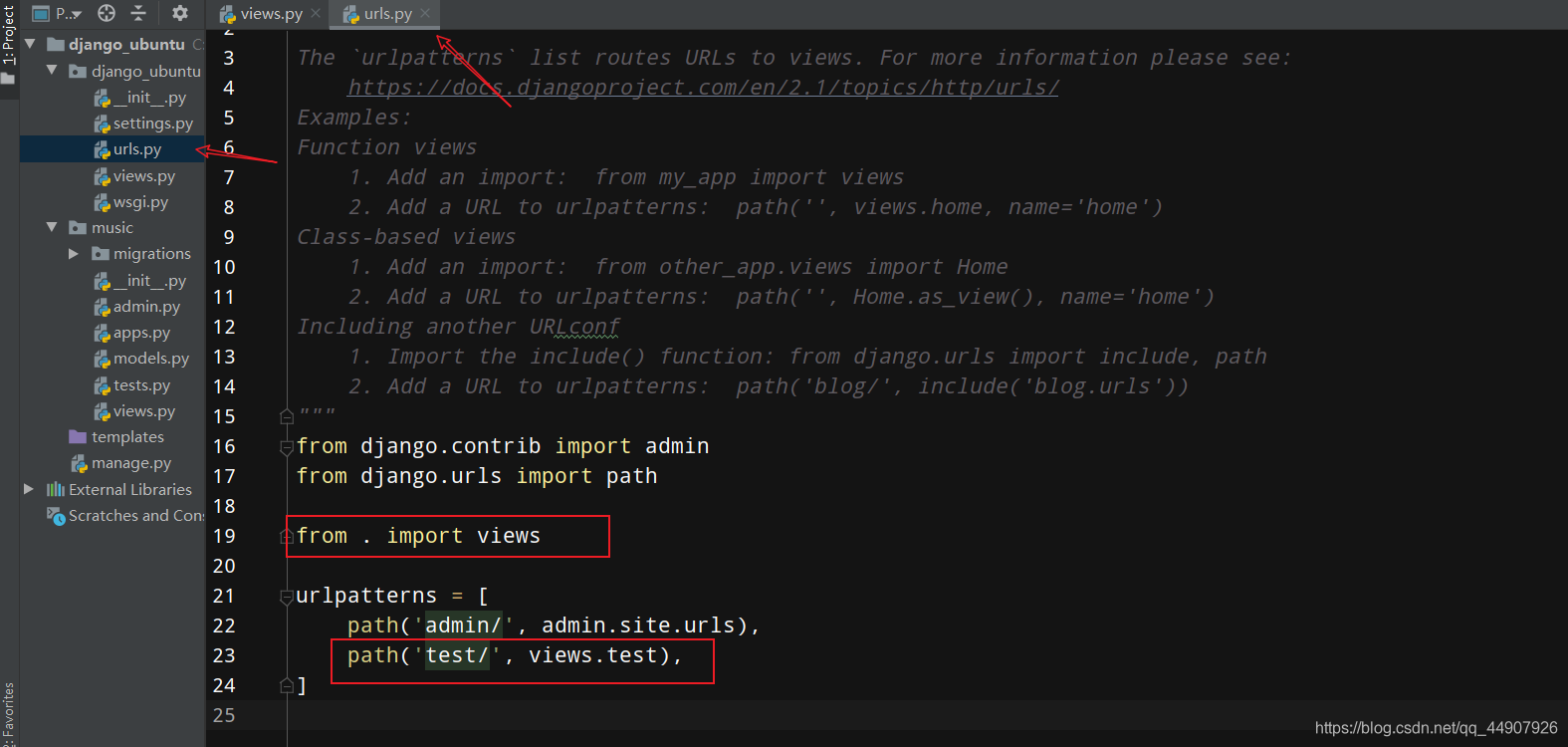
2.定义视图对应的URL:

3.服务启动后在浏览器中输入:
ip地址:8000端口/test
效果如下:

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)