3d分层悬停效果
【摘要】 3d分层悬停效果 写在前面经过了2个星期的努力,我回来了!会继续将我学习路上遇到的问题,以及一些笔记,demo分享给大家 实现效果致我最爱的backpink 实现思路将6张图片,通过定位叠在一起当鼠标移入时,每张图片旋转一定的角度,从而实现思路很简单,实现也很简单,但是效果很好看 实现过程 HTML<div class="imgBox"> <div class="innerBox">...
3d分层悬停效果
写在前面
经过了2个星期的努力,我回来了!会继续将我学习路上遇到的问题,以及一些笔记,demo分享给大家
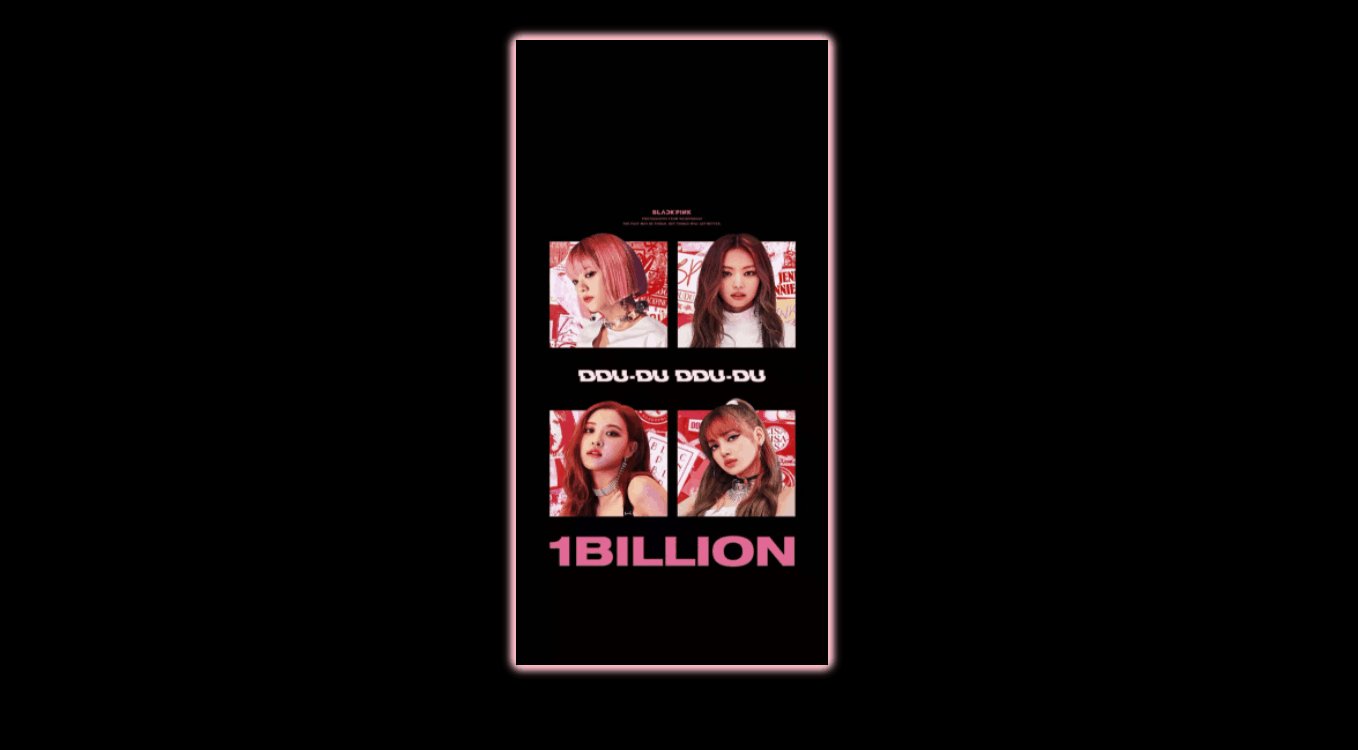
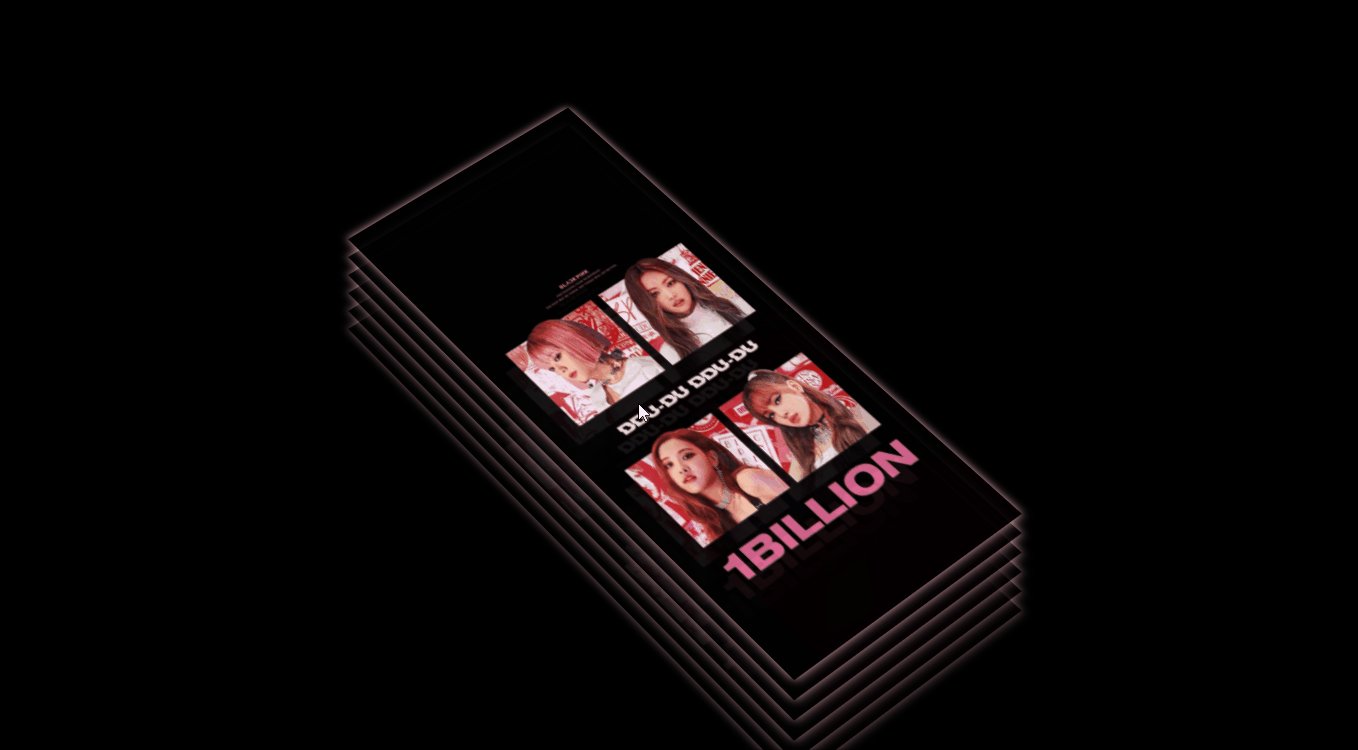
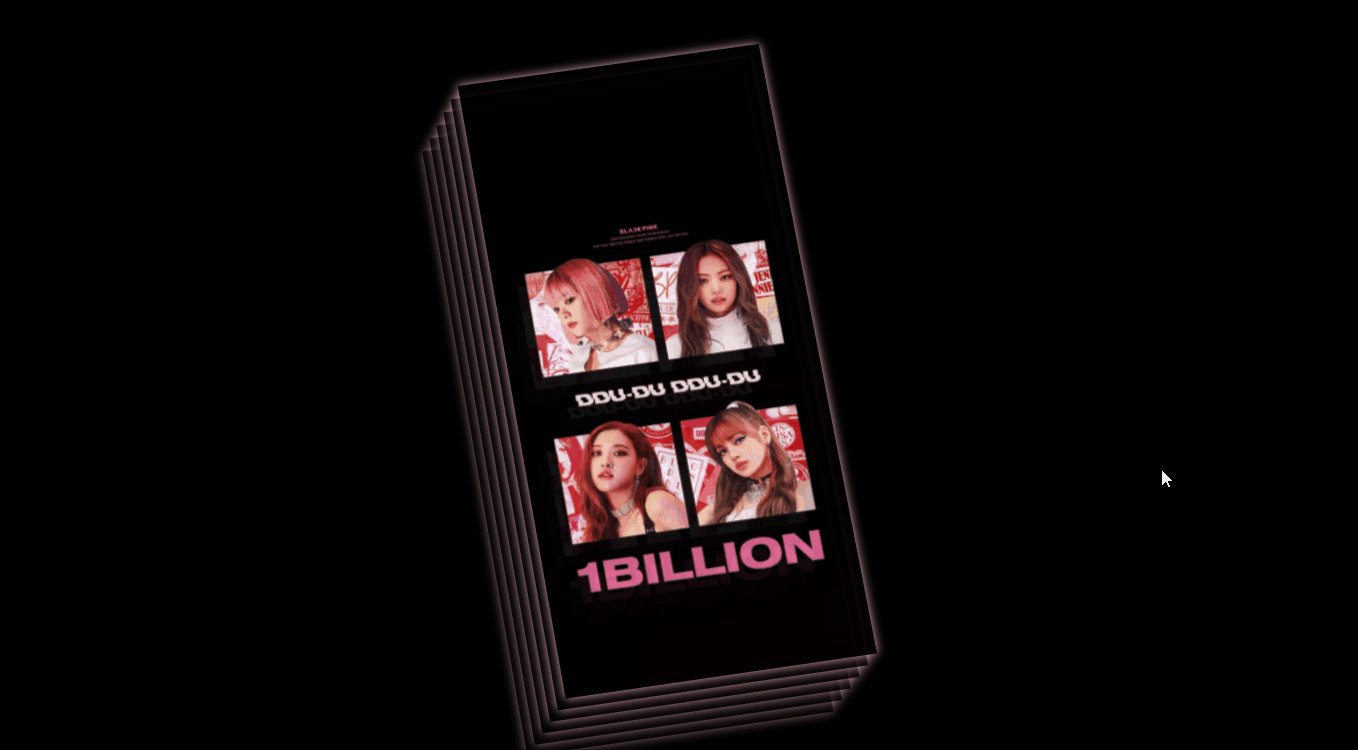
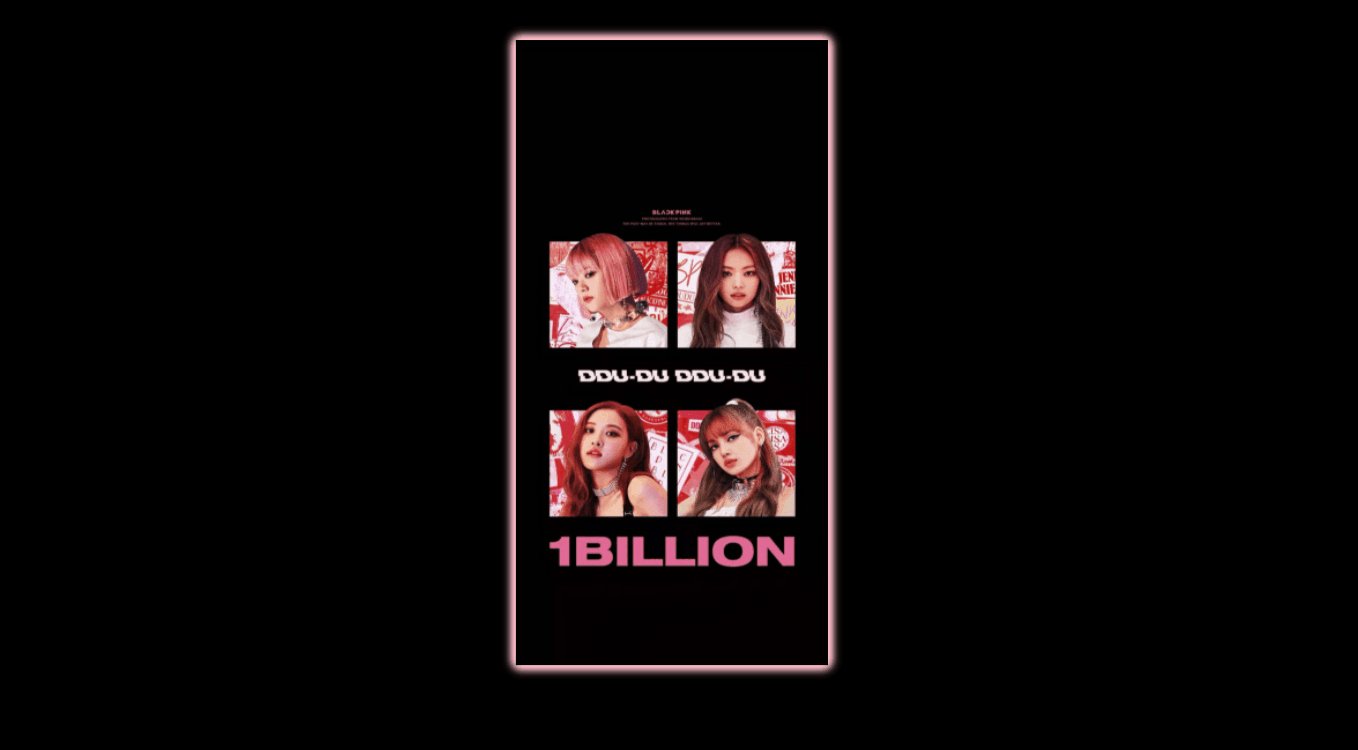
实现效果
致我最爱的backpink

实现思路
- 将6张图片,通过定位叠在一起
- 当鼠标移入时,每张图片旋转一定的角度,从而实现
思路很简单,实现也很简单,但是效果很好看
实现过程
HTML
<div class="imgBox">
<div class="innerBox">
<img src="img/1.jpg" style="--ljc:1;" alt="">
<img src="img/1.jpg" style="--ljc:2;" alt="">
<img src="img/1.jpg" style="--ljc:3;" alt="">
<img src="img/1.jpg" style="--ljc:4;" alt="">
<img src="img/1.jpg" style="--ljc:5;" alt="">
<img src="img/1.jpg" style="--ljc:6;" alt="">
</div>
</div>
html结构很简单,用盒子包裹6张图片,
--ljc自定义属性后面会提高
CSS样式
给装图片的盒子添加hover事件,旋转一定的角度,skew属性是扭曲距离,这个实操一下效果很明显,不了解的可以动手试试
.innerBox:hover {
transform: rotateX(35deg) skew(10deg) rotateZ(-35deg);
}
这里利用了css的calc函数以及var变量来实现,简化了代码
在html中我们给每个图片都设置了--ljc属性,并赋予了不一样的数值,这个数值就是用来计算我们偏移距离,利于--ljc:2通过calc函数计算的10px*2也就是20px,其他几个也是一样的,--ljc就相当于一个变量的存在
.innerBox:hover img {
transform: translateX(calc(-10px * var(--ljc))) translateY(calc(10px * var(--ljc))) translateZ(calc(-10px * var(--ljc)));
opacity: calc(0.1 * (10 - var(--ljc)));
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: black;
}
.imgBox {
position: relative;
display: flex;
justify-content: center;
margin-top: 40px;
perspective: 2000px;
}
.innerBox {
position: relative;
width: 250px;
height: 500px;
transition: all 0.5s;
transform-style: preserve-3d;/*3d效果*/
}
.innerBox img {
position: absolute;
width: 100%;
height: 100%;
border: none;
box-shadow: 0 0 8px pink;
transition: all 1.5s;
transform: translateZ(0px);
}
.innerBox:hover {
transform: rotateX(35deg) skew(10deg) rotateZ(-35deg);
}
.innerBox:hover img {
transform: translateX(calc(-10px * var(--ljc))) translateY(calc(10px * var(--ljc))) translateZ(calc(-10px * var(--ljc)));
opacity: calc(0.1 * (10 - var(--ljc)));
}
</style>
</head>
<body>
<div class="imgBox">
<div class="innerBox">
<img src="img/1.jpg" style="--ljc:1;" alt="">
<img src="img/1.jpg" style="--ljc:2;" alt="">
<img src="img/1.jpg" style="--ljc:3;" alt="">
<img src="img/1.jpg" style="--ljc:4;" alt="">
<img src="img/1.jpg" style="--ljc:5;" alt="">
<img src="img/1.jpg" style="--ljc:6;" alt="">
</div>
</div>
</body>
</html>
这个效果实现起来并不难,但是足够炫酷!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)