原来404页面也能这么炫酷,我马上打开了编译器
原来404页面也能这么炫酷,我马上打开了编译器
引言:
在浏览网页的时候,经常会遇到一些404的网页,一般来说都是很简陋的布局,但是最近发现了一个超炫酷的404页面,自己也学着做了一个,下面一起来学习一下怎么制作吧!
源码在后面噢!可以自己改一下内容,效果也很炫噢
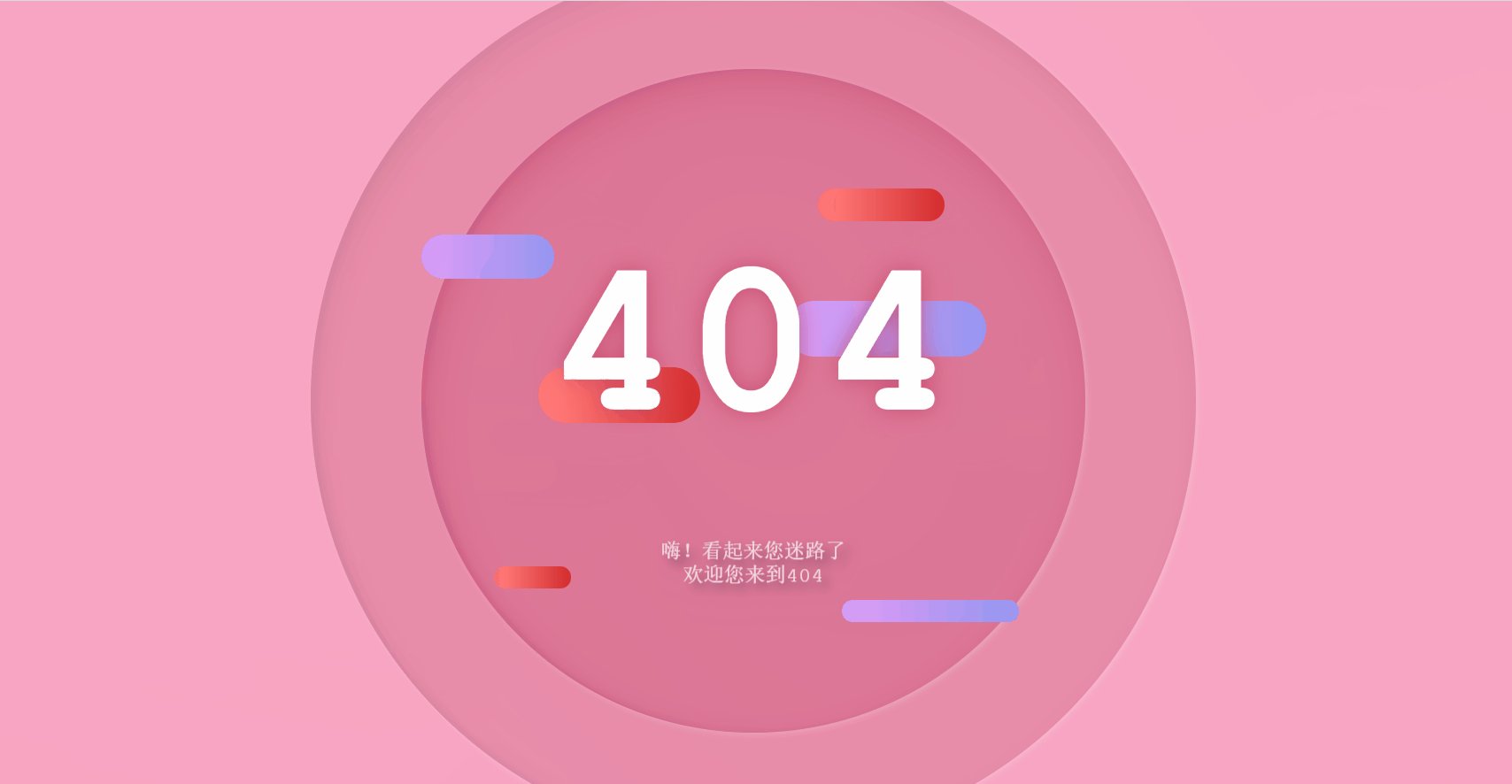
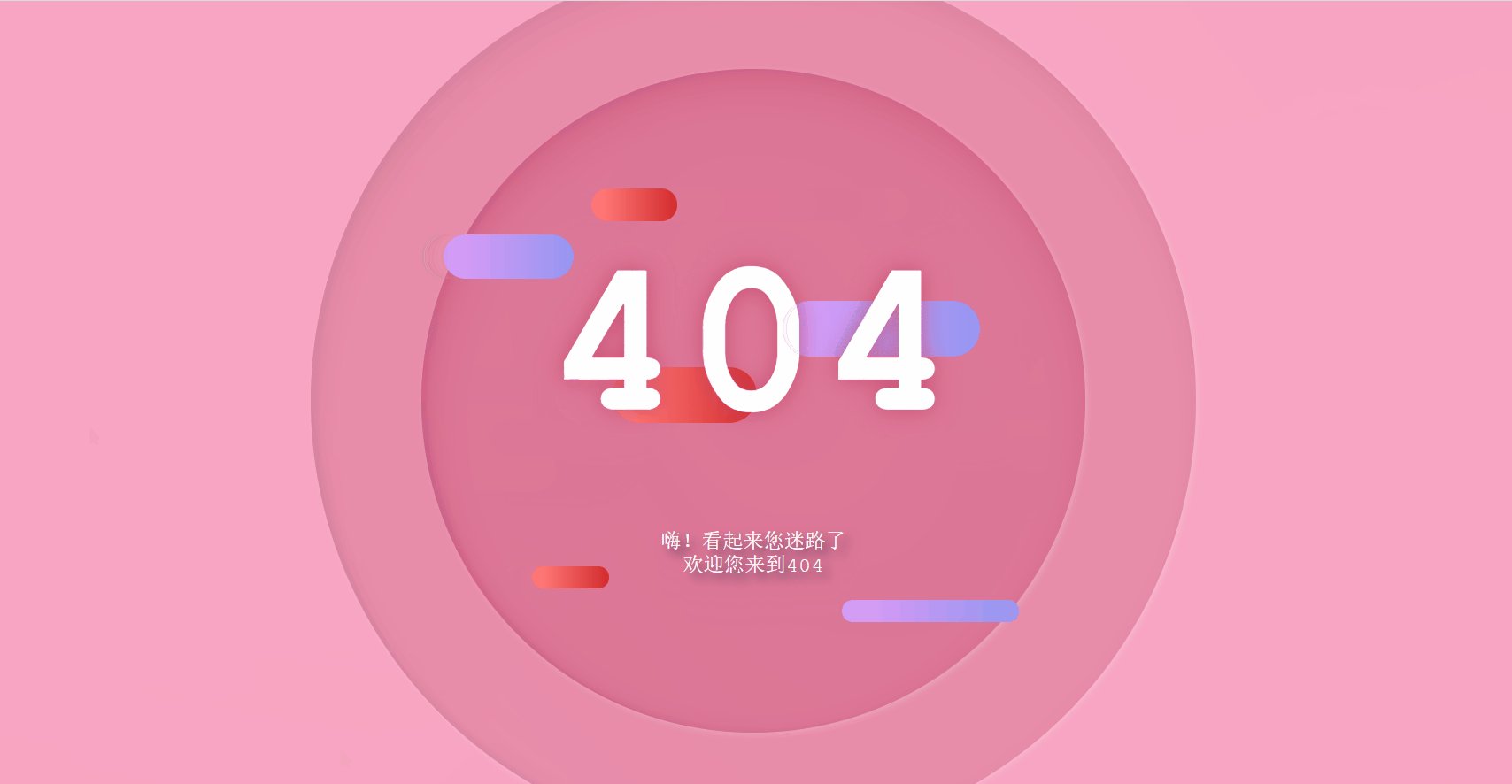
实现效果

超炫酷的动画效果
实现过程
- 实现这个效果只需要html 和 css的知识
- 下面将挑选几个部分来解释一下
先看看html结构
<section>
<div class="wrapper">
<div class="container">
<div class="showBox">
<div class="circle"></div>
<div class="blue">
<div class="content">
<span class="line"></span>
<span class="line"></span>
<span class="line"></span>
</div>
</div>
<div class="purple">
<div class="content">
<span class="line"></span>
<span class="line"></span>
<span class="line"></span>
</div>
</div>
<p class="p404">404</p>
<p class="p404">404</p>
</div>
<div class="text">
<article>
<p>嗨!看起来您迷路了<br>欢迎您来到404</p>
</article>
</div>
</div>
</div>
</section>
大小圆圈的显示效果
实现这个效果,主要是采用了一个简单的动画,给2个圆圈都绑定上了circle动画,这个动画实现的效果是圆由小慢慢变大,在0%也就是刚开始的时候宽高都为0,在动画结束后会达到原先的设定值,因此也可以采用这个方法实现很多这样弹出的效果
@keyframes circle {
0% {
width: 0;
height: 0;
}
}
注意:对于这个效果,还需要注意==展开的位置==,如果处理不当,就会出现从左上角开始散开的现象,显然不是我们想要的,因此在这里我们采用伪元素作为显示的圆圈,定位到盒子中央,这样就能实现从中间散开了
.showBox .circle::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 800px;
height: 800px;
border-radius: 50%;
background-color: rgba(207, 106, 135, 0.4);
box-shadow: inset 5px 20px 40px rgb(207 106 135 / 25%),
inset 5px 0px 5px rgb(190 130 160 / 30%),
inset 5px 5px 20px rgb(190 130 160 / 25%),
2px 2px 5px rgb(255 255 255 / 20%);
animation: circle 0.8s cubic-bezier(1, 0.06, 0.25, 1) backwards;
}
上面的代码中就是显示大圆的样式,在当中设置了box-shadow,为了让两个圆之间,以及背景之间能够有比较明显的分层效果。给小圆添加一定的==延时时间==,使得两个圆在分别弹出
注意:对于两个圆颜色的深浅吗,这里采用了透明的颜色,这样可以与底色叠加,形成色差
线条滑动效果
首先,这里的线条分为不同颜色的2组,实现的动能和方法都一样,这里讲一组
- 定义线条的渐变颜色
.showBox .blue .content .line {
background: linear-gradient(90deg, #ff7675 13.7%, #d63031 94.65%);
}
- 将线条定位到合适的位置,并添加默认动画
此时的效果应该是线条向同一方向运动,宽度也在改变
.showBox .blue .content .line,
.showBox .purple .content .line {
display: flex;
position: absolute;
width: 200px;
height: 80px;
border-radius: 80px;
z-index: 1;
animation: lineLeft 8s cubic-bezier(1, 0.06, 0.25, 1) infinite both;
}
@keyframes lineLeft {
50% {
left: 80%;
width: 10%;
}
}
- 给每根线添加自己的样式,动画延时,以及移动的方向
将第一根线延时0.5s改为向右移动,这样好看点
.showBox .blue .content .line:nth-child(1) {
right: 15%;
top: 18%;
height: 30px;
width: 120px;
animation-delay: 0.5s;
animation-name: lineRight;
}
- 其他2根线的处理方法一样,想让它往哪边移动就添加什么动画
线条与圆圈同时闪开的效果
这个效果可以说是最精华的地方,但是不是最复杂的地方
实现的主要方法还是通过动画,将装线条的盒子宽度在0%的时候设置为0,这样盒子的宽度就会由小变大,由于线条采用的==绝对定位==,相对的父级就是包裹3根线条的盒子,所以线条的闪开效果,其实是因为盒子在变宽,线条被挤向了另一边,因此形成了闪开的效果

404字体砸下效果
这个效果利用的其实是==视觉效果==,实现的主要部分还是通过动画,但是这个动画变化的属性和前面的不大相同
@keyframes anime404 {
0% {
opacity: 0;
transform: scale(10) skew(20deg, 20deg);
}
}
在0%的时候将字体放大10倍,在动画结束后会再恢复到设定值,因此有了,字体砸下的效果,其实就是==字体缩小==的一个过程。同时这里采用了skew倾斜角度,这样砸下来的效果会更加好一点(不太清楚这个属性的可以去了解一下)
404砸下时的阴影效果
这个效果的实现就是利用了2个相同标签,在html代码中会发现有2个404的p标签,其中一个就是阴影,其实很简单,只要阴影的动画比真正404的动画早一点执行就会有这样的效果了,因此可以给真正的404标签再添加一点动画延时
<p class="p404">404</p>//真正显示的404
<p class="p404">404</p>//阴影
因为阴影的颜色会深一点,所以我们可以换一个深一点的颜色,同时加点模糊效果,让阴影更加真实
.container .p404:nth-of-type(2) {
color: rgb(196, 69, 105);
z-index: 1;
animation-delay: 1s;
filter: blur(10px);
opacity: 0.8;
}
总结
这个404页面的主要实现还是通过css3动画实现的,总的来说,实现的方法很简单,但是细节很多,对于颜色的搭配,延时时间的掌控,这些都是需要自己细心调节的,找到最合适的配比。
- 点赞
- 收藏
- 关注作者


评论(0)