圆盘时钟 旋转时钟 数字时钟
【摘要】 圆盘时钟 旋转时钟 数字时钟 写在前面仿荣耀手机时钟,设计的同款时钟效果 实现效果 实现原理 数字时钟利用Date内置对象获取当下的时间,通过处理呈现在页面上这一步获取时间是非常简单的,通过Date下的一些属性就可以实现了背景采用的是一个炫彩流光的效果,利用了CSS3新增的动画效果这部分的炫彩流光效果在之前的博客中有详细讲到 指针时钟通过定位将三根针重叠在一起,下端对齐都摆在原点,通过tr...
圆盘时钟 旋转时钟 数字时钟
写在前面
仿荣耀手机时钟,设计的同款时钟效果
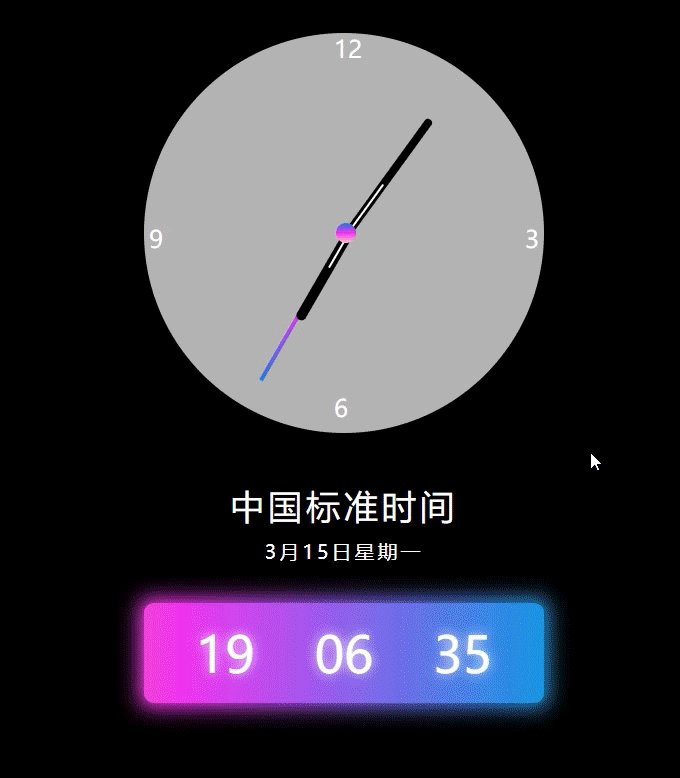
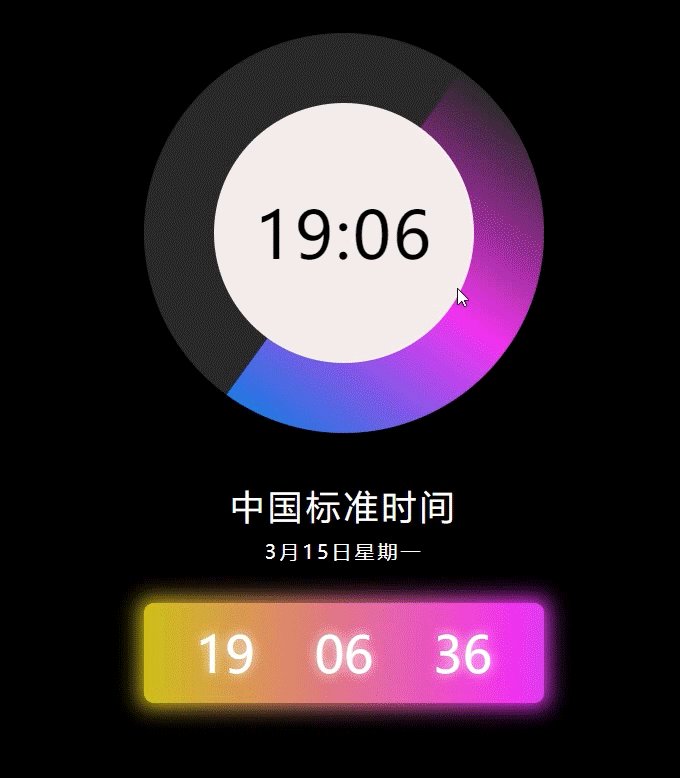
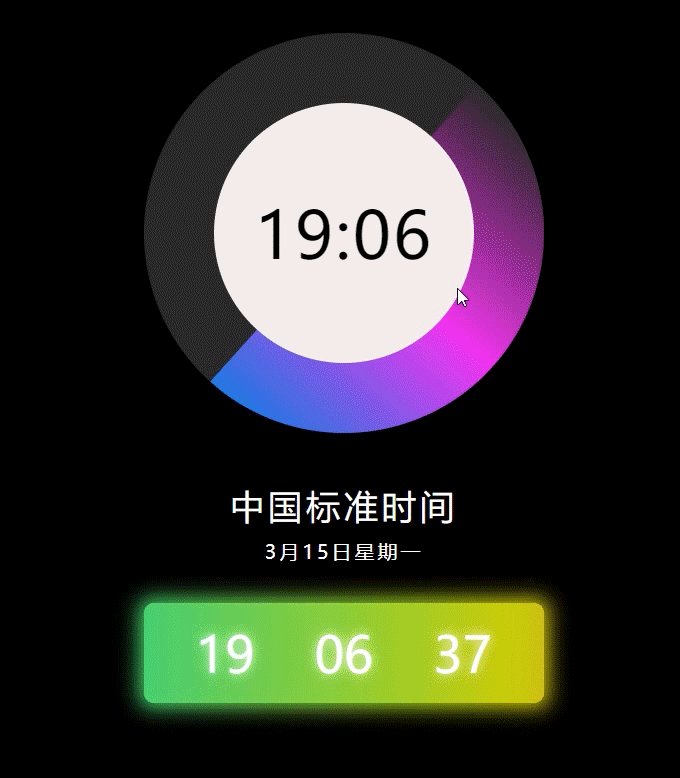
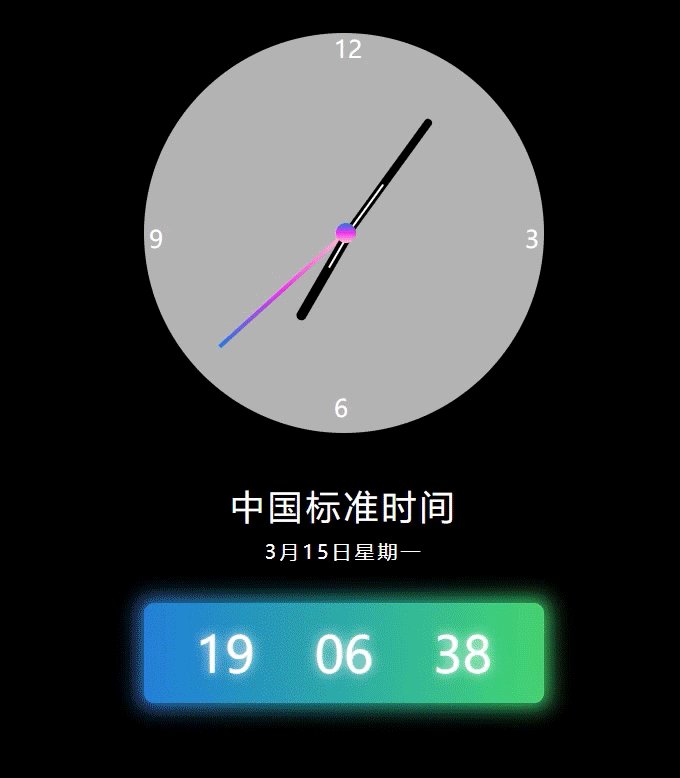
实现效果

实现原理
数字时钟
- 利用
Date内置对象获取当下的时间,通过处理呈现在页面上
这一步获取时间是非常简单的,通过
Date下的一些属性就可以实现了
- 背景采用的是一个炫彩流光的效果,利用了CSS3新增的动画效果
这部分的炫彩流光效果在之前的博客中有详细讲到
指针时钟
-
通过定位将三根针重叠在一起,下端对齐都摆在原点,通过
transfrom-origin属性,将旋转原点定为底部,也就是,让三根针转的时候绕中心点转 -
在获取到时间的基础上,将时间转化为旋转的角度,每一个小时时针转30度,每分钟分钟转6度,每秒钟秒针转6度
这里有一点点的计算,需要理解一下
- 为了让分针和时针是缓慢移动的,而不是突然间的抖动,让秒针转的时候,实时反馈给分针,分针转的时候反馈给时针
'rotate(' + (rotateH + (rotateM / 60)) + 'deg' + ')'
就像这样把分针旋转了多少反馈给时针,60分钟一个小时,所以是除以60
旋转时钟
- 这里采用的是
clip-path属性采取另一半的圆,圆环的效果采用的是大小圆的思路,用小圆盖在大半圆的上方 - 圆环的旋转和指针的旋转异曲同工,圆环是反馈秒钟的,只需根据秒钟来判断即可
- 为了让圆能够自转,需要将旋转原点设置为圆的中心点
实现代码
HTML结构
<!-- 转盘时钟 -->
<div class="clocker">
<span class="long"></span>
<span class="short"></span>
<span class="mini"></span>
<i class="twelve">12</i>
<i class="three">3</i>
<i class="six">6</i>
<i class="nine">9</i>
<div class="round"></div>
</div>
<!-- 旋转时钟 -->
<div class="rot">
<div class="timing"></div>
<div class="outer"></div>
<div class="inner"></div>
</div>
<!-- 显示日期 -->
<div class="date">
<p>中国标准时间</p>
<div class="now"></div>
</div>
<!-- 数字时钟 -->
<div class = "clock">
<span class ="hour"></span>
<span class ="minute"></span>
<span class ="second"></span>
</div>
CSS部分
* {
margin: 0;
padding: 0;
}
body {
background-color: black;
}
@keyframes move {
0% {
background-position: 0%;
}
100% {
background-position: 100%;
}
}
/* 数字炫彩时钟 */
.clock {
display: flex;
position: relative;
width: 400px;
height: 100px;
margin: 20px auto;
background: linear-gradient(90deg,rgb(39,122,218),rgb(74,230,121),rgb(201,214,13),rgb(226,20,233),rgb(16,172,219));
background-size: 400%;
border-radius: 10px;
justify-content: center;
align-items: center;
animation: move 3s linear infinite alternate;
}
.clock::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
width: 410px;
height: 110px;
background: linear-gradient(90deg,rgb(39,122,218),rgb(74,230,121),rgb(201,214,13),rgb(226,20,233),rgb(16,172,219));
background-size: 400%;
opacity: 1;
border-radius: 10px;
transition: all .6s;
z-index: -1;
filter: blur(10px);
animation: move 3s linear infinite alternate;
}
.clock span {
color: white;
font-size: 50px;
margin: 0px 30px;
text-shadow: 0px 0px 12px white;
}
/* 日期样式 */
.date {
width: 300px;
height: 100px;
margin: 0 auto;
}
p {
text-align: center;
letter-spacing: 4px;
color: white;
font-size: 34px;
}
.date .now {
color: white;
font-size: 20px;
margin-top: 10px;
letter-spacing: 3px;
text-align: center;
}
/* 表盘 */
.clocker {
/* display: none; */
position: relative;
width: 400px;
height: 400px;
border-radius: 50%;
margin: 50px auto;
background-color: rgb(179, 179, 179);
}
.clocker span {
display: inline-block;
position: absolute;
left: 50%;
transform-origin: bottom;
}
/* 三根针 */
.long {
top: 30px;
width: 4px;
height: 170px;
background: linear-gradient(rgb(39,122,218),rgb(226,20,233),pink);
background-size: 400%;
transform: translate(-2px,0);
}
.short {
position: relative;
top: 60px;
width: 8px;
height: 140px;
border-radius: 4px;
background-color: black;
transform: translate(-4px,0);
}
.short::before {
position: absolute;
bottom: 0;
left: 3px;
content: '';
width: 2px;
height: 60px;
background-color: white;
border-radius: 1px;
}
.mini {
position: relative;
top: 100px;
width: 10px;
height: 100px;
border-radius: 5px ;
background-color: black;
transform: translate(-3px,0);
}
.mini::before {
position: absolute;
bottom: 0;
left: 4px;
content: '';
width: 2px;
height: 40px;
background-color: white;
border-radius: 1px;
}
/* 中间的小圆圈 */
.round {
position: absolute;
width: 20px;
height: 20px;
border: px solid black;
/* background-color: white; */
background: linear-gradient(rgb(39,122,218),rgb(226,20,233),pink);
border-radius: 50%;
top: 50%;
left: 50%;
box-sizing: border-box;
transform: translate(-8px,-10px);
}
/* 表盘数字的样式 */
i {
font-style: normal;
font-size: 24px;
color: white;
}
.twelve {
position: absolute;
top: 0;
left: 50%;
transform: translate(-10px,0);
}
.three {
position: absolute;
top: 50%;
right: 5px;
transform: translate(0px,-10px);
}
.six {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-10px,0);
}
.nine {
position: absolute;
top: 50%;
left: 5px;
transform: translate(0px,-10px);
}
/* 旋转时钟 */
.rot {
display: none;
position: relative;
width: 400px;
height: 400px;
border-radius: 50%;
margin: 50px auto;
background-color: rgb(41, 41, 41);
}
.timing {
position: absolute;
width: 260px;
height: 260px;
text-align: center;
line-height: 260px;
top: 50%;
left: 50%;
letter-spacing: 2px;
transform: translate(-50%,-50%);
font-size: 65px;
color: black;
z-index: 2;
}
.inner {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 260px;
height: 260px;
border-radius: 50%;
background-color: rgb(243, 236, 236);
}
.outer {
position: absolute;
width: 400px;
height: 400px;
box-sizing: border-box;
border-radius: 50%;
background: linear-gradient(rgb(39,122,218),rgb(226,20,233),rgb(41, 41, 41));
clip-path: inset( 0 50% 0 0 );
transform-origin: center center;
}
JS代码
<script>
/* 前面数字的三个span */
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
/* 获取圆盘的三根针 */
var hourNeedle = document.querySelector('.mini');
var minuteNeedle = document.querySelector('.short');
var secondNeedle = document.querySelector('.long');
/* 获取显示日期的div */
var date = document.querySelector('.now');
/* 旋转时钟 */
var timing = document.querySelector('.timing');
var outer = document.querySelector('.outer');
/* 获取三个时钟 */
var clocker = document.querySelector('.clocker');
var rot = document.querySelector('.rot');
console.log(clocker);
/* 先来个立即执行函数让时间在页面打开时就显示 */
(function times() {
var time = new Date();
var year = time.getFullYear();
var month = time.getMonth();
var dates = time.getDate();
var day = time.getDay();
var h = time.getHours();
var days = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六'];
var divText = (month + 1) + '月' + dates + '日' + days[day];
date.innerHTML = divText;
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
hour.innerHTML = h ;
minute.innerHTML = m;
second.innerHTML = s;
timing.innerHTML = h + ':' + m ;
var rotateH = h * 30 ;
var rotateM = m * 6;
var rotateS = s * 6;
hourNeedle.style.transform = 'rotate(' + rotateH + rotateM / 60 + 'deg' + ')';
minuteNeedle.style.transform = 'rotate(' + (rotateM + (rotateS / 60)) + 'deg' + ')';
secondNeedle.style.transform = 'rotate(' + rotateS + 'deg' + ')';
outer.style.transform = 'rotate(' + rotateS + 'deg' + ')'
}())
/* 因为页面的加载需要一定的时间,所以这里会有一定的误差 */
window.onload = function () {
setInterval(timer,1000);
function timer() {
var time = new Date();
var year = time.getFullYear();
var month = time.getMonth();
var dates = time.getDate();
var day = time.getDay();
var h = time.getHours();
var days = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六'];
var divText = (month + 1) + '月' + dates + '日' + days[day];
date.innerHTML = divText;
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
hour.innerHTML = h ;
minute.innerHTML = m;
second.innerHTML = s;
timing.innerHTML = h + ':' + m ;
var rotateH = h * 30 ;
var rotateM = m * 6;
var rotateS = s * 6;
hourNeedle.style.transform = 'rotate(' + (rotateH + (rotateM / 60)) + 'deg' + ')';
minuteNeedle.style.transform = 'rotate(' + (rotateM + (rotateS / 60)) + 'deg' + ')';
secondNeedle.style.transform = 'rotate(' + rotateS + 'deg' + ')';
outer.style.transform = 'rotate(' + rotateS + 'deg' + ')'
}
}
clocker.onclick = function() {
clocker.style.display = 'none';
rot.style.display = 'block';
}
rot.onclick = function() {
rot.style.display = 'none';
clocker.style.display = 'block';
}
</script>
由于还没有学习canvas,技术水平不足,表盘的效果没有办法实现,圆环的实现,也只是通过了简单的裁剪,想不到实现圆弧的效果
代码有点长,如需完整代码,可以留言或私信
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)