mock.js 的作用
【摘要】 作用一:mock.js生成随机数据mock.js支持各种数据的随机生成,官网也有具体的示例它可以生成你想要的各种随机数据,这里我们用接口测试工具apipost演示一下mock.js生成随机数据。apipost内置mock变量,如图:选择随机生成一个日期字符串,直接复制也可以根据自己的需要,在脚本中进行编写,使用mock生成随机手机号const phonePrefix = ['132', '1...
作用一:mock.js生成随机数据
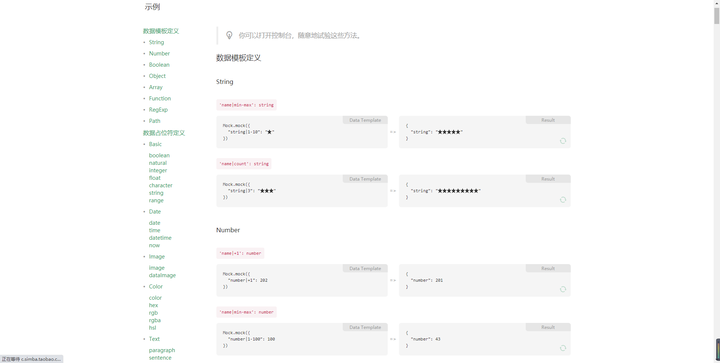
mock.js支持各种数据的随机生成,官网也有具体的示例

它可以生成你想要的各种随机数据,这里我们用接口测试工具apipost演示一下mock.js生成随机数据。
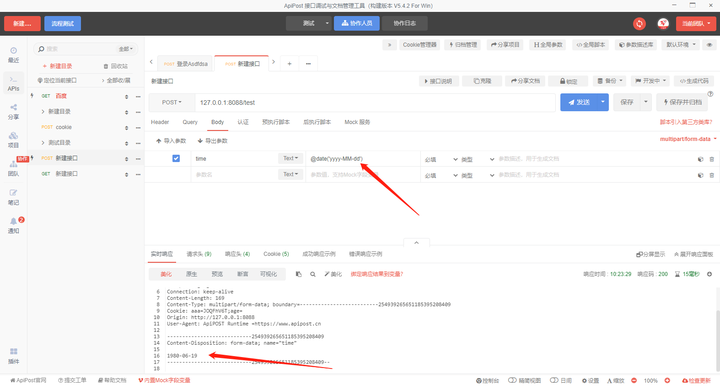
apipost内置mock变量,如图:

选择随机生成一个日期字符串,直接复制

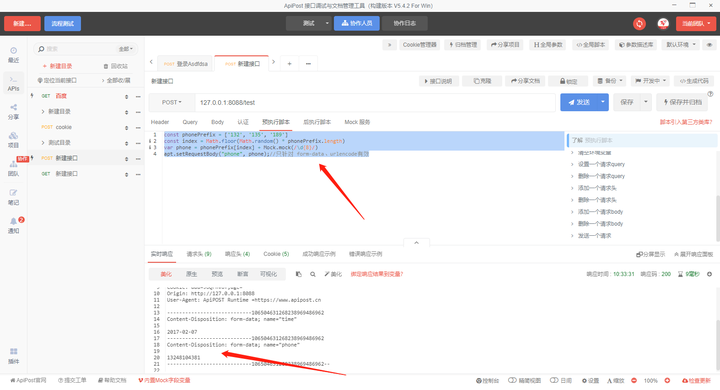
也可以根据自己的需要,在脚本中进行编写,使用mock生成随机手机号
const phonePrefix = ['132', '135', '189']
const index = Math.floor(Math.random() * phonePrefix.length)
var phone = phonePrefix[index] + Mock.mock(/\d{8}/)
在使用apipost内置的添加一个请求body携带上随机生成的手机号
const phonePrefix = ['132', '135', '189']
const index = Math.floor(Math.random() * phonePrefix.length)
var phone = phonePrefix[index] + Mock.mock(/\d{8}/)
apt.setRequestBody("phone", phone);//只针对 form-data、urlencode有效
运行一下查看一下效果,如图:

作用二:模拟后端数据
可以使用mock.js模拟后端接口数据,通过随机数据,模拟各种场景。 开发无侵入 不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
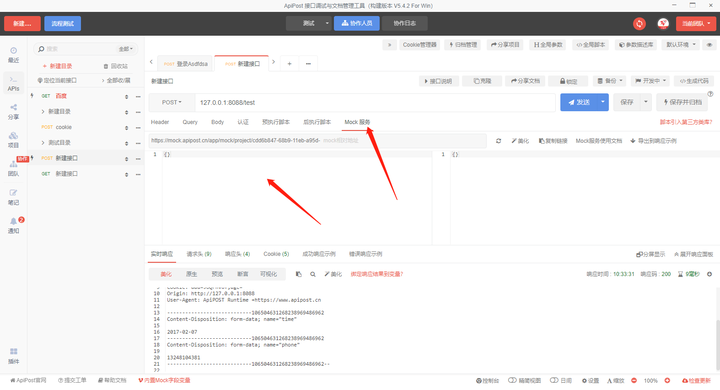
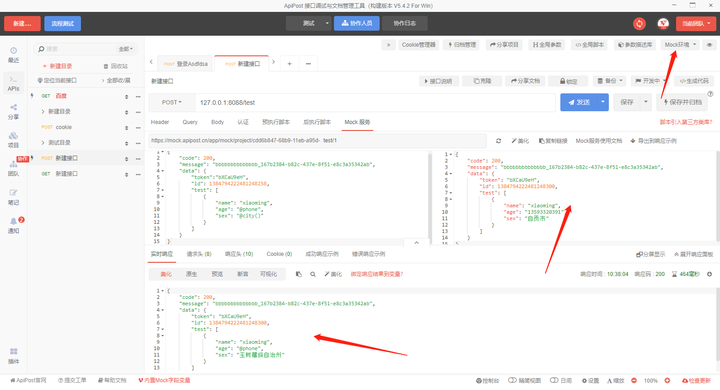
点击apipost的Mock服务,在这里编辑自己接口需要返回的数据,点击保存复制mock,地址给前端就可以,模拟真实后端返回的响应数据了

切换为mock环境,测试一下编写的mock服务

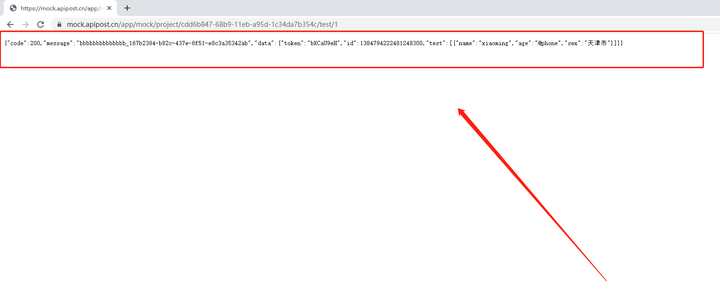
复制mock服务的url在浏览器中打开

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)