小摩尔来了!5分钟带你学会摩尔庄园小摩尔眼睛跟随鼠标移动效果
小摩尔来了!5分钟带你学会小摩尔眼睛跟随鼠标移动效果
6月1号,摩尔庄园手游正式开服,小博主也是第一时间去下载了,真的太好玩了,以致于有了这篇博文,下面来看看如何实现这只可爱(魔性)的小摩尔吧!!
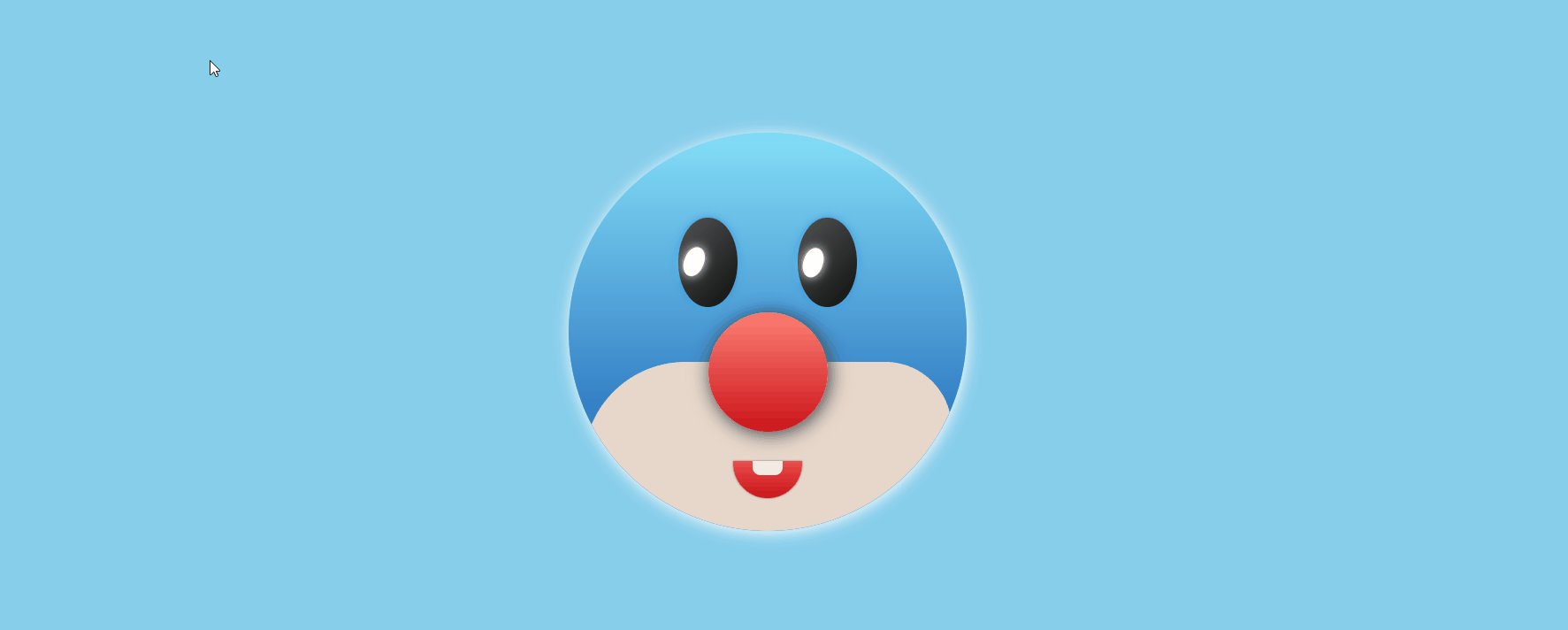
实现效果

哈哈哈哈哈,这只小摩尔头像是不是很魔性呢,博主尽力了!也是很可爱吧~~
实现过程
1. 定义HTML标签
face是整个圆形脸,eyes是两个眼睛的外层盒,nose鼻子,mouse嘴巴
<div class="face">
<div class="eyes">
<div class="eyeIn">
<div class="eye"></div>
</div>
<div class="eyeIn">
<div class="eye"></div>
</div>
</div>
<div class="nose"></div>
<div class="mouse"></div>
</div>
2. 绘制脸型
给定一个400px*400px的圆形脸,背景颜色是一组浅蓝色的渐变色
background: linear-gradient(rgb(132, 222, 247), rgb(14, 84, 175)):渐变背景色。
box-shadow:1px 2px 15px white:添加阴影使层次分明。
.face {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 400px;
border-radius: 50%;
background: linear-gradient(rgb(132, 222, 247), rgb(14, 84, 175));
box-shadow: 1px 2px 15px white;
overflow: hidden;
}
3. 绘制椭圆眼睛
.eyes .eyeIn {
position: relative;
width: 60px;
height: 90px;
display: block;
background: linear-gradient(135deg, rgb(82, 83, 83), rgb(14, 15, 15));
margin: 0 30px;
border-radius: 50%;
box-shadow: 0px 0px 10px rgb(54, 161, 230);
}
4. 绘制眼珠子
眼珠的绘制采用的是在一个eye盒子里采用伪类,来定义眼珠,这样可以通过控制eye盒子的大小来调整眼珠的旋转位置
.eyes .eye {
position: relative;
top: 20px;
width: 60px;
height: 60px;
border-radius: 50%;
}
.eyes .eye::before {
content: '';
position: absolute;
top: 50%;
left: 15px;
transform: translate(-50%, -50%);
width: 20px;
height: 30px;
background-color: white;
border-radius: 50%;
box-shadow: 0px 0px 10px white;
}
5. 绘制嘴巴
通过伪元素来绘制舌头,虽然很丑,但是起码有舌头,不接受反驳!同时给嘴巴添加过渡属性,使得在鼠标移入时有个过渡的效果
.mouse {
position: absolute;
top: 330px;
width: 70px;
height: 50px;
box-shadow: 0px 0px 2px rgb(106, 119, 119);
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
background: linear-gradient(rgb(244, 71, 78), rgb(201, 20, 25));
transition: .5s;
}
.mouse::before {
position: absolute;
left: 20px;
content: '';
width: 30px;
height: 14px;
background-color: rgb(245, 237, 230);
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
6. 鼠标移入头像
当鼠标移入小摩尔头像时,让小摩尔嘴巴收起来,很魔性吧!
.face:hover .mouse {
height: 20px;
transition: .5s;
}
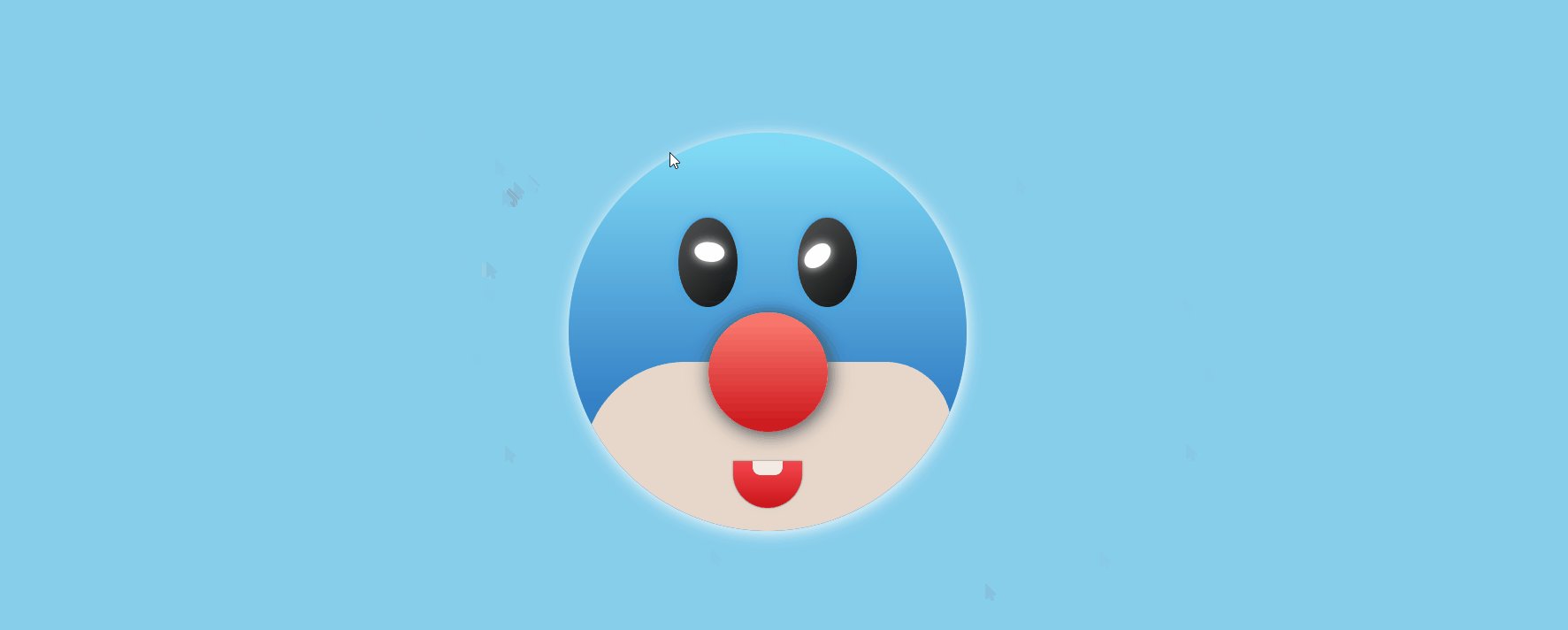
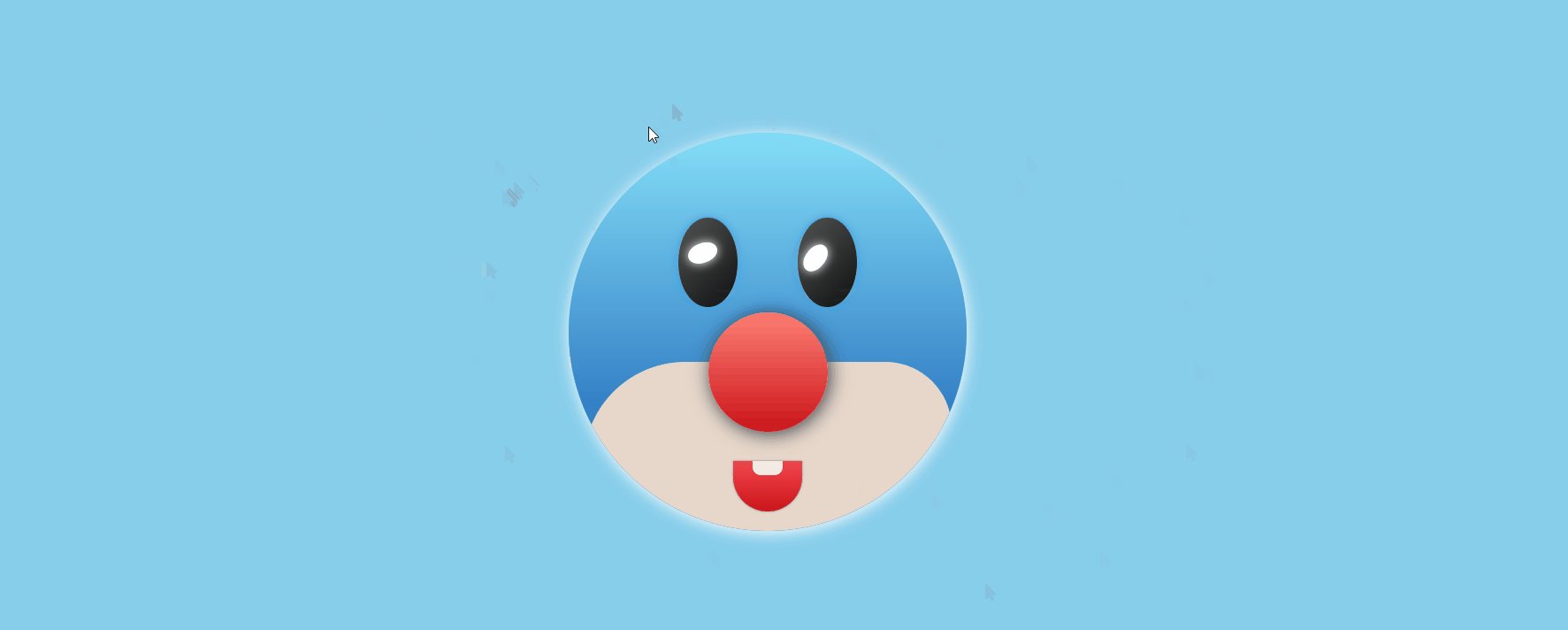
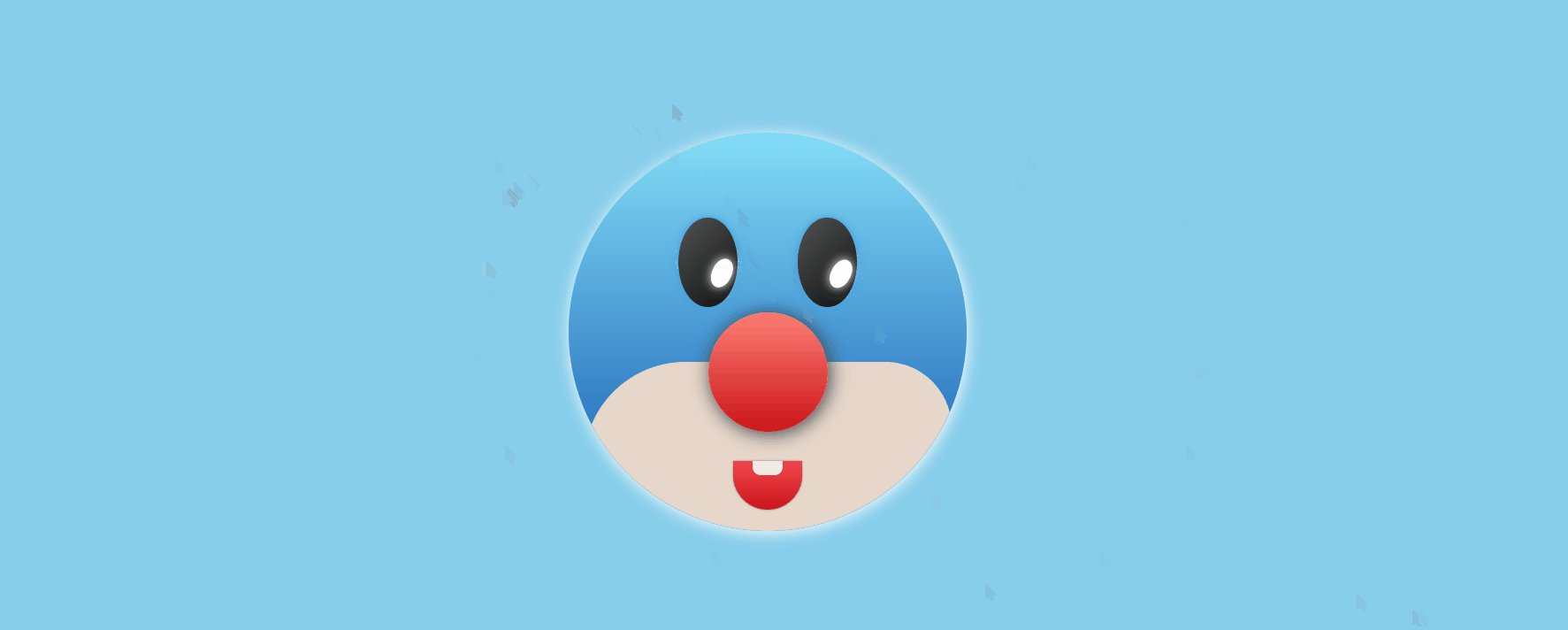
7. 眼睛跟随鼠标移动
这部分算是小摩尔的灵魂了,实现眼睛跟随鼠标移动的效果,属实有点诡异,仿佛有人在盯着你一样!
这里涉及到数学问题,需要实现所诉的效果,需要让鼠标当前位置,以及眼睛圆心的,眼珠圆心三点共线,因此我们先计算圆心的坐标x,y在下面的代码中采用了getBoundingClientRect()方法
这个方法用来获取页面中某个元素的左、上、右、下分别相对浏览器视窗的位置,返回的是一个矩形对象,包括四个属性,分别是left 、top、right、bottom。分别表示元素各边与页面上边和左边的距离。
clientWidth用来获取元素的宽度,一半就是圆心所在位置,这样我们就能获取到圆心的坐标(x,y)
再通过一个Math下的atan2(X,y)方法,返回点(x,y) 与 x坐标轴的夹角弧度制,我们通过传入e.pageX - x, e.pageY - y也就是已眼睛圆心为坐标原点时鼠标的坐标,这样得到的弧度制就是鼠标对应到圆上的直线位置的弧度,也就是眼睛需要旋转的弧度,这样就能将眼珠旋转到相应的位置,就能实现了,在下面的代码中会发现
let rot = (rad * (180 / Math.PI) * -1) + 270
这里加270的目的是为了从0deg位置开始计算,而初始位置眼珠在左侧
window.addEventListener('mousemove', (e) => {
let eye = document.querySelectorAll('.eye')
eye.forEach(eye => {
// 获取眼睛圆心坐标
let x = (eye.getBoundingClientRect().left) + (eye.clientWidth / 2)
let y = (eye.getBoundingClientRect().top) + (eye.clientHeight / 2)
// 弧度
let rad = Math.atan2(e.pageX - x, e.pageY - y)
// 旋转的角度
let rot = (rad * (180 / Math.PI) * -1) + 270
// 通过旋转使得眼睛移动
eye.style.transform = 'rotate(' + rot + 'deg)'
})
})
可爱的小摩尔就完成了,虽然有很多不足的地方,还是挺可爱滴吧~~、
- 点赞
- 收藏
- 关注作者


评论(0)