使用 Dash 在 Python 中开发数据可视化界面
目录
过去,创建分析 Web 应用程序是需要多种编程语言和框架知识的经验丰富的开发人员的任务。情况不再如此。如今,您可以使用纯 Python 制作数据可视化界面。一种流行的工具是Dash。
Dash 使数据科学家能够在交互式 Web 应用程序中展示他们的结果。您无需成为Web 开发方面的专家。在一个下午,您可以构建和部署 Dash 应用程序以与他人分享。
在本教程中,您将学习如何:
- 创建Dash 应用程序
- 使用 Dash核心组件和HTML 组件
- 自定义Dash 应用程序的样式
- 使用回调构建交互式应用程序
- 在Heroku上部署您的应用程序
您可以通过单击下面的链接下载将在本教程中制作的示例应用程序的源代码、数据和资源:
什么是Dash?
Dash 是一个用于构建数据可视化界面的开源框架。它于 2017 年作为 Python 库发布,现已包含 R 和 Julia 的实现。Dash 帮助数据科学家构建分析 Web 应用程序,而无需高级 Web 开发知识。
三项技术构成了达世币的核心:
- Flask提供 Web 服务器功能。
- React.js呈现网页的用户界面。
- Plotly.js生成应用程序中使用的图表。
但是您不必担心让所有这些技术协同工作。Dash 会为你做到这一点。您只需要编写 Python、R 或 Julia,并在其中添加一些 CSS。
加拿大公司Plotly建立了 Dash 并支持其发展。您可能从共享其名称的流行图形库中了解该公司。Plotly(该公司)开源 Dash 并在MIT 许可下发布它,因此您可以免费使用 Dash。
Plotly 还为 Dash 提供了一个名为Dash Enterprise的商业伙伴。这项付费服务为公司提供支持服务,例如在 Dash 应用程序上托管、部署和处理身份验证。但是这些功能存在于 Dash 的开源生态系统之外。
Dash 将帮助您快速构建仪表板。如果您习惯于使用 Python 分析数据或构建数据可视化,那么 Dash 将是您工具箱的有用补充。以下是您可以使用 Dash 制作的一些示例:
这只是一个很小的样本。如果您想查看其他有趣的用例,请查看Dash 应用程序库。
注意:您不需要具备 Web 开发的高级知识来学习本教程,但熟悉 HTML 和 CSS 不会有什么坏处。
本教程的其余部分假设您了解以下主题的基础知识:
- Python 图形库,例如 Plotly、Bokeh或Matplotlib
- HTML 和HTML 文件的结构
- CSS 和样式表
如果您对这些要求感到满意并想了解如何在下一个项目中使用 Dash,请继续阅读以下部分!
开始使用 Python 中的 Dash
在本教程中,您将完成使用 Dash 构建仪表板的端到端过程。如果您按照示例进行操作,那么您将从本地机器上的基本仪表板转变为部署在Heroku上的样式仪表板。
要构建仪表板,您将使用一个数据集2015年和2018年之间在美国鳄梨的销量和价格的此数据集是由编译贾斯汀Kiggins使用从数据哈斯鳄梨局。
如何设置本地环境
要开发您的应用程序,您需要一个新目录来存储您的代码和数据以及一个干净的 Python 3虚拟环境。要创建这些,请按照以下说明选择与您的操作系统相匹配的版本。
如果您使用的是Windows,请打开命令提示符并执行以下命令:
c:\> mkdir avocado_analytics && cd avocado_analytics
c:\> c:\path\to\python\launcher\python -m venv venv
c:\> venv\Scripts\activate.bat
第一个命令为您的项目创建一个目录并将您的当前位置移动到那里。第二个命令在该位置创建一个虚拟环境。最后一个命令激活虚拟环境。确保将第二个命令中的路径替换为 Python 3 启动器的路径。
如果您使用的是macOS或Linux,请从终端执行以下步骤:
$ mkdir avocado_analytics && cd avocado_analytics
$ python3 -m venv venv
$ source venv/bin/activate
前两个命令执行以下操作:
- 创建一个名为的目录
avocado_analytics - 将当前位置移动到
avocado_analytics目录 venv在该目录中创建一个干净的虚拟环境
最后一个命令激活您刚刚创建的虚拟环境。
接下来,您需要安装所需的库。你可以pip在你的虚拟环境中使用它。安装库如下:
(venv) $ python -m pip install dash==1.13.3 pandas==1.0.5
此命令将在您的虚拟环境中安装 Dash 和pandas。您将使用这些软件包的特定版本,以确保您拥有与本教程中使用的环境相同的环境。除了 Dash 之外,pandas 还将帮助您处理将在应用程序中使用的数据的读取和整理。
最后,您需要一些数据输入仪表板。您可以通过单击以下链接下载数据以及您在本教程中看到的代码:
将数据保存avocado.csv在项目的根目录中。现在,您应该拥有一个包含所需库和项目根文件夹中的数据的虚拟环境。您的项目结构应如下所示:
avocado_analytics/
|
├── venv/
|
└── avocado.csv
你可以走了!接下来,您将构建您的第一个 Dash 应用程序。
如何构建 Dash 应用程序
出于开发目的,考虑分两步构建 Dash 应用程序的过程会很有用:
- 使用应用程序的布局定义应用程序的外观。
- 使用回调来确定您的应用程序的哪些部分是交互式的以及它们对什么做出反应。
在本节中,您将了解布局,在后面的部分中,您将学习如何使仪表板具有交互性。您将首先设置初始化应用程序所需的一切,然后定义应用程序的布局。
初始化您的 Dash 应用程序
app.py在项目的根目录下创建一个空文件,然后查看app.py本节中的代码。为了让您更轻松地复制完整代码,您将app.py在本节末尾找到 的全部内容。
以下是前几行app.py:
import dash
2import dash_core_components as dcc
3import dash_html_components as html
4import pandas as pd
5
6data = pd.read_csv("avocado.csv")
7data = data.query("type == 'conventional' and region == 'Albany'")
8data["Date"] = pd.to_datetime(data["Date"], format="%Y-%m-%d")
9data.sort_values("Date", inplace=True)
10
11app = dash.Dash(__name__)
上线1至4,您导入所需的库:dash,dash_core_components,dash_html_components,和pandas。每个库都为您的应用程序提供了一个构建块:
dash帮助您初始化您的应用程序。dash_core_components允许您创建交互式组件,如图形、下拉列表或日期范围。dash_html_components允许您访问 HTML 标签。pandas帮助您阅读和组织数据。
在第 6 行到第 9 行,您读取数据并对其进行预处理以在仪表板中使用。您过滤了一些数据,因为当前版本的仪表板不是交互式的,否则绘制的值将没有意义。
在第 11 行,您创建了Dash类的一个实例。如果您以前使用过Flask,那么初始化一个Dash类可能看起来很熟悉。在 Flask 中,您通常使用Flask(__name__). 同样,对于 Dash 应用程序,您使用Dash(__name__).
定义 Dash 应用程序的布局
接下来,您将定义layout应用程序的属性。此属性决定了您的应用程序的外观。在这种情况下,您将使用标题和下面的描述以及两个图表。以下是您如何定义它:
app.layout = html.Div(
14 children=[
15 html.H1(children="Avocado Analytics",),
16 html.P(
17 children="Analyze the behavior of avocado prices"
18 " and the number of avocados sold in the US"
19 " between 2015 and 2018",
20 ),
21 dcc.Graph(
22 figure={
23 "data": [
24 {
25 "x": data["Date"],
26 "y": data["AveragePrice"],
27 "type": "lines",
28 },
29 ],
30 "layout": {"title": "Average Price of Avocados"},
31 },
32 ),
33 dcc.Graph(
34 figure={
35 "data": [
36 {
37 "x": data["Date"],
38 "y": data["Total Volume"],
39 "type": "lines",
40 },
41 ],
42 "layout": {"title": "Avocados Sold"},
43 },
44 ),
45 ]
46)此代码定义对象的layout属性app。此属性使用由 Dash 组件组成的树结构来确定应用程序的外观。
Dash 组件预先打包在 Python 库中。当您安装 Dash 时,其中一些随附。其余的您必须单独安装。您几乎在每个应用程序中都会看到两组组件:
- Dash HTML Components为您提供了 HTML 元素的 Python 包装器。例如,您可以使用此库来创建诸如段落、标题或列表之类的元素。
- Dash Core Components为您提供了用于创建交互式用户界面的 Python 抽象。您可以使用它来创建交互式元素,例如图形、滑块或下拉列表。
在第 13 到 20 行,您可以在实践中看到 Dash HTML 组件。首先定义父组件,一个html.Div. 然后再添加两个元素,标题 ( html.H1) 和段落 ( html.P) 作为其子元素。
这些组件是等同于div,h1和pHTML标签。您可以使用组件的参数来修改属性或标签的内容。例如,要指定div标签内的内容,请使用 中的children参数html.Div。
还有其他参数的组件,如style,className或者id,是指HTML标签的属性。在下一部分中,您将看到如何使用其中一些属性来设置仪表板的样式。
第 13 到 20 行显示的布局部分将转换为以下 HTML 代码:
<div>
<h1>Avocado Analytics</h1>
<p>
Analyze the behavior of avocado prices and the number
of avocados sold in the US between 2015 and 2018
</p>
<!-- Rest of the app -->
</div>
当您在浏览器中打开应用程序时,将呈现此 HTML 代码。它遵循与 Python 代码相同的结构,带有一个div包含 anh1和 ap元素的标记。
在布局代码片段的第 21 至 24 行,您可以在实践中看到 Dash Core Components 中的图形组件。中有两个dcc.Graph组件app.layout。第一个绘制了研究期间鳄梨的平均价格,第二个绘制了同期在美国销售的鳄梨数量。
在幕后,Dash 使用 Plotly.js 生成图形。这些dcc.Graph组件需要一个图形对象或一个包含绘图数据和布局的Python 字典。在这种情况下,您提供后者。
最后,这两行代码可帮助您运行应用程序:
if __name__ == "__main__":
49 app.run_server(debug=True)
第 48 和 49 行使您可以使用 Flask 的内置服务器在本地运行 Dash 应用程序。在debug=True从参数app.run_server使热重装应用程序中的选项。这意味着当您对应用程序进行更改时,它会自动重新加载,而无需重新启动服务器。
最后,这里是完整版的app.py. 您可以app.py在之前创建的空白处复制此代码。
app.py显示/隐藏
这是基本仪表板的代码。它包括您在本节前面查看的所有代码片段。
现在是时候运行您的应用程序了。在项目的根目录和项目的虚拟环境中打开一个终端。运行python app.py,然后转到http://localhost:8050使用您喜欢的浏览器。
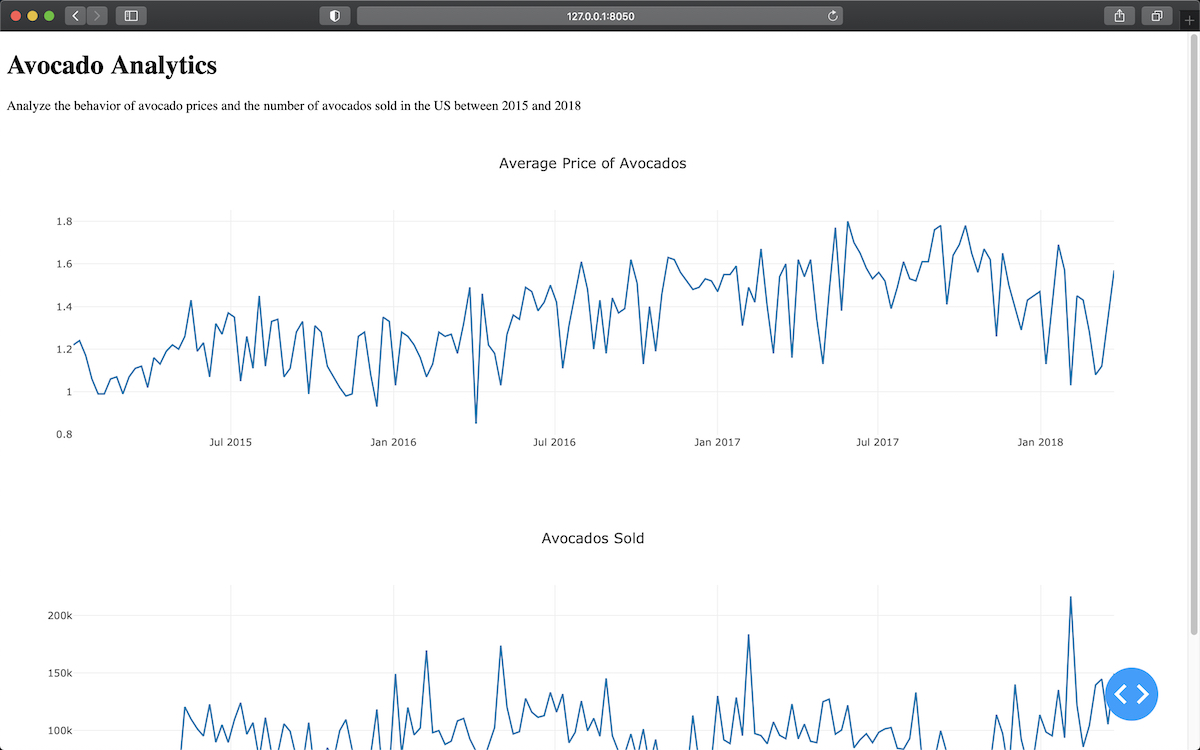
它活着!您的仪表板应如下所示:

好消息是您现在拥有了仪表板的工作版本。坏消息是,在你向他人展示这个之前还有一些工作要做。仪表板远非视觉上令人愉悦,您仍然需要为其添加一些交互性。
但别担心——您将在下一节中学习如何解决这些问题。
设计你的 Dash 应用程序
Dash 为您提供了很大的灵活性来自定义应用程序的外观。您可以使用自己的 CSS 或 JavaScript 文件、设置网站图标(Web 浏览器上显示的小图标)、嵌入图像以及其他高级选项。
在本节中,您将学习如何将自定义样式应用于组件,然后您将设置在上一节中构建的仪表板的样式。
如何将自定义样式应用于您的组件
您可以通过两种方式设置组件样式:
- 使用
style单个组件的参数 - 提供外部 CSS 文件
使用style参数自定义仪表板很简单。此参数采用一个 Python 字典,其中包含由 CSS 属性名称和要设置的值组成的键值对。
注意:在style参数中指定 CSS 属性时,您应该使用 mixCase 语法而不是连字符分隔的单词。例如,要更改元素的背景颜色,您应该使用backgroundColor而不是background-color。
如果要更改 中H1元素的大小和颜色app.py,则可以style按如下方式设置元素的参数:
html.H1(
children="Avocado Analytics",
style={"fontSize": "48px", "color": "red"},
),
在这里,您向style字典提供要为其设置的属性和值。在这种情况下,指定的样式是具有字体大小为 48 像素的红色标题。
使用该style参数的缺点是它不能随着代码库的增长而很好地扩展。如果您的仪表板有多个您希望看起来相同的组件,那么您最终会重复很多代码。相反,您可以使用自定义 CSS 文件。
如果要包含自己的本地 CSS 或JavaScript文件,则需要assets/在项目的根目录中创建一个名为的文件夹,并将要添加的文件保存在那里。默认情况下,Dash 会自动提供包含在assets/. 这也适用于添加收藏夹图标或嵌入图像,稍后您会看到。
然后你可以使用组件的className或id参数来使用 CSS 调整它们的样式。这些参数在转换为 HTML 标签时与class和id属性相对应。
如果要调整 中H1元素的字体大小和文本颜色app.py,则可以使用className如下参数:
html.H1(
children="Avocado Analytics",
className="header-title",
),
设置className参数将定义H1元素的类属性。然后,您可以使用文件assets夹中的 CSS 文件来指定您希望它的外观:
.header-title {
font-size: 48px;
color: red;
}
您可以使用类选择器来格式化 CSS 文件中的标题。此选择器将调整标题格式。您还可以将它与需要通过设置共享格式的其他元素一起使用className="header-title"。
接下来,您将设置仪表板的样式。
如何改善仪表板的外观
您刚刚介绍了 Dash 中样式的基础知识。现在,您将学习如何自定义仪表板的外观。您将进行以下改进:
- 向页面添加图标和标题
- 更改仪表板的字体系列
- 使用外部 CSS 文件设置 Dash 组件的样式
您将首先学习如何在应用程序中使用外部资产。这将允许您添加收藏夹图标、自定义字体系列和 CSS 样式表。然后,您将学习如何使用className参数将自定义样式应用于 Dash 组件。
将外部资产添加到您的应用程序
assets/在项目的根目录中创建一个名为的文件夹。下载图标从Twemoji开源项目,并保存为favicon.ico在assets/。最后,在assets/调用中创建一个 CSS 文件,style.css并在下面的可折叠部分中创建代码。
样式文件显示/隐藏
该assets/文件包含您将应用于应用程序布局中的组件的样式。到目前为止,您的项目结构应如下所示:
avocado_analytics/
│
├── assets/
│ ├── favicon.ico
│ └── style.css
│
├── venv/
│
├── app.py
└── avocado.csv
启动服务器后,Dash 将自动提供位于assets/. 您在assets/:favicon.ico和style.css. 要设置默认网站图标,您无需执行任何其他步骤。要使用您在 中定义的样式style.css,您需要使用classNameDash 组件中的参数。
app.py需要一些改变。您将包含一个外部样式表,向仪表板添加标题,并使用该style.css文件设置组件的样式。查看以下更改。然后,在本节的最后一部分,您将找到更新版本的app.py.
以下是包含外部样式表并向仪表板添加标题的方法:
external_stylesheets = [
12 {
13 "href": "https://fonts.googleapis.com/css2?"
14 "family=Lato:wght@400;700&display=swap",
15 "rel": "stylesheet",
16 },
17]
18app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
19app.title = "Avocado Analytics: Understand Your Avocados!"
在第 11 到 18 行,您指定要加载到应用程序中的外部 CSS 文件,即字体系列。外部文件被添加到head应用程序的标签中,并在应用程序加载之前body加载。您可以使用external_stylesheets参数添加外部 CSS 文件或external_scripts外部 JavaScript 文件,例如 Google Analytics。
在第 19 行,您设置应用程序的标题。这是您分享网站时出现在网络浏览器标题栏、Google 搜索结果和社交媒体卡片中的文本。
自定义组件样式
要使用 中的样式style.css,您需要使用classNameDash 组件中的参数。下面的代码className向组成仪表板标题的每个组件添加了一个带有相应类选择器的组件:
app.layout = html.Div(
22 children=[
23 html.Div(
24 children=[
25 html.P(children="🥑", className="header-emoji"),
26 html.H1(
27 children="Avocado Analytics", className="header-title"
28 ),
29 html.P(
30 children="Analyze the behavior of avocado prices"
31 " and the number of avocados sold in the US"
32 " between 2015 and 2018",
33 className="header-description",
34 ),
35 ],
36 className="header",
37 ),
在第 21 到 37 行,您可以看到仪表板的初始版本有两个更改:
- 有一个带有鳄梨表情符号的新段落元素,可用作徽标。
className每个组件中都有一个参数。这些类名应该与 中的类选择器匹配style.css,它将定义每个组件的外观。
例如,header-description分配给以 开头的段落组件的类在 中"Analyze the behavior of avocado prices"具有相应的选择器style.css:
.header-description {
30 color: #CFCFCF;
31 margin: 4px auto;
32 text-align: center;
33 max-width: 384px;
34}
第 29 到 34 行style.css定义了header-description类选择器的格式。这些将更改任何带有className="header-description". 所有组件在 CSS 文件中都有相应的类选择器。
另一个重要的变化是图表。这是价格图表的新代码:
html.Div(
39 children=[
40 html.Div(
41 children=dcc.Graph(
42 id="price-chart",
43 config={"displayModeBar": False},
44 figure={
45 "data": [
46 {
47 "x": data["Date"],
48 "y": data["AveragePrice"],
49 "type": "lines",
50 "hovertemplate": "$%{y:.2f}"
51 "<extra></extra>",
52 },
53 ],
54 "layout": {
55 "title": {
56 "text": "Average Price of Avocados",
57 "x": 0.05,
58 "xanchor": "left",
59 },
60 "xaxis": {"fixedrange": True},
61 "yaxis": {
62 "tickprefix": "$",
63 "fixedrange": True,
64 },
65 "colorway": ["#17B897"],
66 },
67 },
68 ),
69 className="card",
70 ),在此代码中,您className为图表的config和figure参数定义了一些自定义项。以下是变化:
- 第 43 行:删除 Plotly 默认显示的浮动条。
- 第 50 行和第 51 行:您设置悬停模板,以便当用户将鼠标悬停在数据点上时,它会显示以美元为单位的价格。而不是
2.5,它将显示为$2.5。 - 第 54 行到第 66 行:您在图形的布局部分调整轴、图形的颜色和标题格式。
- 第 69 行:您将图形包装在
html.Div一个"card"类中。这将为图形提供白色背景并在其下方添加一个小阴影。
销售和数量图表也有类似的调整。您可以在app.py下面的可折叠部分中看到更新的完整代码。
app.py显示/隐藏
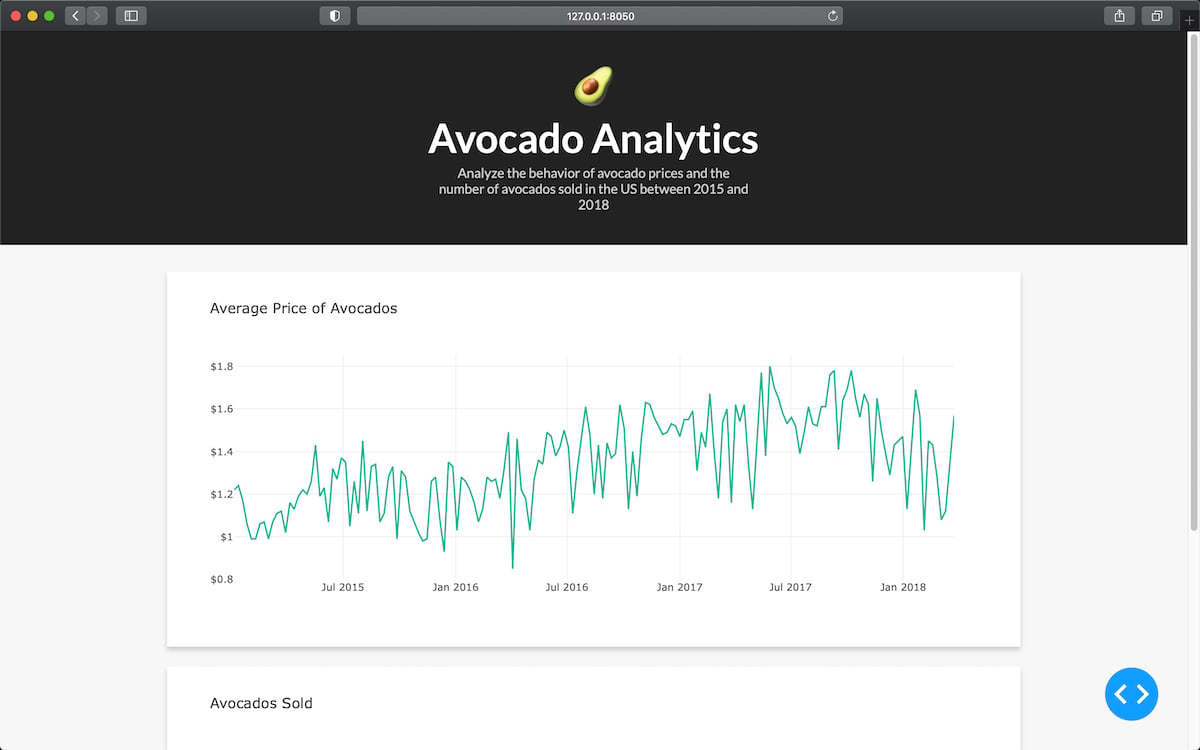
这是 的更新版本app.py。它对代码进行了必要的更改,以添加网站图标和页面标题、更新字体系列以及使用外部 CSS 文件。进行这些更改后,您的仪表板应如下所示:

在下一部分中,您将学习如何向仪表板添加交互式组件。
使用回调为您的 Dash 应用程序添加交互性
在本节中,您将学习如何向仪表板添加交互元素。
Dash 的交互性基于反应式编程范式。这意味着您可以将组件与您要更新的应用程序元素相关联。如果用户与下拉或范围滑块等输入组件进行交互,则输出(例如图形)将自动对输入的变化做出反应。
现在让我们使您的仪表板具有交互性。这个新版本的仪表板将允许用户与以下过滤器进行交互:
- Region
- Type of avocado
- Date range
首先app.py在下面的可折叠部分用新版本替换你的本地。
app.py显示/隐藏
接下来,替换style.css为下面可折叠部分中的代码。
样式文件显示/隐藏
现在您已准备好开始向您的应用程序添加交互式组件!
如何创建交互式组件
首先,您将学习如何创建用户可以与之交互的组件。为此,您将html.Div在图表上方添加一个新的。它将包括两个下拉菜单和一个日期范围选择器,用户可以使用它们来过滤数据和更新图表。
这是它的外观app.py:
html.Div(
25 children=[
26 html.Div(
27 children=[
28 html.Div(children="Region", className="menu-title"),
29 dcc.Dropdown(
30 id="region-filter",
31 options=[
32 {"label": region, "value": region}
33 for region in np.sort(data.region.unique())
34 ],
35 value="Albany",
36 clearable=False,
37 className="dropdown",
38 ),
39 ]
40 ),
41 html.Div(
42 children=[
43 html.Div(children="Type", className="menu-title"),
44 dcc.Dropdown(
45 id="type-filter",
46 options=[
47 {"label": avocado_type, "value": avocado_type}
48 for avocado_type in data.type.unique()
49 ],
50 value="organic",
51 clearable=False,
52 searchable=False,
53 className="dropdown",
54 ),
55 ],
56 ),
57 html.Div(
58 children=[
59 html.Div(
60 children="Date Range",
61 className="menu-title"
62 ),
63 dcc.DatePickerRange(
64 id="date-range",
65 min_date_allowed=data.Date.min().date(),
66 max_date_allowed=data.Date.max().date(),
67 start_date=data.Date.min().date(),
68 end_date=data.Date.max().date(),
69 ),
70 ]
71 ),
72 ],
73 className="menu",
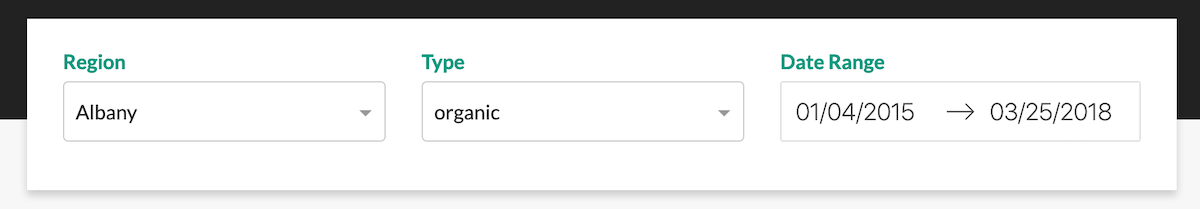
74),在第 24 到 74 行,您html.Div在图表顶部定义了一个由两个下拉列表和一个日期范围选择器组成的图表。它将作为用户用来与数据交互的菜单:

菜单中的第一个组件是区域下拉菜单。这是该组件的代码:
41html.Div(
42 children=[
43 html.Div(children="Region", className="menu-title"),
44 dcc.Dropdown(
45 id="region-filter",
46 options=[
47 {"label": region, "value": region}
48 for region in np.sort(data.region.unique())
49 ],
50 value="Albany",
51 clearable=False,
52 className="dropdown",
53 ),
54 ]
55),在第 41 到 55 行,您定义了用户将用于按区域过滤数据的下拉列表。除了标题,它还有一个dcc.Dropdown组件。以下是每个参数的含义:
id是此元素的标识符。options是选择下拉列表时显示的选项。它需要一个带有标签和值的字典。value是页面加载时的默认值。clearable如果设置为 ,则允许用户将此字段留空True。className是用于应用样式的类选择器。
类型和日期范围选择器遵循与区域下拉列表相同的结构。您可以自行查看它们。
接下来,看一下dcc.Graphs组件:
html.Div(
91 children=[
92 html.Div(
93 children=dcc.Graph(
94 id="price-chart", config={"displayModeBar": False},
95 ),
96 className="card",
97 ),
98 html.Div(
99 children=dcc.Graph(
100 id="volume-chart", config={"displayModeBar": False},
101 ),
102 className="card",
103 ),
104 ],
105 className="wrapper",
106),
在第 90 到 106 行,您定义dcc.Graph组件。您可能已经注意到,与之前版本的仪表板相比,组件缺少figure参数。这是因为figure参数现在将由回调函数使用用户使用区域、类型和日期范围选择器设置的输入生成。
如何定义回调
您已经定义了用户将如何与您的应用程序交互。现在您需要让您的应用程序对用户交互做出反应。为此,您将使用回调函数。
Dash 的回调函数是带有app.callback 装饰器的常规 Python 函数。在 Dash 中,当输入更改时,会触发回调函数。该函数执行一些预先确定的操作,例如过滤数据集,并将输出返回给应用程序。本质上,回调链接应用程序中的输入和输出。
这是用于更新图形的回调函数:
@app.callback(
112 [Output("price-chart", "figure"), Output("volume-chart", "figure")],
113 [
114 Input("region-filter", "value"),
115 Input("type-filter", "value"),
116 Input("date-range", "start_date"),
117 Input("date-range", "end_date"),
118 ],
119)
120def update_charts(region, avocado_type, start_date, end_date):
121 mask = (
122 (data.region == region)
123 & (data.type == avocado_type)
124 & (data.Date >= start_date)
125 & (data.Date <= end_date)
126 )
127 filtered_data = data.loc[mask, :]
128 price_chart_figure = {
129 "data": [
130 {
131 "x": filtered_data["Date"],
132 "y": filtered_data["AveragePrice"],
133 "type": "lines",
134 "hovertemplate": "$%{y:.2f}<extra></extra>",
135 },
136 ],
137 "layout": {
138 "title": {
139 "text": "Average Price of Avocados",
140 "x": 0.05,
141 "xanchor": "left",
142 },
143 "xaxis": {"fixedrange": True},
144 "yaxis": {"tickprefix": "$", "fixedrange": True},
145 "colorway": ["#17B897"],
146 },
147 }
148
149 volume_chart_figure = {
150 "data": [
151 {
152 "x": filtered_data["Date"],
153 "y": filtered_data["Total Volume"],
154 "type": "lines",
155 },
156 ],
157 "layout": {
158 "title": {
159 "text": "Avocados Sold",
160 "x": 0.05,
161 "xanchor": "left"
162 },
163 "xaxis": {"fixedrange": True},
164 "yaxis": {"fixedrange": True},
165 "colorway": ["#E12D39"],
166 },
167 }
168 return price_chart_figure, volume_chart_figure
在第 111 到 119 行,您定义了app.callback装饰器内部的输入和输出。
首先,您使用Output对象定义输出。这些对象有两个参数:
- 函数执行时他们将修改的元素的标识符
- 要修改的元素的属性
例如,Output("price-chart", "figure")将更新元素的figure属性"price-chart"。
然后使用Input对象定义输入。他们也有两个论点:
- 他们将监视更改的元素的标识符
- 发生更改时应采用的被监视元素的属性
因此,Input("region-filter", "value")将观察"region-filter"元素的变化,并在元素发生变化时获取其value属性。
注意:Input这里讨论的对象是从dash.dependencies. 注意不要将它与来自dash_core_components. 这些对象不可互换并且具有不同的用途。
在第 120 行,您定义将在输入更改时应用的函数。这里要注意的一件事是函数的参数将与Input提供给回调的对象的顺序相对应。函数中参数的名称与 Input 对象中指定的值之间没有明确的关系。
最后,在第 121 到 164 行,您定义函数的主体。在这种情况下,该函数接受输入(地区、鳄梨类型和日期范围),过滤数据,并为价格和交易量图表生成图形对象。
仅此而已!如果您已经遵循了这一点,那么您的仪表板应如下所示:
加油!这是仪表板的最终版本。除了让它看起来很漂亮,你还让它具有交互性。唯一缺少的步骤是将其公开,以便您可以与他人共享。
将您的 Dash 应用程序部署到 Heroku
您已经完成了应用程序的构建,并且您拥有了一个漂亮的、完全交互式的仪表板。现在您将学习如何部署它。
Dash 应用程序是 Flask 应用程序,因此两者共享相同的部署选项。在本节中,您将在 Heroku 上部署您的应用程序。
在开始之前,请确保您已安装Heroku 命令行界面 (CLI)和Git。您可以通过在命令提示符 (Windows) 或终端(macOS、Linux)中运行这些命令来验证系统中是否存在两者:
$ git --version
git version 2.21.1 (Apple Git-122.3)
$ heroku --version
heroku/7.42.2 darwin-x64 node-v12.16.2
根据您的操作系统和安装的版本,输出可能会有所不同,但您不会收到错误消息。
让我们开始吧!
首先,您需要在app.py. 在第 18 行初始化应用程序后,添加一个名为的新变量server:
18app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
19server = app.server
此添加是使用WSGI 服务器运行您的应用程序所必需的。不建议在生产中使用 Flask 的内置服务器,因为它无法处理大量流量。
接下来,在项目的根目录中,创建一个名为的文件runtime.txt,您将在其中为 Heroku 应用程序指定 Python 版本:
python-3.8.6
当你部署你的应用程序时,Heroku 会自动检测它是一个 Python 应用程序并使用正确的buildpack. 如果您还提供了runtime.txt,那么它将确定您的应用程序将使用的 Python 版本。
接下来,requirements.txt在项目的根目录中创建一个文件,您将在其中复制在 Web 服务器上设置 Dash 应用程序所需的库:
dash==1.13.3
pandas==1.0.5
gunicorn==20.0.4
您可能已经注意到,里面有一个requirements.txt您直到现在才看到的包:gunicorn. Gunicorn 是一个 WSGI HTTP服务器,经常用于将 Flask 应用程序部署到生产环境。您将使用它来部署仪表板。
现在创建一个文件名Procfile,内容如下:
web: gunicorn app:server
这个文件告诉 Heroku 应用程序应该执行哪些命令来启动你的应用程序。在这种情况下,它会gunicorn为您的仪表板启动一个服务器。
接下来,您需要初始化一个Git存储库。为此,请转到项目的根目录并执行以下命令:
$ git init
这将Git在avocado_analytics/. 它将开始跟踪您对该目录中的文件所做的所有更改。
但是,有些文件您不想使用 Git 跟踪。例如,您通常希望删除 Python 编译文件、虚拟环境文件夹的内容或元数据文件,例如.DS_Store.
为避免跟踪不必要的文件,请.gitignore在根目录中创建一个名为的文件。然后把下面的内容复制进去:
venv
*.pyc
.DS_Store # Only if you are using macOS
这将确保您的存储库不会跟踪不必要的文件。现在提交您的项目文件:
$ git add .
$ git commit -m 'Add dashboard files'
在最后一步之前,请确保一切就绪。您的项目结构应如下所示:
avocado_analytics/
│
├── assets/
│ ├── favicon.ico
│ └── style.css
│
├── venv/
│
├── app.py
├── avocado.csv
├── Procfile
├── requirements.txt
└── runtime.txt
最后,您需要在 Heroku 中创建一个应用程序,使用 Git 将您的代码推送到那里,然后在 Heroku 的免费服务器选项之一中启动该应用程序。您可以通过运行以下命令来做到这一点:
$ heroku create APP-NAME # Choose a name for your app
$ git push heroku master
$ heroku ps:scale web=1
第一个命令将在 Heroku 和关联的 Git 存储库上创建一个新应用程序。第二个会将更改推送到该存储库,第三个将在 Heroku 的免费服务器选项之一中启动您的应用程序。
就是这样!您已经构建并部署了仪表板。现在您只需要访问它即可与您的朋友分享。要访问您的应用程序,请https://APP-NAME.herokuapp.com/在浏览器中复制并替换APP-NAME为您在上一步中定义的名称。
如果您好奇,请查看示例应用程序。
结论
恭喜!您刚刚使用 Dash 构建、定制和部署了您的第一个仪表板。您从一个简单的仪表板转变为部署在 Heroku 上的完全交互式仪表板。
有了这些知识,您就可以使用 Dash 构建分析应用程序以与他人共享。随着越来越多的公司更加重视数据的使用,了解如何使用 Dash 将增加您在工作场所的影响力。过去只有专家才能完成的任务,现在您可以在一个下午完成。
在本教程中,您学习了:
- 如何使用 Dash创建仪表板
- 如何自定义Dash 应用程序的样式
- 如何使用 Dash 组件使您的应用程序具有交互性
- 什么是回调以及如何使用它们来创建交互式应用程序
- 如何在 Heroku 上部署您的应用程序
现在您已准备好开发新的 Dash 应用程序。找到一个数据集,想出一些令人兴奋的可视化,然后构建另一个仪表板!
- 点赞
- 收藏
- 关注作者


评论(0)