GitHub Pages+Hexo快速超快速搭建个人博客,让装x不再是梦!
【摘要】 GitHub Pages+Hexo快速超快速搭建个人博客,让装x不再是梦!
一、安装环境
1.1、安装nodejs
Nodejs安装地址
安装完成后打开cmd命令行查看,出现版本号即安装成功。

更换npm镜像源
1.单次使用
npm install --registry=https://registry.npm.taobao.org
2.永久使用
npm config set registry http://registry.npm.taobao.org
2.检测是否成功
使用如下命令来验证
npm config get registry
或者
npm info express

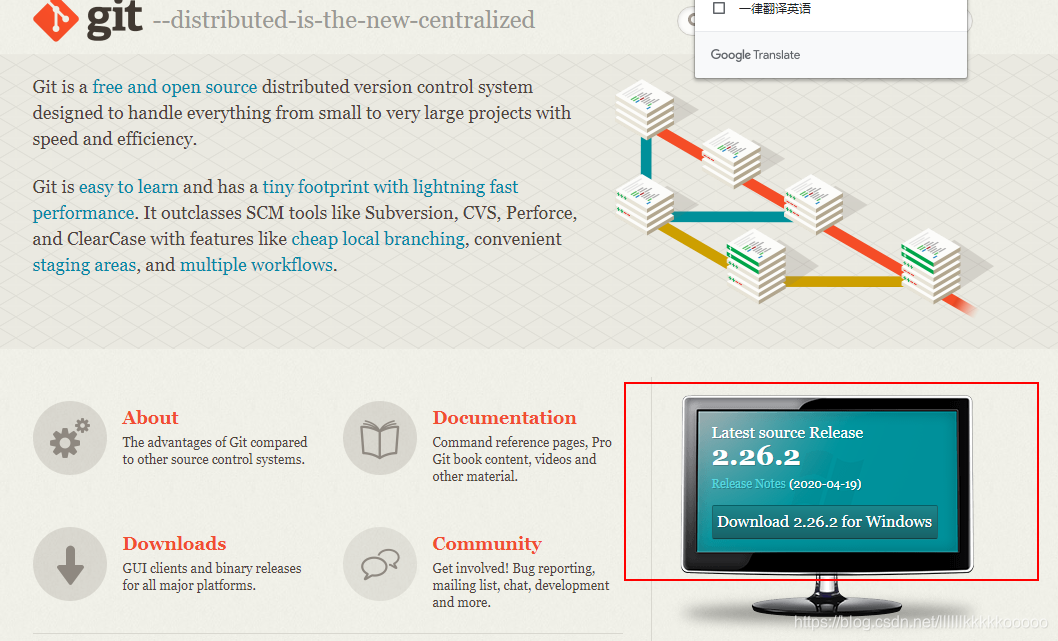
1.2、安装git
git安装地址

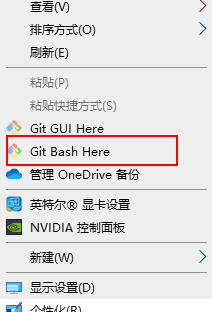
安装完成后桌面鼠标右键

对git操作不熟悉或没学过的读者们给大家推荐一波Git视频教程,Up主讲的很不错!
二、安装hexo博客框架
打开cmd命令行运行命令
npm install -g hexo-cli
安装完成后使用
hexo-v
验证是否安装成功

三、开始构建博客

温馨提示 : 按住ctrl+滚轮可调整字体大小

开始初始化
hexo init

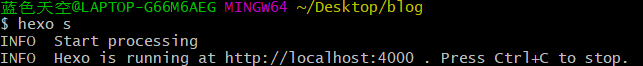
启动博客
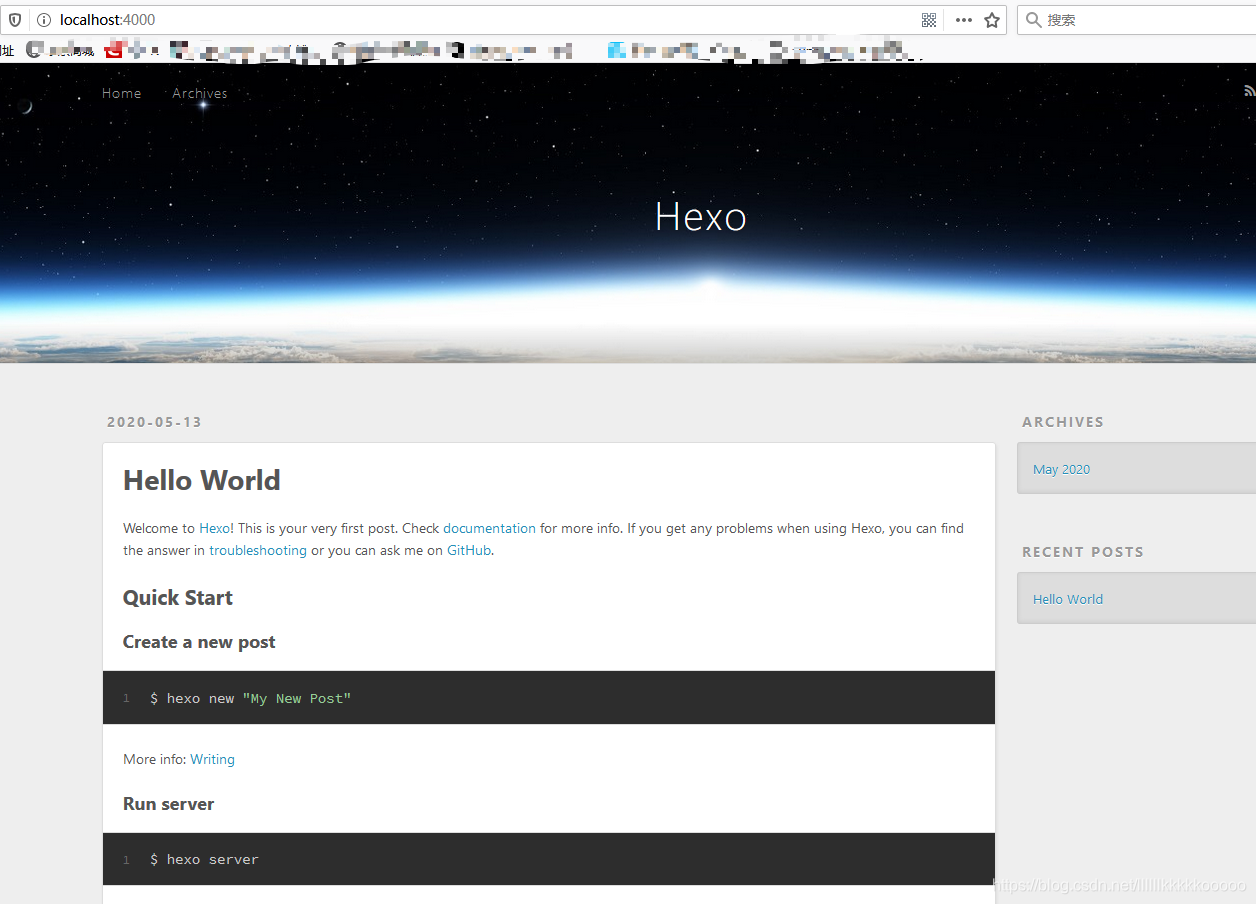
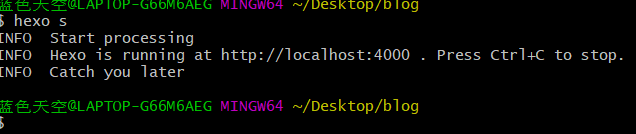
hexo s

默认地址是: http://localhost:4000
浏览器访问 :http://localhost:4000即可看见

四、创建自己第一篇博客
ctrl + c (关闭)

创建博客
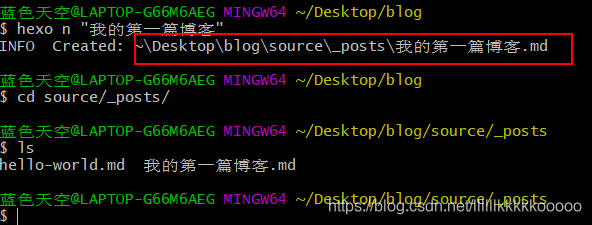
hexo n "文章名称"

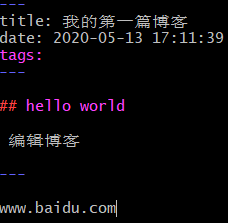
编辑博客



执行以下命令
hexo clean (清理)
hexo g (生成)
hexo s (启动)
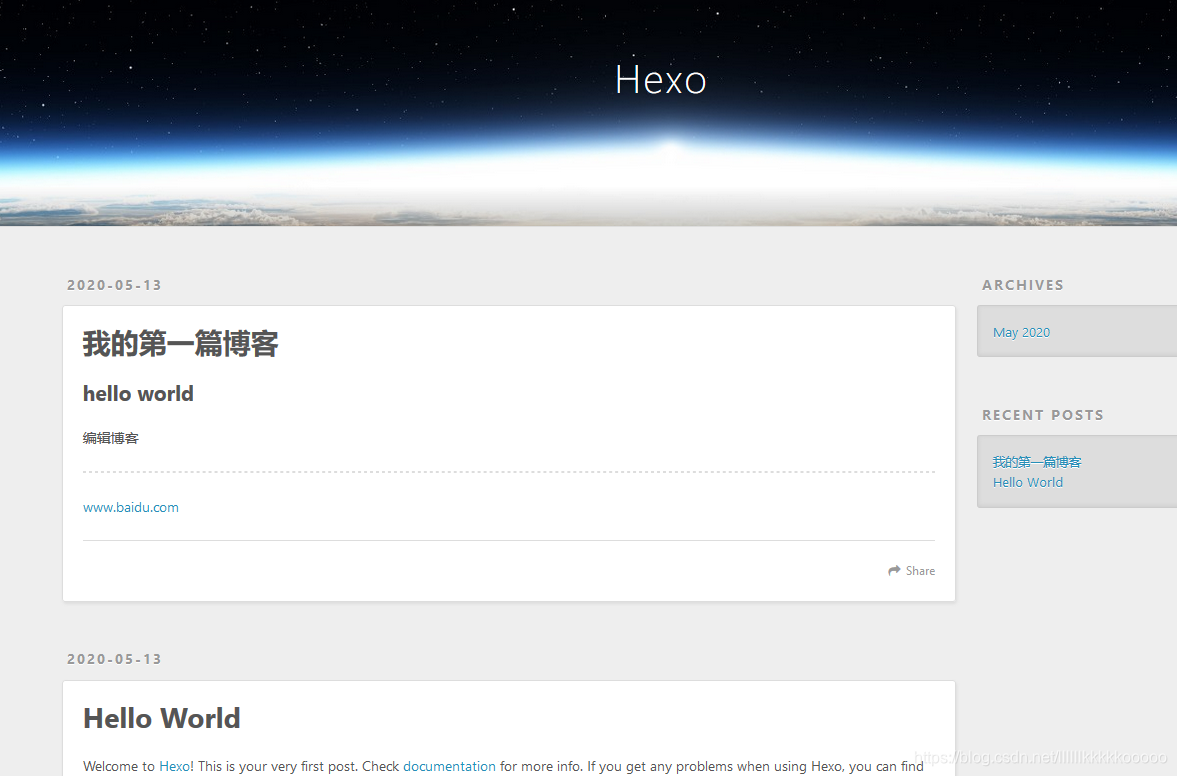
再次访问 http://localhost:4000 即可看见

创建并编辑博客成功!
五、将博客部署到github上
没有账号的先创建一个账号
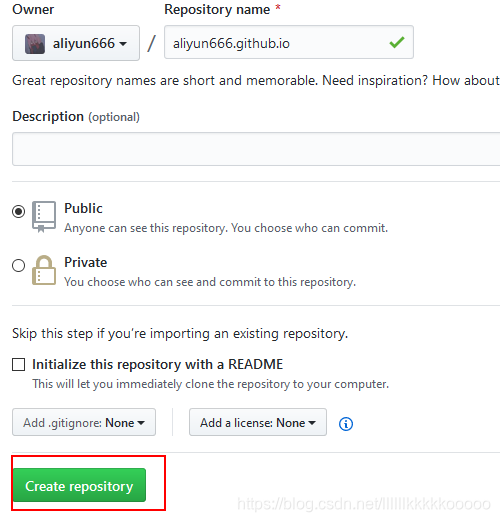
登录成功后,创建一个仓库
注意:仓库名要和账号名一样
仓库名 = 账号名 + .github.io



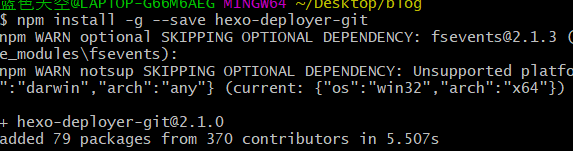
安装git部署插件
npm install hexo-deployer-git --save


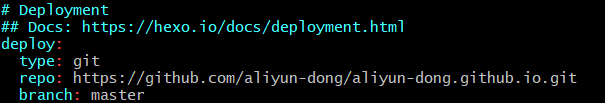
部署到github
hexo d
输入github账号和密码




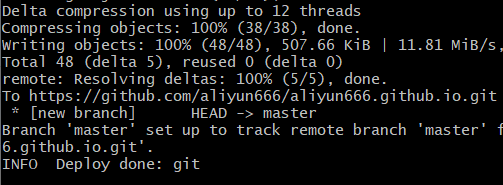
部署成功

浏览器输入该地址即可访问,这样别人也可以访问了。(可以偷偷在朋友面前小小的装一下了,(>ω・* )ノ)



最后,谢谢大家阅读!
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)