如何决定响应式网站的 CSS 单位?

很高兴又见面了!😊
在我们创建适合各种设备的响应式网站时,了解正确的CSS 单位很重要。不过在深入研究决策之前,让我们先对它们进行分类以便了解它们的用途。
@[TOC](如何决定响应式网站的 CSS 单位?)
1.绝对单位
- px - 像素
- pt - 点
- pc - Picas
- in - 英寸
- cm - 厘米
- mm - 毫米
2.百分比单位
- 百分比 % 单位
3.相对单位
-
相对于字体大小
- em
- rem - 根 em
-
相对于查看端口/文档
- vw
- vh
- vmax
- vmin
在这里学习最常见的单位 👇
🚁 px 单位
绝对像素单位仅用于屏幕(界面),其余单位用于打印。px 单位不是一个好的选择,实际上这不是用于缩放。无论您选择什么屏幕尺寸,px 单位的尺寸都是固定的。这就是为什么边框总是首选 px 单位的原因,因为边框在所有屏幕尺寸上也保持固定。
🎪 % 单位
这用于设置元素的宽度,它总是相对于其直接父元素的大小。如果没有定义的父级,则默认情况下body被视为父级。
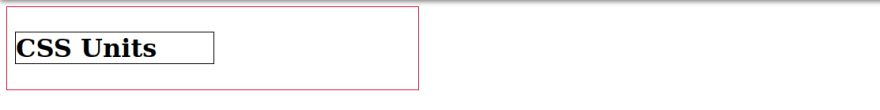
考虑一个宽度为 500px 的盒子,里面有一个 h1 元素
.box{
width: 500px;
border: 1px solid crimson;
padding: 10px;
}
h1{
width: 50%;
border: 1px solid;
}
效果👇

👉如果没有定义父级,那么 root 将被视为默认父级。
⚓ em 单位
em 单位总是相对于它的直接父级的字体大小。1em ==
一个父字体大小。如果未覆盖,默认字体大小为 16px,假设在父元素中字体大小为 48px,那么在子元素中为 1em == 48px。
h1{
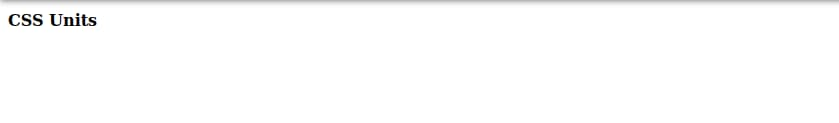
font-size: 1em; /* now 1em == 16px */
}
效果👇

.container{
font-size: 48px;
/* 或 3em,因为默认字体大小是 16px
& 它的父元素是 body,所以 3*16px 就是 48px */
}
h1{
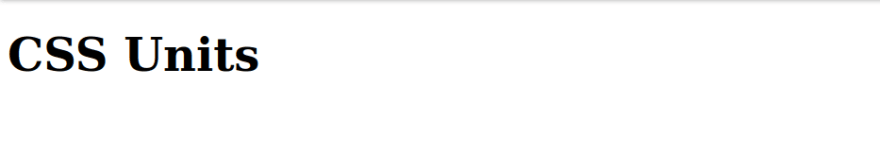
font-size: 1em; /* now 1em == 48px */
}
效果👇

我们可以将这个单位用于边距和填充,因为它可以让我们根据元素的字体大小在框周围使用灵活的间距。元素 font-size 会根据设备大小而变化,因此元素周围的间距也将分别发生变化。
🛵 rem 单位
r 代表 root em,与 em 不同,它总是相对于根字体大小,无论它的下一个父元素具有什么字体大小。如果根已经重新定义了字体大小,如 60px 那么 1rem == 60px 。
html{
font-size: 60px;
}
.container{
font-size: 16px;
}
h1{
font-size: 1rem;
}
效果👇

🚋 vw 单位
vw 代表 viewprot width(视口宽度),这意味着 vw 总是相对于根宽度的 1%,与父元素的宽度无关。所以,如果
1vw == 1%那么100vw == 100%视口宽度。
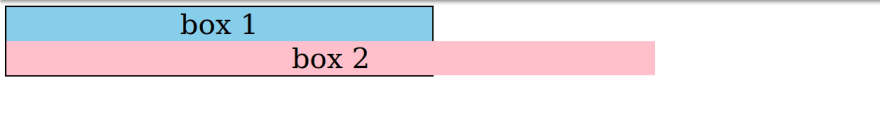
让我们考虑以下示例,其中一个子项的宽度相对于父项的大小,而另一个子项的宽度相对于根。
.container{
width: 600px;
border: 2px solid black;
text-align: center;
font-size: 20px;
}
.box1{
width: 100%;
background: skyblue;
}
.box2{
width: 70vw;
background: pink;
}
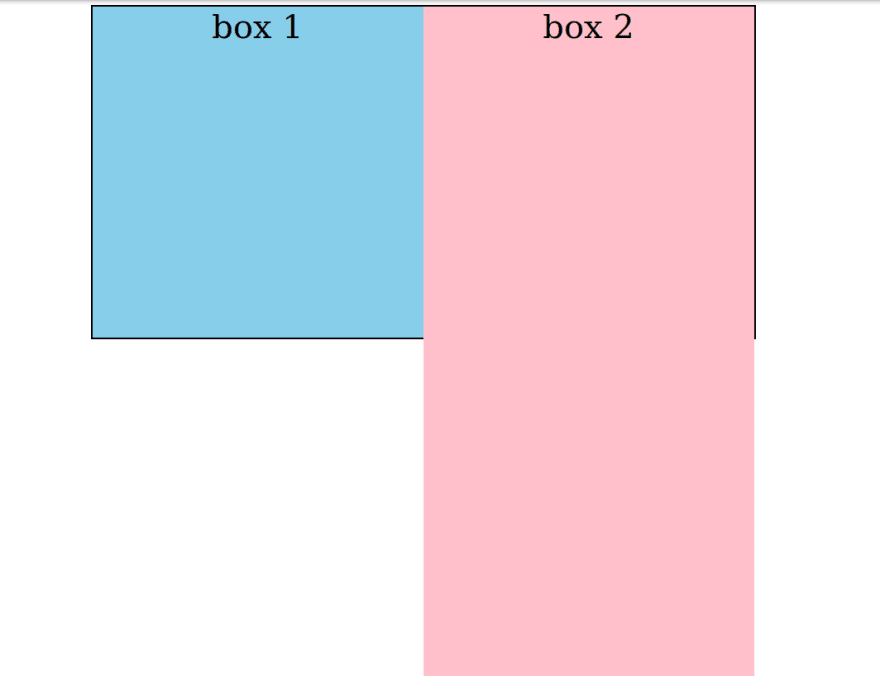
效果👇

🛸 vh 单位
vh 代表 viewprot height (视口高度),如 vw 它也相对于根/文档的 1% 高度。让我们考虑以下示例,其中一个子级的高度与父级大小有关,而另一个子级的高度与根相关。
.container{
border: 2px solid;
font-size: 40px;
width: 800px;
height: 400px;
display: flex;
text-align: center;
margin: 0 auto;
}
.box1{
height: 100%;
width: 50%;
background: skyblue;
}
.box2{
height: 100vh;
background: pink;
width: 50%;
}
效果👇

🛬 wuhu ! 起飞 !
概括总结
🌟 px单位常用于边框。
🌟 % 单位相对于相对父级的宽度。
🌟 em 单位相对于元素字体大小的边距和填充 。
🌟 rem 单位相对于根的字体大小 。
🌟 vw 和 vh 表示相对于根的宽度和高度。
🌟 这些是 6 个 css 单元,它们最常用于使网站具有响应性。
我真的希望你能从这篇文章中得到一些有用的东西。这里汇总了我的全部原创及作品源码:GitHub 如果大家能给我的 Github 存储库上添一些星星就更好了😊。
我已经写了很长一段时间的技术博客,这是我的一篇 响应式网站的 CSS 单位教程。我乐于通过文章分享技术与快乐。您可以访问我的博客主页: 华为云-海拥、海拥以了解更多信息。希望你们会喜欢!
💌 欢迎大家在评论区提出意见和建议!💌
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦。
- 点赞
- 收藏
- 关注作者


评论(0)