接口测试 --apipost 如何自定义变量
如何在接口测试工具apipost自定义变量?
这个就需要使用apipost自带的脚本功能,有预执行脚本和后执行脚本
什么是APIPOST脚本
APIPOST脚本是基于JavaScript语言的代码片段,可实现在接口请求或集合测试时添加动态行为。脚本可实现的功能
- 测试(断言)请求返回结果的正确性(后置脚本)。
- 动态修改接口请求参数,如增加接口签名参数等(前置脚本)。
- 接口请求之间传递数据(使用脚本操作变量)。
- 脚本中可以直接请求一个接口地址。
APIPOST的脚本分为预执行脚本和后执行脚本。
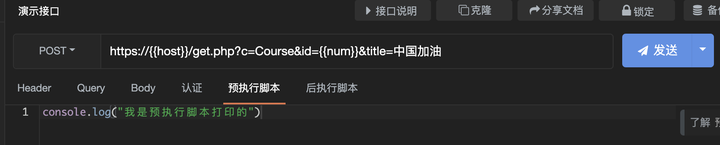
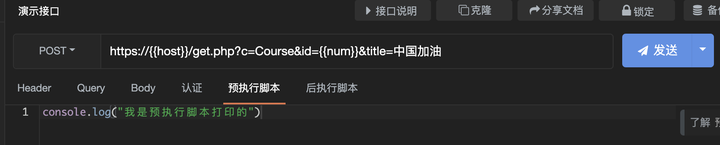
预执行脚本
预执行脚本是一个请求发送前执行的脚本。

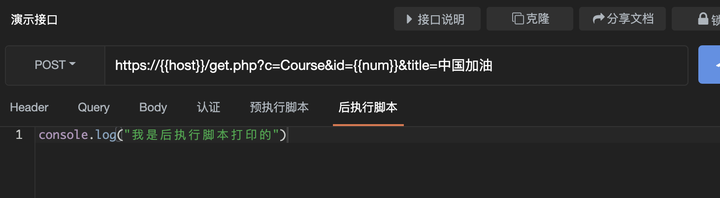
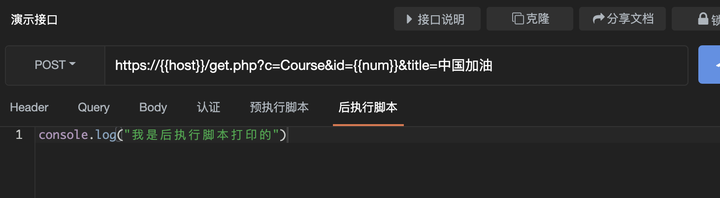
后执行脚本
后执行脚本是一个请求发送后执行的脚本。

实际发送演示
如下图所示(控制台打印),预执行在请求发送前执行,请求结束后,后执行脚本执行:

预执行脚本
预执行脚本的作用时间预执行脚本是一个请求发送前执行的脚本。

预执行脚本的作用
预执行脚本可以完成以下作用:
- 编写JS函数等实现复杂计算;
- 变量的打印
- 定义、获取、删除、清空环境变量
- 定义、获取、删除、清空全局变量
- 获取请求参数
- 动态添加、删除一个header请求参数
- 动态添加、删除一个query请求参数
- 动态添加、删除一个body请求参数
- 发送HTTP请求
编写JS函数等实现复杂计算

我们可以在预执行脚本中定义一个函数_random,
function _random(){ return '你好,中国' + Math.random(); }它返回一个字符串:“你好中国”+随机数,此时可以通过
apt.globals.set("random_var", _random());将它赋值给全局变量random_var。
预执行脚本打印调试变量
我们可以通过console.log()将需要的变量打印在控制台,从而查看某个变量的当前值。如图上面示例中的
定义、获取、删除、清空环境变量
apt.variables.set("key", "value"); // 设置一个值为value的环境变量key
apt.variables.get("key"); // 获取环境变量key的值
apt.variables.delete("key"); // 删除环境变量key
apt.variables.clear(); // 清空定义的全部环境变量定义、获取、删除、清空全局变量
apt.globals.set("key", "value"); // 设置一个值为value的全局变量key
apt.globals.get("key"); // 设置一个值为value的全局变量key
apt.globals.delete("key"); // 设置一个值为value的全局变量key
apt.globals.clear(); // 清空定义的全部全局变量获取请求参数
通过request对象获取请求参数,详细可以参考《APIPOST内置变量》一节文档。
动态添加、删除一个header请求参数
apt.setRequestHeader("key", "value"); // 动态添加一个键为key值为value的header参数
apt.removeRequestHeader("key"); // 删除header参数中键为key的参数动态添加、删除一个query请求参数
apt.setRequestQuery("key", "value"); // 动态添加一个键为key值为value的query参数
apt.removeRequestQuery("key"); // 删除query参数中键为key的参数动态添加、删除一个body请求参数
apt.setRequestBody("key", "value");// 动态添加一个键为key值为value的body参数 只针对 form-data、urlencode有效
apt.removeRequestBody("key");//删除body中键为key的参数 只针对 form-data、urlencode有效发送HTTP请求
我们可以在预执行脚本中利用AJAX的$.ajax方法发送一个http请求。以下是一个简单的示例demo:利用预执行脚本发送一个请求到https://echo.apipost.cn/get.php,并将响应结果的bigint赋值给了全局变量bigint。
$.ajax({
url:"https://echo.apipost.cn/get.php",
method:"POST",
headers:{ "content-type":"application/json" },
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:JSON.stringify({"email":"xxx@xxx.com","password":"123456"}),
success:function (response) {
apt.globals.set("bigint",response.bigint);
} } );
后执行脚本
后执行脚本的作用时间后执行脚本是一个请求发送后执行的脚本。

后执行脚本的作用
后执行脚本可以完成以下作用:
- 编写JS函数等实现复杂计算;
- 变量的打印
- 定义、获取、删除、清空环境变量
- 定义、获取、删除、清空全局变量
- 获取请求参数
- 获取响应参数
- 发送HTTP请求
- 测试(断言)请求返回结果的正确性
后执行脚本打印调试变量
其用法同预执行脚本雷同,不再赘述。
定义、获取、删除、清空环境变量
其用法同预执行脚本雷同,不再赘述。
定义、获取、删除、清空全局变量
其用法同预执行脚本雷同,不再赘述。
获取请求参数
通过request对象获取请求参数,详细可以参考《APIPOST内置变量》一节文档。
获取响应参数
通过response对象获取请求参数,详细可以参考《APIPOST内置变量》一节文档。
发送HTTP请求
其用法同预执行脚本雷同,不再赘述。
测试(断言)请求返回结果的正确性
利用后执行脚本进行测试(断言)请求返回结果的正确性,详细可以参考《响应以及断言》一节文档。
- 点赞
- 收藏
- 关注作者


评论(0)