popupWindow使用详解
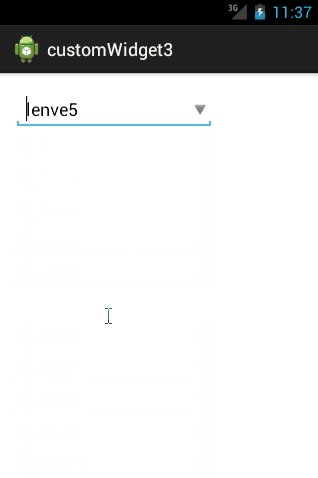
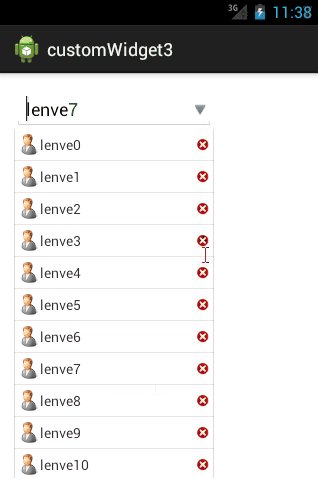
【摘要】 popupWindow说起来简单,但是使用略麻烦,今天带大家来看看怎么使用,先来看看效果图:
先来看看布局文件吧:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"...
popupWindow说起来简单,但是使用略麻烦,今天带大家来看看怎么使用,先来看看效果图:

先来看看布局文件吧:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.customwidget3.MainActivity" > <EditText android:id="@+id/et_number" android:layout_width="200dp" android:layout_height="wrap_content" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@id/et_number" android:layout_alignRight="@id/et_number" android:layout_alignTop="@id/et_number" android:background="@drawable/down_arrow" android:onClick="myClick" />
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
布局文件是一个文本输入框,和一个向下的小三角符号,点击这个小三角,会有提示。有人说这个功能不是直接用android中的下拉列表框就可以了,但是下拉列表框是显示不出这个效果的。
好了,看完主页面布局再看看提示框的布局:
listview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:padding="5dp" > <ImageView
android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/user" /> <TextView
android:id="@+id/tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="淮左名都" /> <ImageView
android:id="@+id/iv_delete" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/delete" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
第一个imageview是显示那个人的图像,第二个textview是显示提示文本,第三个imageview是显示后面的×按钮。
MainActivity.java代码,关键地方都已有注释。
public class MainActivity extends Activity { private EditText et; private ListView listview; private List<String> list; private PopupWindow pw; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); et = (EditText) this.findViewById(R.id.et_number); //初始化ListView listview = initListView(); } private ListView initListView() { ListView lv = new ListView(this); //设置listview背景 lv.setBackgroundResource(R.drawable.listview_background); //初始化数据 list = new ArrayList<String>(); for(int i = 0;i<20;i++){ list.add("lenve"+i); } lv.setAdapter(new MyAdapter()); lv.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //点击时把list中的文本赋值给EditText et.setText(list.get(position)); //关闭掉popupWindow pw.dismiss(); } }); return lv; } /** * 主界面中三角符号的点击事件 * @param v */ public void myClick(View v){ /** * listview表示popupWindow的布局文件 * et.getWidth()表示popupWindow的宽度 * 600表示popupWindow的高度 */ pw = new PopupWindow(listview, et.getWidth(), 600); //点击其他区域关闭pw pw.setOutsideTouchable(true); pw.setBackgroundDrawable(new BitmapDrawable()); //使窗体获得焦点事件 pw.setFocusable(true); //显示出popupWindow,表示显示在et下方,第二个0表示x轴的偏移量,第三个0表示y轴的偏移量 //偏移是以参照控件的左下角为依据的 pw.showAsDropDown(et, 0, 0); } //数据适配器 private class MyAdapter extends BaseAdapter{ @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(final int position, View convertView, ViewGroup parent) { if(convertView==null) convertView = View.inflate(MainActivity.this, R.layout.listview_item, null); TextView tv = (TextView) convertView.findViewById(R.id.tv_number); ImageView iv = (ImageView) convertView.findViewById(R.id.iv_delete); iv.setOnClickListener(new OnClickListener() { /** * 当点击右边的×时,从列表中移除该项 */ @Override public void onClick(View v) { list.remove(position); notifyDataSetChanged(); if(list.size()==0){ pw.dismiss(); } } }); tv.setText(list.get(position)); return convertView; } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
本项目完整代码下载,提取码:lp6a
文章来源: wangsong.blog.csdn.net,作者:_江南一点雨,版权归原作者所有,如需转载,请联系作者。
原文链接:wangsong.blog.csdn.net/article/details/46663361
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)