android开发之定制ViewPager滑动事件
明天还要加班,苦逼的程序猿,简单说说最近遇到的一个问题吧。
我在viewpager+fragment学习笔记中简单介绍过ViewPager+Fragment的用法,其实并不难,当时实现了一个如下图所示的效果:

然而,在实际开发中这一点技术可能根本不够用,项目中会有各种各样奇葩的需求,我最近就遇到了一个怪异的需求,捣鼓之后还是解决了,今天和大家聊聊。
由于涉及到公司项目,我在这里就使用我自己制作的一个Demo来和大家介绍。
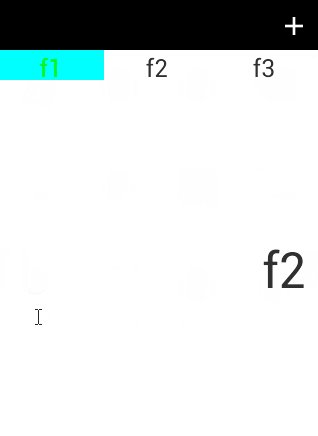
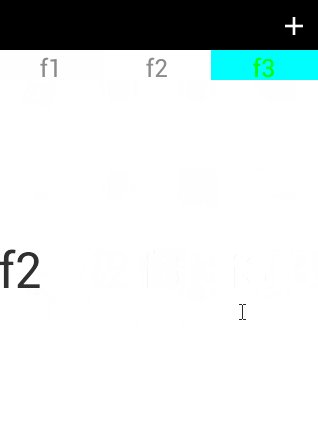
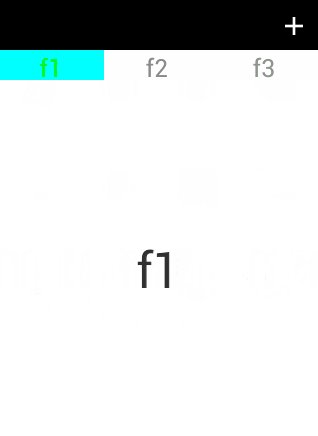
我们要实现的效果如下图:

这里一共有三个Fragment,其中两个通过左右滑动显示,第三个要通过点击右上角的+来显示,在第三个Fragment上我们通过点击Fragment上的一个按钮再回到第一个Fragment上。其实这个要做非常简单,就是重写ViewPager的onTouch事件,在onTouch中判断当前的item,如果是1则取消向左滑动的动作。大致的一个思路就是这样。看代码:
public class MyViewPager extends ViewPager { private int startX; private float currentX; public MyViewPager(Context context) { super(context); } public MyViewPager(Context context, AttributeSet attrs) { super(context, attrs); } @Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: startX = (int) ev.getX(); Log.i("lenve", "ACTION_DOWN"); break; case MotionEvent.ACTION_MOVE: Log.i("lenve", "ACTION_MOVE"); currentX = ev.getX(); break; case MotionEvent.ACTION_UP: Log.i("lenve", "ACTION_UP"); break; } if (getCurrentItem() == 1 && currentX < startX) { return false; } else if (getCurrentItem() == 2) { return false; } else { return super.onTouchEvent(ev); } }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
我在项目中是重写了onInterceptTouchEvent方法。但是这里重写onInterceptTouchEvent不管用,还是得重写onTouchEvent事件,个中原因想到周日好好研究研究,明天还要加班,今天就说这么多吧。有问题欢迎讨论。
文章来源: wangsong.blog.csdn.net,作者:_江南一点雨,版权归原作者所有,如需转载,请联系作者。
原文链接:wangsong.blog.csdn.net/article/details/47841329
- 点赞
- 收藏
- 关注作者


评论(0)