Android开发之Path类使用详解,自绘各种各样的图形!
玩过自定义View的小伙伴都知道,在View的绘制过程中,有一个类叫做Path,Path可以帮助我们实现很多自定义形状的View,特别是配合xfermode属性来使用的时候。OK,那我们今天就来看看Path中那几个常用的API。
1.moveTo
moveTo表示将绘制点移动到某一个坐标处,该方法并不会进行绘制,主要是用来移动画笔。默认情况下起始坐标位于(0,0)点,我们可以手动调整默认位置。
2.lineTo
lineTo表示绘制一条直线,参数表示目标坐标如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
path.lineTo(getResources().getDimensionPixelSize(R.dimen.dot1x),
-
getResources().getDimensionPixelSize(R.dimen.dot1x));
-
canvas.drawPath(path, paint);
-
}

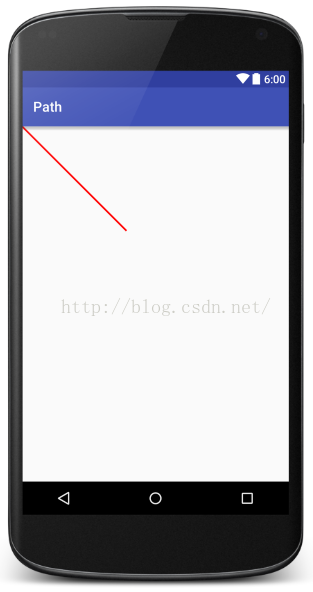
默认情况下,起始点为(0,0)点,如果我用moveTo将起始点坐标移至(0,150),代码如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
path.moveTo(0,getResources().getDimensionPixelSize(R.dimen.dot1x));
-
path.lineTo(getResources().getDimensionPixelSize(R.dimen.dot1x),
-
getResources().getDimensionPixelSize(R.dimen.dot1x));
-
canvas.drawPath(path, paint);
-
}

3.quadTo
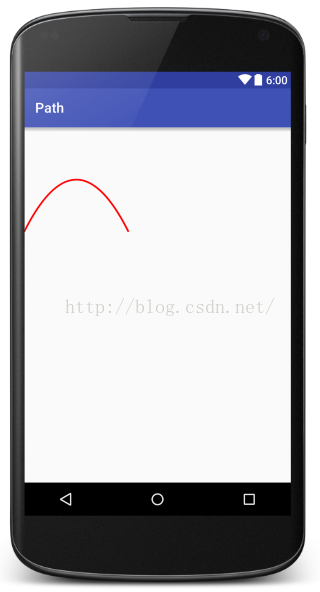
quadTo可以用来绘制一个带控制点的曲线,说白了,其实就是贝塞尔曲线。如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
path.moveTo(0, 300);
-
path.quadTo(150, 0, 300, 300);
-
canvas.drawPath(path, paint);
-
}

4.cubicTo
cubicTo可以用来绘制具有两个控制点的贝塞尔曲线,代码如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
path.moveTo(300, 0);
-
path.cubicTo(0, 150, 300, 450, 0, 600);
-
canvas.drawPath(path, paint);
-
}

5.arcTo
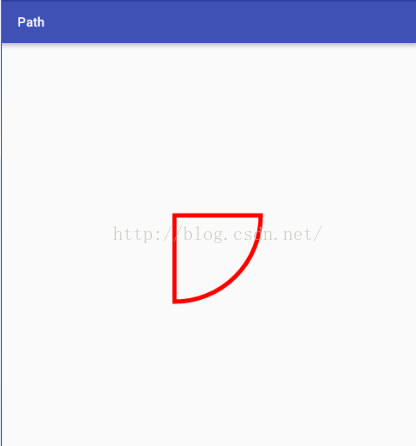
artTo用来绘制一段圆弧,实际上是截取圆或者椭圆的一部分,比如下面一段代码:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
RectF oval = new RectF(0, 0, 300, 300);
-
path.arcTo(oval, 0, 90);
-
canvas.drawPath(path, paint);
-
}

该方法接收三个参数,第一个表示弧形所在的矩形,如果矩形为正方形,则画出的弧形为圆的一部分,如果矩形宽高不等,画出的弧形为椭圆的一部分,第二个参数表示绘制的起点位置,0度为钟表三点位置,第三个参数表示绘制的度数。看下面一段代码:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
RectF oval = new RectF(0, 0, 600, 300);
-
path.arcTo(oval, 0, 90);
-
canvas.drawPath(path, paint);
-
}

如上则是椭圆的一部分。
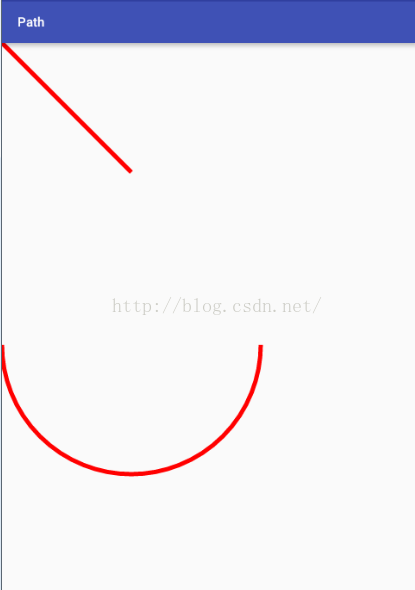
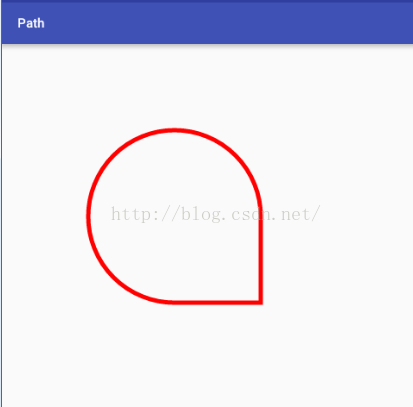
arcTo方法还有一个重载的方法,即接收四个参数,最后一个参数表示是否将弧形的起点与上一个图形的终点连接起来,true表示不连接,false表示连接,默认为false,如下一段代码:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
super.onDraw(canvas);
-
Path path = new Path();
-
RectF oval = new RectF(0, 0, 600, 300);
-
path.arcTo(oval, 0, 90);
-
RectF oval2 = new RectF(0, 400, 300, 700);
-
path.arcTo(oval2, 90, 180);
-
canvas.drawPath(path, paint);
-
}

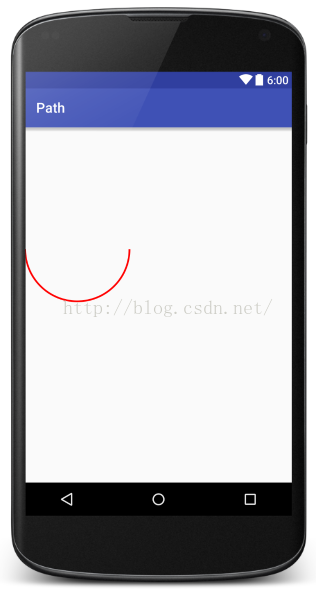
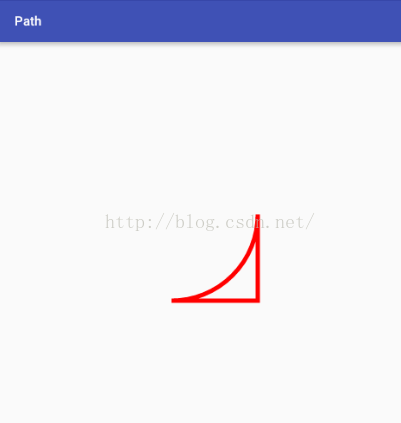
如果我给第二条线再添加一个参数true,如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
path.lineTo(150, 150);
-
RectF oval2 = new RectF(0, 200, 300, 500);
-
path.arcTo(oval2, 0, 180, true);
-
canvas.drawPath(path, paint);
-
}

这里有个坑,一定要运行起来才有效果,编译之后预览看到的效果是错的。囧了个囧。。。。。
6.addArc、addRoundRect、addOval、addRect、addCircle
addArc,添加一个圆弧到路径中,这个圆弧实为圆或者椭圆的一部分,如下一段代码:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
RectF oval = new RectF(0, 200, 300, 500);
-
path.addArc(oval, 0, 180);
-
canvas.drawPath(path, paint);
-
}

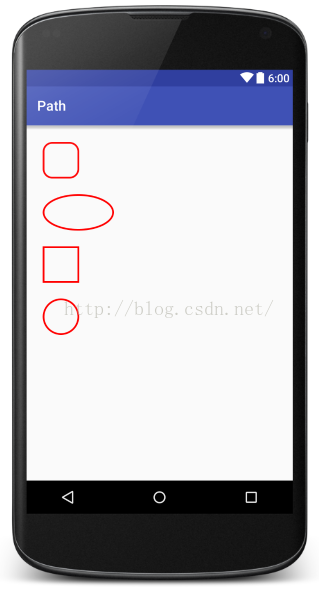
后面几种效果我一起来展示,代码如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
RectF oval = new RectF(50, 50, 150, 150);
-
path.addRoundRect(oval,25,25, Path.Direction.CCW);
-
RectF oval2 = new RectF(50, 200, 250, 300);
-
path.addOval(oval2, Path.Direction.CCW);
-
RectF oval3 = new RectF(50, 350, 150, 450);
-
path.addRect(oval3, Path.Direction.CCW);
-
path.addCircle(100, 550, 50, Path.Direction.CCW);
-
canvas.drawPath(path, paint);
-
}

Direction参数表示方向,其中CW代表顺时针,CCW代表逆时针。
7.Path.Op
Path中还有一个好用的Op属性,这个属性有点类似于Paint中的xfermode属性,可以用来组合两个Path。用法有如下几种:
7.1Path.Op.DIFFERENCE
Path.Op.DIFFERENCE表示从path中去除path2的部分,保留path的部分。如下案例:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
Path path2 = new Path();
-
path.addCircle(200, 200, 100, Path.Direction.CCW);
-
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
-
path.op(path2, Path.Op.DIFFERENCE);
-
canvas.drawPath(path, paint);
-
}

7.2Path.Op.INTERSECT
Path.Op.INTERSECT表示取path和path2相交的部分显示出来,如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
Path path2 = new Path();
-
path.addCircle(200, 200, 100, Path.Direction.CCW);
-
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
-
path.op(path2, Path.Op.INTERSECT);
-
canvas.drawPath(path, paint);
-
}

7.3Path.Op.REVERSE_DIFFERENCE
Path.Op.REVERSE_DIFFERENCE表示除去path的部分,只显示path2的部分,如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
Path path2 = new Path();
-
path.addCircle(200, 200, 100, Path.Direction.CCW);
-
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
-
path.op(path2, Path.Op.REVERSE_DIFFERENCE);
-
canvas.drawPath(path, paint);
-
}

7.4Path.Op.UNION
Path.Op.UNION表示path和path2的部分都要显示出来,如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
Path path2 = new Path();
-
path.addCircle(200, 200, 100, Path.Direction.CCW);
-
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
-
path.op(path2, Path.Op.UNION);
-
canvas.drawPath(path, paint);
-
}

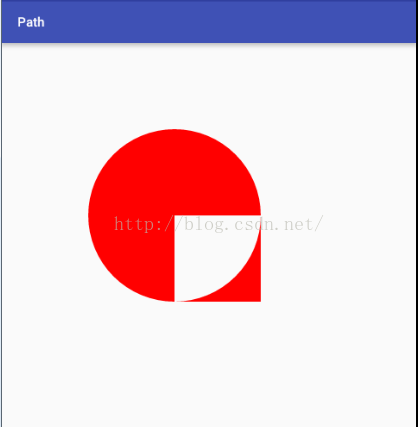
7.5Path.Op.XOR
Path.Op.XOR表示显示path和path2但是不包含二者的交集。如下:
-
@Override
-
protected void onDraw(Canvas canvas) {
-
Path path = new Path();
-
Path path2 = new Path();
-
path.addCircle(200, 200, 100, Path.Direction.CCW);
-
path2.addRect(200, 200, 300, 300, Path.Direction.CCW);
-
path.op(path2, Path.Op.XOR);
-
canvas.drawPath(path, paint);
-
}

OK,以上就是对Path类的一个简单介绍。
以上。
文章来源: wangsong.blog.csdn.net,作者:_江南一点雨,版权归原作者所有,如需转载,请联系作者。
原文链接:wangsong.blog.csdn.net/article/details/52454406
- 点赞
- 收藏
- 关注作者


评论(0)