Centos7.3、nginx环境下部署hexo博客(非git推送方式)
【摘要】 Centos7.3、nginx环境下部署hexo博客(非git推送方式)
- 经过大量查阅有关hexo的资料,终于解决了hexo部署的另外一种方式,就是通过nginx反向代理端口来实现hexo访问时通过域名或IP来访问。
- 上一篇写的阿里云上部署hexo,非常麻烦又繁琐(当时以为别人都是这样部署的)。又是本地搭建,搭建好了又要推送到远端服务器上,过程太繁琐。
- 刚开始接触hexo时就想到这种通过nginx来实现的,奈何当时误以为别人都是通过git部署啥的。可谓是皇天不负有心人。
- 经过这次部署hexo查阅的资料,也学到了怎么高效使用搜索引擎来搜索资料了。搜索的时候不要加太多没用的词,挑选几个重要的关键字就行了,如果一下搜索的太多的词,搜索引擎只会搜到大量的相似的东西,关键点啥的都被隐藏了,所以还是得正确使用为妙。
- 废话有点多,接下来就是部署的教程了。
- hexo纯属静态博客框架,所以不需要PHP。
- 首先,我是部署阿里云上的Centos7.3下,nginx环境配置啥的都已经搭建好了,搭建nginx及配置可以访问我的这篇博文:https://blog.csdn.net/qq_41684621/article/details/102934590
- 配置node环境,因为hexo是需要node.js支持的,所以先需要安装node.js,关于centos7.3下安装node.js,可以访问我以前写的这篇博文:https://blog.csdn.net/qq_41684621/article/details/103526019
- 用root用户登录到云服务器上,创建一个属于hexo的文件夹,我的是在/usr/local/下,需要注意的是,不要在root用户或home其他用户的根目录下创建文件夹作为网站的根目录,因为nginx是没有权限访问这些用户根目录下的文件的:
- 安装完node并配置好后,接下来安装hexo
npm install hexo-cli -g
- 再把hexo命令添加到全局:hexo在nodejs的lib/node_modules/hexo-cli/bin 可以找到hexo命令

方式是采用软连接:
ln -s /usr/local/node-v12.13.1/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
- 部署hexo博客文件夹,可以放在nodejs外面,方便打开,如:在 /usr/local/ 下创建hexo文件夹
mkdir hexo
- 初始化博客在hexo文件夹hexo,接着会自动把资源文件生成。
hexo init
出现如下,表示已经初始化成功。

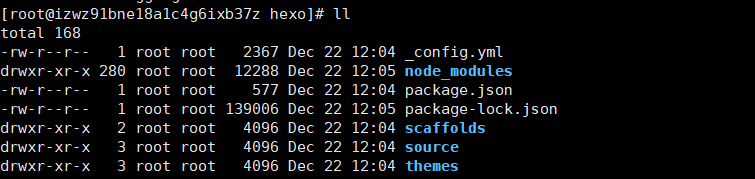
接着查看生成的目录:

- 下面是hexo几个常用的命令:

- 启动hexo
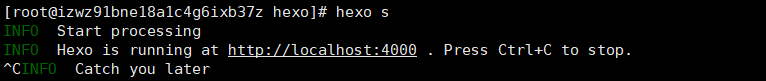
hexo s

hexo博客是运行在4000的端口上,这个时候可以用服务器的IP:4000来访问。
- 注意:还要先打开服务器上的4000端口才能访问。
把生成的public文件夹作为网站的根目录
- 在解析二级域名后或直接用主域名,在nginx 目录下的conf下的nginx.conf文件下,我这里是二级域名,配置如下:
server {
listen 80;
server_name hexo.xdr630.top;
index index.html index.htm;
root /usr/local/hexo/public
}
完成添加之后再使用重载命令,在nginx的sbin目录下执行:
./nginx -s reload
hexo g
生成文章目录,就是把 /usr/local/source/_posts 中的md文章转换成HTML语言放在public文件夹下。
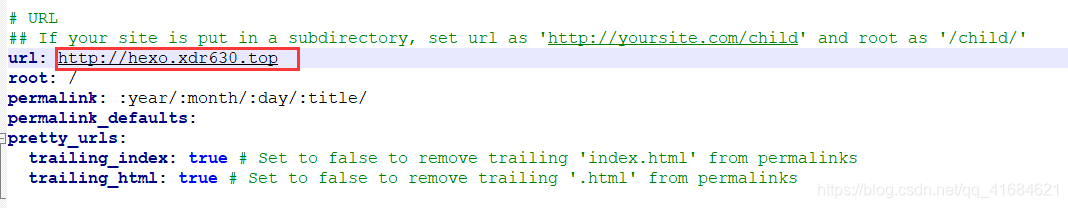
- 在hexo目录下,打开_config.yml配置文件,修改URL为解析好的域名或IP

保存退出。
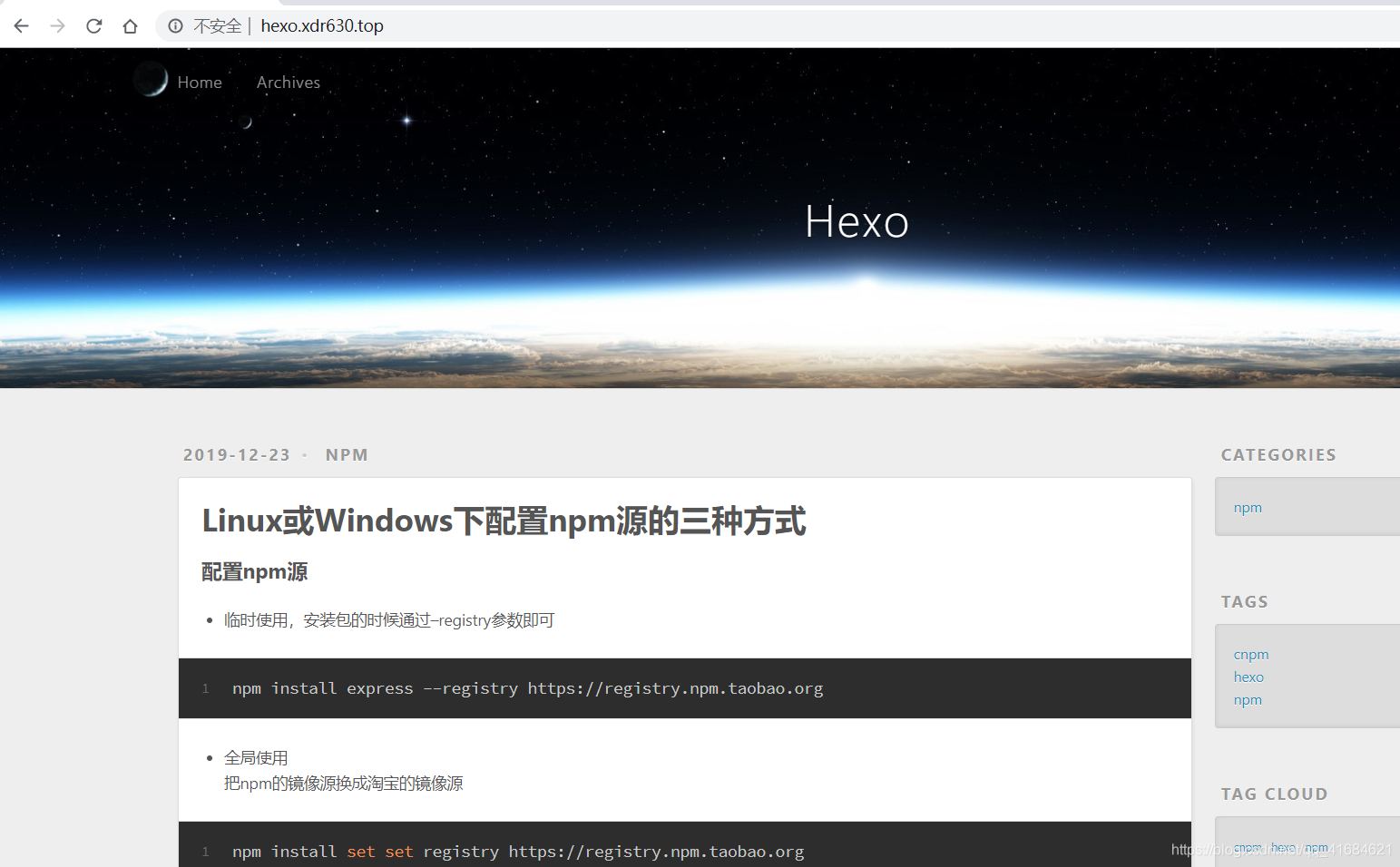
如:发表一篇文章
- 为了更好的使用在本地写一篇文章发表在阿里云上,可以先在本地md编辑器中编辑好博文再上传到/usr/local/hexo/source/_posts/下,然后在使用命令
hexo g生成即可。也就不需要在服务器上创建文章再发表了。 - 随便找一篇我原来写好的md文章来实现一下:

- 上传后接着生成:
hexo g
hexo也有好多主题,还有一些评论插件什么的,也可以进行自定义设计的博客。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者







评论(0)