Vue:简单使用像引用jQuery一样引用Vue
【摘要】 代码示例
<html>
<head>
<!-- 引用jQuery -->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<!-- 引用Vue -->
<script src="https...
代码示例
<html>
<head>
<!-- 引用jQuery -->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<!-- 引用Vue -->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
// 初始化代码: 推迟到页面加载完毕后执行
$(function () { var app = new Vue({ el: '#app', data: { name: 'Robot', age: 15 } }); // 把变量绑定到了window对象 window.app = app;
});
</script>
</head>
<body> <div id="app"> <!-- 单向绑定 2种方法--> <p>Hello, {{ name }}!</p> <p>You are <span v-text="age"></span>years old!</p> </div>
</body>
<html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
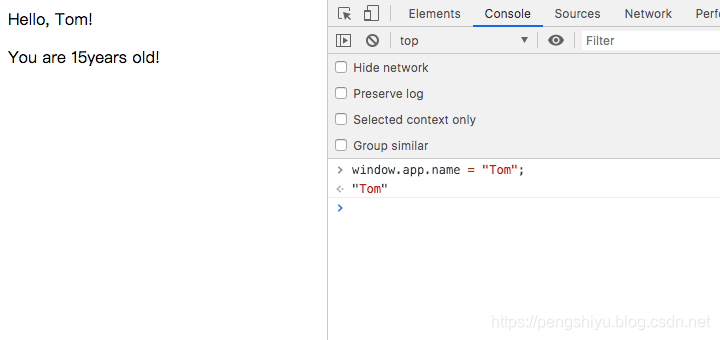
在console终端中修改对象的属性

参考:https://www.liaoxuefeng.com/wiki/1022910821149312/1109447325776608
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/92847443
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)