Python编程:tkinter实现图形界面
【摘要】 Tk会调用操作系统提供的本地GUI接口,完成最终的GUI
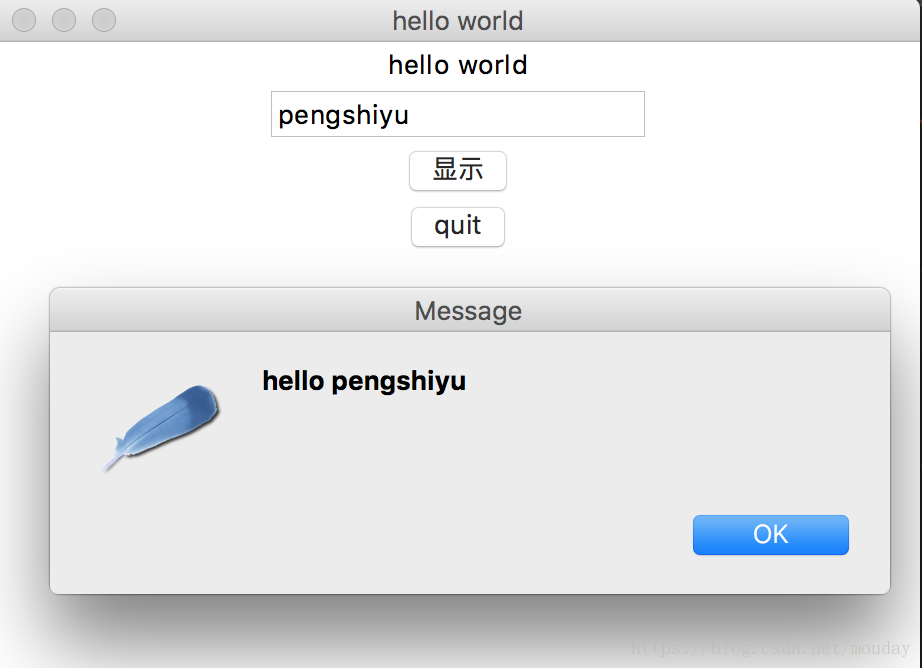
效果显示
代码实现
from tkinter import *
from tkinter import messagebox
class Application(Frame): def __init__(self, master=None): super(Application, self).__...
Tk会调用操作系统提供的本地GUI接口,完成最终的GUI
效果显示

代码实现
from tkinter import *
from tkinter import messagebox
class Application(Frame): def __init__(self, master=None): super(Application, self).__init__(master) self.pack() # Widget加入到父容器 self.create_widgets() def create_widgets(self): # 标签 self.label = Label(self, text="hello world") self.label.pack() # 输入框 self.entry = Entry(self) self.entry.pack() # 显示按钮 self.show_button = Button(self, text="显示", command=self.hello) self.show_button.pack() # 退出按钮 self.button = Button(self, text="quit", command=self.quit) self.button.pack() # 弹框函数 def hello(self): name = self.entry.get() or "world" messagebox.showinfo("Message", "hello %s"% name)
if __name__ == '__main__': app = Application() # 设置窗口标题 app.master.title("hello world") # 主消息循环 app.mainloop()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/80696767
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)