Vue项目中使用继承复用代码
【摘要】 parent.vue 定义了1个方法和2个数据
<template>
<div class=""> 这是父组件 {{message}}
</div>
</template>
<script>
export default {
name: 'Parent', data() { return { m...
parent.vue
定义了1个方法和2个数据
<template>
<div class=""> 这是父组件 {{message}}
</div>
</template>
<script>
export default {
name: 'Parent', data() { return { message: "Hello Vue", sayHello: "Parent say hello" }
},
methods:{ showMessage(){ alert(this.sayHello + this.message); }
},
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
child.vue
继承父组件,使用父组件中的方法,并覆写父组件中的数据
<template>
<div class=""> 这是子组件 {{message}} <button @click="showMessage">点击</button> </div>
</template>
<script>
import Parent from "./Parent.vue";
export default {
name: 'Child', extends: Parent, data(){ return{ sayHello: "Child say hello" }
} }
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
about.vue
调用child组件
<template>
<div class="about"> <h1>这是about</h1> <Child/>
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
name: "About",
components:{ Child },
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
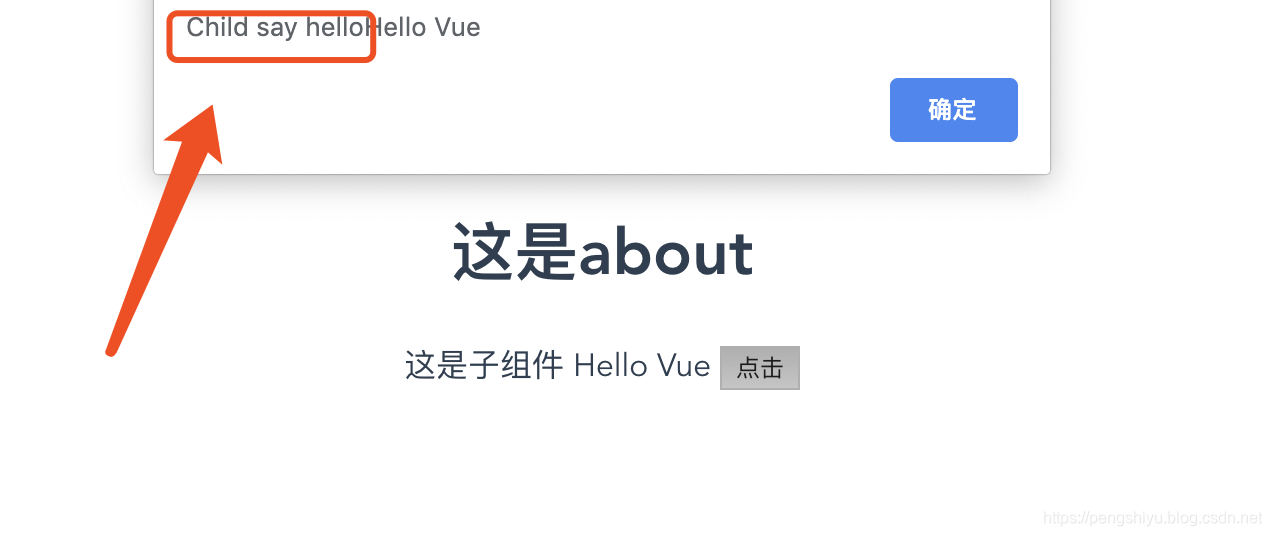
实现效果,父组件的方法取得了子组件覆写过的数据

文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/103076640
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)