Promise对象简单入门
【摘要】 Promise 对象是一个代理对象
new Promise( function(resolve, reject) {...} /* executor */ );
1
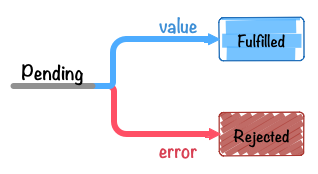
三个状态
图片来自http://liubin.org/promises-book
异步任务顺利完成时,会调用 resolve 函数返回结果值; 异步任务失败且时,会调用reject 函...
Promise 对象是一个代理对象
new Promise( function(resolve, reject) {...} /* executor */ );
- 1
三个状态

异步任务顺利完成时,会调用 resolve 函数返回结果值;
异步任务失败且时,会调用reject 函数返回失败原因。
它们可以被链式调用
Promise.prototype.then 和 Promise.prototype.catch 方法返回promise 对象
使用示例
// 定义一个Promise
let promise = new Promise((resolve, reject) => { setTimeout(() => { resolve("一秒后返回一个执行结果") }, 1000)
})
// 状态
console.log(promise);
// Promise { <pending> }
// 使用链式调用
promise.then((value) => { console.log(value);
})
// 使用async / await
async function func() { const value = await promise; console.log(value);
}
func()
console.log("end");
/**
end
一秒后返回一个执行结果
一秒后返回一个执行结果
*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
参考
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/104649788
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)