Unity 动画系统—动画片段设置
【摘要】
动画片段设置
在Unity的Mecanim系统中可以对不同的动画片段进行动画融合和动画过渡等操作,这就要求需要有循环质量比较高的动画片段来保障动画的效果。Mecanim提供了一些工具和属性,对于动画片段的循环进行监测和优化调整。
在Project面板中选中一个动画模型,在Inspector面板中的Animations标签下,可以选中一个动画片段。则在下面显...
动画片段设置
在Unity的Mecanim系统中可以对不同的动画片段进行动画融合和动画过渡等操作,这就要求需要有循环质量比较高的动画片段来保障动画的效果。Mecanim提供了一些工具和属性,对于动画片段的循环进行监测和优化调整。
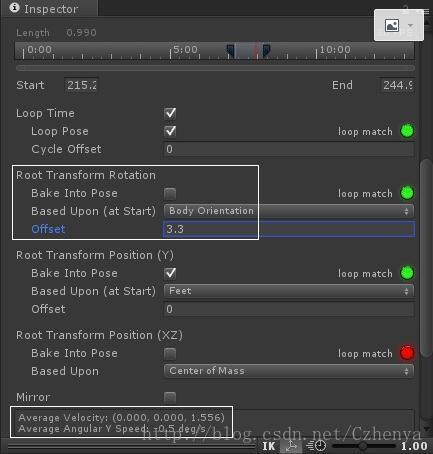
在Project面板中选中一个动画模型,在Inspector面板中的Animations标签下,可以选中一个动画片段。则在下面显示了针对此动画片段所对应的动画循环的属性监测。在此属性编辑器中,提供了一些显示,来描述其动画片段的各种循环质量的参数。如图所示。
分别有4个属性设置:
- Loop Time,勾选这个选项之后,如果Animator处于播放这个动画状态时,在播放完第一遍这个动画片段之后,会自动循环从起始帧再次开始播放动画,如此循环往复。如果我们不勾选这个选项,例如Animator一直处于播放这个动画的状态,那么动画会定格在动画的结束帧,直到我们通过Animator切换这个Animator状态机的状态,切换到其他的动画
- Loop Pose用于控制动画循环播放时,从结束帧切换到起始帧时,动画的动作可以无缝的衔接上,
- Cycle Offset就是用于控制循环的时候起始帧偏移用的
- Root Transform Rotation 根旋转变换
Root Transform Position (Y) 根位置变换(Y)根节点位移信息(Y轴)
Root Transform Position (XZ) 根位置变换(XZ) 根节点位移信息(水平面,XZ轴)
(注:Original是角色原始位置,Center of Mass为角色重心在y轴的投影位置)
以上4个属性分别匹配的非常好时(即动画的起始帧与结束帧比较吻合),右面对应的等会呈现绿色。
示例:Root Transform Position (XZ)
根位置变换(XZ) 根节点位移信息(水平面,XZ轴)
如图 所示。在x轴方向上有一定的运动量。我们调整Offset偏移量,使Average Velocity(平均速度)属性在x轴的运动量为0。

这样就可以保证人物模型沿着x轴直线跑动而不产生角度偏移了。
Animator动画组件
Animator组件是控制角色模型中的动画行为的组件,或者说是人物模型与动画之间的一个连接。如图 所示。
Animator组件的属性:
1、Controller:指定动画控制器资源。动画控制器资源包含了动画的各种逻辑,从而控制角色的运动行为。
2、Avatar:指定了Avatar资源,可以使用角色通用的骨骼设置。
3、Apply Root Motion:使用Root Motion选项。
Root Motion根运动是一个非常重要的概念。它的原理是:当身体发生了变换,从而引发身体的重心发生改变。即改变了重心或者说身体的方向。这样在地面上则产生了方向上的投影。角色身体的上半身也下半身相对于角色T-pose进行平均计算而产生一个方向矢量。身体变换和方向则在每一帧中都会把变化计算出来,并都存储到动画片段 (Animation Clip) 中。最后施加到游戏对象上。当我们在Inspector面板中勾选上Animator组件中的Apply Root Motion(应用根运动)属性,则会使其产生带方向的移动,而不必在脚本中用Transform方法使其产生位移了。如果不够选此选项,则只会播放动画,而不会产生位置偏移。
即Unity的Mecanim中,利用角色动画片段中的Root Motion来控制角色在场景中的运动,真正的使角色动画实现了角色运动的驱动。这点对于老版本的动画来说是一个非常大非常方便的改变与提升。
4.Update Mode:更新模式:Normal表示使用Update进行更新,Animate Physics表示使用FixUpdate进行更新(一般用在和物体有交互的情况下),Unscale Time表示无视timeScale进行更新(一般用在UI动画中)。
5.Culling Mode:剔除模式(优化使用)
文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/77528308
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)