UGUI 按钮事件案例
【摘要】
UGUI 点击按钮切换图片案例:
主要方法:
动态为按钮注册方法
通过方法获取点击按钮名称(知道那个按钮被点击)
切换图片的方法
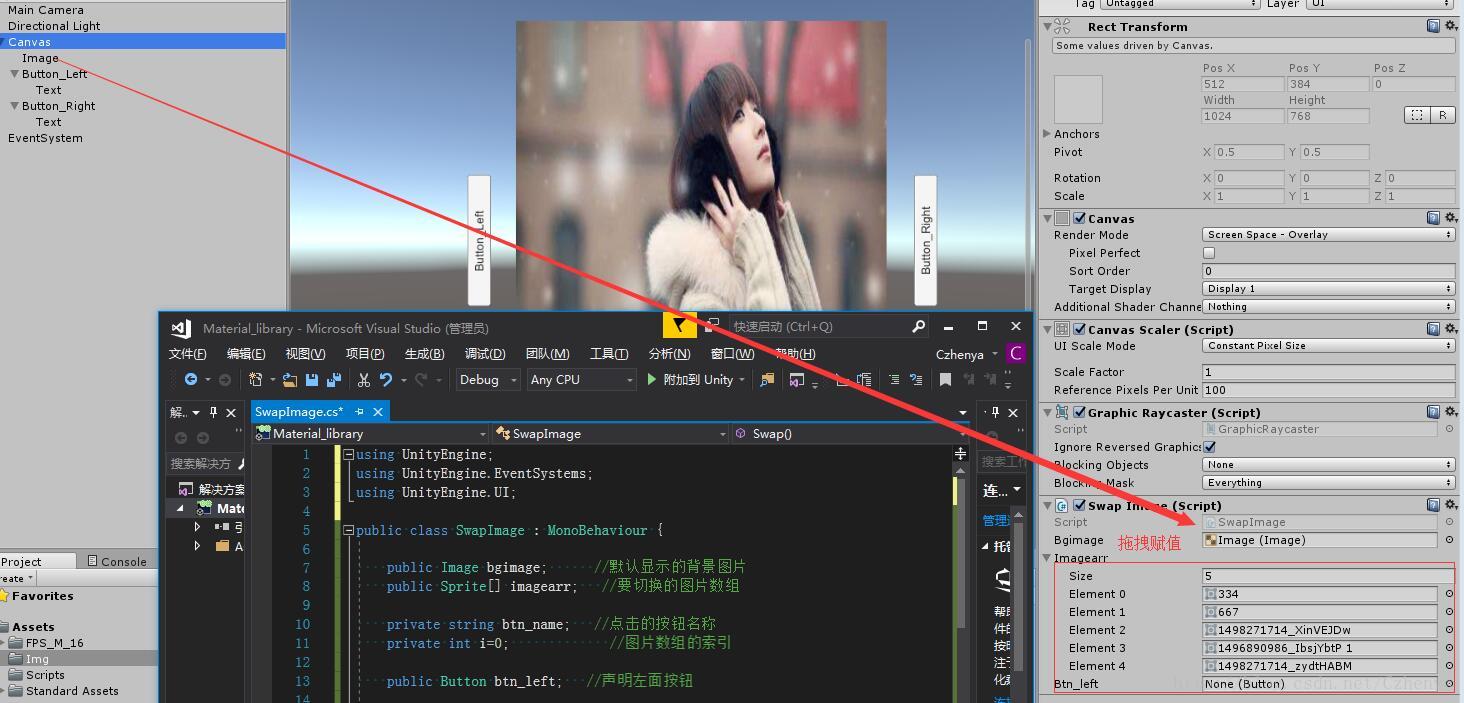
代码挂到Canvas(画布)上:并且拖拽为公开属性赋值
左边的按钮点击事件,使用了代码动态赋值,,
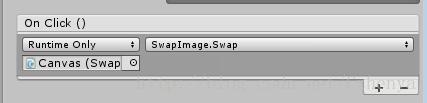
右边按钮可以同步操作,我这里使用属性面板赋值了,,步骤(...
UGUI 点击按钮切换图片案例:
主要方法: 动态为按钮注册方法
通过方法获取点击按钮名称(知道那个按钮被点击)
切换图片的方法
代码挂到Canvas(画布)上:并且拖拽为公开属性赋值


左边的按钮点击事件,使用了代码动态赋值,,
右边按钮可以同步操作,我这里使用属性面板赋值了,,步骤(点击加号,把挂载代码的游戏物体拖拽赋值,然后右面的方法选择自己写的方法名,,,点击按钮的时候方法就会执行了)


编写如下代码:即可实现点击按钮图片顺序切换
-
using UnityEngine;
-
using UnityEngine.EventSystems;
-
using UnityEngine.UI;
-
-
public class SwapImage : MonoBehaviour {
-
-
public Image bgimage; //默认显示的背景图片 (注意类型)
-
public Sprite[] imagearr; //要切换的图片数组
-
-
private string btn_name; //点击的按钮名称
-
private int i=0; //图片数组的索引
-
-
public Button btn_left; //声明左面按钮
-
-
void Start()
-
{
-
//找到左边按钮并且获取其身上组件
-
btn_left = this.gameObject.transform.Find("Button_Left").GetComponent<Button>();
-
//为onclick注册方法
-
btn_left.onClick.AddListener(Swap);
-
}
-
-
//注册到按钮上的切换图片的方法
-
public void Swap()
-
{
-
//获取点击按钮的名称
-
btn_name = EventSystem.current.currentSelectedGameObject.name;
-
-
if (btn_name == "Button_Left") //点击名称为Button_Left的按钮
-
{
-
-
//如果当前图片是图片数组的第一张,就切换到最后一张
-
if (i < 0) { i = imagearr.Length - 1; }
-
//切换图片
-
bgimage.overrideSprite = imagearr[i--];
-
//Debug.Log(i);
-
}
-
else //点击名称为Button_Right的按钮
-
{
-
-
if (i > imagearr.Length - 1) {i = 0; }
-
//切换图片
-
bgimage.overrideSprite = imagearr[i++];
-
}
-
-
}
-
}
-
//-------------另一种方式-----------------------
-
using UnityEngine;
-
using UnityEngine.UI;
-
-
public class UIShopping : MonoBehaviour {
-
-
//需要更换的图片
-
public Image Hero;
-
-
//英雄图片数组
-
public Sprite[] imagearr;
-
//图片数组的索引
-
private int i;
-
-
//声明按钮引用
-
public Button btn_left;
-
public Button btn_right;
-
-
// Use this for initialization
-
void Start () {
-
//找到左边按钮并且获取其身上组件
-
btn_left = GameObject.Find("Left_Btn").GetComponent<Button>();
-
//为onclick注册方法
-
btn_left.onClick.AddListener(SwapLeft);
-
//右面同理
-
btn_right = GameObject.Find("Right_Btn").GetComponent<Button>();
-
btn_right.onClick.AddListener(SwapRight);
-
}
-
-
public void SwapLeft()
-
{
-
-
//如果当前图片是图片数组的第一张,就切换到最后一张
-
if (i < 0) { i = imagearr.Length - 1; }
-
//切换图片
-
Hero.overrideSprite = imagearr[i--];
-
}
-
public void SwapRight() {
-
-
if (i > imagearr.Length - 1) { i = 0; }
-
//切换图片
-
Hero.overrideSprite = imagearr[i++];
-
}
-
-
}
文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/77920904
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)