ElementUI上传组件el-upload自定义http-request上传到Flask服务
【摘要】 项目准备
$ vue init webpack-simple vue-demo
$ cd vue-demo && cnpm i
cnpm i element-ui axios -S
123456
前端代码如下
<template>
<div id="app"> <el-upload ref="upload" ...
项目准备
$ vue init webpack-simple vue-demo
$ cd vue-demo && cnpm i
cnpm i element-ui axios -S
- 1
- 2
- 3
- 4
- 5
- 6
前端代码如下
<template>
<div id="app"> <el-upload ref="upload" action="action" :show-file-list="false" :http-request="uploadFile"> <el-button>上传</el-button> </el-upload> <img v-if="imageUrl" :src="imageUrl" alt="">
</div>
</template>
<script>
import axios from "axios";
export default {
name: "app", data() { return { imageUrl: "", };
}, methods: { async uploadFile(params) { let form = new FormData(); form.append("file", params.file); const res = await axios.post("http://127.0.0.1:5000/upload", form); console.log(res); this.imageUrl = res.data; },
},
};
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
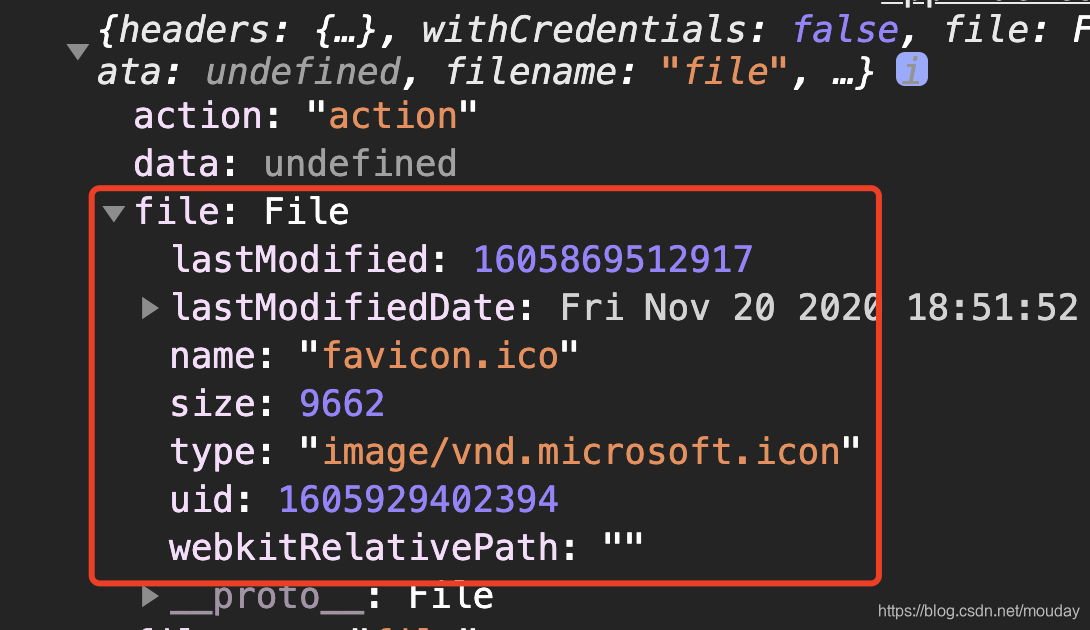
file对象可以直接上传到服务器

使用Flask写的临时的文件上传后台服务代码如下
# -*- coding: utf-8 -*-
import os
from urllib.parse import urljoin
from flask import Flask, request, send_from_directory
from flask_cors import CORS
import uuid
app = Flask(__name__)
CORS(app, supports_credentials=True)
######################
# 配置文件
######################
UPLOAD_FOLDER = 'uploads'
if not os.path.isdir(UPLOAD_FOLDER): os.mkdir(UPLOAD_FOLDER)
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
# 允许的扩展名
ALLOWED_EXTENSIONS = {'txt', 'pdf', 'png', 'jpg', 'jpeg', 'gif'}
# 1M
app.config['MAX_CONTENT_LENGTH'] = 1 * 1024 * 1024
# 检查后缀名是否为允许的文件
def allowed_file(filename): return '.' in filename and \ filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
# 获取文件名
def random_filename(filename): ext = os.path.splitext(filename)[-1] return uuid.uuid4().hex + ext
# 上传文件
@app.route("/upload", methods=['POST'])
def upload(): file = request.files.get('file') if file and allowed_file(file.filename): print(file.filename) filename = random_filename(file.filename) filepath = os.path.join(UPLOAD_FOLDER, filename) file.save(os.path.join(app.root_path, filepath)) file_url = urljoin(request.host_url, filepath) return file_url return "not allow ext"
# 获取文件
@app.route('/uploads/<path:filename>')
def get_file(filename): return send_from_directory(app.config['UPLOAD_FOLDER'], filename)
if __name__ == '__main__': app.run(debug=True)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/109893365
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)