Unity 之 LineReaderer组件
LineRenderer线渲染器主要是用于在3D中渲染线段,虽然我们也可以使用GL图像库来渲染线段,但是使用LineRenderer我们可以对线段进行更多的操作,例如:设置颜色,宽度等。在这里要注意LineRenderer渲染出的线段的两个端点是3D世界中的点,即他是属于世界坐标(World
Point)中的。
LineRenderer是以组件形成存在的,首先我们新建一个空的Game Object,然后我们选择“Component→Effects→Line Renderer”,,

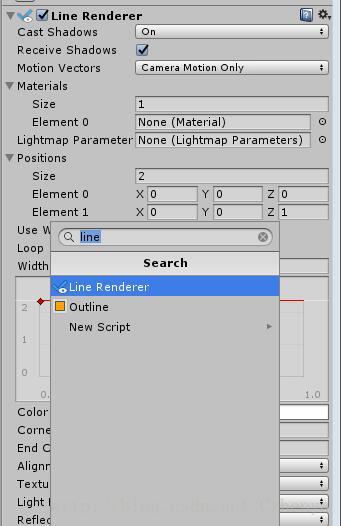
或者在物体的Add Component按钮上直接输入LineReaderer,点击添加,,,

当然还可以使用脚本添加组件,和获取组件,和其他组件的添加获取都是一样的,,,
this.gameObject.AddComponent<LineRenderer>();
this.GetComponent<LineRenderer>();
- 1
- 2
- 3
组件属性面板的介绍:
翻译自:https://docs.unity3d.com/Manual/class-LineRenderer.html
| 属性 | 功能 |
|---|---|
| Cast Shadows、投下阴影 | 确定线条是否投射阴影,是否应该从线条的一侧或两侧进行投射,或者线条是否只投射阴影,否则不会被绘制。请参阅Scripting API参考文档中的Renderer.shadowCastingMode以了解更多信息。 |
|Receive Shadows、接收阴影 | 如果启用,该行会收到阴影。 |
|Motion Vectors、运动向量 |选择用于此Line Renderer的运动矢量类型。请参阅Scripting API参考文档中的Renderer.motionVectorGenerationMode以了解更多信息。 |
|Materials、材质 |这些属性描述了用于渲染线条的一系列材质。该行将为数组中的每个材质绘制一次。|
- 1
- 2
- 3
|Light Parameters、 光参数 |在此处引用“ 光照贴图参数”资源以启用该线与全局照明系统进行交互。 |
|Positions、 位置| 这些属性描述了要连接的Vector3点的数组。|
|Use World Space 、使用世界空间 |如果启用,则将这些点视为世界空间坐标,而不是受到此组件附加到的GameObject的转换。|
|Loop、循环 |启用此功能以连接线条的第一个和最后一个位置。这形成了一个闭环。|
|Width 宽度 |定义一个宽度值和一条曲线,以控制在开始和结束之间不同点的线条宽度。曲线只在每个顶点被采样,所以它的精度受限于线上顶点的数量。线的整体宽度由宽度值控制。|
|Color、颜色| 定义一个渐变来控制沿其长度的线的颜色。|
|Corner Vertices 、角顶点 |此属性规定了在一条线中绘制角点时使用了多少个额外的顶点。增加这个值,使线条的角落显得圆滑。|
|End Cap Vertices、 端盖顶点| 这个属性决定了多少个额外的顶点被用来创建线上的端盖。增加此值以使线帽显得更圆。|
|Alignment 、对准 |设置为“ 查看”,使线条面向“相机”或“ 本地”,以根据其“转换”组件的方向对齐。|
|Texture Mode 、纹理模式| 控制纹理如何应用于线条。使用“ 拉伸”沿着整条线的长度应用“纹理贴图”,或者使用“ 包裹”使纹理沿着线的长度重复。使用“材质”中的“平铺”参数来控制重复率。|
|Generate Lighting Data 、生成照明数据 |如果启用(选中该框),线几何体将包含法线和切线。这允许它使用使用场景照明的材质,例如通过标准着色器,或使用自定义着色器。|
|Light Probes 、光探针 |基于探头的照明插值模式。|
|Reflection Probes 、反射探针 |如果启用并且场景中存在反射探针,则为该线渲染器选择反射纹理,并将其设置为内置Shader统一变量。|
举个栗子,,,
简例1:
类似于见缝插针游戏中的使用:
搭建场景打球旋转,两个小球作为打球的子物体跟着旋转,此时用LineReaderer来模拟他们是连接着的,,给小球添加LineReaderer组件并设置属性Positions的起始点,使其连接到大球中心,如下图:

编写大球旋转代码如下:
public class RotateTest : MonoBehaviour { public bool isTrue = true; //是否旋转 public int speed = 10; //旋转速度(默认顺时针) void Update () { if (isTrue) { this.gameObject.transform.Rotate(new Vector3(0,0,1*Time.deltaTime*speed)); }
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
小球上的控制代码,,,
public class MyLine : MonoBehaviour
{ private LineRenderer line; //射线 void Start() { //获取射线 line = GetComponent<LineRenderer>(); if (line == null) { line = this.gameObject.AddComponent<LineRenderer>(); } //设置线的宽度 line.startWidth = 0.03f; line.endWidth = 0.03f; } void Update() { //时刻更新线的位置 line.SetPosition(1, this.transform.position); }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
运行程序即可看到,大球带领小球旋转,,,
简例2:
鼠标点击画线,,,
using UnityEngine;
public class MyLineTest : MonoBehaviour
{ //LineRenderer private LineRenderer lineRenderer; //定义一个Vector3,用来存储鼠标点击的位置 private Vector3 position; //用来索引端点 private int index = 0; //端点数 private int Count = 0; void Start() { //添加LineRenderer组件 lineRenderer = gameObject.AddComponent<LineRenderer>(); //设置线的宽度,方法弃用,使用下面两个代替了,修改颜色的也是一样 //lineRenderer.SetWidth(0.01f, 0.01f); lineRenderer.startWidth = 0.001f; lineRenderer.endWidth = 0.001f; //设置颜色 //lineRenderer.startColor = Color.green; //lineRenderer.endColor = Color.yellow; } void Update() { //获取LineRenderer组件 lineRenderer = GetComponent<LineRenderer>(); //鼠标左击 if (Input.GetMouseButtonDown(0)) { //将鼠标点击的屏幕坐标转换为世界坐标,然后存储到position中 position = Camera.main.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, 1.0f)); //端点数增加 Count++; //设置线段的端点数 lineRenderer.positionCount = Count; } //连线 while (index < Count) { //index 是第几条线的意思,position 是线段终点 lineRenderer.SetPosition(index, position); index++; }
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
运行结果:

设置画出线的渲染颜色,,,
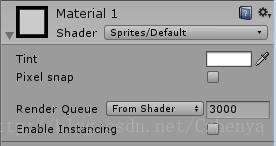
//设置画线颜色,需要改变材质球的模式,,,如下图:
public Material material; //Inspector面板上赋值
void Start(){
lineRenderer.material =material;
//设置自己喜欢颜色,,
lineRenderer.startColor = Color.green;
lineRenderer.endColor = Color.yellow;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/78480601
- 点赞
- 收藏
- 关注作者


评论(0)