Vue:使用ElementUI, Cascader 级联选择器
【摘要】 需求:
多级分类支持多选选择子节点需要把父节点的值也选中,用于筛选时选中父节点也能筛出子节点分类可以无限级添加子节点
开发
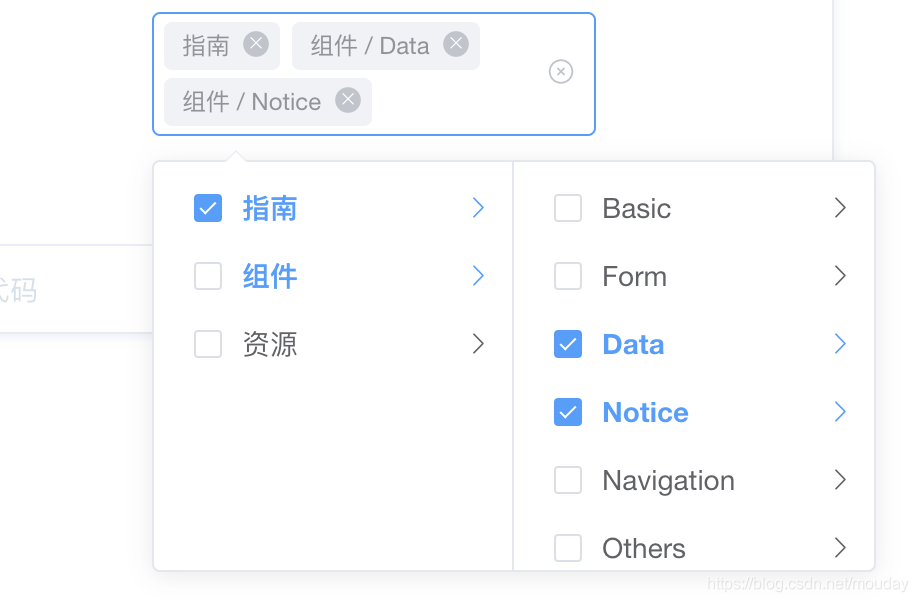
这个需求使用ElementUI, Cascader 级联选择器
文档: https://element.eleme.cn/#/zh-CN/component/cascader
参数设置
// 筛选项
options:[ { valu...
需求:
- 多级分类
- 支持多选
- 选择子节点需要把父节点的值也选中,用于筛选时选中父节点也能筛出子节点
- 分类可以无限级添加子节点

开发
这个需求使用ElementUI, Cascader 级联选择器
文档: https://element.eleme.cn/#/zh-CN/component/cascader
参数设置
// 筛选项
options:[ { value: "1", label: "one", children: [ { value: "1-1", label: "one-one" } ]
}]
// 属性配置
props: { checkStrictly: true, // 父子关联 expandTrigger: 'hover', multiple: true, // 多选 emitPath: true // true 返回二维数组,false 返回一维数组
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
前后端交互问题
1、选择了子节点谁补全父节点?
(1)前端补全,那么Cascader需要返回二维数组,包含完整路径,后端返回也需要这个完整路径
不过,此时后端接收的值是一个一维数组,返回数据结构沟通后和options一样的层级结构
(2)后端补全,如果Cascader返回一个一维数组,只包含叶子节点,
(2.1 如果后端在存储时自己添加父节点,数据回显的时候会出现父节点的值,数据变得不可控
(2.2 如果后端在筛选查询数据时自己通过子节点获取父节点,查询逻辑会变得复杂。
按照经验来说,数据的查询次数远远大于写次数
为了查询逻辑简单,只能在编辑时处理。
综上,需要采用前端补全父节点的方式,需要Cascader返回一个完整路径的二维数组
2、数据回显问题
-
最简单的方式是后端增加一个冗余参数,按照Cascader返回的数据格式存储
-
后端返回一个options一样的层级结构
为了减少和后端的沟通,采用了后端返回一个options一样的层级结构
这样就需要递归的处理这个树形层级结构,代码如下
// 筛选项
let options = [
{ value: "1", label: "one", children: [ { value: "1-1", label: "one-one", children: [ { value: "1-1-1", label: "one-one-one" }, { value: "1-1-2", label: "one-one-two" }, ] }, { value: "1-1-2", label: "one-one-two", children: [ { value: "1-1-2-1", label: "one-one-two-one" }, { value: "1-1-2-2", label: "one-one-two-two" } ] } ]
}
];
// 实现深拷贝
function deepCopy(obj) {
return JSON.parse(JSON.stringify(obj));
}
// 节点递归添加到数组
function treeToArray(gloablList, option, parentList) {
// 先将该节点的值和父节点的拷贝合并
let copyList = deepCopy(parentList);
copyList.push(option.value); // 如果该节点有子节点,递归处理;
// 如果没有子节点,说明该节点是叶子节点,加入到全局list
if (option.children) { for (let child of option.children) { treeToArray(gloablList, child, copyList); }
} else { gloablList.push(copyList);
}
}
// 处理列表
function treeTo2dArray(options) {
// 定义一个全局列表,用于存放最后的值
let gloablList = []; // 处理每一个节点
for (let option of options) { treeToArray(gloablList, option, []);
} return gloablList;
}
let ret = treeTo2dArray(options);
console.log(ret);
/**
[
[ '1', '1-1', '1-1-1' ],
[ '1', '1-1', '1-1-2' ],
[ '1', '1-1-2', '1-1-2-1' ],
[ '1', '1-1-2', '1-1-2-2' ]
]
*/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/113634900
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)