css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
【摘要】 box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度
语法
box-sizing: content-box|border-box|inherit:
1
1、content-box: W3C标准盒模型
[扩展] 内容尺寸不变,总尺寸增加
total = content + border + padding
1
2、border-box: IE...
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度
语法
box-sizing: content-box|border-box|inherit:
- 1
1、content-box: W3C标准盒模型
[扩展] 内容尺寸不变,总尺寸增加
total = content + border + padding
- 1


2、border-box: IE怪异盒模型
[压缩] 总尺寸不变,内容尺寸减少
content = total - border - padding;
- 1

计算示例
<style type="text/css">
* { margin: 0; padding: 0;
} .box { width: 200px; height: 100px; padding: 20px; border: 10px solid red; background:yellow;
} .content-box { box-sizing: content-box;
} .border-box { box-sizing: border-box;
}
</style>
<body>
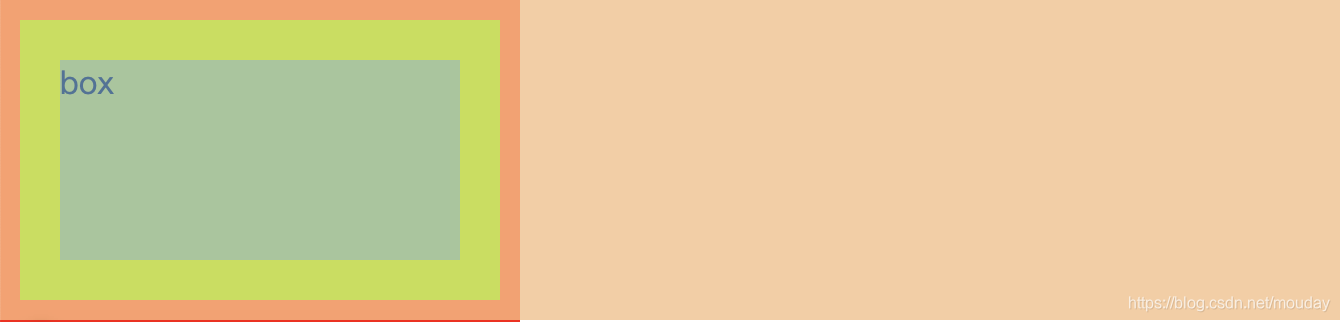
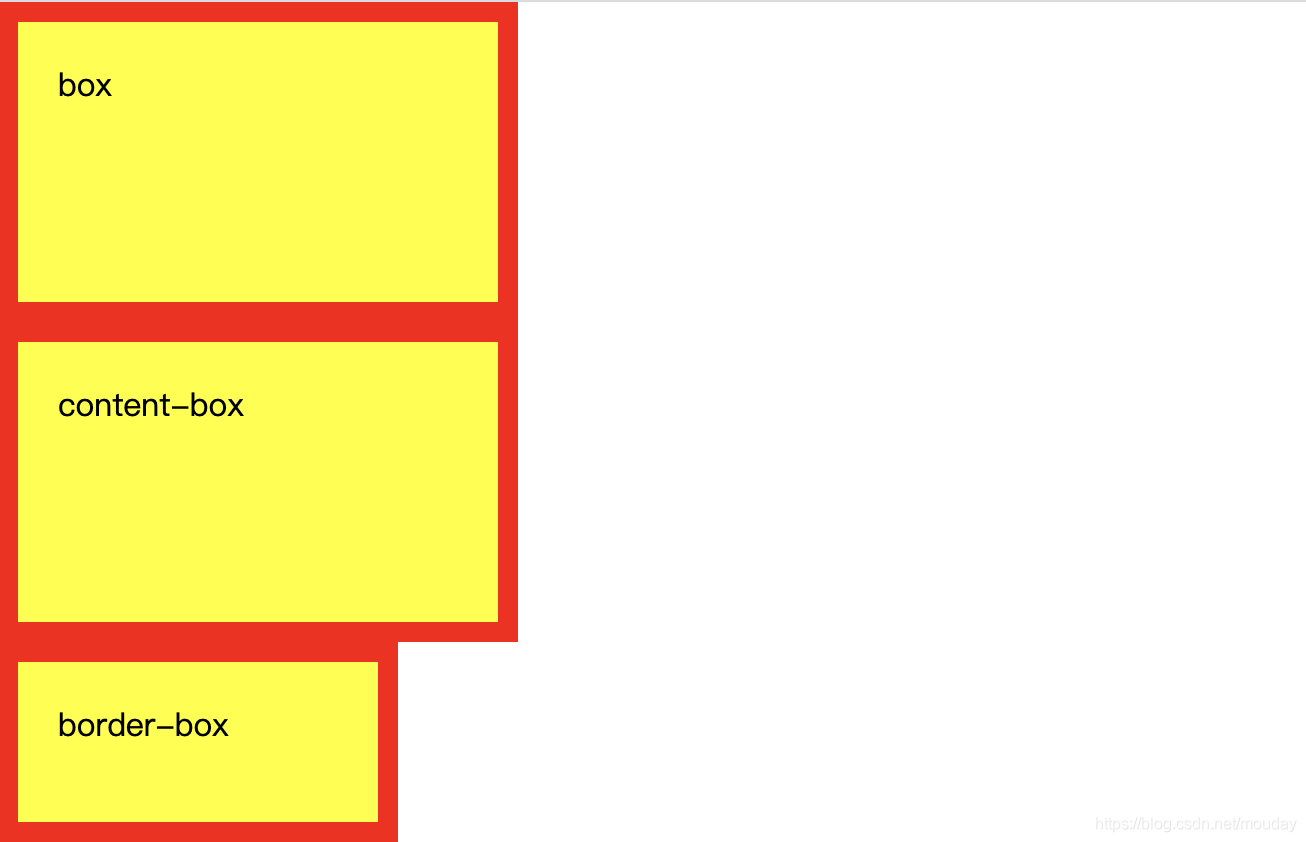
<div class="box">box</div>
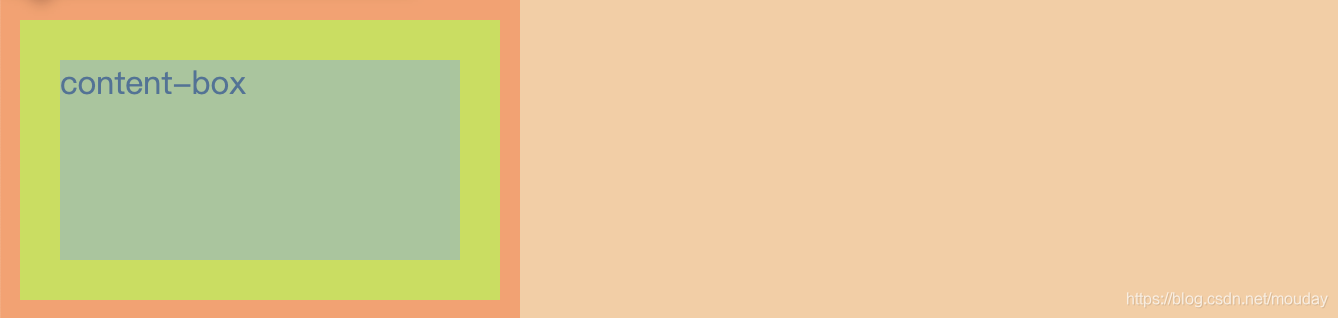
<div class="box content-box">content-box</div>
<div class="box border-box">border-box</div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

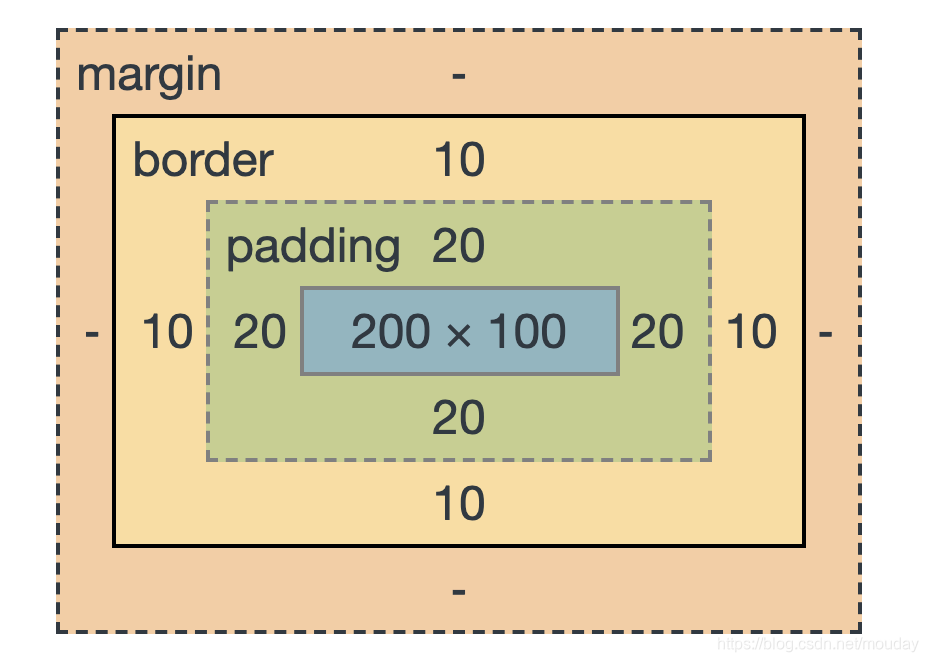
计算方式
1、box-sizing: content-box
Total width: 200px + (2 * 20px) + (2 * 10px) = 260px
Total height: 100px + (2 * 20px) + (2 * 10px) = 160px
Content box width: 200px
Content box height: 100px
- 1
- 2
- 3
- 4

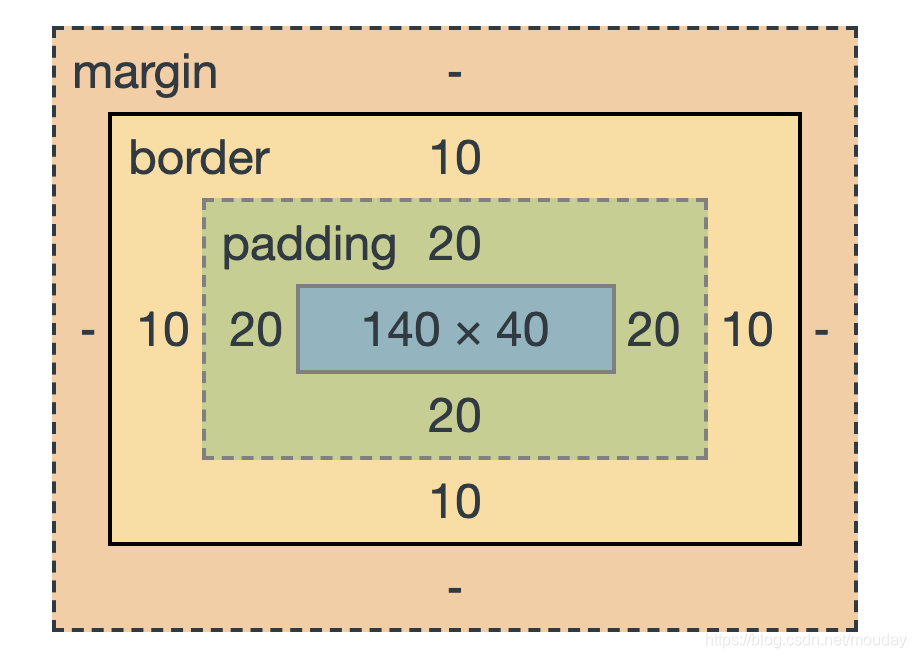
2、box-sizing: border-box
Total width: 200px
Total height: 100px
Content box width: 200px - (2 * 20px) - (2 * 10px) = 140px
Content box height: 100px - (2 * 20px) - (2 * 10px) = 40px
- 1
- 2
- 3
- 4

文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/115540190
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)