Unity 之 UGUI Toggle组件介绍和简例
【摘要】 Unity 之 UGUI Toggle组件介绍和简例
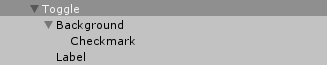
复合组件Toggle的组成:
Toggle:自身挂载Toggle组件,并且对有对子物体的引用。
Background:就是个Image组件,用来当背景图片
Checkmark: 也是个Image组件,用来作为选中和未选中的标识
Label :是一个Text,用来描述这个Toggle组件的...
Unity 之 UGUI Toggle组件介绍和简例
复合组件Toggle的组成:

Toggle:自身挂载Toggle组件,并且对有对子物体的引用。
Background:就是个Image组件,用来当背景图片
Checkmark: 也是个Image组件,用来作为选中和未选中的标识
Label :是一个Text,用来描述这个Toggle组件的用处
个人理解:一个单选框,通过修改子物体的各个属性来实现开发者要实现的效果。
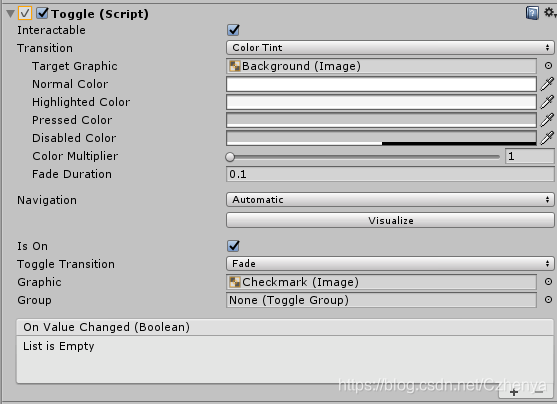
Toggle的属性面板:

Interactable:是否可操作,通过这个属性来控制组件是否可被点击触发
Transition:过渡,系统提供了四种方式。 1
Is On:通过这个属性控制选中和未选中的状态
Toggle Transition:切换过渡
Graphic:标识选中的UI图片
Group:通过这个属性来实现多个Toggle之间的单选2
using UnityEngine;
using UnityEngine.UI;
public class ToggleDemo : MonoBehaviour { Toggle toggle;
void GetAttributes() { //是否可用 toggle.interactable = true; //过渡模式 toggle.transition = Selectable.Transition.ColorTint; //选中状态 toggle.isOn = true; //指定组 toggle.group = GetComponent<ToggleGroup>(); //当其值发生变化时,切换的反应方式 toggle.toggleTransition = Toggle.ToggleTransition.Fade; //ToggleTransition.None //当状态被改变时触发 toggle.onValueChanged.AddListener((bool v) => { OnChanged(v); }); } void OnChanged(bool v) { //当前Toggle组件被触发了,todo sth... }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/87882907
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)